ZBrush打造红版浩克(下)

教程思路
1. 简介
2. 概念
3. 雕刻
4. 低模和法线贴图
5. 纹理
6. 实时渲染与合成
下面我们接着“ZBrush打造红版浩克(上)”继续讲解。
第十步
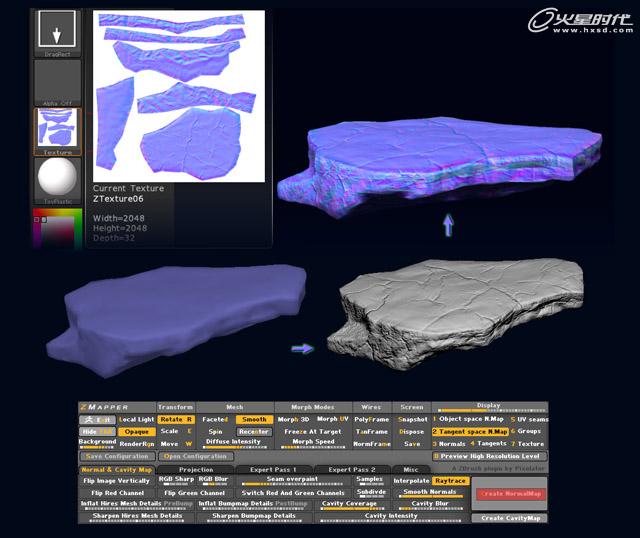
对于基架我采用了类似的制作过程,但是在这种情况下我使用了相同的模型来创建法线贴图,如下图所示。

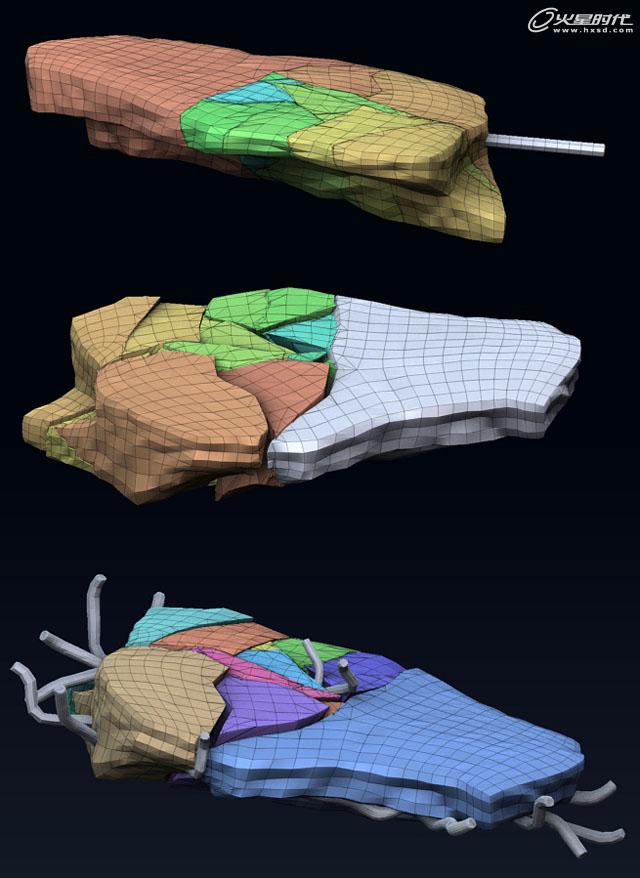
当创建完法线贴图之后,我再次将低分辨率网格导入到Max中,然后使用3ds Max2009中所带有的ProCutter工具将它分割成很多面片。该工具可以帮助我们创建一个看起来由很多部分组成的物体,而不必在模型上通过绘制样条线来分割它。最后,移动这些面片并将创建的管状体添加到之前的雕刻的模型中,如下图所示。#p#e#

第十一步
下一步,回到ZBrush中,开始设计模型的姿势。我使用变换(Transpose)工具,它很好用,可以只在蒙版中选择一下就可以移动、旋转和缩放模型的某个部分。尽管可以使用Spheres——一个更高级的技术来创建骨骼和装置,但对于设置不同位置来说,这种方法是最快捷的,并且在这种情况下,这种方法更加适合红版浩克模型的姿势,如下图所示。

