详解在后期软件中制作景深效果(进阶篇)
发布时间:2018-11-17 19:57:24

导言:大家久等了,继上一次基础的在后期软件中制作景深效果的教程发出以后,受到大家的持续关注。戴老师在工作之余努力抽出时间继续为大家带来上一篇教程的续集,进阶篇。如果你没有看过上一篇教程,请点击这里进入:别让渲染太费时间!
[flash]http://player.youku.com/player.php/sid/XNzYzOTUzNDEy/v.swf[/flash]
在这一次的教程中呢,首先我们要梳理一下上次教程的大致内容,然后着重分析透明物体的景深制作方法。
此次的教程适合有一定基础和制作经验的同学,或者已经学习了上一次教程内容的朋友来观看。当然个人能力有限,难免有偏颇之处,望指正。
1.手动创建景深材质的方法。
在基础篇中,我们通过渲染层的预制来快速制作景深材质。那么如果我想要自己手动链接材质的话,该怎么去做呢?
手动创建的结果是跟使用层预制是一样的,只不过你可能要稍微理解一下节点的原理与相互的连接方式,这样你可以更加深刻地理解到我们Z通道的原理。
我们要使用三个节点,分别是samplerInfo、setRange和multiplyDivide。其中,samplerInfo是用来计算场景中的各种距离法线角度等信息用的,手动连接菲涅尔节点的时候时常会用到,大家不会陌生。setRange节点则是一个映射节点,将原先的绿色变成现在的蓝色,把原先的红色变成现在的黄色。multiplyDivide就是乘除节点,做一些简单的乘除运算用的。
我们将samplerInfo节点的pointCameraZ连接到乘除节点的input1X,将乘除节点的input2X设置为-1,运算方式为multiply(乘)。pointCameraZ这个参数会记录场景中物体上的点到相机的距离,但是这个距离测出来是负值,所以我们需要乘除节点,将这个值乘以-1,变成正值来使用。
再将乘除节点的outPutX连接到setRange节点的valueX。
然后setRange节点的oldMin、oldMax,Min和Max这几个参数,分别代表原来的最小值和最大值,以及将要映射成为的最小值和最大值。
如果你使用层预制去做景深材质,会默认将samplerInfo节点的cameraNearClipPlane和cameraFarClipPlane分别连接到oldMin和oldMax,而且这两个数值一般是0.1和10000。上一次教程已经分析过了,这个参数在很多时候是非常不合适的。
所以我们手动连节点的时候,完全不需要去连这个地方,这些参数,全部由我们自己手动控制。使用之前提过的measure tool里的measure distance tool来测出场景的大小。设置合理的参数。
2.带alpha通道的透明物体制作景深通道的方法。
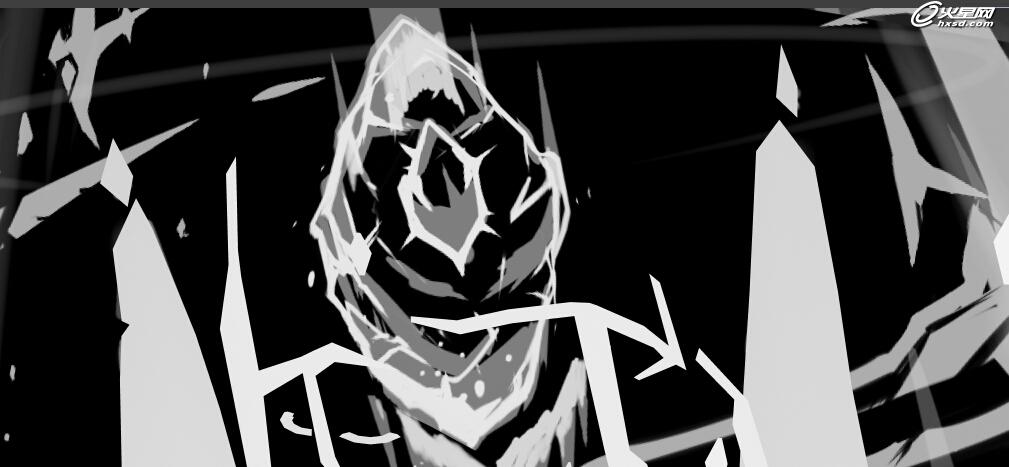
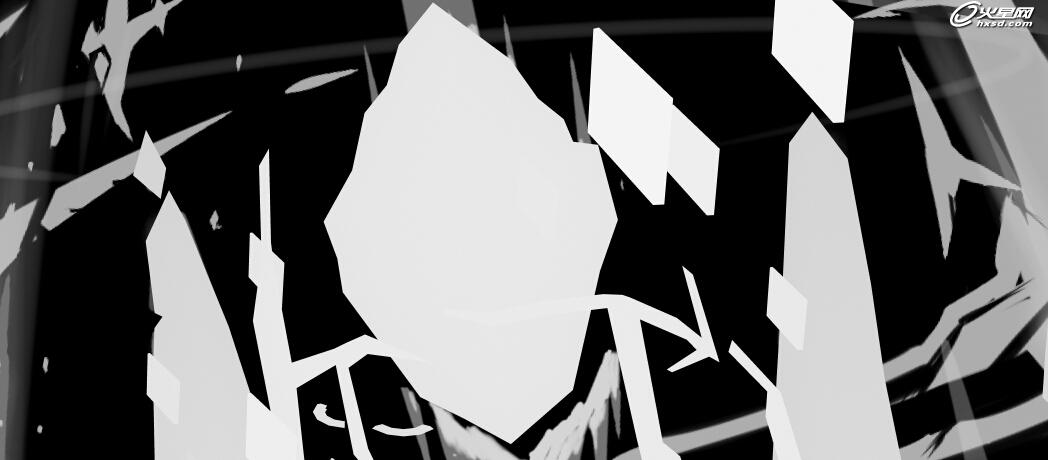
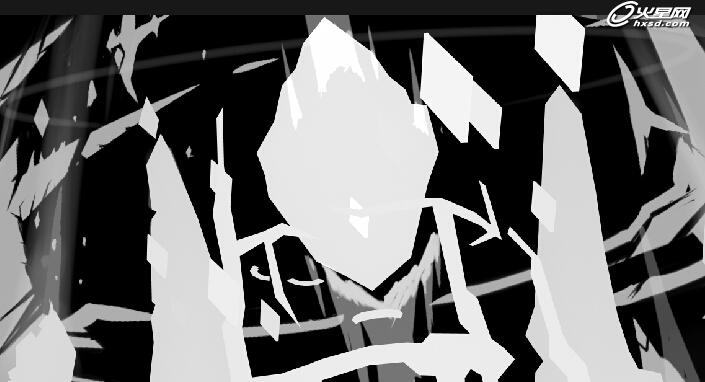
对于一些带透明通道的物体,如果我们直接使用上述方法直接渲染的话,本来该是透明的物体会被渲染成实心的,不是我们想要的结果。下图是想要带透明通道的效果。


