After Effects制作逼真三维空间

导言:
这一篇我们来讲解3D环境,怎么在AE里套用VPE格式档案,制作真实的3D环境,并且稍微提到一点点Expression的应用,步骤很多,请耐心观看。
下面开始教程
准备素材
第一步
请先从以下地址下载工程文件及图片素材
http://www.colorvfx.com/AE/project/28-VPE/28-VPE.zip
第二步
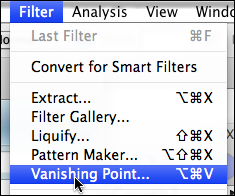
在Photoshop CS3中打开28-photo.jpg。选取「Filter > Vanishing Point」。(图01)

图01
第三步
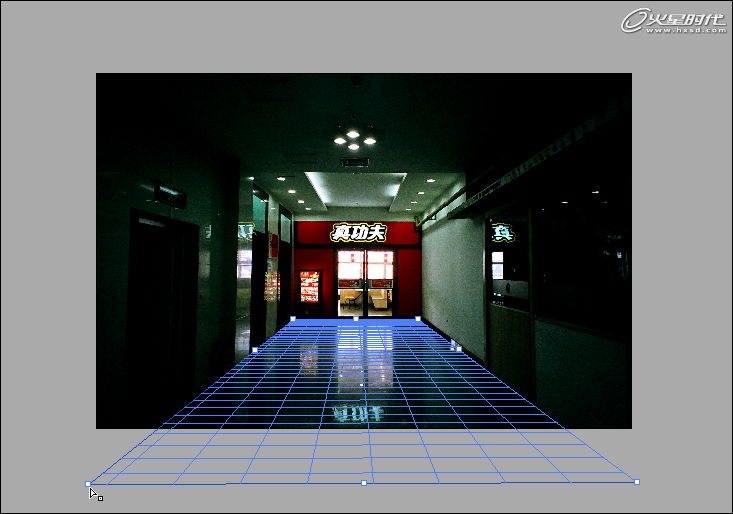
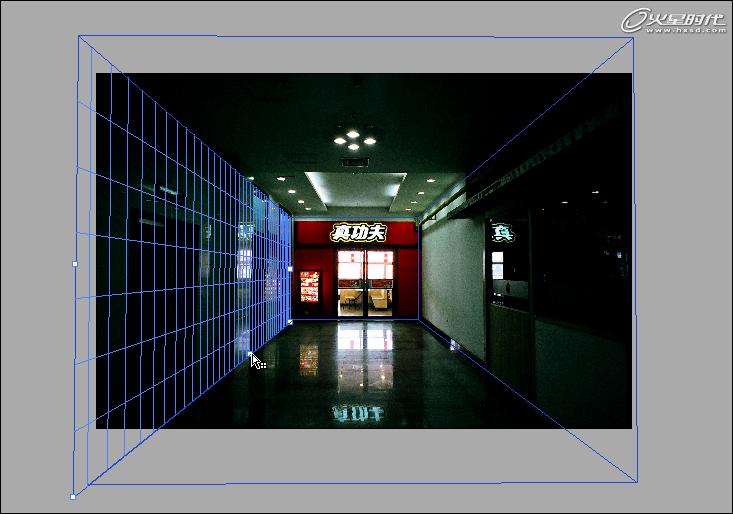
在Vanishing Point的编辑窗口中点出地面, 如果地面消失点不合理会显示红线,请微调某一顶点让他变成蓝色框线。(图02、03)

