Alex大神教程:建筑动图你get了吗?
发布时间:2018-11-17 19:57:24

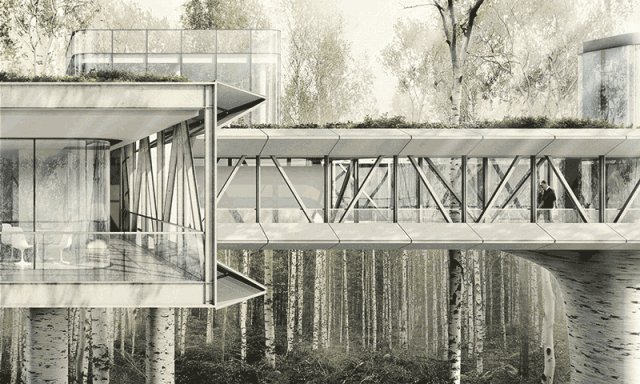
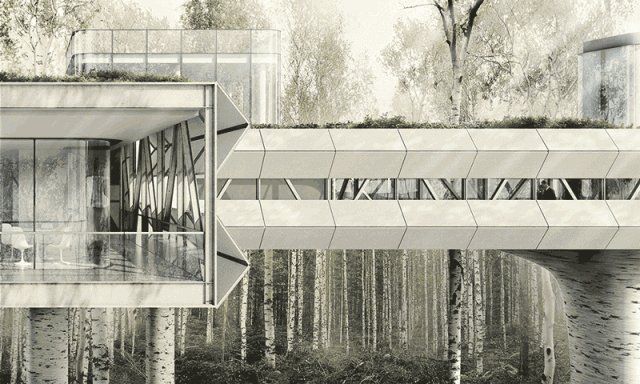
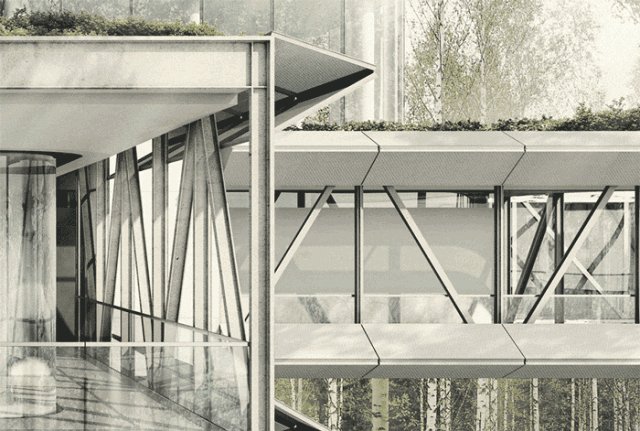
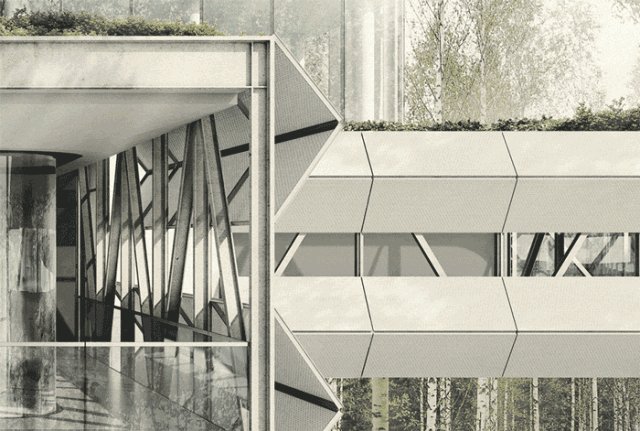
对于教学历史悠久的学校来说,GIF还是一个不上台面的教学,然而却可以很好的传达建筑方案理念。我正纠结着怎么更好的表达我的研究实验室设计中可操作的阴影系统。然而GIF明显的缺点是它只适用于数字演示(网站,社交媒体,电子邮件等)。因此,我仍然会先进行渲染然后修改每个帧至高分辨率(5500像素宽),来为我以后的作品集提供选择。如果你不需要高分辨率的图像,而GIF在最后又会压缩很多,那么可以在一开始用较低分辨率去进行渲染从而节省大量的时间。下面是我如何创建GIF的过程截图。


