After Effects制作“旋动光球”
众所周知,AE是一个平面的后期软件,虽然效果出众,但是在制作一些有三维空间的效果是有一定的局限性,比如,我们需要制作有体积感或者厚度感的元素,可能就要借助一些三维软件的帮助才行,本教程我们来制作一个有体积感的炫目光球。帮助大家开阔一下思路,希望对大家今后的制作有所帮助。

制作思路:
这里我们将借助Trapcode中制作立体光效的插件LUX来实现这一效果,光球周围的粒子将使用particular来制作,光球周围的光线将使用AE的自带特效Vegas和三维层来制作。总之,就是将在AE中能够实现三维效果的方法整合在一起,最终创作出一个完整立体的炫目光球。
制作步骤:
1. 构建场景
在AE中利用三维层和摄像机构建一个三维空间,即地面、墙面和屋顶。
新建一个720*576的合成,为了让场景的效果更加真实,要在墙面上加入一些肌理效果,将准备好的背景图片导入合成中,单击图层前面的三维标志使其成为三维层。将图层复制一份,在x轴方向旋转90°,调整位置,使其成为地面,然后在地面层上绘制一个矩形的Mask,将Mask边缘羽化,这样接缝处就变得柔和了。再将地面复制一层,向上移动使其成为屋顶。这样一个简单的三维场景就建好了。在场景中添加一个橘黄色的点光源,效果如下图所示。
 #p#e#
#p#e#
2. 制作光球
在前面的思路分析中,我们提到要使用lux插件来制作光球效果。这个插件的用法十分简单,只要在一个固态层上添加该插件,就可以将场景中所有的灯光都渲染成体积光效果,而且光的颜色和亮度可完全通过场景中的灯光进行控制。下图是制作的简单效果。

在合成中新建一个固态层,在固态层上执行Effects>Trapcode>LUX命令添加特效,可以看到,在场景中原来加入的点光源已经可以发出明亮的光晕了,如下图所示。

可以在场景中添加一个摄像机,通过摄影机观察可以看到不管摄像机如何旋转变化,光斑始终表现为明显的三维体积特征,现在就制作完成了一个三维的光球。
3. 添加光球细节
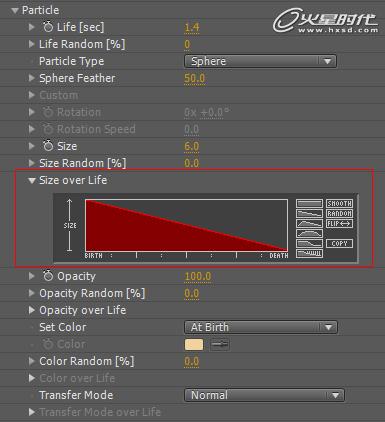
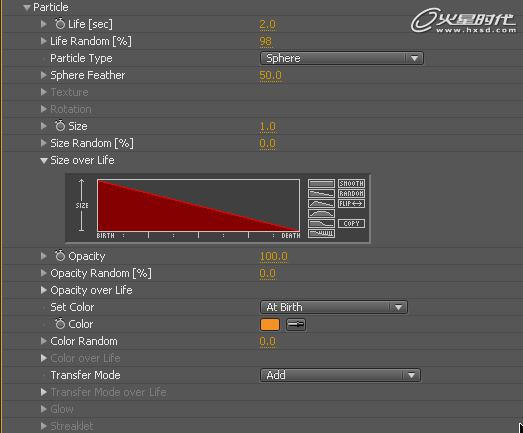
新建一个固态层,在固态层上添加Trapcodeparticular插件,并将粒子的生命值设置得小一些,同时适当调节粒子的大小,再在粒子的Size over life属性中将贴图改为如图所示状态,使得粒子在接近活亡时变小,从而看起来更加自然。
 #p#e#
#p#e#
将粒子层的混合模式设定为Add,使粒子和其下层的光斑进行加色混合变亮,使画面中的光影效果自然融合,效果如下图所示。

