在复杂物体上自然贴图
原创作者:纷纷飘坠的音符
请观察下面这个手提纸袋的效果图,注意正面和侧面的花卉图案是连续的。在实际的生产过程中,手提纸袋表面的图案是在一张平面展开的纸上一次性印刷好的,然后折成纸袋。所以,图案的连续性是符合真实情况的。

#p#e#
再观察一下下面这个折页,我依然用同样的花卉图案,这个折页由4个面连续组成,两两相互垂直,但上面的花卉依然是连续的,给人的感觉是先把纸摊平印刷,然后折成的。

#p#e#
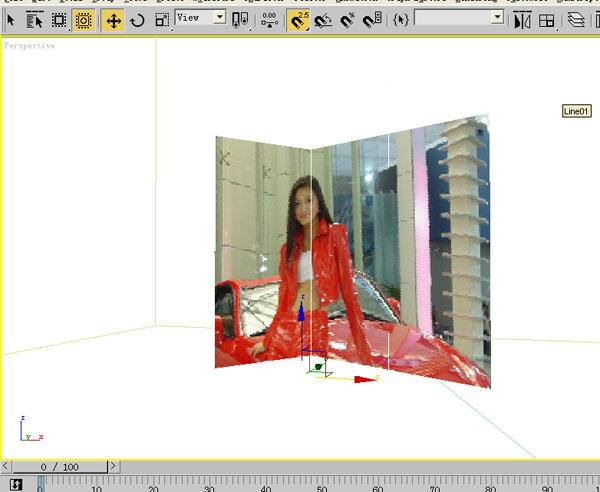
花卉如果有少许变形,不容易看出来。下面的例子就以人作为贴图,假设为某车展设计折页,看看下面两张图,除了连续性以外,可以看见贴图很正常,没有变形,注意模特的脸和身体。
如果把折页看成2个相互垂直的面,我们该如何为它赋予贴图坐标?


#p#e#
首先尝试用贴图坐标中的“Box”贴图方式,观察花卉折页,发现图案不具有连续性,两个相邻的面上的图案“各自为战”,折页的画面比较凌乱,作为效果图,真实度降低。再看看车模的折页,就会发现,“Box”贴图方式实际是把同样的内容重复贴在各个面上。


#p#e#
我们再尝试一下使用建立物体时默认赋予的贴图坐标Generate Mapping,当物体被赋予贴图的时候,卷展栏中的Generate Mapping选项会自动勾选。观察车模的折页,发现在默认赋予的贴图坐标Generate Mapping下的贴图,具有连续性,但车模的脸变圆了,也就是说,贴图出现了拉伸。不过,由于没有贴图坐标修改器,难以进一步调整。
说明:由于给大家看的都是摄像机视图,所以即使是贴图没有变形,看上去似乎也存在一定的“变形”,那是透视的原理。比如车模的折页,由于不是正对摄象机,所以即使是我指出贴图正确的情况下,可能有些同学也会觉得有变形。

#p#e#
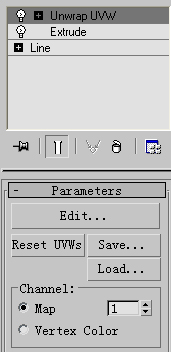
经过上面步骤的尝试,我们会发现,虽然贴图坐标修改器可以解决很多情况下的贴图问题,但如果对贴图有一些特定的的要求,尤其是需要对物体上特定位置的贴图进行编辑,就需要使用“Unwrap UVW(展开贴图坐标)”修改器。这个修改器在修改器列表中可以找到,直接赋予物体即可。

#p#e#
在修改器的卷展栏中有比较多的命令,其中比较重要的是“Edit(编辑贴图坐标)”,要获得比较完善的贴图效果,很关键的工作就是把物体的贴图坐标展开,然后根据需要编辑好。