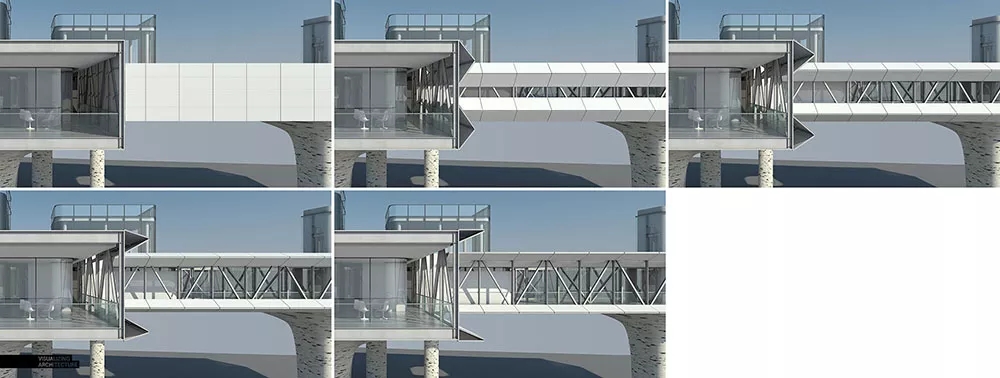
1、对所有画面进行基础渲染
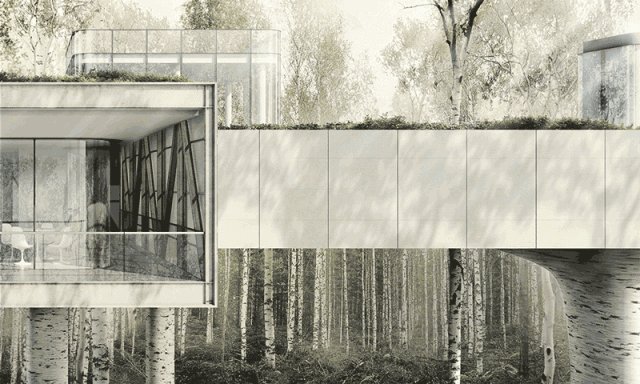
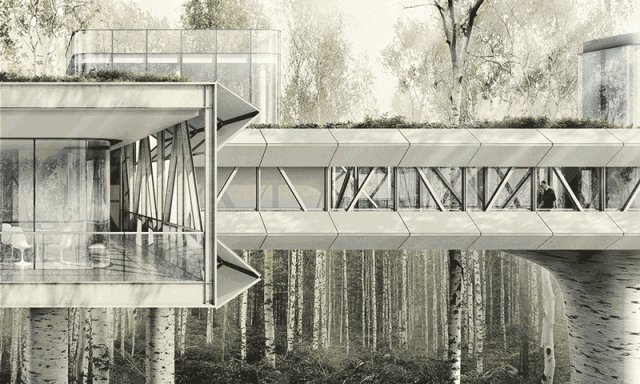
我设置我的SU模型在不同的位置显示阴影。然后我将每个阴影部位放在不同的图层上,并使用V-Ray渲染出各个图像。