(实际经常渲染出来实心的效果)
解决这个问题的方法是,在手动连接好zdepth材质以后,将我们的alpha通道连入材质的透明。但是如果你使用surface shader的话,会发现得到非常奇怪的结果。

原因是,surface shader的out color计算方法像是incandescence属性,是在所有的结果计算完毕以后再加上out color的数值。所以,只要你的out color不为0的时候,带透明的surface shader计算结果都不是我们预期的结果。
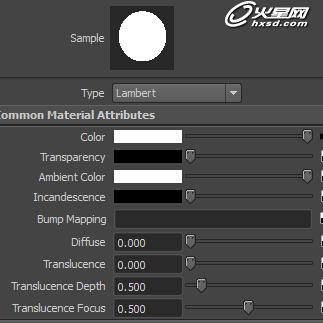
那么我们要怎么解决这个问题呢?我们会把一个lambert材质做成surface shader的效果。具体的做法是将lambert材质的diffuse调为0,ambient color颜色调到纯白。这个时候,我们的lambert材质就完全不会受到灯光的影响,看起来跟surface shader完全一样。这个时候,我们将连接好的zdepth节点连到我们自己做好的lambert材质的color里面,再把我们想要的透明信息输入到transparency属性里面,就可以渲染出我们期望的效果了。

3.使用32位图片流程的重要性
我将一张渲染好的结果,分别保存为exr文件(虽说是16位,但是具有32位图片的性质),以及png文件(8位图片)。
对他们使用fl out of focus进行同样程度的模糊。把合成切换到32bpc,把系统设置改到sRGB色彩空间,勾选linearize working space进入线性工作空间。使整个项目进入线性工作流,这样可以最大程度发挥32位图片的功能。
这个时候你可以观察到,虽然是同样内容的图片,但是在进行了同等程度的模糊以后,得到的结果却是不同的:

(8位图片模糊以后的效果)

