AE12秒网站广告条设计实例
【火星时代专稿,未经授权不得转载】
大家好,我是田飞,湖南大学设计艺术学院2006级硕士研究生,从1999年以来先后在陕西、深圳、浙江、湖南、北京等地从事平面设计、网页设计、市场营销等工作。
很荣幸被火星邀请写教程,我不是很擅长对技术方面进行描述,加上这个动画的技术含量比较低,所以,这个教程可能更像是我自己的工作流程而不是真正意义的教程。看得不入眼的话就忍忍吧,少拍两砖 :)
本文主要介绍一个比较典型的网络广告条动画(banner)设计的流程。
首先看动画的效果。
效果图
#p#e#
一. 任务描述:
对方提供了一个他们已有的平面文件(.PSD格式),要求在不改变他们平面广告风格的基础上做动画设计,时长大约十秒即可。规格是按照网站的要求:638 x83 px(对于他们的“设计”和“创意”我不做任何评价,这都是客户已经定好的,在这个设计过程中,我只考虑motion design的问题)
一般来说,我认为在接到设计任务之后,首先应该对设计任务进行分析-------这比埋头苦干更重要,磨刀不误砍柴功嘛。
二.设计分析
设计分析中,包括素材源的分析和设计预想分析。
首先是素材源分析:

如上图,我拿到的是一个包含了多个图层及样式的PSD文件,鉴于客户要求,风格和元素不能改变,尺寸也被规定好了,所以我可以发挥的余地是非常小的,在有限的画面中如何表现产品以及吸引眼球,是我做整个运动设计的重心。
因为我打算用After Effects来完成设计,因此,首先对素材源进行合理化的处理:精减图层的数量,为图层设置便于识别的名称。(将psd导入AE之后我们就能明白合理的名称是多么重要)
#p#e#
设计预想分析:
因为banner的高度只有83PX,所以,在有限的空间内,想要有力的表现产品,必须考虑细节;同时,作为一个广告条,如何能够吸引目光,就需要动作的透视,位移变化要强烈,而这种变化最好能有强烈的节奏感(比如快慢镜头的运用)。
从客户的要求和我对产品的表现方法来看,以下元素是必须出现的。
企业名称
产品
产品名称
广告词
元素出场流程我安排如下:(其实也就是简单的分镜)
①企业名称 --> ②产品细节 --> ③产品+名称 --> ④产品细节(换个角度) --> ⑤产品+广告词 --> ⑥产品+名称(重复记忆)

#p#e#
三.设计过程及重点动作分析
第一个镜头:企业名称做放大动作,造成上升感。(这个动作太简单了,应该不要教程吧?―――时间轴上两个点,前一个小元素略小,后一个点元素略大,就可以生成缩放动画:)
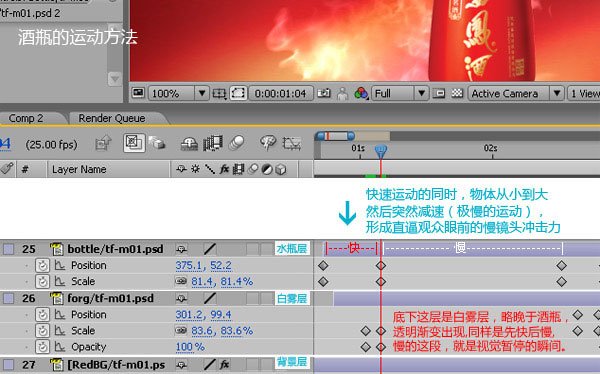
第二个镜头:重点是酒瓶的运动。

上图中,高亮区域是广告条的实际范围。(暗色部分都是最后看不到的)酒瓶在这个过程中, 快速从右下角飞向中间(从小到大),然后转变成超慢动作(形成视觉停留),用来强化产品上的细节。(参见下图)
#p#e#

酒瓶下方的白雾也是一个图层,当酒瓶出现时,白雾层做微微放大动作,透明渐变出现。
为了让动作效果更真实和更强烈,背景层可以与前面物体做反方向运动。
企业名称 在酒瓶出现时就缩小消失了。
#p#e#
第三个镜头:产品名称的出现+全局的产品。