#p#e#
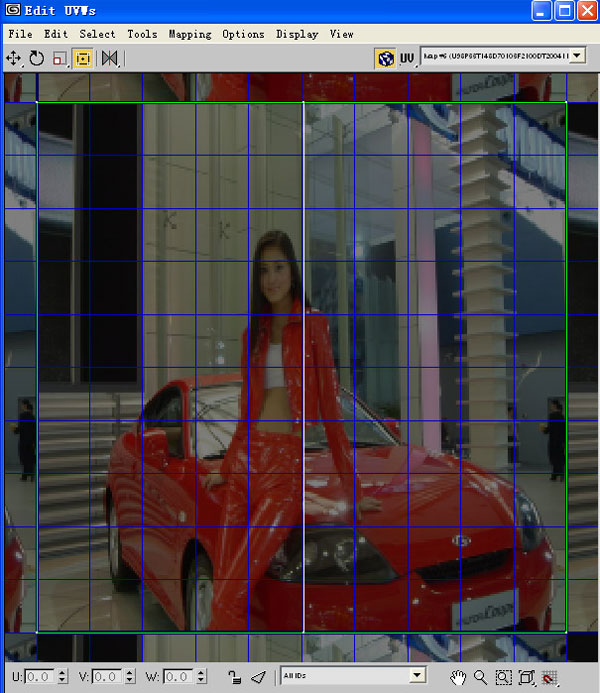
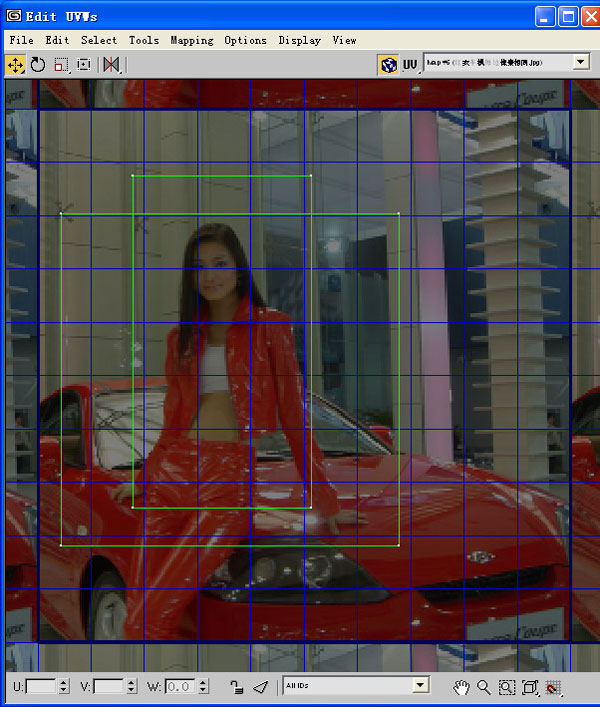
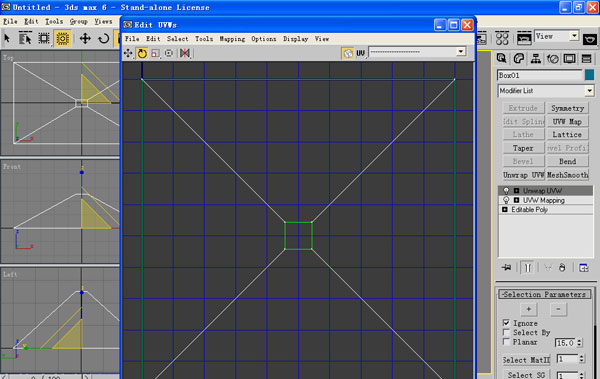
单击Edit按钮,就弹出Edit UVWs(编辑物体贴图坐标)窗口,包括一些工具和命令,大家注意中间车模出现的地方,那里就是编辑物体贴图坐标的“主战场”。

#p#e#
Edit UVWs(编辑物体贴图坐标)初次接触,通常会感觉比较难懂,所以理解其中的道理是关键。我通过下面一些步骤尽量把道理讲述明白。
Edit UVWs窗口中央的出现的贴图就是赋予物体的贴图,假如我们把赋予物体的贴图换成黑衣车模,那么重新打开Edit UVWs窗口,窗口中央的出现的贴图也换为黑衣车模。

#p#e#
窗口中央绿色的线框就是物体的贴图坐标,在不同的贴图方式下,物体的贴图坐标在窗口中的形状是有区别的。前面大家看见的是在建立物体时自动形成的默认贴图坐标,如果我为物体先赋予一个贴图坐标修改器,设置为“Box”贴图方式,再次打开窗口,会发现贴图坐标在窗口中的形状改变了。

#p#e#
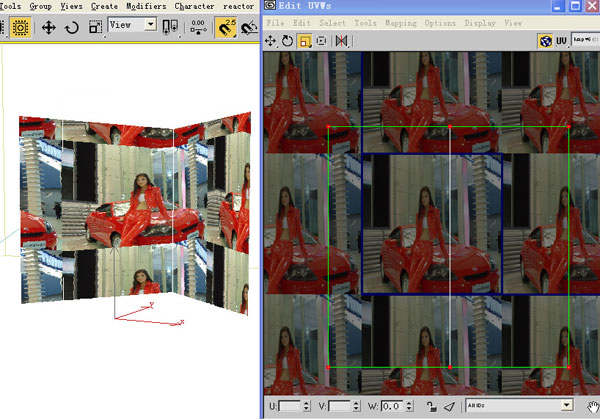
移动一下绿色线框,同时观察透视图,不难发现绿色线框内的贴图就是物体上被贴上的图,绿色线框移动的时候,绿色线框内的贴图内容发生了改变,物体上被贴上的图也相应发生改变。
注意绿色线框的形状,和物体(也就是折页)的形状是有一定的对应关系的,也就是说,贴图坐标和折页形状是对应的,也分为两部分,也有一条连接线。
移动绿色线框,同时观察透视图,大家可以揣摩一下这种对应关系。