图02

图03
第四步
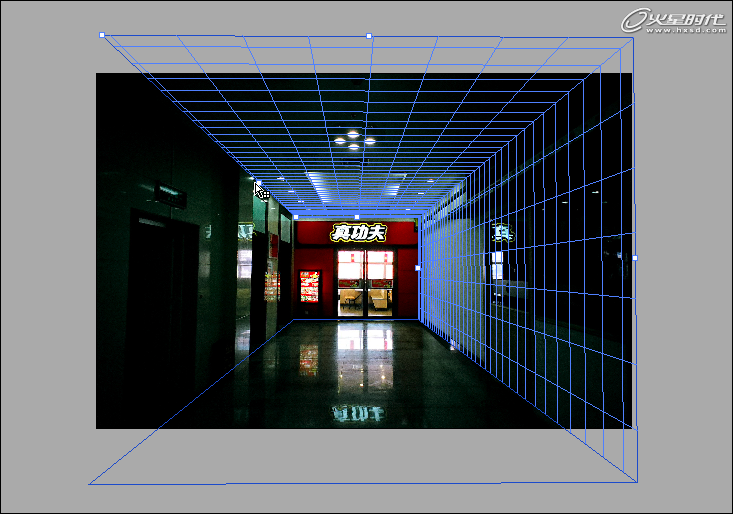
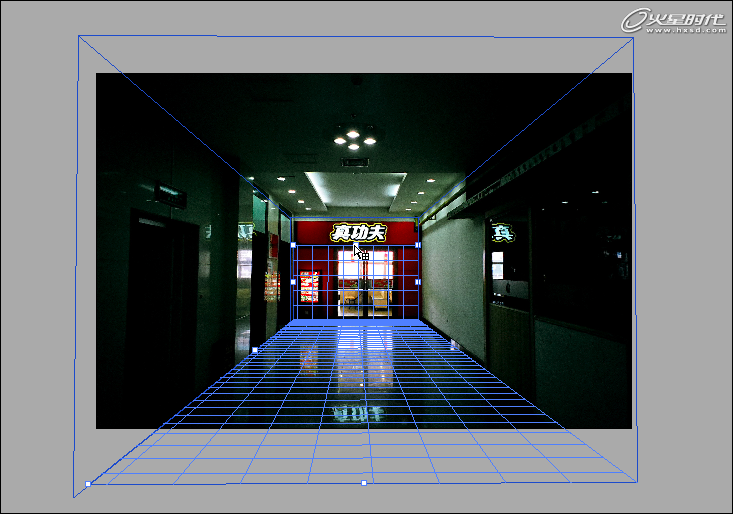
按着Command(Ctrl)拖曳地面右方中间的点,将会产生一个新的框线。(图04)

图04#p#e#
第五步
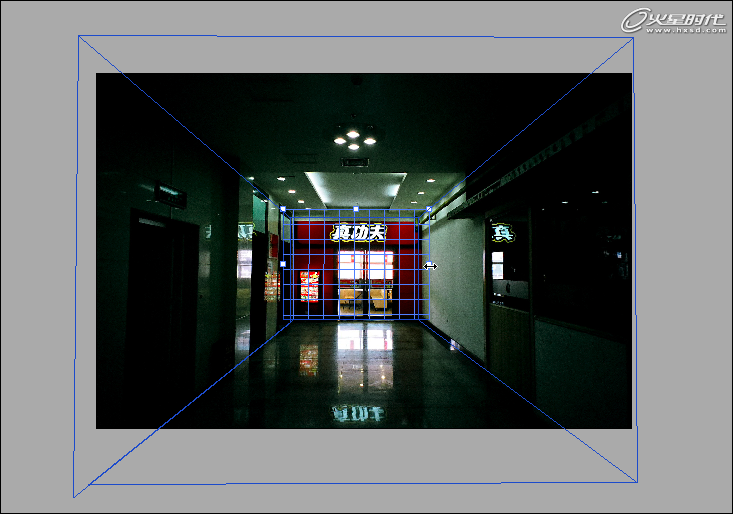
依序拖曳下面前三张图,将最远方那一面稍微放大一点,以免将来穿帮。(图05、06、07、08)

图05

图06

图07

图08#p#e#
第六步
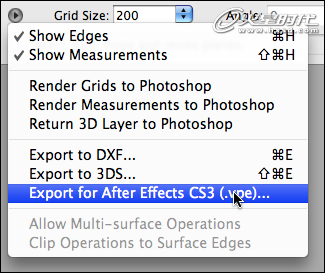
完成后,点选左上三角形选单,选取「Export for After Effect CS3(.vpe)...」。(图09)

图09
第七步
弹出窗口中输出档案,新增一个目录叫做「Vpe」,文件名取作「3D Space.vpe」。
第八步
Photoshop的部份完成了,可以关掉啦。
输入并调整
第九步
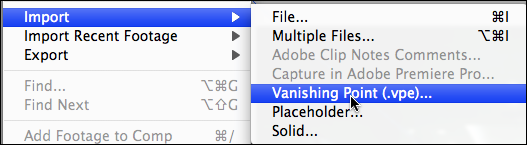
打开AE,输入刚刚的Vpe檔,「File > Import > Vanishing Point(.vpe)...」。(图10)

图10
第十步
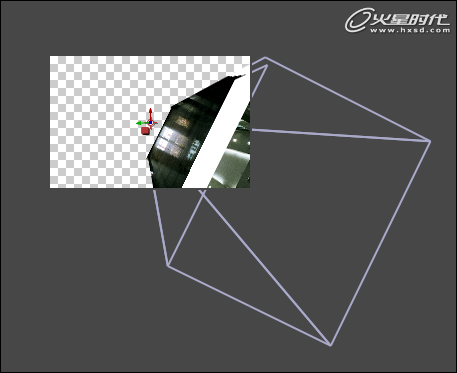
输入以后会看起来没反应,请打开Project面板中的「3D Space.vpe」这个Comp, Comp面板中显示如下图。(图11)