这一步描述的是从产品特定到全局+产品名称的过程。
#p#e#

这个过程中:
首先是产品(酒瓶)从中间快速移动到左边,并同步缩小。
酒瓶周围(酒瓶下面的层)迅速出现装饰物,与酒瓶的“缩小”动作相反,装饰物是“放大”,两种反方向的动作会形成“合力”,使镜头的力度增强。(参见上图)
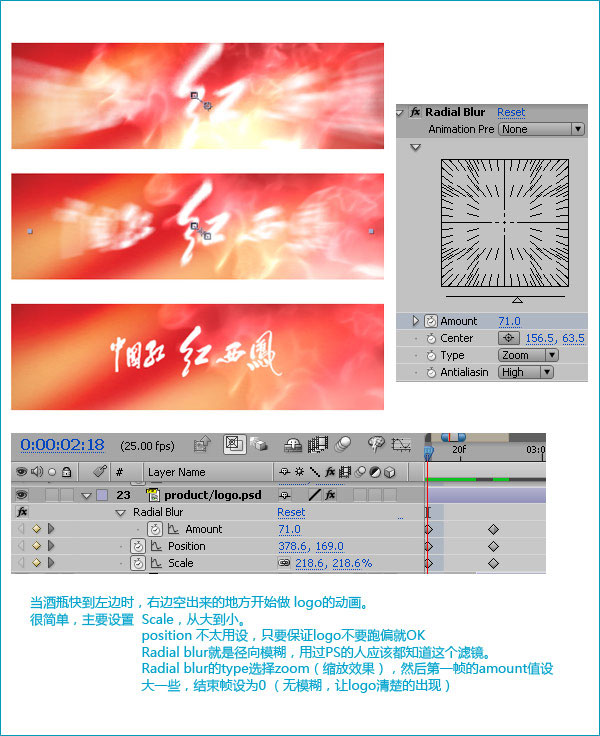
同时产品名称(logo)从右边出现,缩小+径向模糊。(参见下图)
两者出现之后,动作迅速由外转慢,形成慢镜头。(慢镜头是提供信息浏览的主要方法)
#p#e#

上图是关于logo字效出现的方法。(汗~ 我用的都是没什么技术含量的方法和滤镜,大家忍忍,权当照顾初学者)
还有,背景上看起来很绚的那一些雾状物,就是之前那个“白雾层”,我让它根据需要移来移去,加放大缩小而已,依然没什么技术含量。汗~ 我觉得实现一个效果如果有多种方法的话,我肯定会选那种最简单的方法。有时候,视觉特效玩的就是障眼法,只要能骗过眼睛,方法越简单越好。
#p#e#
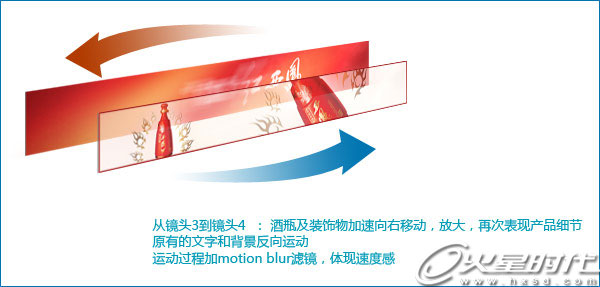
第四个镜头:从全局+展品再次回到产品局部

从大体来看,运动分两个方向:
1、酒瓶及其装饰物从左向右移动,并做Scale调整(放大),动作与之前的酒瓶运动几乎一样,唯一不同是加了一点Rotation的变化(倾斜)
2、原来镜头中的产品名称字样,和背景一起,做反方向运动。
以上两个动作,都配合 effect/blur/motion blur滤镜,加强速度感。
#p#e#