#p#e#
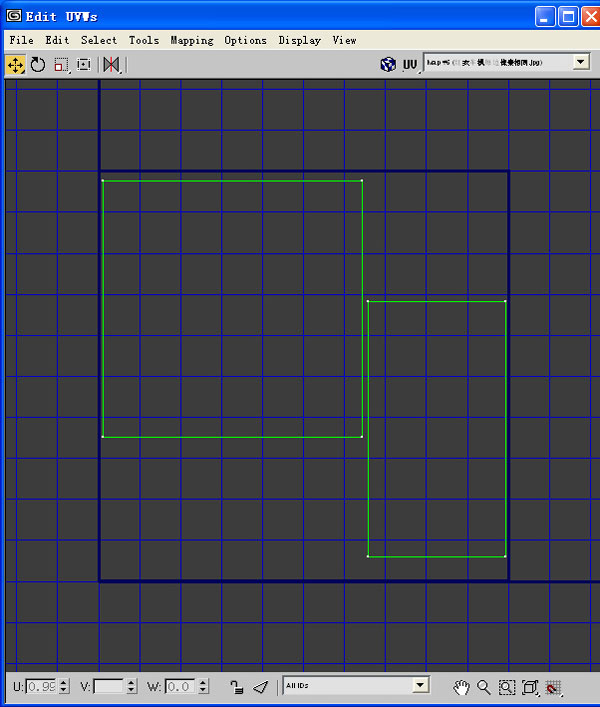
为方便观察,我先把窗口的背景网格关闭了。把绿色线框,也就是贴图坐标缩放一下(移动、缩放、背景网格关闭等命令很简单,在后面我集中讲,目前先使大家理解什么是编辑贴图坐标),同时观察透视图,会发现折页被重复贴图。在这里告诉大家,注意中央那个深蓝色的粗线方框,如果贴图坐标超出它的范围,物体就会被重复贴图。

#p#e#
大家应该注意到了贴图的变形,注意透视图中车模的脸部,可以判断贴图出现了拉伸。观察贴图坐标的形状,与折页的真实尺寸相比较(每页的高度略大于宽度),贴图坐标每半边的高度远大于宽度。因此,在“宽”的面上贴了“窄”的图,“窄”的图为了覆盖满这个面,只好把自己拉伸了。不知道我这样描述,大家是否能理解。
用移动点的方式,把贴图坐标的比例调整一下,观察透视图,会发现拉伸的情况获得了改善。
对于花卉等贴图,把贴图坐标调整以后,一般可以满足要求,即使有少许变形也看不出来。但对于人物,则需要对贴图坐标进行更细致的编辑,这就是分割与合并贴图坐标。

#p#e#
回想教程开头手提纸袋的例子,上面的图案都是在平展的纸上印刷好,然后折成的。在给物体赋予贴图以后出现贴图变形,或者贴图没有出现在需要的位置,实际就是我们没有把每个面的贴图坐标与这个面的形状吻合。如果能把各个面的贴图坐标象手提纸袋那样展平,就能为贴图的正确定位,并且不出现变形。
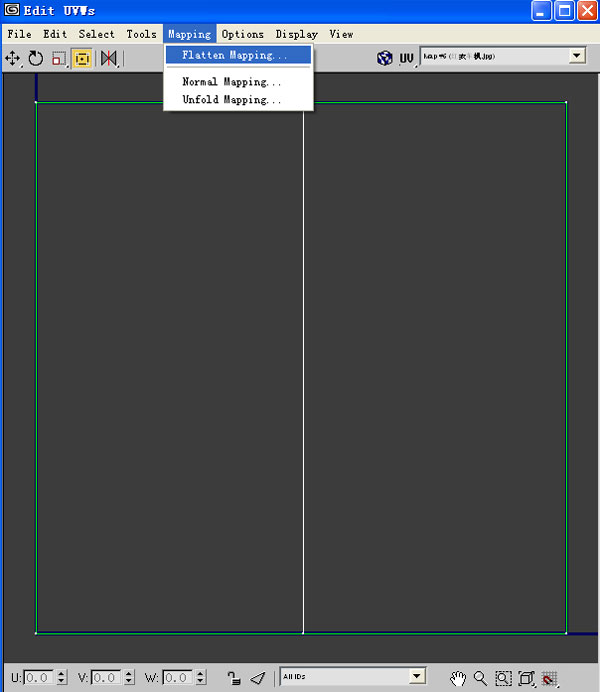
Edit UVWs窗口能够将贴图坐标展开并压平,请看下图的命令。在压平前,为了更直观的观察结果,应把每边折页的高度和宽度做的差别比较明显,我先把高度和宽度的比定为大约2:1。