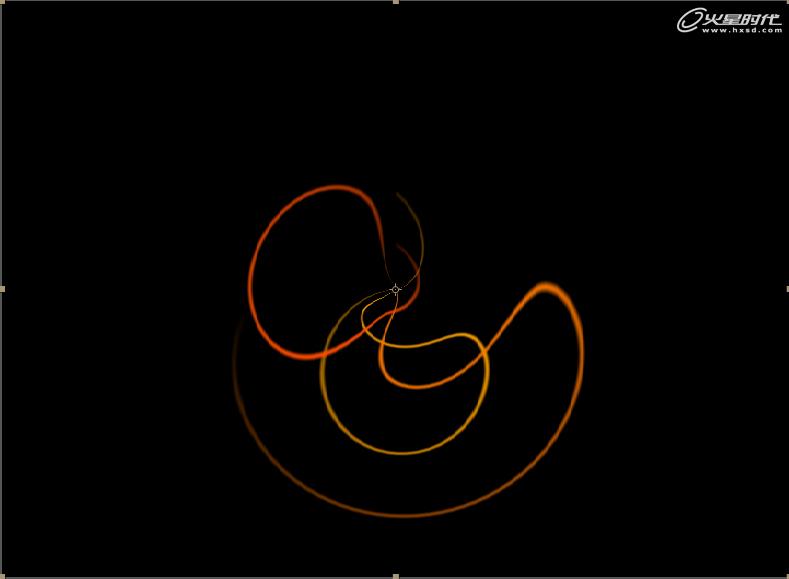
继续加入光线效果,丰富细节。这里的光线我们将使用AE中自带的特效Vegas 流光效果来制作。先在一个固态层上绘制一些路径。然后在时间线的空白处点击右键,在弹出菜单中执行New>solid命令创建新的固态层,然后使用钢笔工具在固态层上随意绘制一些曲线,效果如下图所示。

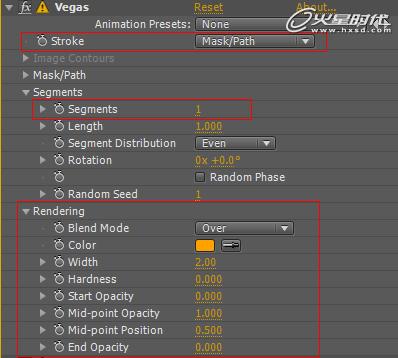
在固态层上添加Vegas特效。执行Effects> Generate>Vegas命令,打开Vegas特效的控制器,首先将Stoke项设置为MaskPath,然后将Segments分段属性中的Segments分段数量设置为1。再在Rendering选项中将线条的颜色设定为黄色,将Start Opacity和End Opacity都设定为0。
 #p#e#
#p#e#
这样就得到了一个两端变细的线条,如下图所示。

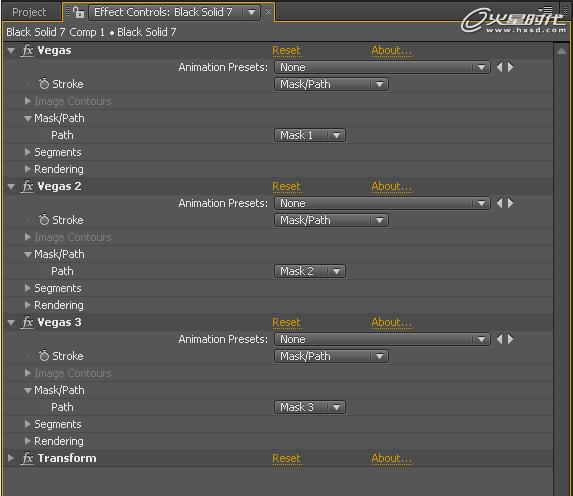
在固态层上添加三次Vegas特效。这样就可以为每一条Mask路径分别添加一个流光效果,每个流光路径最好设置为不同的颜色,使其具有一定的层次变化。
为了能够使光线动起来,还需要添加一个Transform特效,这里未流光设定一个下落的动画。再次选择添加流光特效的固态层,执行Effects>Distort>Transform命令,调整该特效中的Position属性,使得画面在垂直方向下落,并为其添加关键帧动画,如下图所示。

