After Effects制作影片开场动画
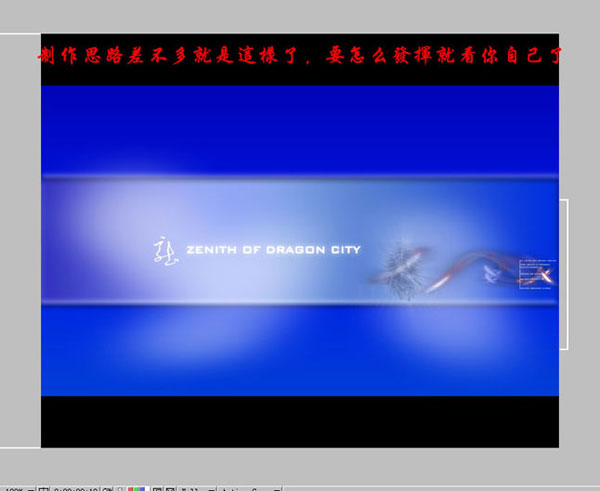
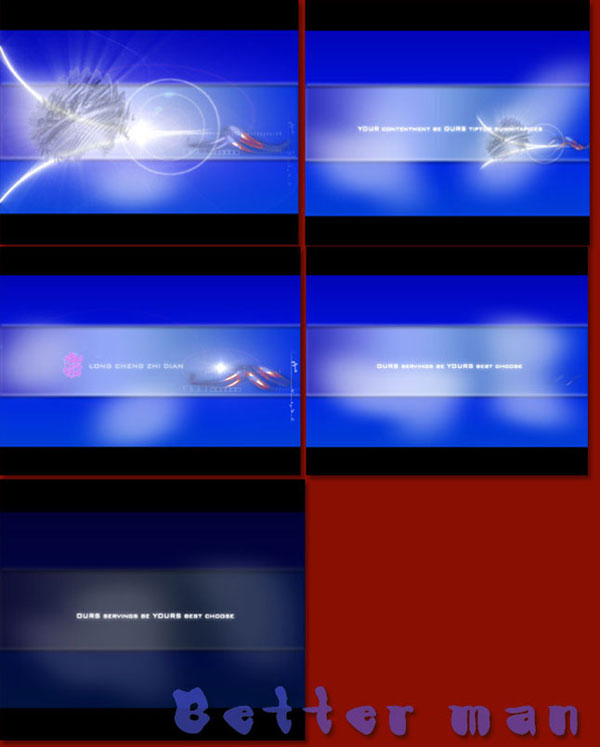
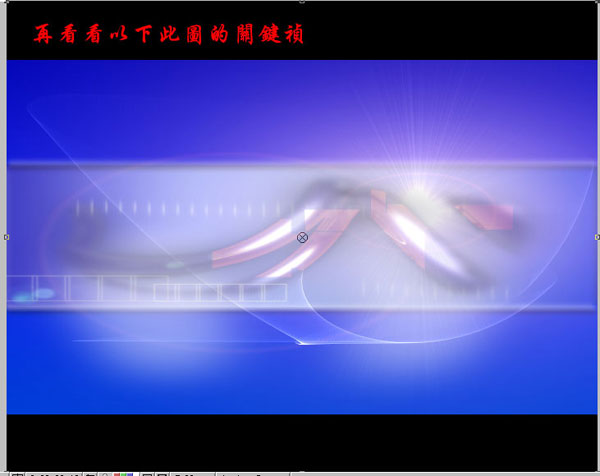
效果:


#p#e#
1.先说说我制作的思路吧。首先我这是模仿的一个片子的开头,当然模仿得有很大差距,但还是可以从中学到不少东西的。
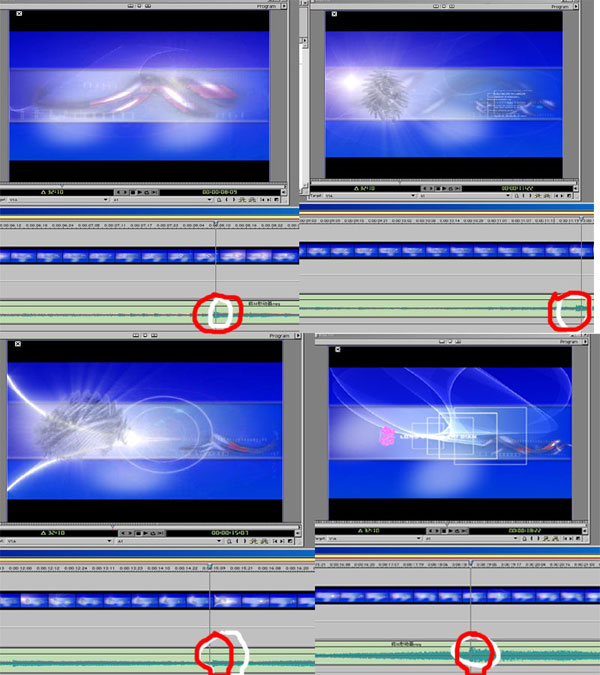
首先是先看音乐部分,先仔细听听那段音乐,根据他的音乐起伏来确定在什么地方做有冲击力的效果,这样子配合音乐来看就会有一种很流畅的感觉了。

#p#e#
2.然后:

#p#e#
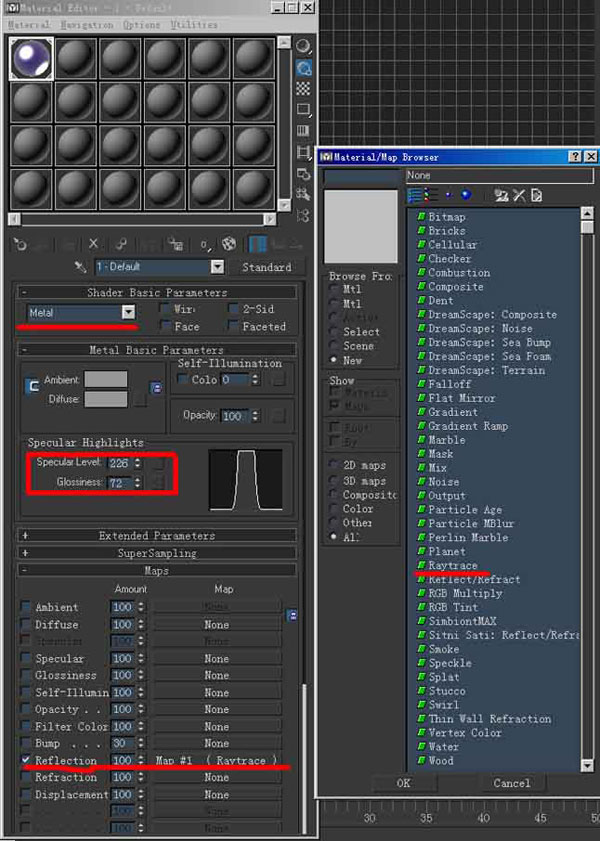
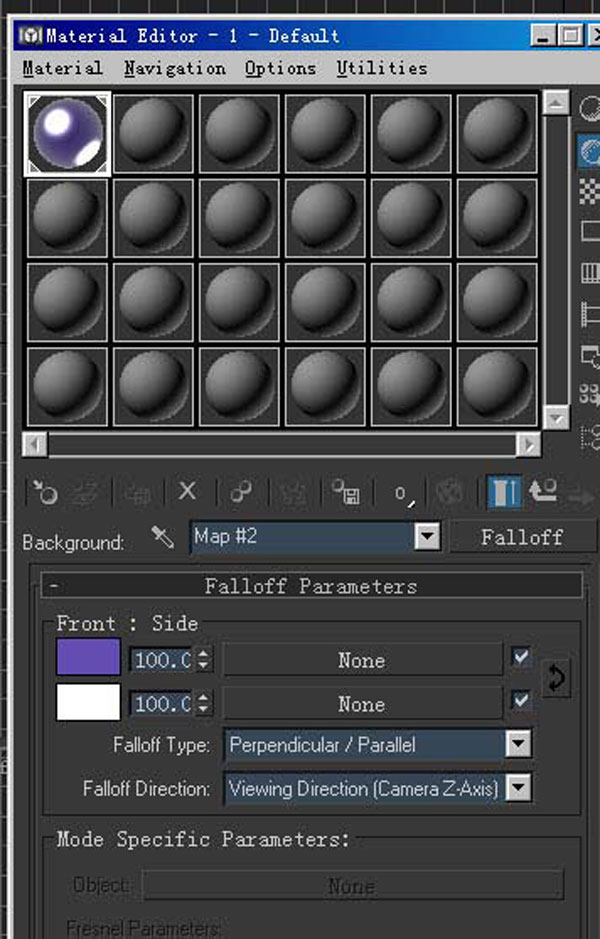
3.再接着就是先把费时间的东西做出来,就是那些三维元素。在这里三维元素具体做法我也不讲了,讲讲我的那简单材质就可以了,我用的三维元素都是很简单的。