#p#e#
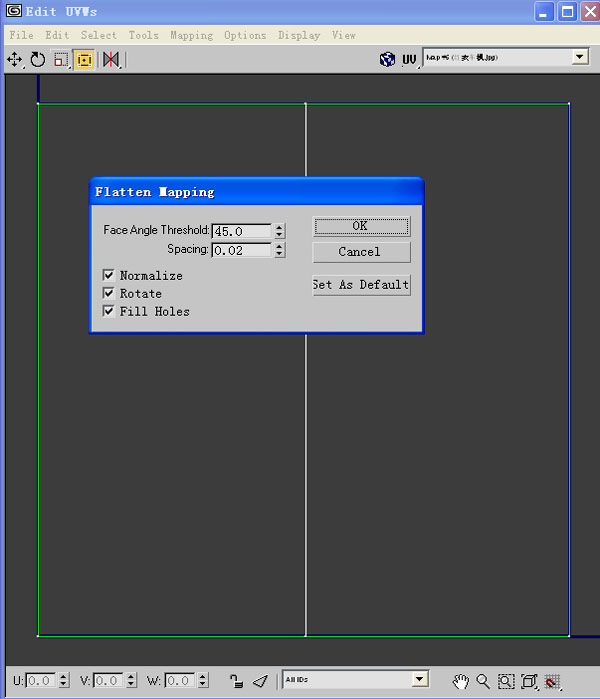
按上图使用命令后出现一个对话框,不必改变默认的数值,按OK即可。

#p#e#
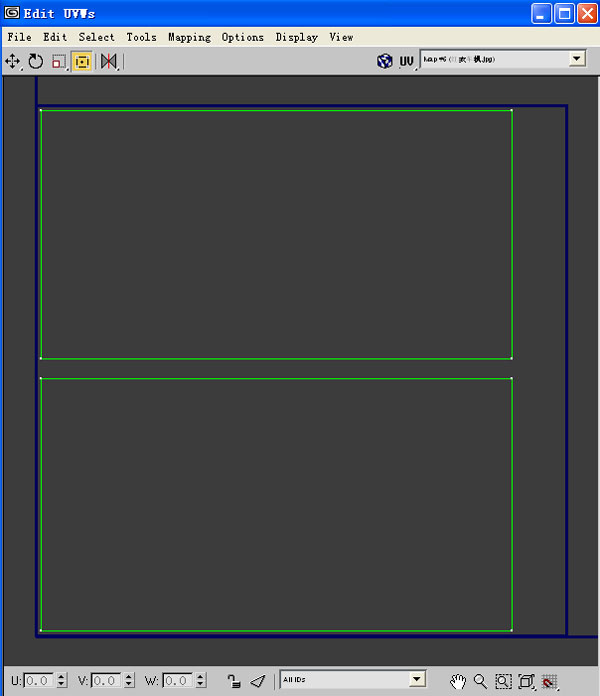
这样贴图坐标被分成了2部分。观察后发现,每一部分的长度和宽度的比例与折页真实的比例是一样的,也是大约1:2。

#p#e#
如果折页的每半边比例不一样,一边为1:2,另一边为1:1,那么贴图坐标被压平后,形状也相应变化,与折页实际比例是吻合的。
这表明,由于贴图坐标的形状引起的贴图变形将不会出现了。现在要做的就是在贴图坐标范围内把需要的贴图内容设置好。

#p#e#
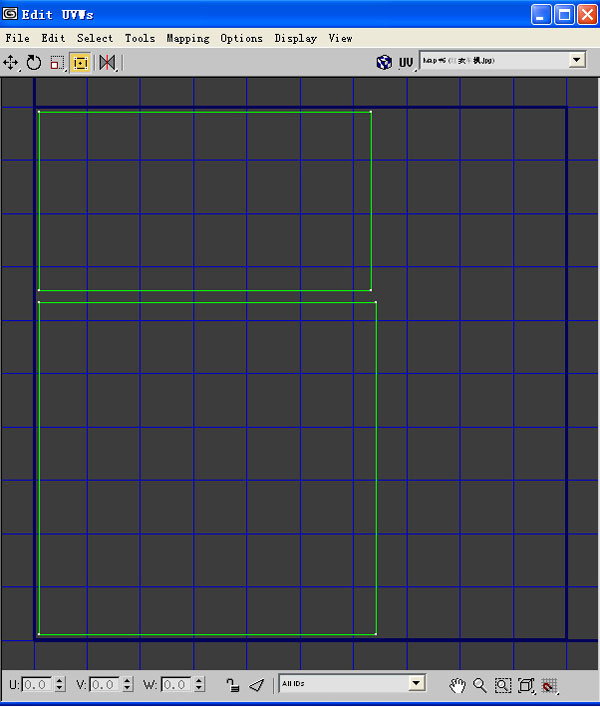
让贴图在窗口内显示出来,由于蓝色的粗线框是正方形的,我们把贴图每边的像素也设置为相同(这个用Photoshop软件很容易做到),使显示在蓝色的粗线框内的贴图不出现变形。

#p#e#
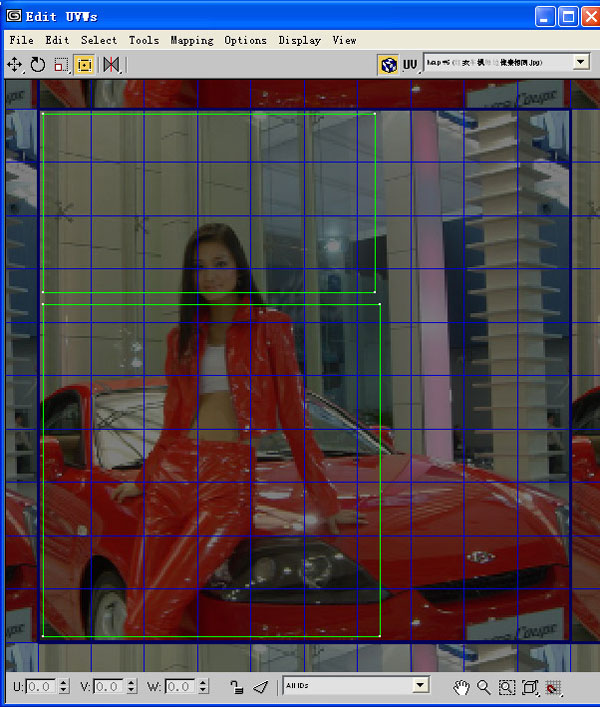
贴图坐标压平后,方向不一定合适,一边观察透视图上贴图的变化,一边旋转贴图坐标(两部分单独分别进行),使折页上的贴图方向符合要求。分别将两部分坐标移动,框住希望出现在折页上的贴图内容。