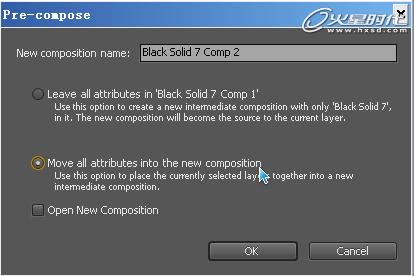
将这个带下落动画的流光层预合成。执行Layer>Pre-Compose命令,在预合成对话框中选择第二项,这样可以将前面的特效都打包到新合成的内部,使其成为一个初始的图层。
 #p#e#
#p#e#
在新的合成上加入极坐标效果,执行Effects>Distort>Polar Coordinates命令,选择坐标方式为从平面坐标到极坐标,将值调整为100,这样原来散乱的光线就卷曲成圆盘状。而且还不停的向前滚动,如下图所示。

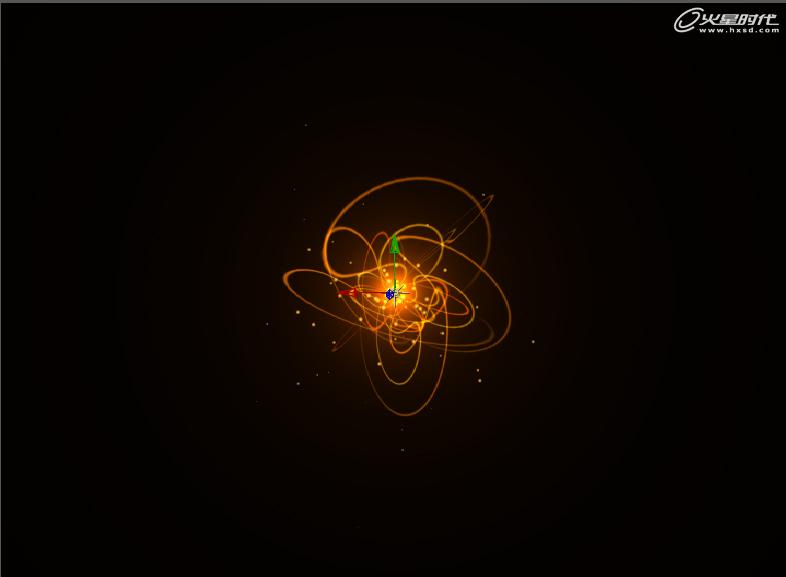
流光效果制作完成了,但看起来缺乏立体感。因此我们将使用三维层的方法,使得光球四周出现立体的光线。将流光合成层复制,并设为三维层。这样该层就可以在空间中自由旋转。我们将复制的这些合成在空间分别旋转成不同的角度,尽量使其拼成一个比较圆的球体, 效果如下图所示。

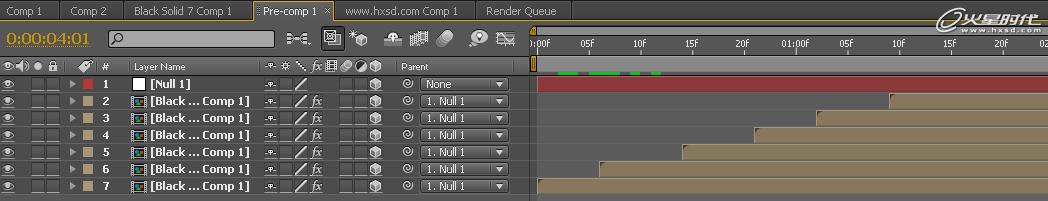
播放动画测试一下,发现由于各层的动画都是同时开始的,所以看起来是完全重复的,很不真实。因此需要将各层在时间线上分布的时间做适当调整,使其相互错开。
再建立一个三维的虚拟体层,单击时间线上的空白区域,在弹出的菜单中执行New>Null Object命令创建一个虚拟体,并且将其改为三维层。选择所有的流光层,拖动他们前面的父子链接图标 到虚拟体层上。将虚拟体设定为这些层的父层,将虚拟体设定旋转动画,那么这些流光层也将跟着旋转起来,现在的动画效果看起来更加真实可信了。
 #p#e#
#p#e#
将制作完成的光线球和原有的粒子光球拼合在一起。将图层混合模式设置为Add,使光线层和光球互相叠加变亮。现在光球部分就全部完成了。回放动画,可以看到一个立体的旋转光球向外喷发着光线和粒子,如下图所示。