#p#e#
4

#p#e#
5

#p#e#
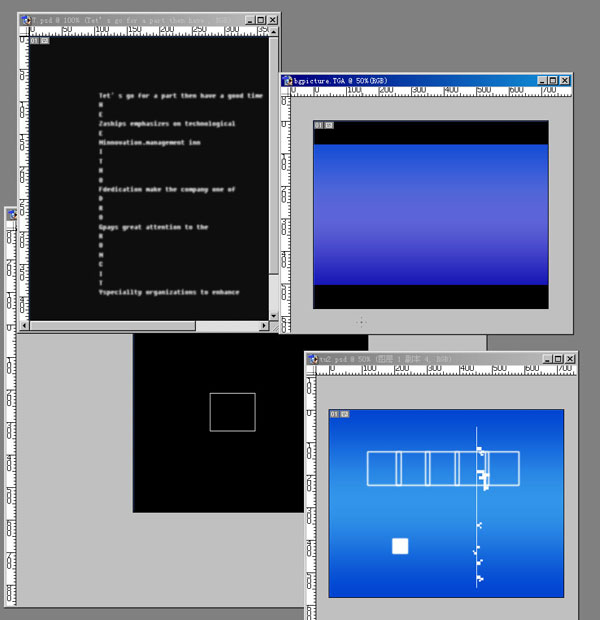
6.再下面就是把平面里的元素一一做出来,我这里就只摆了几个。

#p#e#
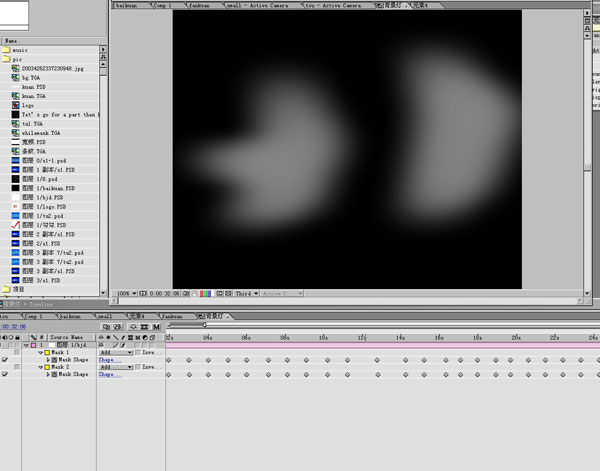
7.然后打开AE,先把要做的一些元素动画给做好。第一个是背景上晃动的白灯,我这里就是做的一块白底图,然后加上2个MASK做来形变运动。

#p#e#
8.然后再来做三维的动画元素,因为效果是想只让那元素上的色块来回动,所以在上面加一层调个区分开来的颜色,再上MASK来回运动。

#p#e#
9.然后再就是一些平面动画元素,这种做起来就很简单了,为了节约时间就不详细讲来了。

#p#e#
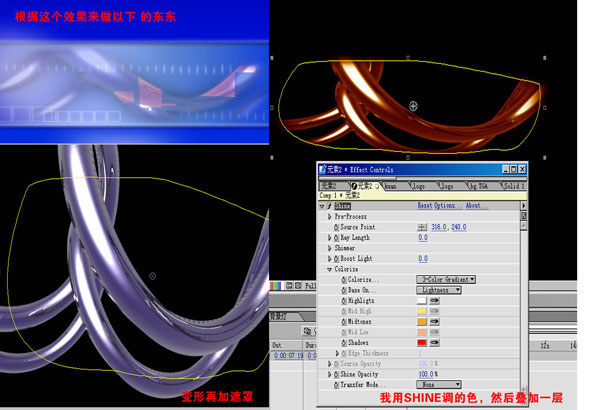
10.还有一个三维元素动画,就是叠加了一层,就了个叠加方式,然后加上一个SHINE和模糊。