5.纹理
第十二步
制作纹理的过程非常简单。我只是在Max中打开该模型,然后对其赋予一个Multi/SubObject材质。接着根据贴图上每个不同的部分,我为它们分别指定了不同的颜色。下一步,我将使用渲染到纹理(Render To Texture)功能来创建基础漫反射贴图,如下图所示。
 #p#e#
#p#e#
第十三步
在Photoshop中打开生成的贴图,绘制细节并与其他纹理进行混合。最初,我打开法线贴图并修改曲线和饱和度等,然后以Soft Light模式进行混合,如下图所示。

第十四步
拷贝该贴图,然后再次调整,从而将细节、高光和阴影应用到该纹理上。然后使用PS的绘制工具继续润色,如下图所示。

第十五步
继续在贴图上添加细节,使用多种笔刷来绘制,并将其与其他纹理进行融合。我也会对初始颜色使用带有相似色调的调色板,从而创建出统一的渐变效果,特别是皮肤的色调,如下图所示。
 #p#e#
#p#e#
第十六步
要完成这个过程,我在皮肤上添加了一些污点和瑕疵细节,并使用了AO(环境遮挡)贴图。要想得到这个贴图,我需要先打开Max,再次使用到渲染到纹理(Render to Texture)对话框,但是这次我使用了高模。最后,它在PS中是以叠加模式作为一个图层来应用的,如下图所示。

6.实时渲染及合成
第十七步
新的玩具总会令我感到开心,关于这个项目我感到开心的其中一个原因就是我第一次尝试使用了工具包。工具包是一个简单的工具,它使用Marmoset游戏引擎并包含了一个实时模型查看器。在我的工作经历中,我曾经有机会使用一些高级的游戏引擎,如Unreal和Unity,并且尽管它们对于游戏开发来说是一个功能非常强大的工具,但它们并不那么容易使用。通过工具包我能够快速的测试不同的摄影机角度,这样我就可以判断哪个角度最适合做为最终的角色姿势了。
我开始在Max中将模型放在基架上并做适当的调整,例如脚的位置和基架的位置。然后将它导出一个obj格式的文件,之后就可以在工具包中将它打开了,如下图所示。

第十八步
在工具包中,我打开了材质编辑器,并导入模型。然后应用了一个Phong材质并将在前面创建的纹理添加进来。当着色器和渲染选项开启时,我所要做的就是抓屏,如下图所示。
 #p#e#
#p#e#
第十九步
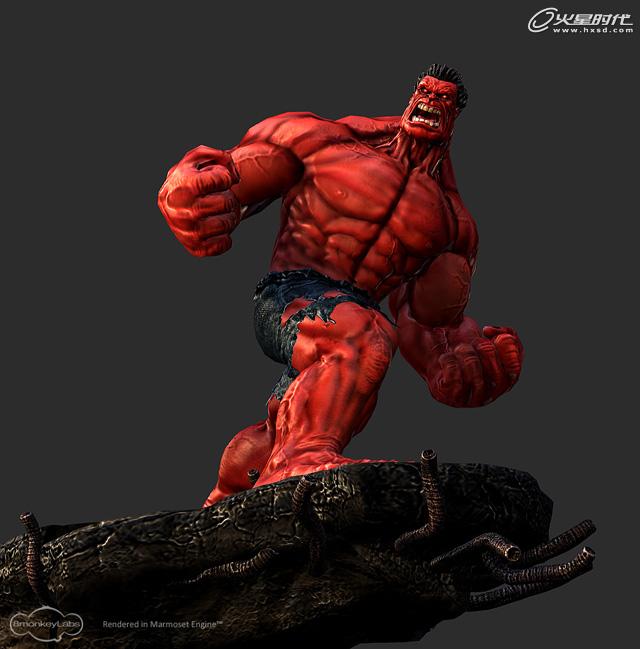
所有操作都很容易,很方便。我只是改变一下模型的视角、灯光的方向等,然后就立即进行了实时渲染,如下图所示。

下图就是我如何在添加后期特效并稍作调整之后得到的最终图像。

第二十步
最后这幅图是在Photoshop中完成的。在这个图片中,我想捕捉红版浩克愤怒的瞬间,但是和漫画书中的表情一样。要想得到这个效果,我首先创建了一个背景并稍作修改,然后把渲染的图片放在背景上并稍微调节一下饱和度、色彩平衡等,最后添加了一些阴影和辉光效果,如下图所示。
 #p#e#
#p#e#
第二十一步
搞定,这就是我创建红版浩克的整个过程,如下图所示。一共用了70多个小时,最终得到了不错的回报。非常感谢,希望你们能够喜欢。

本教程完。
上一篇 人像静帧作品《胜利》(上)
下一篇 ZBrush教程:守护神归来
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