(32位图片模糊以后的效果)
可以看出来,主要的区别在于8位图片模糊以后,高光没有我们32位图片那么亮。主要的原因是,8位图片会把我们的亮度范围限定在0-1(0-255)的范围之内,而32位的图片却没有这个限制,它们可以拥有无限大的亮度。
所以,当我们把鼠标放在高光点上面的时候,AE的info面板会给我们提供像素的亮度信息,8位图片最亮就是1了,而32位的这张图片却可以高到4。
在模糊以后,图片上高光的能量会有所分散,于是原先有1的亮度的高光就变得比较暗淡了。但是32位的图片里,高光本身强度都很大,模糊以后虽然能量分散了,但是还是比8位的要大一些,甚至有些地方的亮度依然有1,为纯白色。
从结果上来看,我们32位图片在做后期景深的时候,往往由于它承载了更多的信息而能获得更良好的高光虚化。非常的漂亮。所以,当我们对最终结果要求比较高的时候,建议大家使用32位图片来做后期,并且使用完整的线性工作流。
4.带有折射的物体的后期景深制作
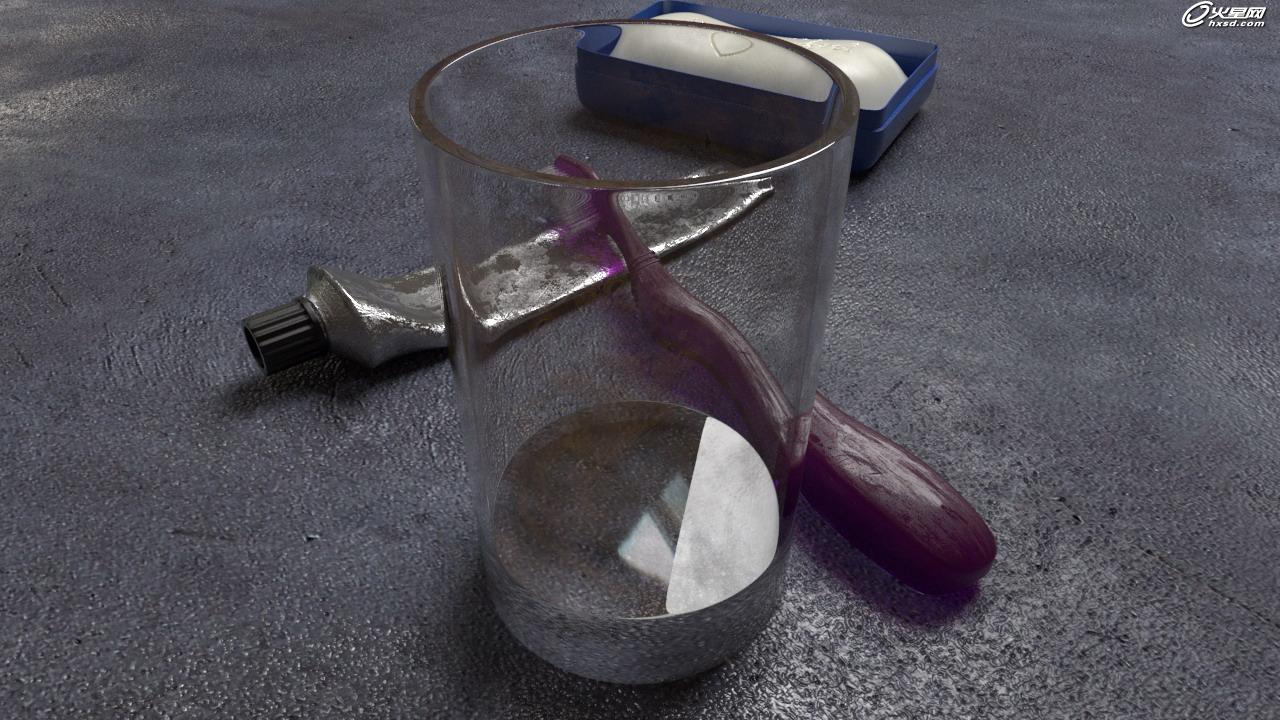
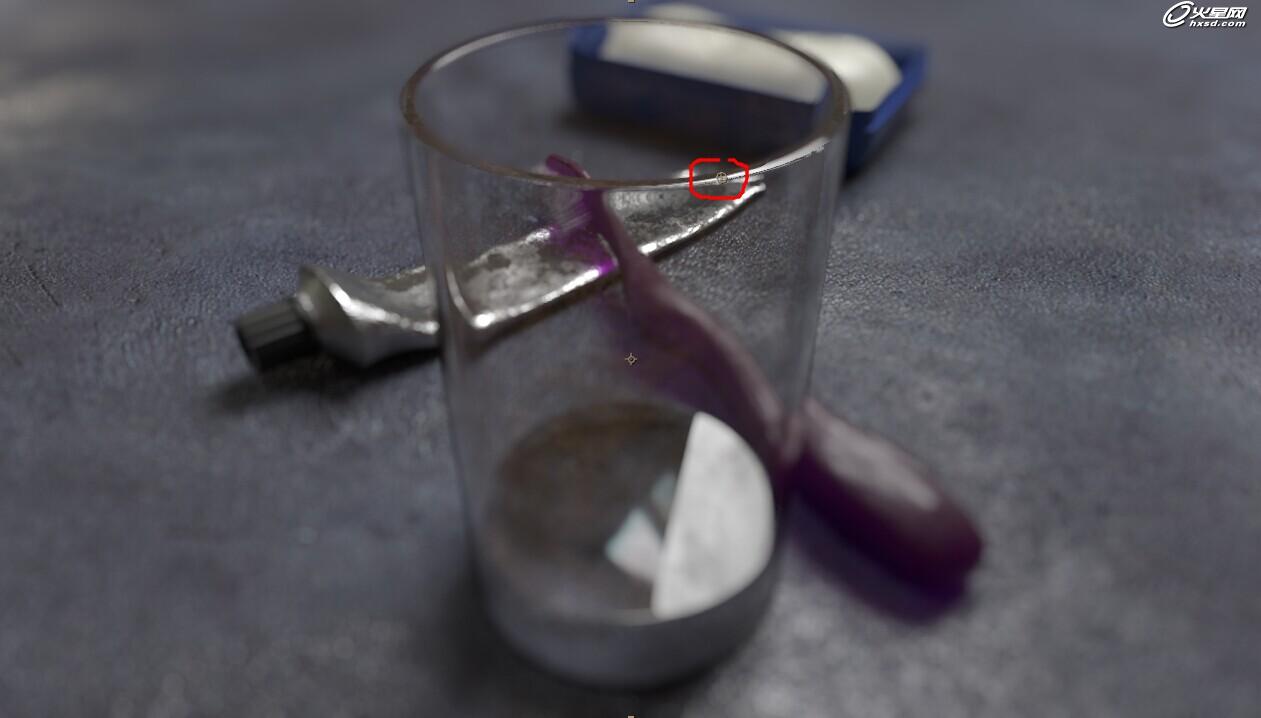
当我们在制作一些有着透明杯子之类的静物场景,并且想要在后期软件中制作景深效果的时候。头疼的问题就来了,如图所示,当我把焦点设置在杯子上的时候,杯子本身是清晰的,通知透过杯子看到的背景也是清晰的,在真实世界中却不是这样。