#p#e#
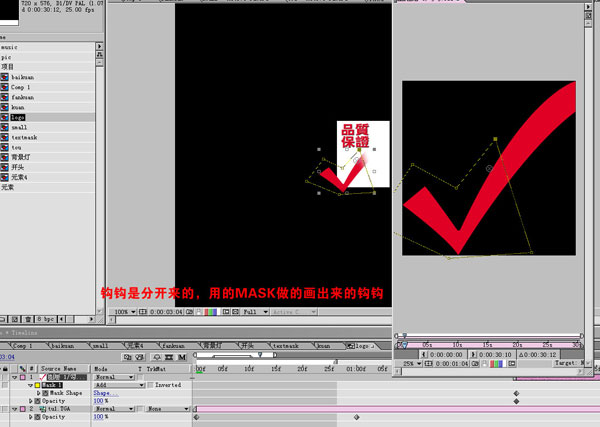
11.再就是开始一个画面的制作,就主要是一个画钩钩和发光的效果。钩钩是分开来的,用mask做的画出来的钩钩。

#p#e#
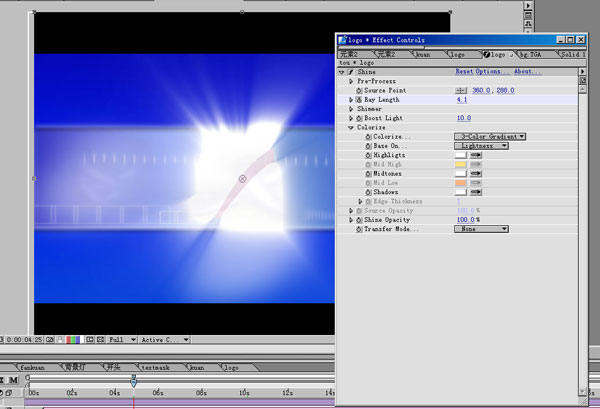
12.然后再在刚做好的元素动画上来做一个光效果,记住一定要复制一层出来做光效果,一定要让那个版看得清楚。

#p#e#
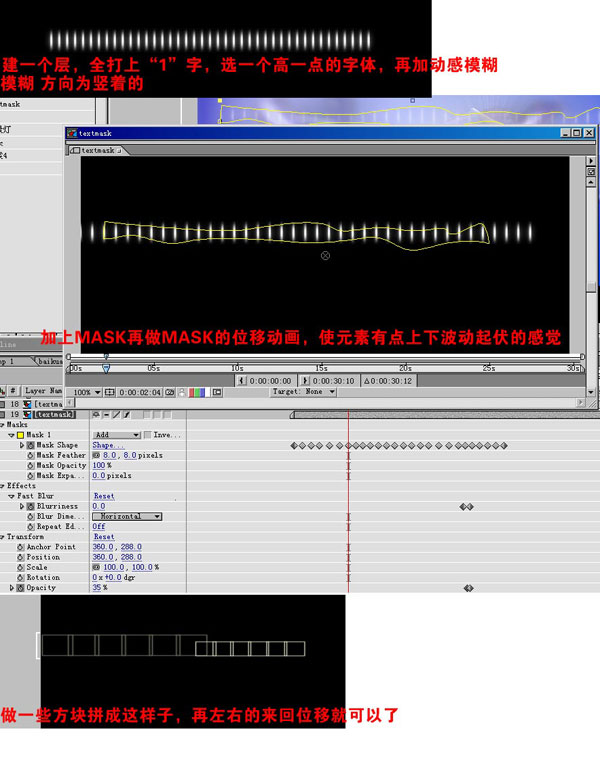
13.建一个层,全打上“1”字,选一个高一点的字体,再加动感模糊,模糊的方向为竖着的。加上mask再做mask的位移动画,使元素有点上下波动起伏的感觉。做一些方块拼成如下图的样子,再左右的来回位移就可以了。