图11#p#e#
第十一步
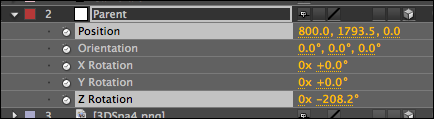
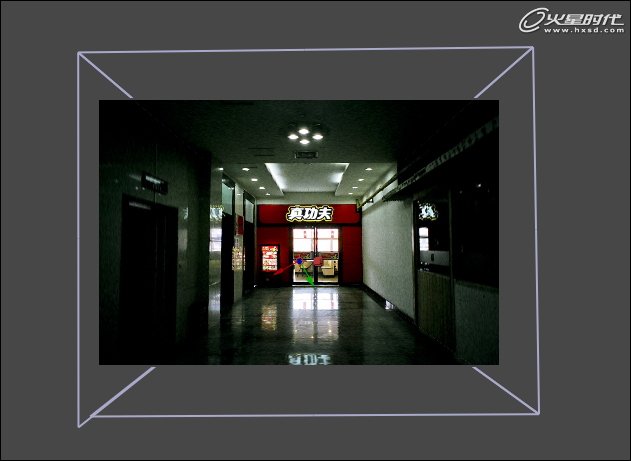
一开始的时候位置都会跑掉,只要稍微调整就好,请调整「Parent」层,调整如图例,调整后应该是这样的。(图12、13)

图12

图13
第十二步
请先存档,存档完后按「C」,轻轻地动一下摄影机看看,你就会发现这是一个真实的3D环境了。
第十三步
玩完以后请undo,回复到刚刚存档时的状态,摄影机运动我们最后一步骤才要做。
做颗小球
第十四步
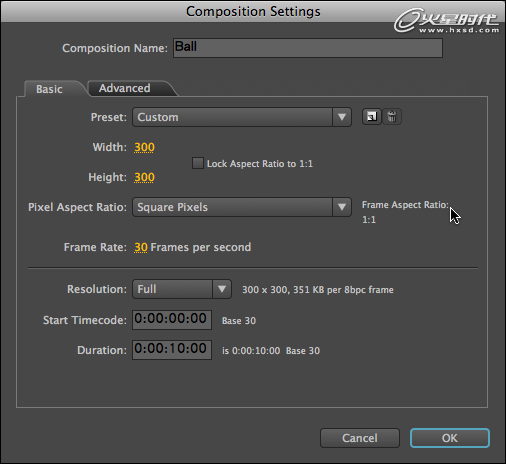
这里我讲快一点喔~这个步骤不需要跟我做的一样,只要你觉得好看顺眼就好了,不要被教程限制住了,总而言之,不过就是做一颗假的球出来就好了。新增Comp,300*300、10秒、每秒30格。(图14)

图14#p#e#
第十五步
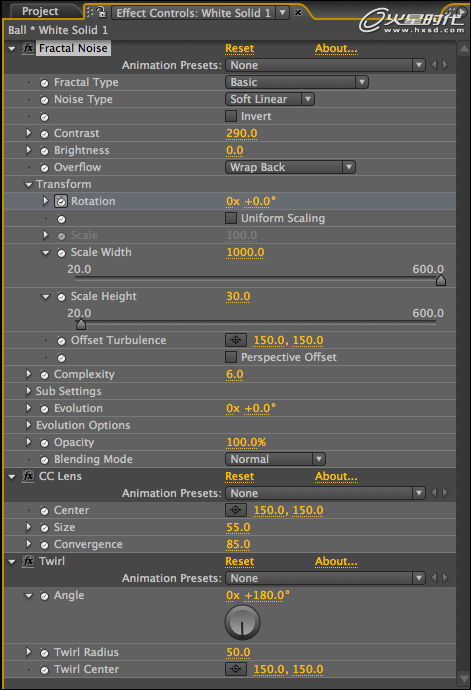
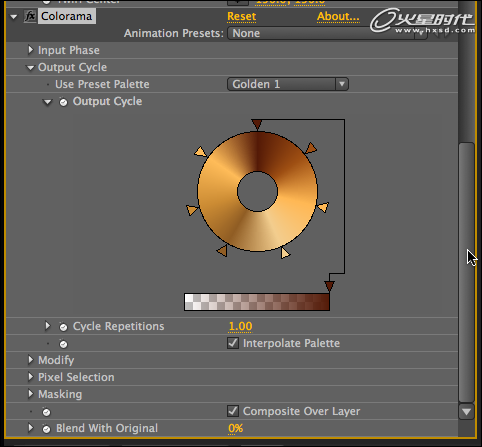
新增Solid,新增Effect,具体如下图。(图15、16)