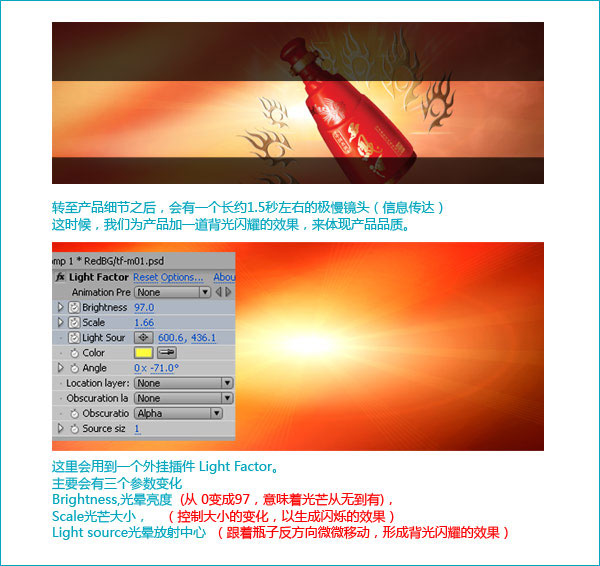
之前的整个移动+模糊过程控制在不到半秒,也就是12帧以内,应该是极快速度,然后瞬即转成极慢镜头,所有物体保持几乎无法注意到的微距移动,(但不要静止)
这时候体现的是产品细节,我们来为背景加一道光芒闪耀的效果。
这里会用到一个外挂插件 Light Factor。主要会有三个参数变化
Brightness,光晕亮度 (从 0变成97,意味着光芒从无到有)
Scale光芒大小(控制大小的变化,以生成闪烁的效果)
Light source光晕放射中心(跟着瓶子反方向微微移动,形成背光闪耀的效果)
#p#e#
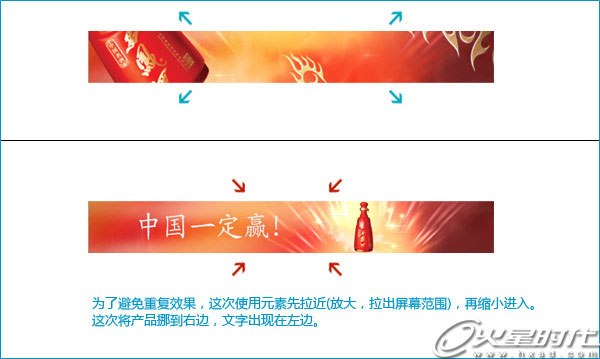
第五个镜头:从细节返回产品全局+广告词

为了避免重复效果,这次使用元素先拉近(放大,拉出屏幕范围),再缩小进入。这次将产品挪到右边,文字出现在左边。
还得再说明一下,瓶子背后的那个光芒四射,其实也是PSD图层,不是什么高级滤镜,嘿嘿嘿。
#p#e#
第六个镜头:再次转换至产品名称(重复强化记忆)

这个镜头转换中,将“中国一定赢”的广告语 透视翻转成产品名称“西凤酒”,会用到两个概念: 3D 图层 和 滤镜Conner pin

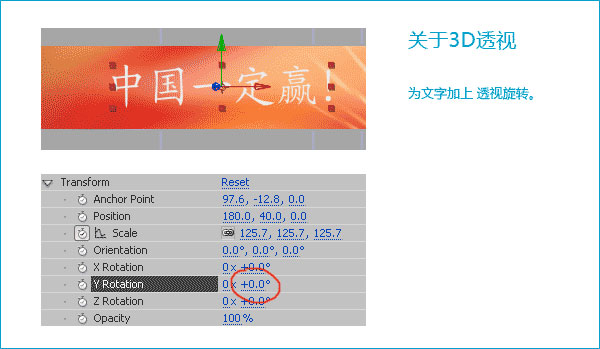
首先来看 3D图层,点击3D图层开关,这样可以把一个层从2维层转成3维层,注意原来的中心点,变成了三维坐标。
#p#e#
同时,在Transform里新增了x、y、z三个轴向的rotation。
效果如下图:

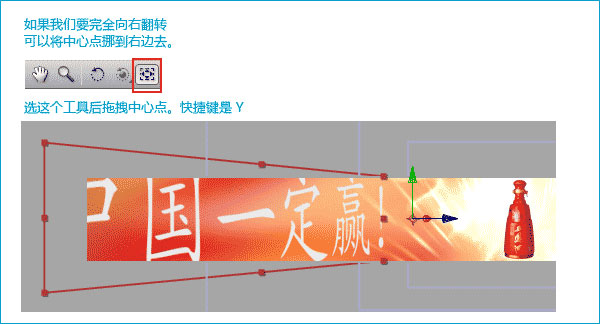
为了让透视效果更加强烈,我们可以将 旋转中心点的位置放到右边来
点击pan behind tool (钢笔工具左边再左边,快键是Y),来拖动中心点。见下图。
#p#e#