#p#e#
然后观察透视图,发现贴图坐标内的贴图内容已经完整的贴在了折页的两半边上,并且没有出现拉伸或者压缩。

#p#e#
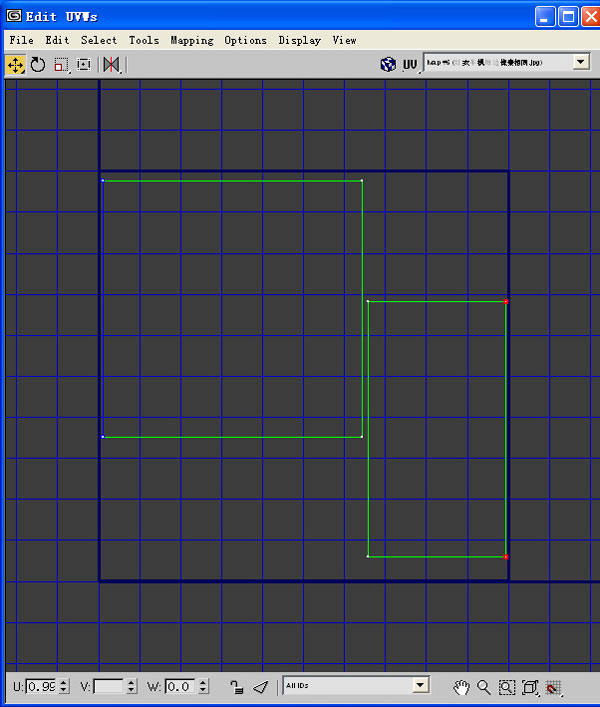
为实现折页上两半边贴图的连续性,需要缝合两部分贴图坐标。缝合前先把两部分贴图坐标分开一些,便于找到两个坐标的共用边,只有共用边才能使用缝合命令。

#p#e#
同时选择其中一个坐标框的每条边上的两个点,被选中的点会高亮红色显示,很快会发现当选择某一条边时,另一个坐标框一条边的两个点会高亮蓝色显示,这就表明这条边是两个贴图坐标共用的,反应在折页上就是折页中间的连接线。

#p#e#
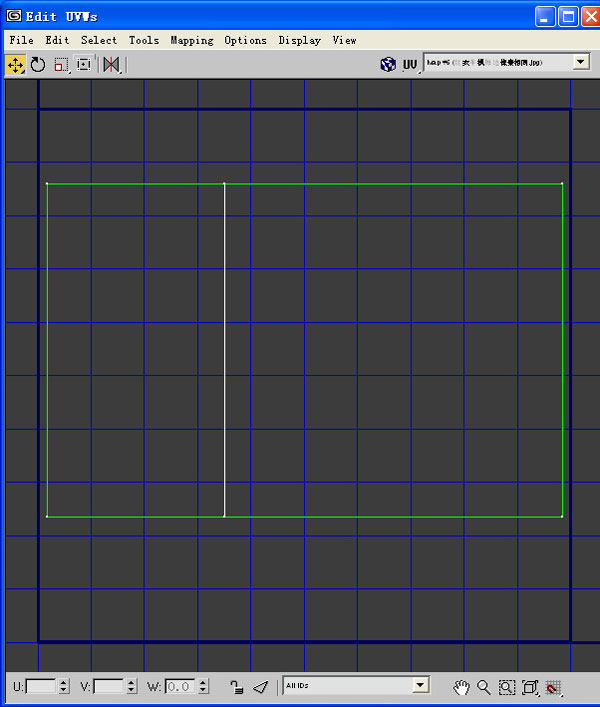
按下图使用缝合命令,会弹出一个对话框,按OK即可,两部分坐标会自动缝合在一起,把缝合好的坐标移动回蓝色粗线框里,前面说过,贴图坐标超出蓝色粗线框的部分会被重复贴图。