产生这种效果的原因和之前的类似,因为我们使用的zdepth计算的是模型,也就是把杯子当成一个实心的物体,透过杯子看到的背景被当做是在杯子的表面。所以杯子实的时候,透过杯子看到的背景也实,杯子虚的时候透过杯子看到的背景也虚。
那么我们要怎么解决这个问题呢?
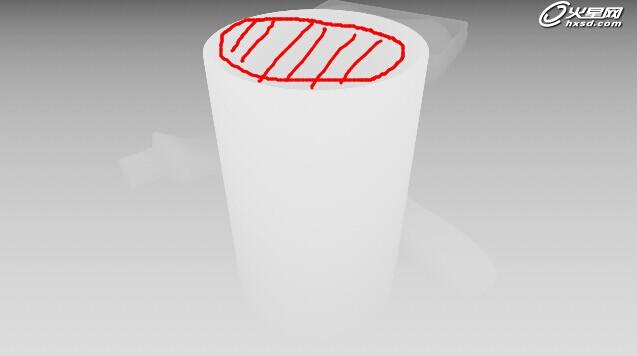
首先我们要明确产生问题的原因在于,使用的z通道,把透过杯子的背景也理解为在杯子上。看图,杯子本身是透明可以看到后面的东西和地面的,但是z通道因为只计算模型本身,所以会把这些像素都理解是长在杯壁上的。于是计算景深的模糊效果以后,会得到不正确的结果,尤其是红色区域。



可以看到,当我们把焦对准杯子本身的时候,背景已经模糊了,然后透过杯子看到的背后的东西依然是清晰的,原因就是这些地方的像素计算的是上图的z通道,会把它们都理解成在杯子上,于是也是清晰的。这当然是我们不希望看到的结果。
那如何解决呢。非常的简单:在渲染z通道的渲染层里,把杯子本身的材质,改成我们场景里的玻璃材质,于是在计算z通道的时候,杯子也会发生折射,也会看到背后物体的深度。就可以得到我们想要的z通道。

