导言:我非常荣幸的向大家推荐Stefan Hirschsteiner这篇教程,该作品《蝴蝶效应》荣获2012年Maxwell博物馆渲染大赛特等奖。在本期教程中Stefan会详细的串讲整个的绘制流程,从概念设计到SketchUP的使用(用到了很多的插件!),使用Maxwell渲染的一些关键要点,以及Photoshop后期的的全部过程。我从这篇文章里学了不少新招,希望你也喜欢,从中汲取营养并且在评论中分享你的心得。
(背景资料补充:Maxwell 博物馆渲染大赛,使用主办方提供的SketchUp模型——柏林新国家画廊,使用Maxwell 软件,进行渲染,所有选手被要求提供渲染和PS的过程图片,以便证实其原创性并且方便和大家分享交流经验。)
作者简介
Stefan Hirschsteiner
Stefan于1999年到2004年在德国纽伦堡读建筑学,这期间他掌握了若干3D软件,如3ds Max、Cinema 4D和Rhino,并且对建筑表现产生了兴趣。目前他是德国埃朗根KJS+建筑事务所的首席建筑师。除了每天排排房子之外,他还包办了KJS+事务所自家用的效果图和竞赛图。
翻译:韩世麟
开场白
在混沌理论中,蝴蝶效应讲的是系统对于初始条件极其敏感的依赖性,在一个确定性非线性系统中某处微小的扰动,就可以极大的影响到未来的结果。蝴蝶效应是美国气象学家爱德华·洛伦兹提出的,这个理论最为形象的例子就是一场飓风的形成取决于几周前遥远地带的一只蝴蝶翅膀的扇动。
老实说,我真觉得对于这张图的技术层面我没有太多可说的,因为绘制流程没有任何特别的技巧。所以我想尝试把重点放在“软能力(Soft Skill)”上。比如我是怎么获得灵感的,我想要的效果、气氛、镜头背后的故事等等。
概念阶段
对于我个人来说,这是画图时最重要的阶段可能也是最有意思的阶段。纯是梦幻疯狂的想法,而不用头疼怎么实现它们——至少是暂时不用。
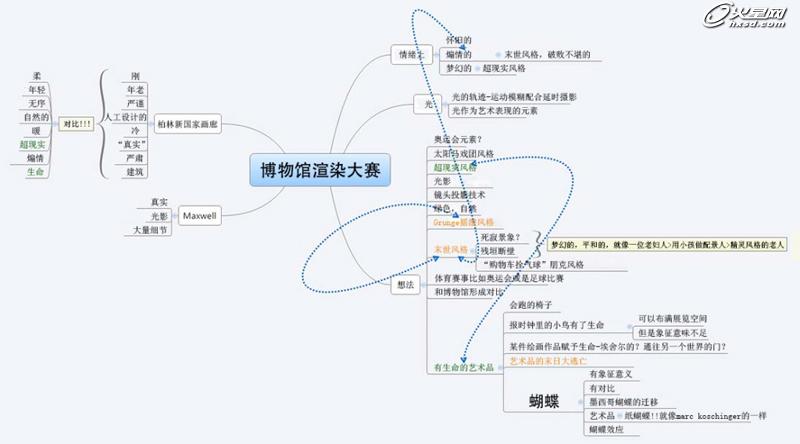
我一般会从若干张脑图的绘制开始(脑图:mind map,译法参考自1998年版的畅销书《学习的革命》,又译做“思维导图”,译者注),对项目中的每个方面都“头脑风暴”一下。对我个人来讲这个方法非常有效率,可以在实际动手之前快速的排除掉不靠谱的想法,迅速的理清若干特定的努力方向。
“头脑风暴”后的各种想法
我最初的想法是,表现新国家艺术画廊在某项重大展览之后的景象,这样读者就会好奇“是什么活动?”,“这里发生过什么?”。我很喜欢这个想法,但是发现把握准确的气氛很难,也不容易和博物馆的气质形成对比。
所以我打算微调一下这个想法。我仍然表现展览已经结束了,但是突然之间艺术品都活了过来,并且逃出了博物馆!