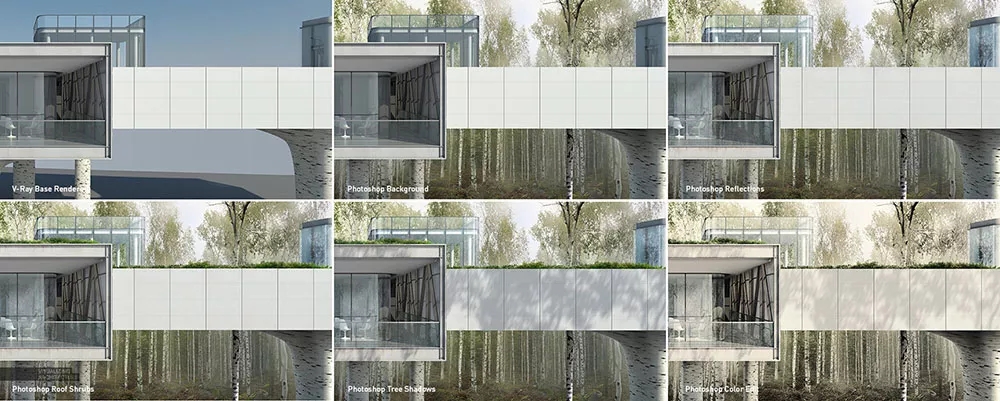
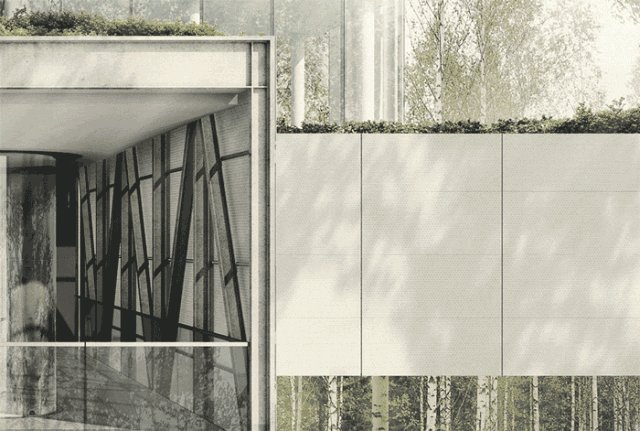
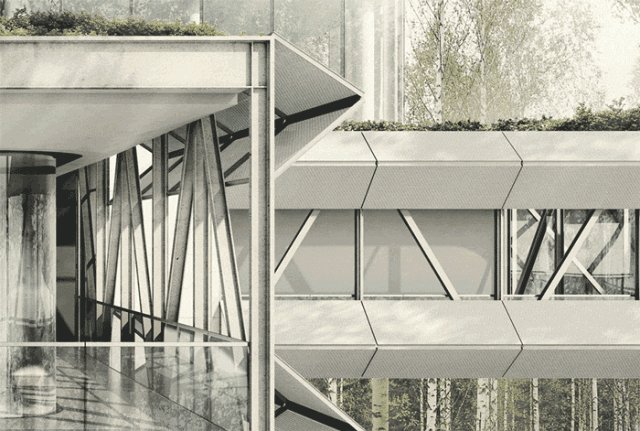
2、对每个部位进行润色
上图显示了我在Photoshop中获得最终外观的一些重要操作。这些操作中的每一个步骤必须独立设置,这样我可以轻易地将它们从一个位置呈现到另一个位置。

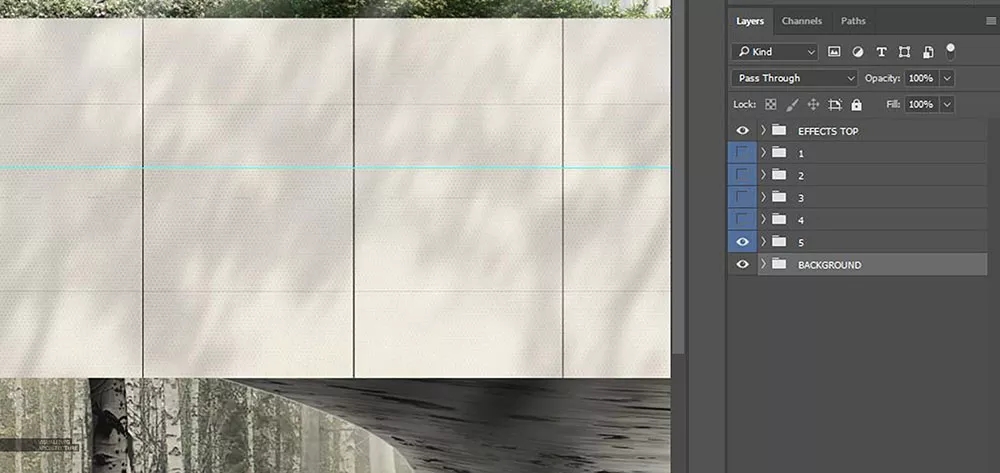
这意味着图层设置尽可能仔细和干净。背景树对于所有图层保持相同,所以我把它放在图层的底部。在背景组之上,我分了1到5组代表每个阴影的位置。在每个编号的文件夹中,我放置了相应位置的基本渲染和其他与阴影位置变化的元素,如树影,反射等。然后我将最终效果,如霾和太阳眩光放入“效果” 组在顶部,因为这些保持不变,无论打开什么位置的阴影组。