4.制作空间环境
在AE中导入事先准备好的背景纹理图,将其属性修改为三维层,然后旋转这些层的X轴向,并调整位置,在AE中分别搭建成墙面,地面和顶面,效果如下图所示。

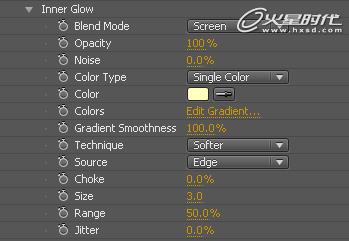
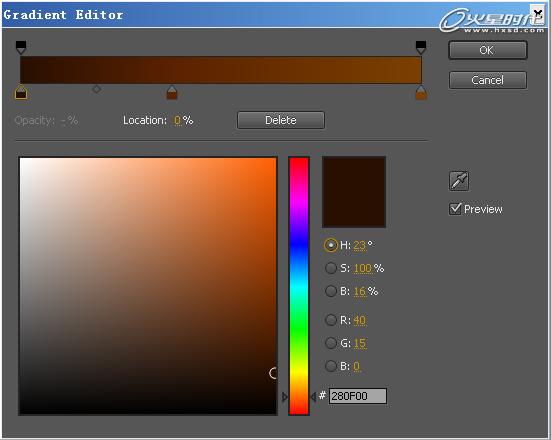
空间制作完成之后,我们在制作好的空间中放入文字,使用文字工具输入文字:www.hxsd.com,选择合适的字体,然后在文字层单击鼠标右键,选择Layer Styles,在图层样式中选择inner Glow内发光, Outer Glow 外发光和Gradient Overlay渐变叠加三种效果。在渐变叠加中设定线性渐变,并设置一个较深的颜色,再通过内发光和外发光效果使文字添加细致的光晕和质感。下图所示为各个样式的参数。

 #p#e#
#p#e#
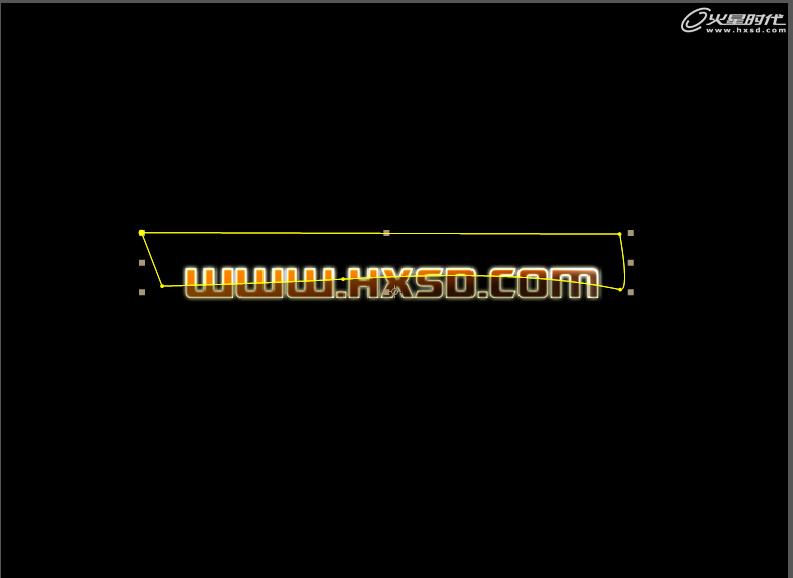
这部分内容比较简单,这里就不再赘述了,大家也可以根据自己的喜好来制作不同的样式效果。最终效果如下图所示。