#p#e#
移动缝合好的贴图坐标,框住希望出现的贴图内容,观察透视图,发现折页的两半边的贴图已经连续在一起了。

#p#e#
看看对贴图坐标进行编辑后的折页渲染图,通过编辑,实现了贴图的连续性,使贴图不出现变形,出现在折页上的贴图内容是受到控制的。

#p#e#
下面结合一个实例来讲述,我们在实际工作中经常需要在坡屋顶上做瓦的贴图,通常的坡屋顶由几个大小不等斜面组成,使用贴图坐标修改器中的贴图方式难以兼顾各个面,但如果通过编辑贴图坐标把各个面的贴图坐标压平,问题就好解决多了。请看下面的例子:
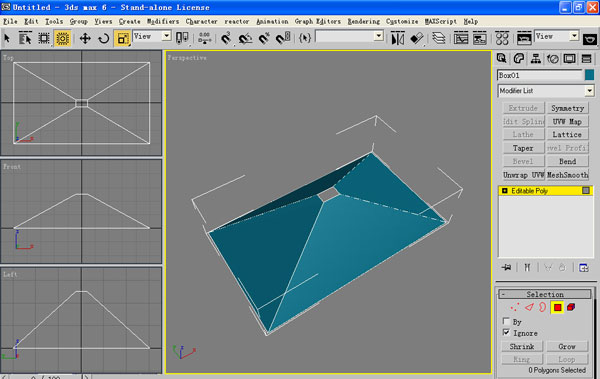
先建立一个Box,然后转化为Poly,选择顶面缩放,形成大关系。

#p#e#
为贴图坐标展开的简便,把无关的顶面和底面删除。

#p#e#
先添加一个贴图坐标修改器,选择Plana(平面)方式。这样坡屋顶在展开的时候,形状才适合进一步编辑。然后添加Unwrap UVW修改器,打开编辑窗口。

#p#e#
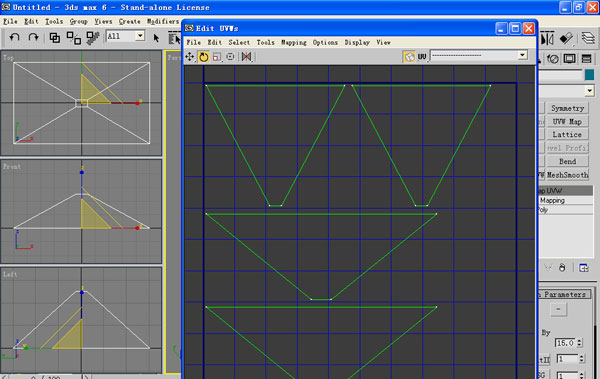
使用压平贴图坐标命令,注意弹出的对话框中Face Angle(面的夹角)的数值改为15。

#p#e#
点OK,贴图坐标被压平。可以看到4个坐标框与坡屋顶4个面的形状是对应的。

#p#e#
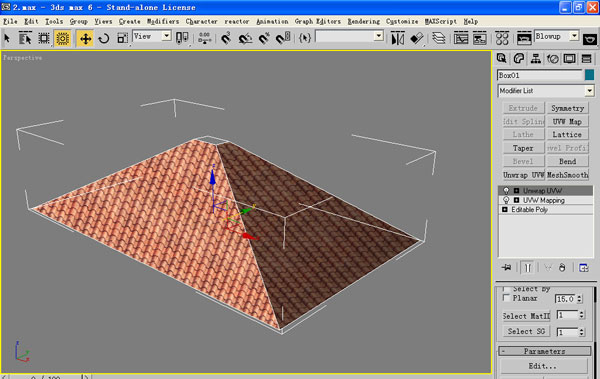
在编辑窗口中显示瓦的贴图,观察透视图,按照合适的尺度,在材质编辑器中设置好Tiling(贴图重复次数)。选择所有的坐标框,旋转180度,这样瓦的铺贴方向才正确。

#p#e#
看看透视图,判断一下瓦的贴图是否正常。目前看上去基本合格。

#p#e#
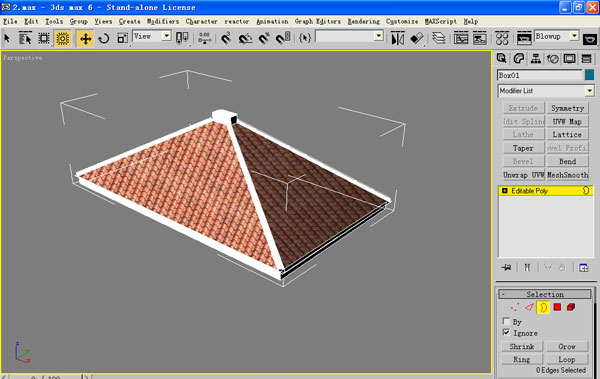
在修改器堆栈点右键,塌陷所有修改器,成为一个Poly 物体,这个时候瓦的贴图已经与屋面成为一体,即使增加屋面细节也不会失去。使用Poly命令,建立屋脊和檐口。