#p#e#
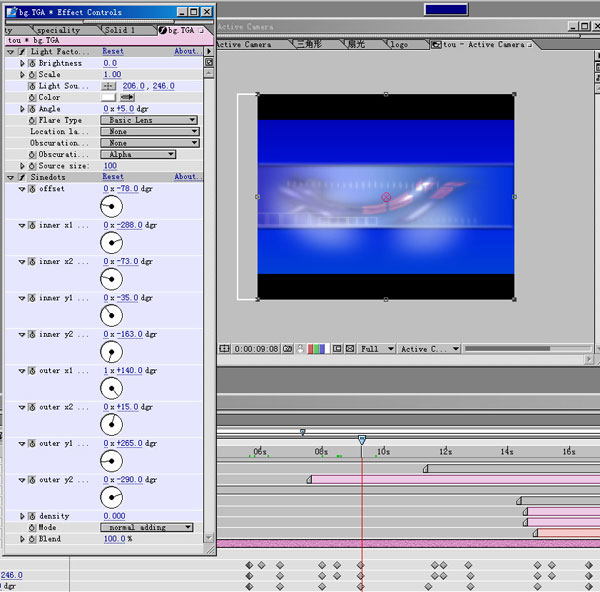
14.下面讲讲这个效果的制作:

#p#e#
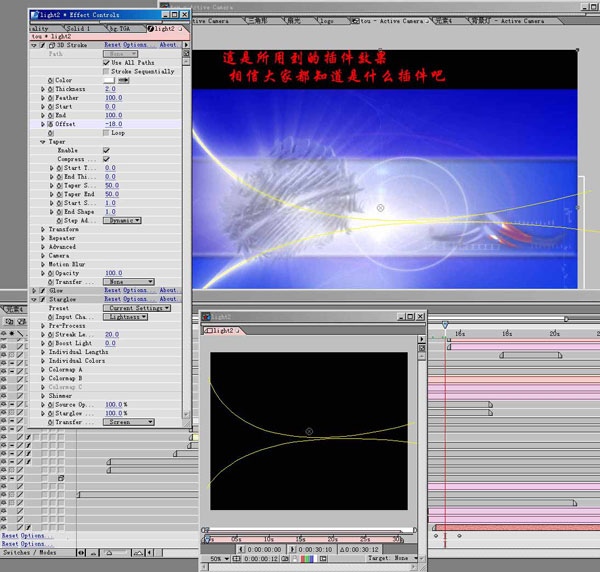
15.图中是我所用到的插件:

#p#e#
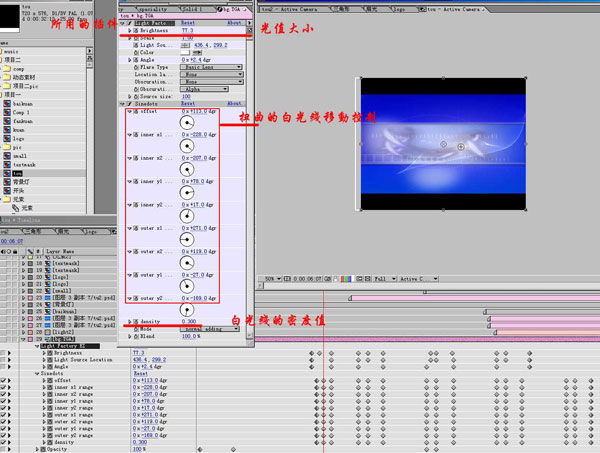
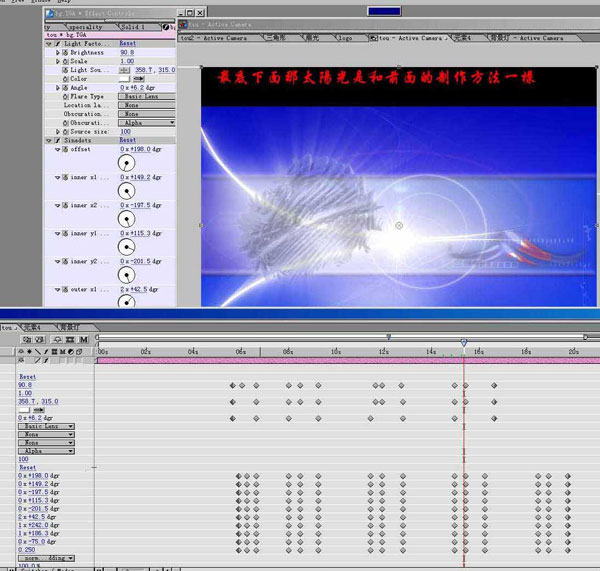
16.再看看动画中三桢的参数,第一桢:

#p#e#
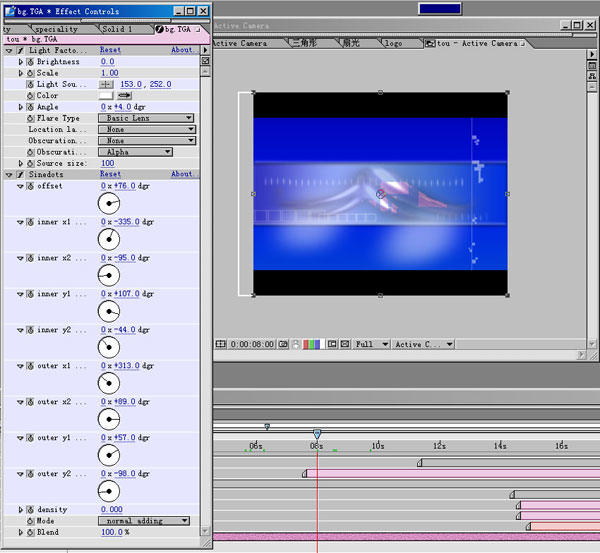
17.第二桢:

#p#e#
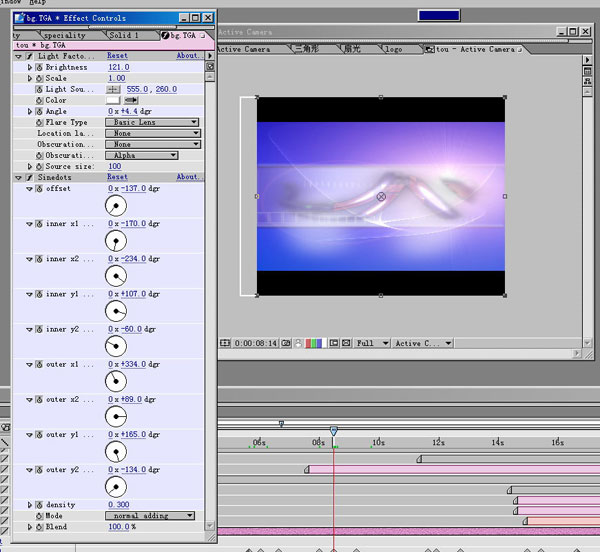
18.第三桢:

#p#e#
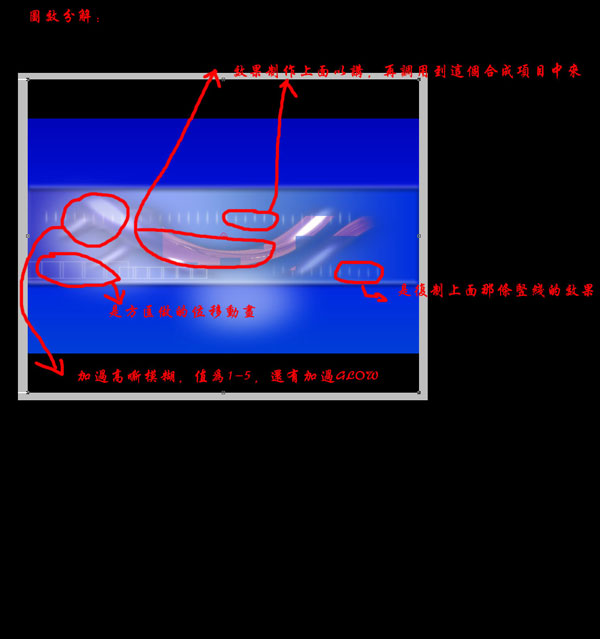
19.然后再看看我下面这个的图效果分解,其实那里面的一些元素制作方法都以在上面讲到。