图15

图16
第十六步
只有「Fractal Noise」效果中的Rotation有设Keyframe,第一格「0度」、最后一格「70度」。
第十七步
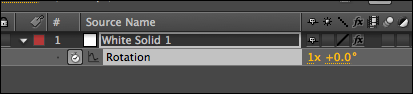
套好效果的图层做旋转动作,第一格「0x + 0.0度」、最后一格「1x + 0.0度」,转360度一整圈。(图17)

图17#p#e#
第十八步
新增一层黑色Solid,使用Mask圈出大概的阴影位置。(图18)

图18
第十九步
新增一层白色Solid,使用Mask圈出大概的亮部位置。(图19)

图19
调整摄影机与小球的动作
第二十步
将「Ball」这个Comp拉到 3D Space的Timeline面板上。开启3D模式。
第二十一步
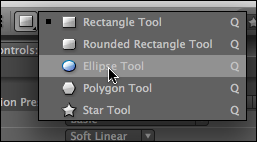
选取圆形的Mask工具,双击圆形工具。(图20)

图20#p#e#
第二十二步
Ball 层自动产生一个切齐图层边框的Mask,但是太大了要缩小,按「Command(Ctrl)+T」来缩放,将Mask缩放到比球小一点就好,然后调整边缘羽化。(图21、22)

图21

图22
第二十三步
接下来要做球在这个3D空间的运动,请先把Comp的视角改成 Left 看一下,摄影机跟场景离作业的区域好远啊~,这在作业中会变得很不方便,例如把其他层丢进这个Comp,一开始会是看不到的,要特别调整后才看的到。(图23)

图23
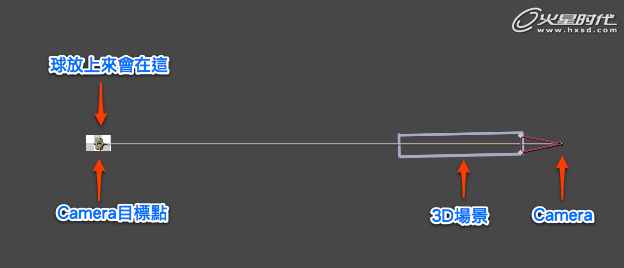
第二十四步
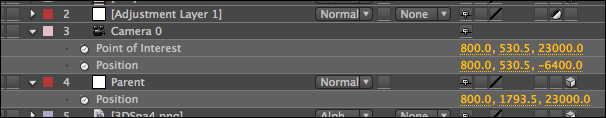
请将 Camera 和 Parent 改成。(图24)

图24#p#e#
第二十五步
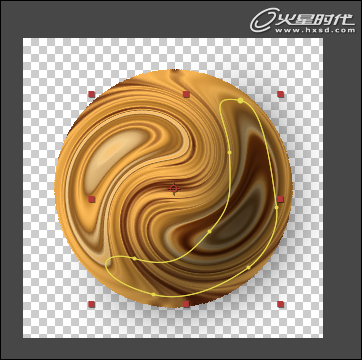
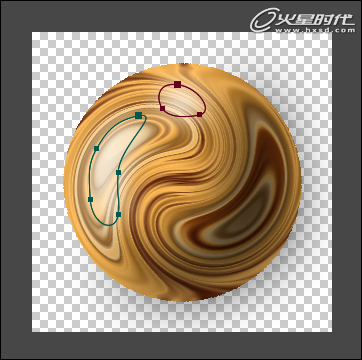
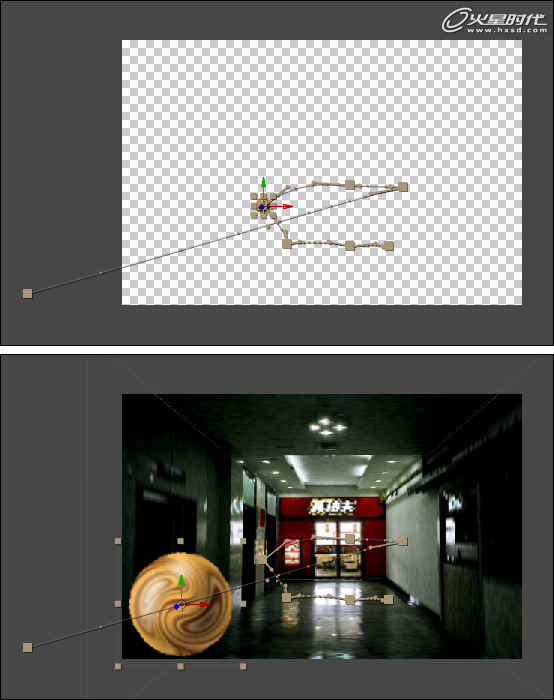
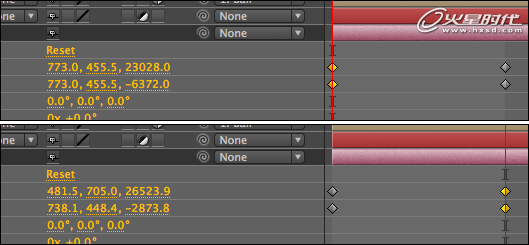
小球的动作.....用文字很难形容,请直接看范例文件,或是参考下图。(图25、26、27)