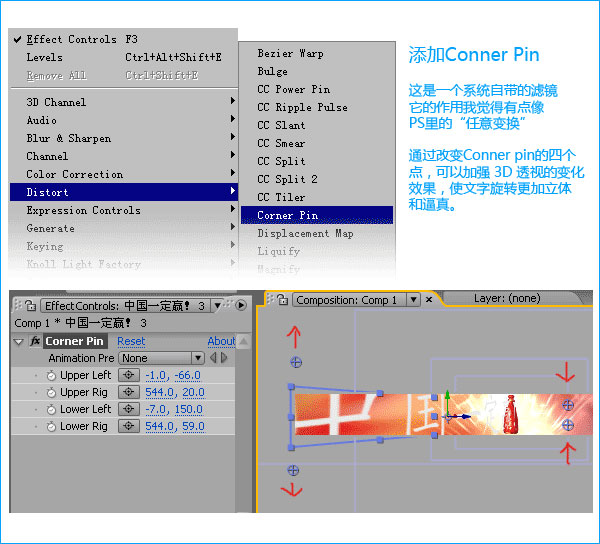
这样,文字基本上就可以做到水平翻转的效果了,但是似乎还不够“扑面而来”,所以再添加一个滤镜:Conner Pin,见下图。
#p#e#

Conner pin是一个系统自带的滤镜,它的作用我觉得有点像PS里的“任意变换”通过改变Conner pin的四个角,可以加强 3D 透视的变化效果,使文字旋转更加立体和逼真。(参见上图)
#p#e#
当广告词翻转到与视线垂直成一线的时候,产品名称再进进入。从视觉上看,就像是“广告词翻转变成了产品名称”(产品名称进入的方法见“第三个镜头”)
再看一次效果

分了六个镜头,基本上描述完了整个动画设计过程。
这个“教程”里的滤镜、动画、效果基本上都用的是最简单方法,同时,由于对方提供的是PSD的文件,我在做PSD文件的整理时,顺便把一些可能的效果都在PS里做好,这样进入AE之后效果上就可以偷懒,而把重点放在对于动作的设计上,而动作设计主要就是改变position、scale和rotation, 相对来说是比较容易的。
我们分层看,每个层的运动都是简单的。
但是当所有的层整合起来以后,画面是否还能流畅呢?主要是考虑的问题是层级的关系和动作的配合:哪个元素先运动?哪个后运动? 哪个物体的运动可以带动别的? 哪个物体对别的物体可以产生反作用力? 哪些物体是重的?哪些物体是轻的等等,这些物与物的关系的处理上要下更多的功夫,最后的动作才会流畅。
回头来看,很容易发现这个小动画的动作设计一直是这样循环的:慢动作(信息传达) ------> 快动作(转场) ------> 再慢动作,再快……….
而一般我们做影像设计,会根据音乐的节奏来设计动作,但这个banner的设计中没有音乐的配合,所以在动作设计(Motion design) 上的难度会增加,最好要多试了几次,找找感觉。
#p#e#
四.输出交稿
这部分没什么太过说的,由于动画最后要在网上使用,所以输出成SWF或者FLV是必须的,我试了两种方法。
1.)我们可以点击 File/export/adobe flash(swf) 来得到swf文件。
经我测试,生成的文件较小,大约500多K,但觉得效果一般,运动也有点卡,图层边缘也有毛刺(毕竟swf还是表现矢量动画更好一些。)
2.)所以我用了另一个方法:首先将片子输出成AVI (LOSSLESS),然后再将AVI导入flash cs3,(导入时选择 fl8格式的中等质量),可以得到一个性价比还不错的质量。
然后再输出成swf,我通常选JPG质量80%左右,最后生成的文件大约 600多K,还能接受,如果再大的话,可能就需要做下载条了。
如果客户有要求要加一些URL广告链接什么的,也在FLASH里完成好了。
完成基本动画用了两上小时,细节的反复调试又用了一个多小时。
有兴趣看更多的话,可以上俺的blog看原文:http://nwgale.com/blog/?p=62
文章由 田飞@[不周风] 写于2008年8月,首发于 火星时代,转载请注明。
本文仅为提供更多信息,不代表火星时代同意其观点或描述。
上一篇 AE多范例组合设计制作教程
下一篇 制作星光穿过文字
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