这样的z通道上的黑白信息,就可以比较好地反映像素在场景中真正的深度了。
我们给两个不同的z通道重新命一下名。原来的z通道叫做normalZdepth,后来做的带折射的z通道叫做refractiveZdepth。
我们使用refractiveZdepth对我们的图片进行一个景深模糊,情况比之前好了很多,但依然有新的问题:
当我们把焦点对准杯子最靠近相机的高光处时(图片红圈处),杯口处是清晰的,但同时,杯子背后的牙膏居然也是清晰的。明明杯口离我们相机的距离要比牙膏离我们相机的距离近很多,却被理解成同样一个深度,都是同样的清晰。这样的结果当然也是不正确的。

产生这样的偏差的原因是,我们杯子的反射、高光和污渍,并不像折射那样,反映的是背后的物体,而是说它们本身就附在杯壁上的。所以对于反射、高光和污渍,我们要使用normalZdepth作为它们的深度信息,而折射则要使用refractiveZdepth作为它的深度信息。
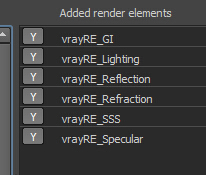
那么怎么分别对不同的通道使用不同的景深呢?首先你要在渲染的时候把我们一张完整的渲染图拆分成几个渲染通道,可以再后期中重新合成最终渲染效果的。在vray里的设置方法如图:

然后我们将所有渲染出来的通道(vray里叫element),放到AE的时间条上。因为我们使用的是标准的线性工作流,所以图层的叠加模式只要全部选择ADD模式就可以完美地复原我们的beauty pass了。
这个时候,我们对除了refraction以外的通道,全部使用normalZdepth进行景深模糊,而对于refraction通道,我们单独使用refractiveZdepth进行模糊。这样,我们就解决了刚才面临的问题了。

(当我们的牙膏清晰的时候,我们的杯口是模糊的)

(当我们的杯口是清晰的时候,牙膏是模糊的)
但是观察最后这一章图片,你会发现杯子周围有一圈亮边。产生的原因是由于折射通道在被模糊以后,范围扩散了,散到杯子的外面去了。所以我们用一个杯子的alpha通道来遮挡一下。
杯子周围的白边消失了,但是感觉alpha切的太生硬了。我们将对杯子进行模糊的效果复制一份到alpha图层上面去。让alpha也有一定程度的模糊。

得到一个折中的结果,当然还可以通过更多的手段对这个alpha通道进行更细微的调整,来达到更接近我们心理预期的效果。

最终呢,我们得到一个类似这样的效果。

虽说视觉上或多或少还是有一些问题的。但是毕竟是后期软件中模拟的结果。速度比在三维软件中渲染的要快得多。景深虚化不是特别强烈的情况下,这种制作方法是能够在一定程度上制作出还比较令人满意的景深效果的。但是如果景深虚化太厉害,那么毕竟后期软件,模拟的效果就不会太尽如人意,如果特别想要追求质量,那么就只能在三维软件里面直接渲染景深啦。要多花好多时间哦。
本期的教程到这里也告一段落了。由于这次教程录制花费的精力有点多,而且录制得特别晚了,个人精力有所下降,可能视频讲解部分有一些问题,而且视频画面也有一些抖动,还有一些爆音,音量似乎也不够大,出现了诸多问题,还望各位观众海涵。以后我会为大家带来更多质量精良的教程。
源文件下载地址:
http://pan.baidu.com/s/1jGsqIz0
如果还有不明白的,可以来我的微博来一起探讨:
http://weibo.com/u/5225582610
学员作品赏析
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
本文主要介绍和对比了几所知名的交互设计师培训机构,专业、全面、详细的解析帮助你选择更适合自己的培训路径。
-
在这篇文章中,我们为你介绍一些优质的UI设计培训机构,让你从众多选择中找出一条适合自己的学习道路。
-
深入探讨UE5可视化的学习路径,分享如何掌握关键技能和策略,帮助你领略UE5可视化制作的魅力。
-
探索UE5智慧城市师培训课程为设计师和开发者描绘智慧城市的技术引擎,利用UE5技术创造更加智能高效的城市
-
本文介绍了UE5模拟仿真师的培训课程,为零基础的学员详解UE5的使用方法和实战技巧,助力学员蜕变成为专业的模拟仿真师。
-
本文详细介绍了UE5设计入门培训班的相关内容,帮助你更好地理解和认识UE5设计,并为你解锁游戏设计的新视觉。

 火星网校
火星网校
