我对这个想法做了些初步的尝试,首先在博物馆里放满了小鸟报时的钟表,然后小鸟们都活了,但是这个实在有点像希区柯克的惊悚电影《群鸟》,挺吓人的。另外一个有意思的想法是油画变成真的(比如瀑布里的水真的流到了博物馆里——有意思但是也比较俗的一个主题,这种我以前就见过不少了)。
最终,我选题为蝴蝶,因为它有比较好的象征价值,我脑海中的图景是墨西哥帝王蝴蝶一年一度的迁徙(作者选定了最著名的迁徙蝴蝶,所以就算它们大群的出现在德国,也可以有个浪漫的解释,译者注)。
而且新国家艺术画廊(当然还有密斯·凡·德罗)都对艺术家,建筑师以及参观者有着巨大的影响,这在我看来也是某种蝴蝶效应。
我还非常喜欢博物馆那种严谨的秩序感,坚实感,以及年代感和大群翩翩飞舞的蝴蝶之间对比所产生的张力。纸蝴蝶的灵感来自于Marc Köschinger的艺术作品。
我有了想法以后,会针对不同的主题画大量的小草图,只是辅助自己思维,进一步推敲想法,同时也考虑构图。我一般都会尽早的考虑构图,因为我认为这是建筑表现图最困难的部分。
这些小草图,尽管没有细节,也不准确,但绝对是我在决策阶段最重要的依据。因为它们绘制极快,而且几乎反映了所有最终成图将会达到的效果。
我发自内心的建议:“少渲图,多画草图”。