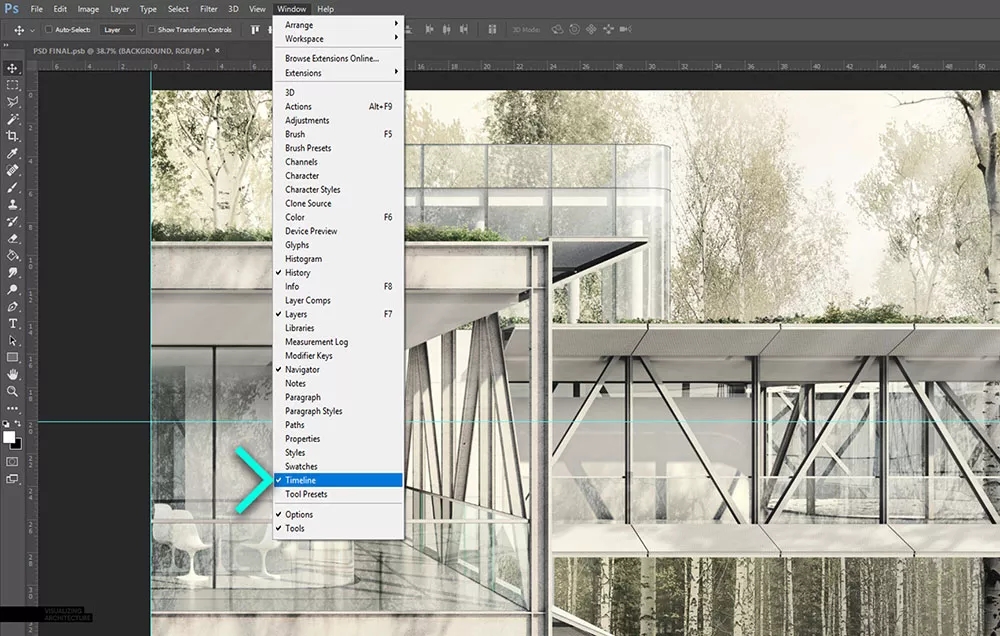
3、启用时间轴
一旦图层设置好了,就是时候创建GIF。首先,打开时间轴,转到“窗口>时间轴”。这将在程序窗口底部显示时间轴界面。在时间轴界面中,选择下拉菜单中的“创建帧动画”。

4、创建时间轴的关键帧
假设图层设置合理,这部分会很快完成。添加新帧,只需关闭所需的图层,然后在时间轴调色板中选择“复制所选帧”。在每个帧下,您还可以通过在下拉菜单中选择时间长度来设置时间长度。