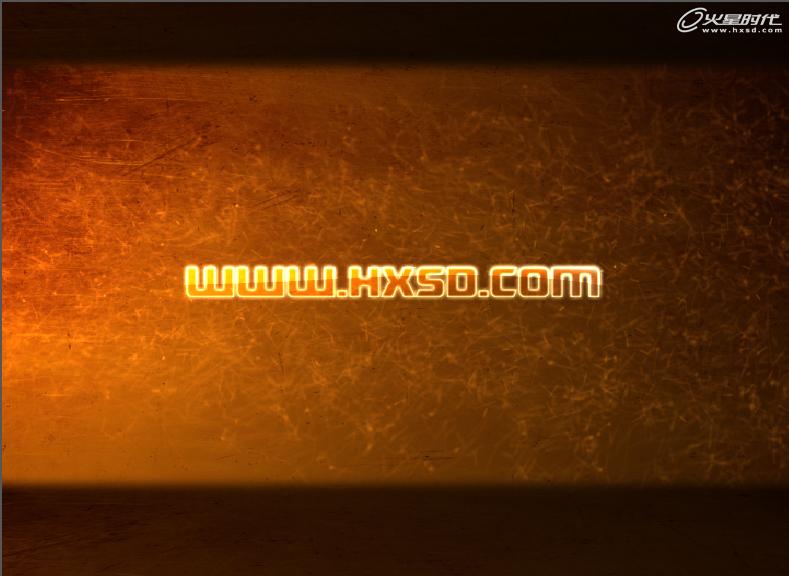
将文字放置到刚才制作的三维空间中,然后将文字复制一层,在上面绘制一个Mask,使得这个文字层只显示出一部分来,然后和原来的文字层通过图层的混合模式Add进行叠加,使其变亮,看起来有反光的效果。经过一番修饰和处理之后,文字最终效果显得很有质感,如下图所示。
 #p#e#
#p#e#
5.设定光球动画
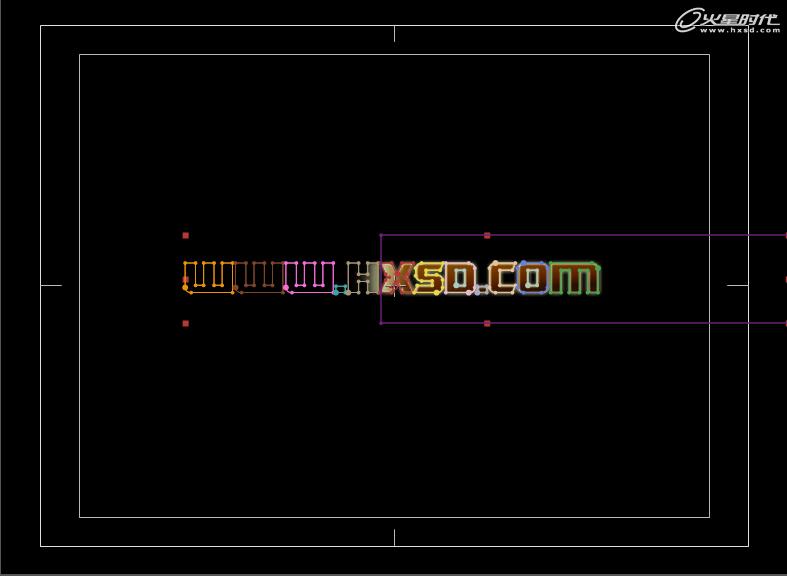
将光球放置在画面的右侧,然后使其移动至画面的左侧,并设置关键帧。然后将制作好的两层文字选中,将其预合成,预合成之后的层重新命名为“文字”,将“文字”层添加Mask动画,使其慢慢出现。在文字上绘制简单的矩形Mask。按键盘上的M键展开Mask Path属性,并添加关键帧,设定这个Mask的动画为Mask的形状由左向右扩大。这样文字就会渐渐的显现出来,如下图所示。