#p#e#
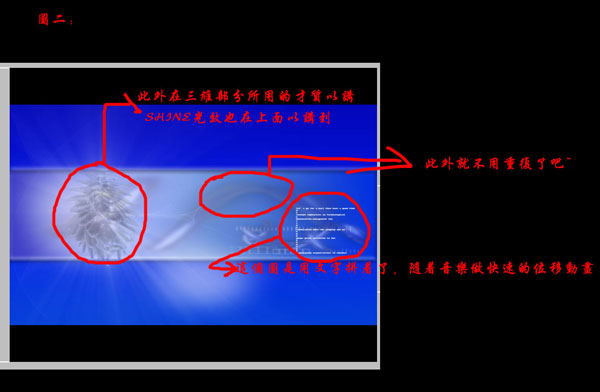
20.这是第二个画面的图效分解:

#p#e#
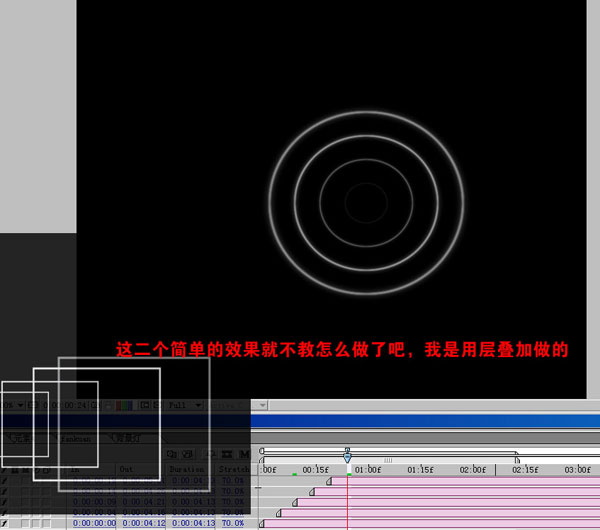
21.下面来讲讲下面这图里的光效制作方法,其实所用到的几个插件大都都是很熟的了。

#p#e#
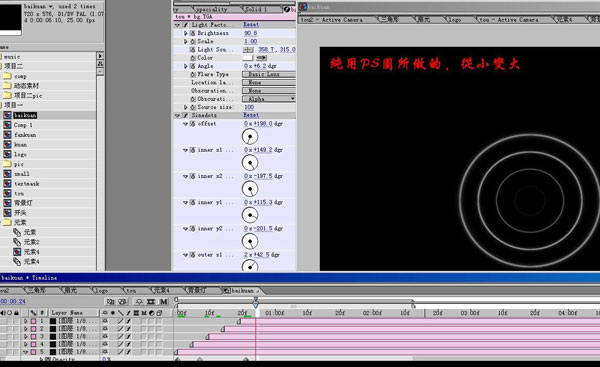
22.先看看里面圆的制作,纯用PS圆做的,从小变大,简单吧。

#p#e#
23.再就是底下的那个光,是和以前一样的制作方法。

#p#e#
24.这是用到3D STORE的插件效果:

#p#e#
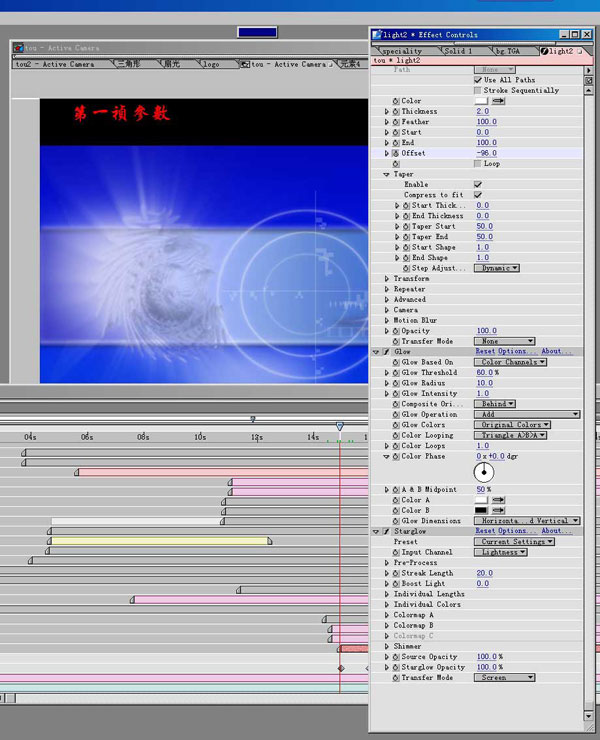
25.这是第一桢参数:

#p#e#
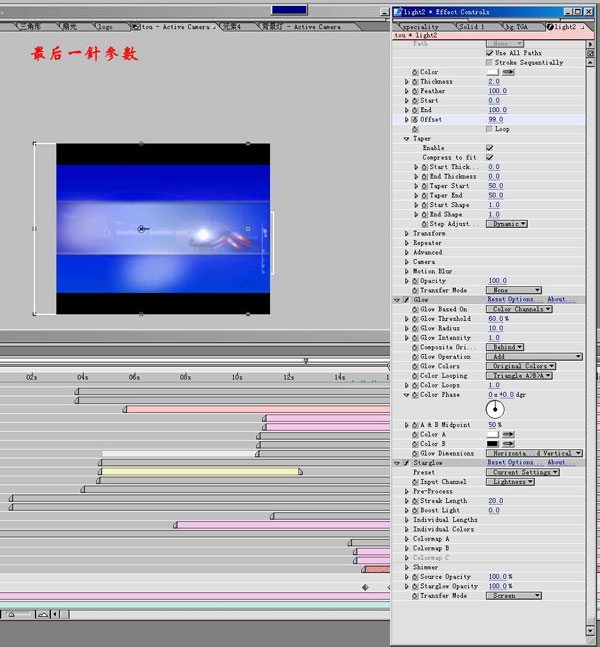
26.这是最后一桢参数:

#p#e#
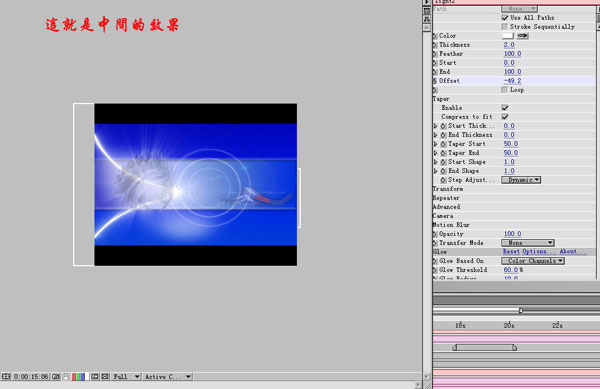
27.这就是中间的效果:

#p#e#
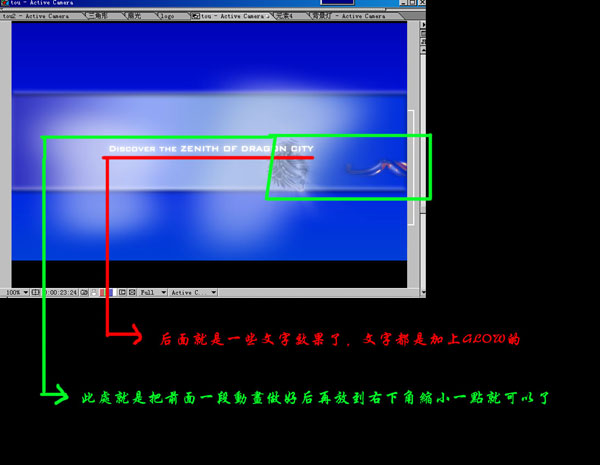
28.这是最后一画面的效果图解:

#p#e#
29.还有我所用到在PS里的一个背景图。

#p#e#
30.其实做起来只要认真,很简单的。我的主要思路就是以上那些,主要做出效果后再拼凑起来,不知道大家有没有看明白,要怎样发挥就看你自己了。
教程完。
上一篇 AE制作烟雾弥漫的动感文字
下一篇 制作星光穿过文字
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校