#p#e#
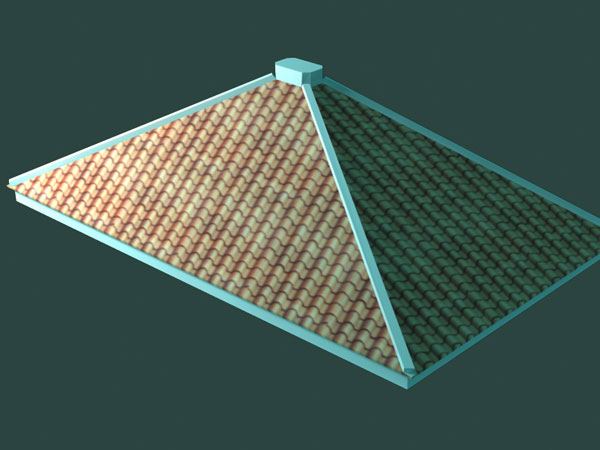
看看渲染效果

#p#e#
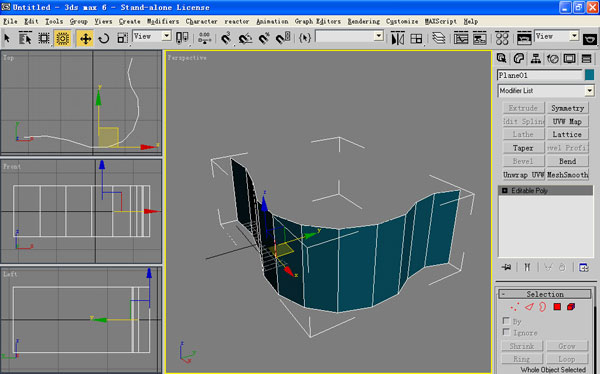
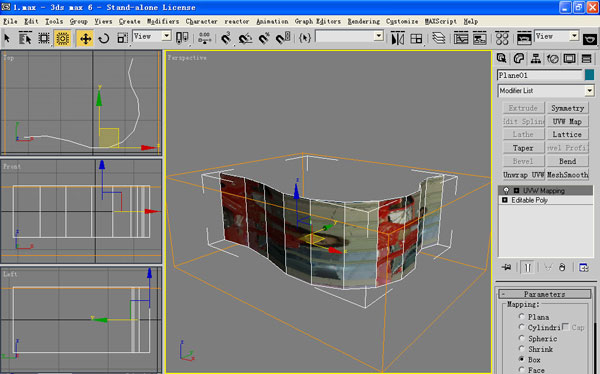
下面通过另一个实例来讲述缝合贴图坐标的应用。我们在实际工作中经常需要在曲面物体上贴图,比如在弧墙上贴砖或者马赛克,使用贴图坐标修改器通常无法很好的处理贴图的变形问题。弧墙实际上是由一系列面转折构成,把这些面的贴图坐标压平并且按顺序缝合,就可以获得比较完美的贴图效果。首先使用Poly建立转折的曲面。在细分圆滑之前,先把贴图坐标编辑好。

#p#e#
先看看直接运用贴图坐标修改器中Box方式的效果,可以看见中间弧线突出部位马赛克有比较明显的拉伸。

#p#e#
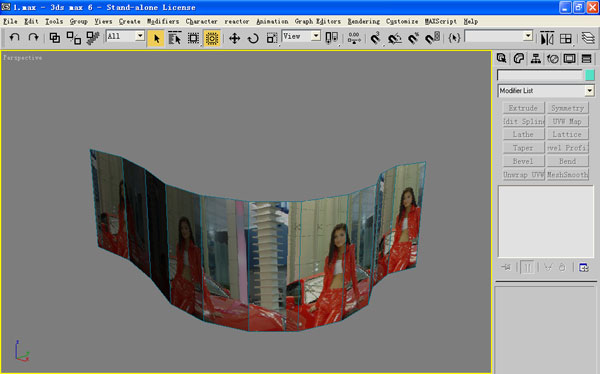
把红衣车模贴上,可以看出弧墙的贴图被分为两部分,各自为战。因此直接运用贴图坐标修改器中Box方式无法把贴图处理好。

#p#e#
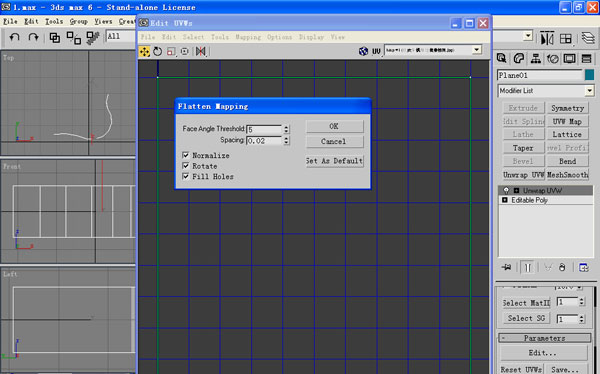
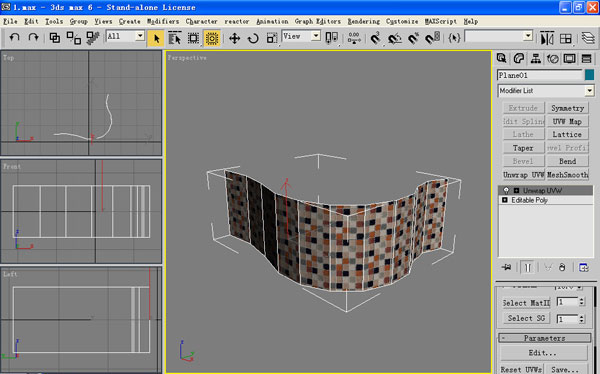
添加Unwrap UVW修改器,使用压平坐标命令。