为了配合刚才制作的光球运动动画。我们调整矩形Mask中Mask Path属性的关键帧在时间线上的位置,使其能够和前面光球的动画匹配。这样,当光球的运动和文字出现的动作匹配上的时候,看起来就像运动的光球将文字带出的效果了,如下图所示。

6. 制作粒子拖尾
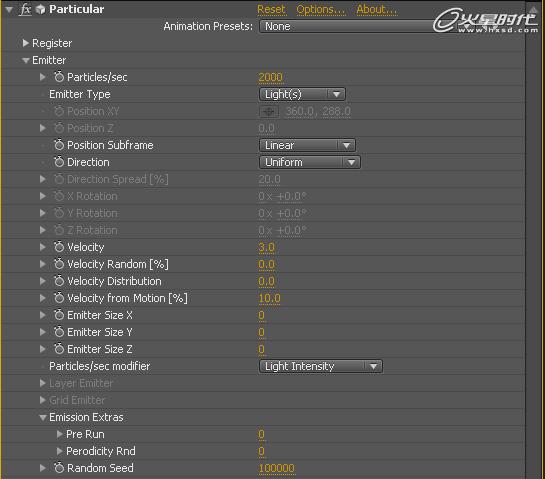
在合成中新建一个固态层,执行Effects>Trapcode>Particular命令将粒子插件添加到固态层上。在合成中创建一个点光源,并将其重新命名为Emitter。在固态层中选择Particular特效,在特效控制菜单中将粒子的发射器设置为Light,如下图所示,这时可以看到粒子由灯光上面发射出来。
 #p#e#
#p#e#
增加粒子的每秒发射数量到2000,发射速度设置为3左右,发射器的Emitter Size X、Y、Z值均设置为0,然后将粒子的颜色设置为黄色,大小设置为1,同时将Transfer Mode设置为Add,如下图所示,打开合成的运动模糊开关和该层前面的运动模糊开关。给高速运动的粒子增加运动模糊效果,使其看起来更加真实。

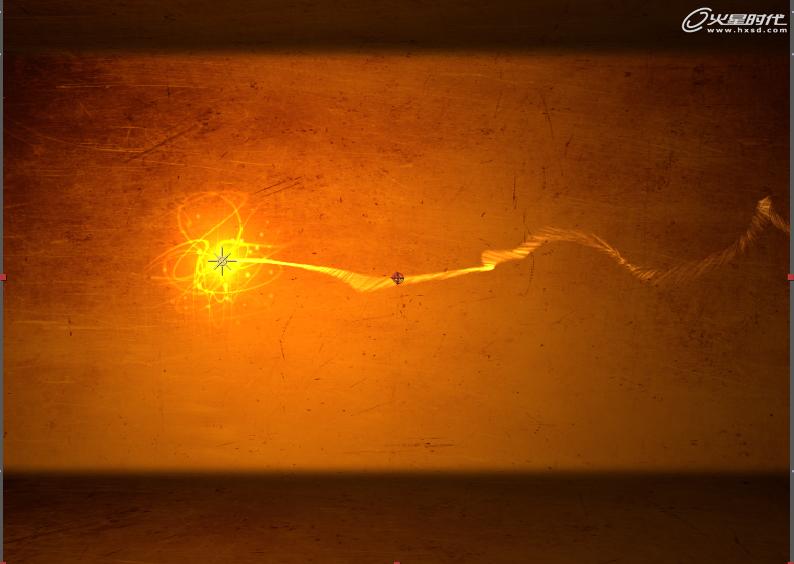
调整完后,将粒子的发射器灯光和光球运动的Position属性进行表达式链接,使灯光发射器绑定在光球上,跟随光球一起运动,预览动画,效果如下图所示。