5、导出GIF
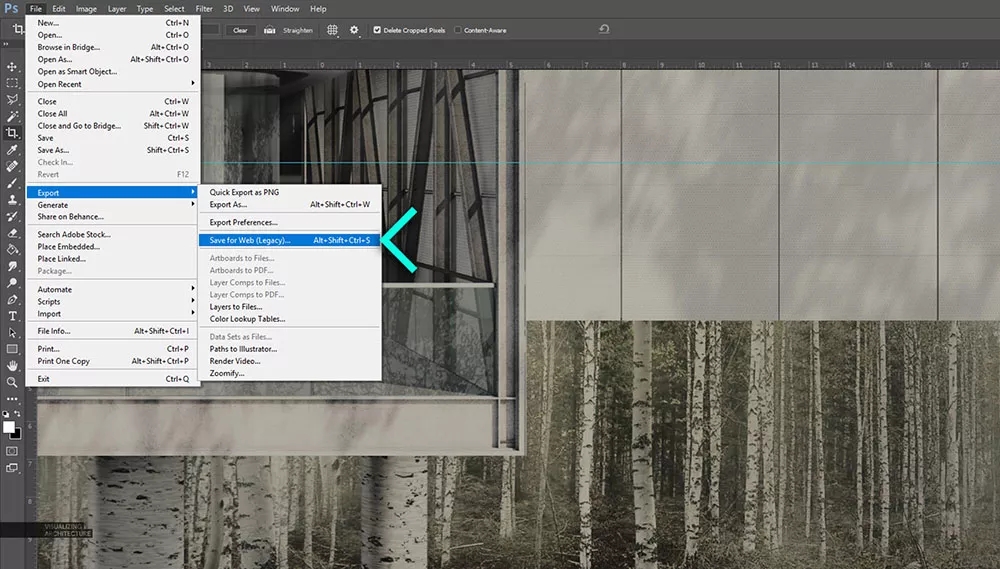
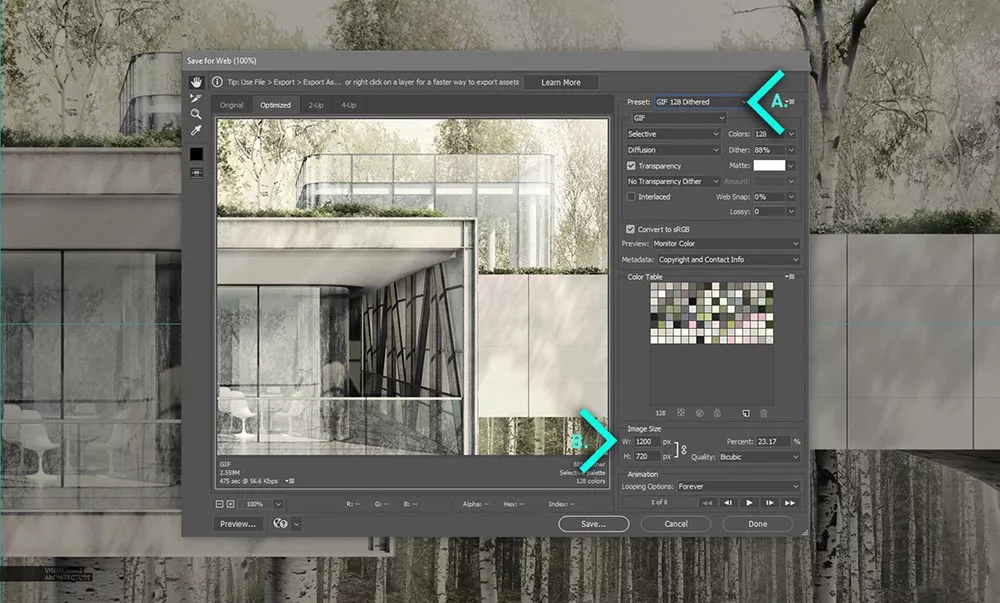
一旦帧设置好了,就是时候导出看看效果了。转到“文件>导出>保存为Web”。在“保存为Web”对话框中,有很多选项会影响输出质量和文件大小。因为我的图像有很多细节和渐变,所以我想要保持更好的图像质量,这意味着文件会更大,因此文件打开和运行速度也会变慢。
A)对于预设,我选择了“GIF 128 Dithered”,它给我最好的色彩再现和最平滑的渐变。
B)为了减小文件大小,我将分辨率从5500px宽改变到1200px,这将我的文件大小降低到2.5MB。需要提醒一下的是,我想要我的GIF循环,所以我在“循环选项”对话框中选择“永远”。最后,点击“保存”导出GIF。


来源:visualizingarchitecture.com,作者:Alex Hogrefe,编译:专筑网缕夕,刘庆新
原文链接:https://mp.weixin.qq.com/s?src=3×tamp=1520824322&ver=1&signature=CLpfbfXDM4B2Gz8HlPHO2-f8uyKvXKdKgimchDueEt*4qLpycy3U-9ER-KwzdNTGh0CpVMNESzXCzhmObCYA4ucnSxbOlZALQpckX-7m0BOW6jTPayPqBtJsfMB-nWbij-wKO2bfMQMn5DErH4PSoEXvBnw9VdaFV1qVqaUPM6c=
学员作品赏析
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
《黑神话:悟空》作为一款现象级中国游戏,其成功离不开多种先进计算机技术的支持。本文将深入解析该游戏背后的关键技术,包括虚幻引擎......
-
在游戏开发领域,Unity和Unreal Engine(虚幻引擎)都是备受推崇的游戏引擎,但它们各自拥有不同的特点和优势。
-
春节之后大量抢人!这6个行业是转行首选,进去1年顶3年!火星毕业就能进
春节后求职,哪些行业进去能立马涨薪?打破信息差很关键!
-
还没毕业,就去帮电视台拍活动,作品被主任说“非常好”!猜猜是哪个专业呀?
-
回想过去,电子游戏里的草其实并不是真正的草。开发者们只是简单地把草的纹理直接贴在游戏关卡的地板上
-
在火星的就业指导老师那里,经常收到同学们这样、那样的提问。其中有一些共性问题,就业老师会根据自己丰富的经验,为同学们给出合适的回答。

 火星网校
火星网校
