#p#e#
因为各个面的夹角比较小,因此对话框中Face Angle的数值设为5。

#p#e#
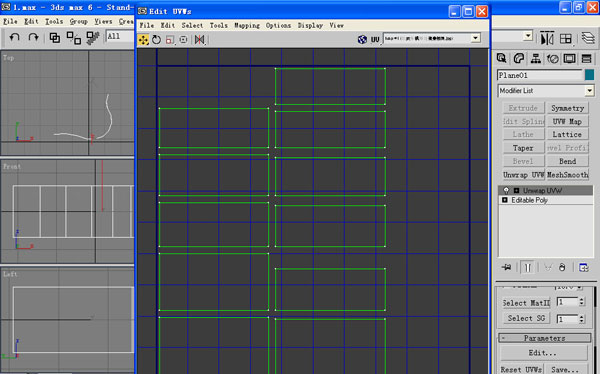
结果弧墙的贴图坐标被压平为11个面,和弧墙的实际面数是一样的。

#p#e#
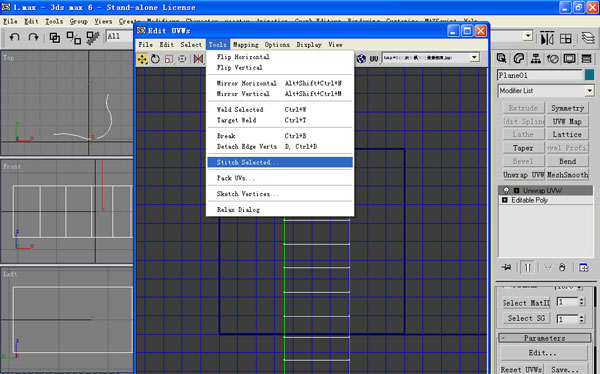
按前面介绍过的方法逐一缝合每个面,使它们成为一体。

#p#e#
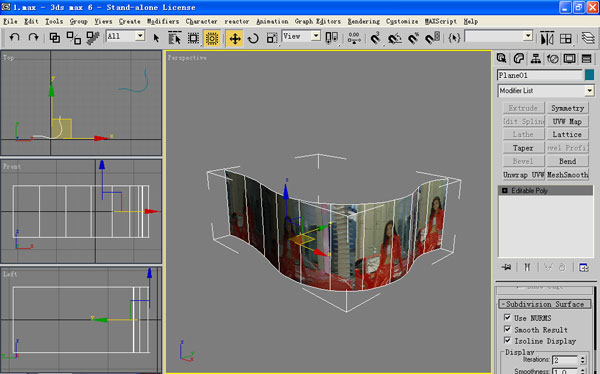
把坐标旋转到正确方向,框住红衣车模,到透视图验证一下贴图是否正确。

#p#e#
红衣车模的形象符合要求。

#p#e#
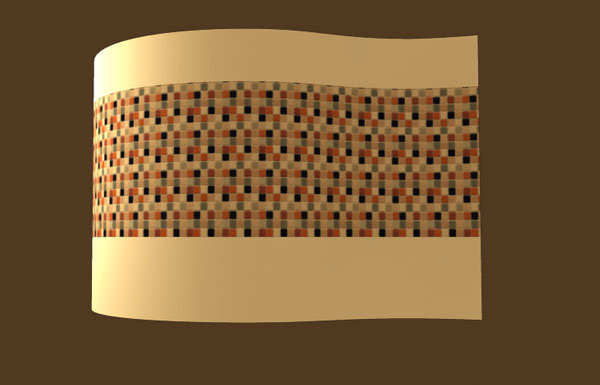
再看看马赛克,拉伸变形已经消失,也比较流畅。

#p#e#
塌陷修改器堆栈,转化为Poly,勾选细分圆滑,数值设为2。墙面圆滑了。

#p#e#
现在编辑好的贴图坐标已经完全粘贴在曲面上了,即使使用Poly命令增加一些细节,也不会对贴图坐标有影响。给墙面增加墙裙和顶部高度。

#p#e#
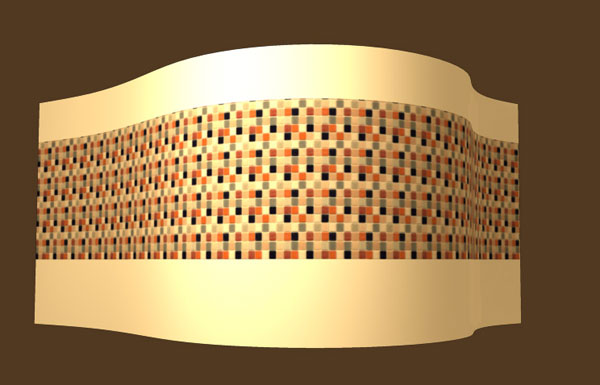
渲染3个角度,可以看见曲面上每部分的马赛克的贴图都大小一致,形状正常。



本文仅为提供更多信息,不代表火星时代同意其观点或描述,如需转载请注明出处。
下一篇 烘焙贴图设置教程
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