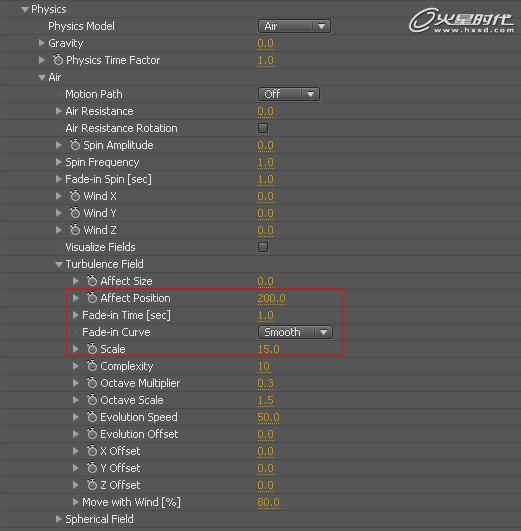
现在粒子的飞行看起来很僵硬,我们再为它加入扰动场。选择Particular菜单中的Physics物理属性项,在该项中找到Turbulence Field扰动场,将Affect Position影响位置设置为200,Scale设定为15,如下图所示。
 #p#e#
#p#e#
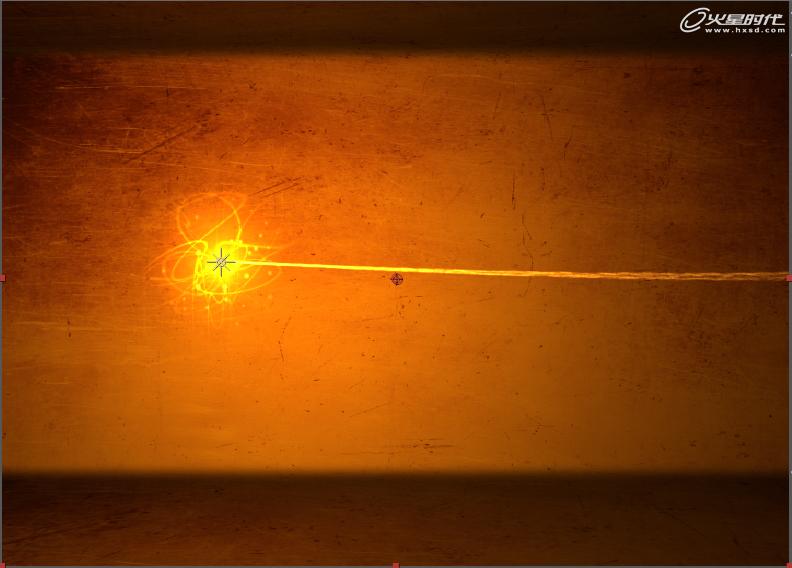
这样原来直线飞行的粒子就扭动起来了,看起来非常真实,如下图所示。

只有一条粒子拖尾看起来有点简单。我们再复制两次粒子层,然后分别将粒子的速度改为30和50,这样粒子拖尾就出现了不同的层次,更有动感,如下图所示。

现在我们将做好的文字显示出来,预览动画,看看最后的合成效果。是不是非常酷呢?

火星新书《After Effects高级影视特效火星课堂》将推出后期制作方面的精彩内容,有兴趣的朋友可以关注。
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
火星时代为您提供UE5设计师深入学习的资讯和优质教育资源,帮助您更好地理解和应用UE5。
-
面对游戏特效的学习挑战,我们需要理解其难度并找到有效的突破方法。而火星时代教育致力于通过专业的培训方法,帮助每一位热爱游戏特效......
-
火星游戏学校,专注于原画培训,打造引领原画教育的优质平台,满足学生个性化发展需求。
-
采用UE4/U3D进行游戏设计,掌握前瞻新技术,让你的游戏设计之路走得更远。火星时代教育为你开启游戏设计新篇章。
-
这篇文章为您全方位解析室内设计的基本课程以及重要性,帮助您打好室内设计的基础。
-
本文介绍了火星时代教育的UE5可视化主修课程,研究可视化技术在火星探索中的应用。带你一起探索未知的宇宙之旅!

 火星网校
火星网校
