图25

图26

图27#p#e#
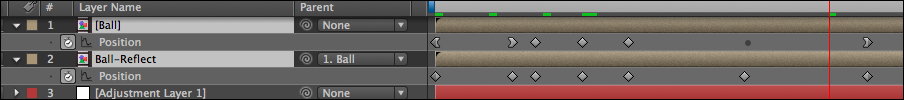
第二十六步
范例文件中我还有作小球的倒影,这个倒影没甚么技巧,就是基本上连结之前作的小球,然后手动去调整位置。
画面加点震动
第二十七步
作震动最简单的方法就是用Expression,所以我们来用吧~
第二十八步
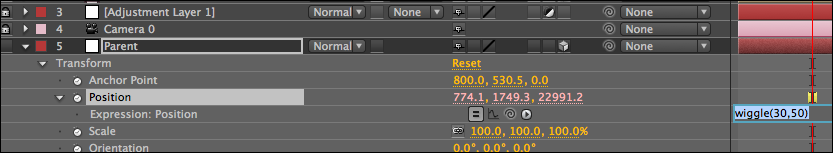
按着Alt点选Parent下Position的小码表图案,然后再Expression窗口中输入『wiggle(30,50)』。(图28)

图28
第二十九步
现在会晃了~但是不用这么多吧,我只需要球撞到墙壁的时候,震动一点点就好了。
第三十步
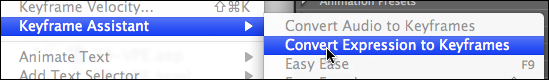
所以必须先将震动转变成可见的Keyframes来控制,点选「选单Animation > Keyframe Assistant > Convert Expression to Keyframes」,即可转换成Keyframes了。(图29)

图29
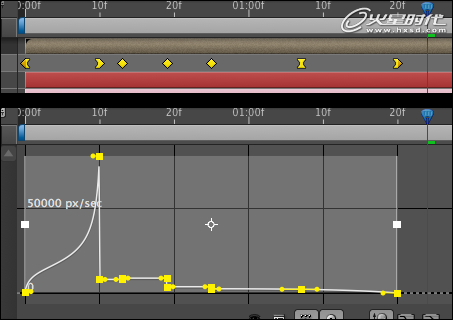
第三十一步
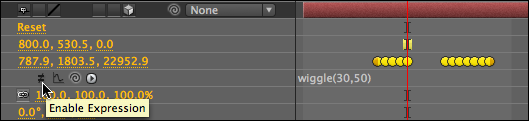
把不需要的Keyframes杀掉,留下球撞到墙壁的时间点附近一些些Keyframes即可。大概是10-14、19-25这几格。Expression前面的开关记得关掉,不然还是整个画面在晃喔。(图30)

图30#p#e#
第三十二步
我最后有让Camera动一点点,让整个画面更3D一点,数值请参考。(图31)

图31
教程到此结束,最终效果如下图。(图32、33、34)

图32

图33

图34
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
掌握UE5数字展厅设计的新方向 - UE5数字展厅师培训课程
了解UE5数字展厅师培训课程的详细信息,掌握UE5最新设计技术,提升专业技能。
-
本篇文章将引导你探索使用UE5进行可视化制作的基础知识,分享实用的技巧和策略,为你的知识库增添全新工具。
-
了解网络游戏角色培训的策略,提升游戏角色的技能与能力,提高游戏愉快体验。
-
探索数字人虚拟人学习,了解其在未来教育中的应用及可能性。
-
本文深度分析2D影视原画培训的重要性、效果与价值,并探讨专业机构如火星时代教育的影响力
-
了解什么是影视后期制作,以及如何参加后期制作就业班以提升个人技能并在影视行业中找到一份工作。

 火星网校
火星网校
