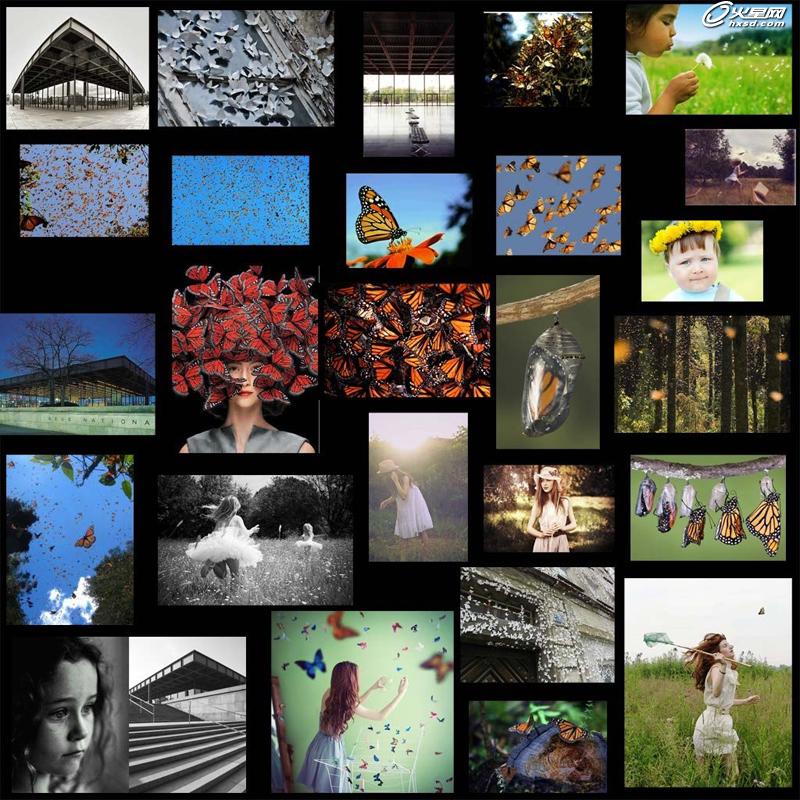
我还尽量多的收集了和我的项目相关的参考图。我通常会把它们拼成一张图版,这样我一眼就能看到所有资料,并且也很有助于催生相关想法。
一般在这个时候,我会建一个项目的带环境的草模,这样对项目的尺度感就会更准,然后可以在这个草模里测试我草图里的镜头和构图。
这回的草模,很不错,Ronen已经帮我建完了,所以我可以把精力放在故事性和镜头的构图上。(Ronen提供的其实已经是渲染级的正模了,在这里被称为草模,汗颜,译者注)
我在概念阶段的目标,是尽量表现出某种情节/故事。这包括最基本的主题,最初的构图,视角等等。甚至表现出某种气氛,如果有可能的话。
我一般强迫自己尽早定下相机视角(至少是大概视角),这样我就能集中精力细化模型看得到的部分。我知道这样事后就不好反悔了,但是却节省了大量无用功的时间。
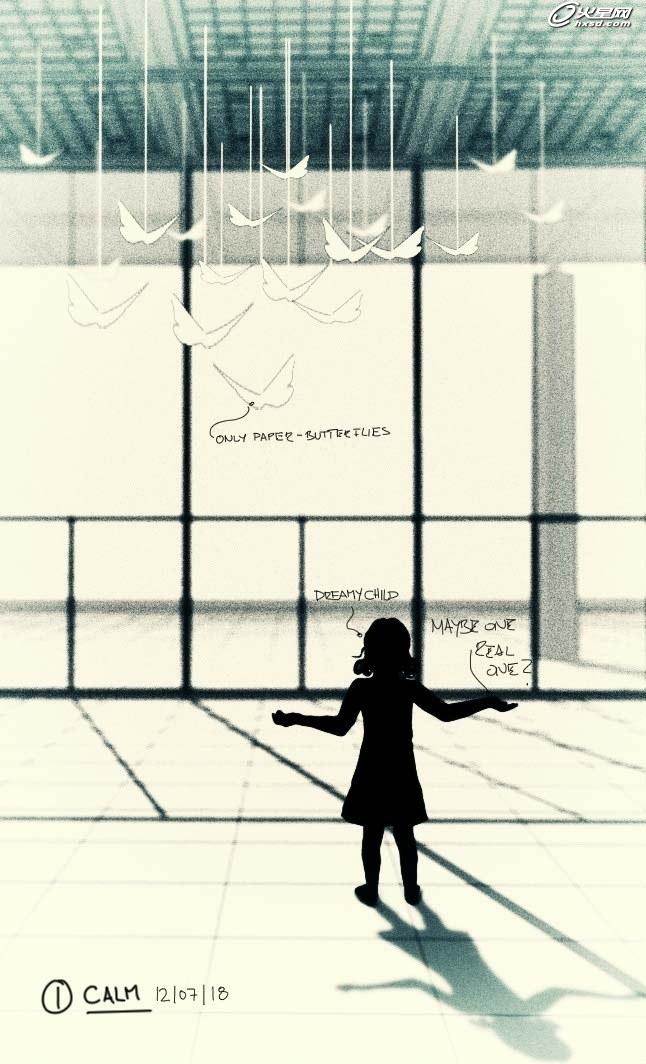
情节草图
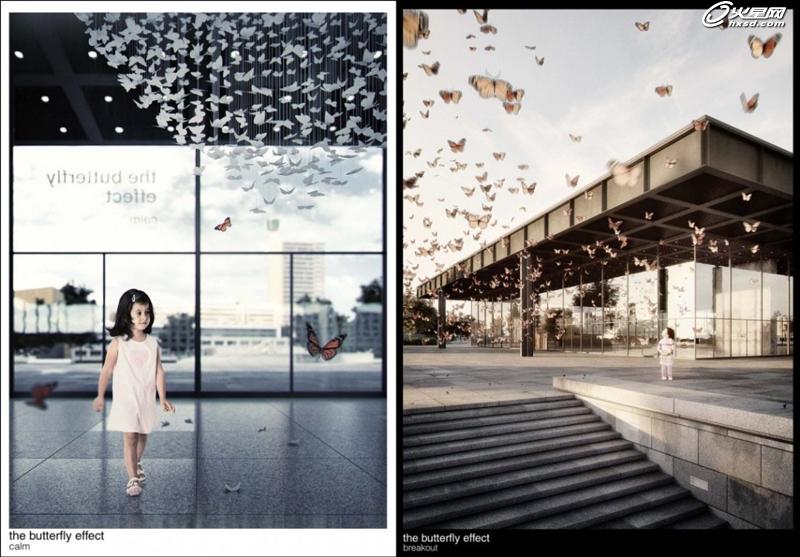
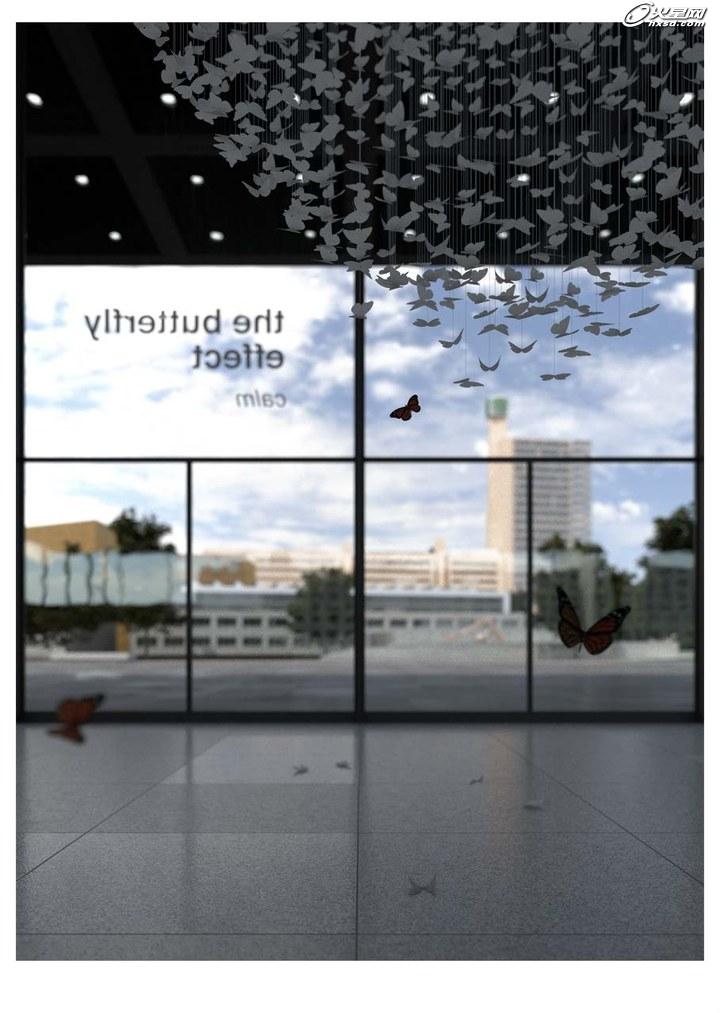
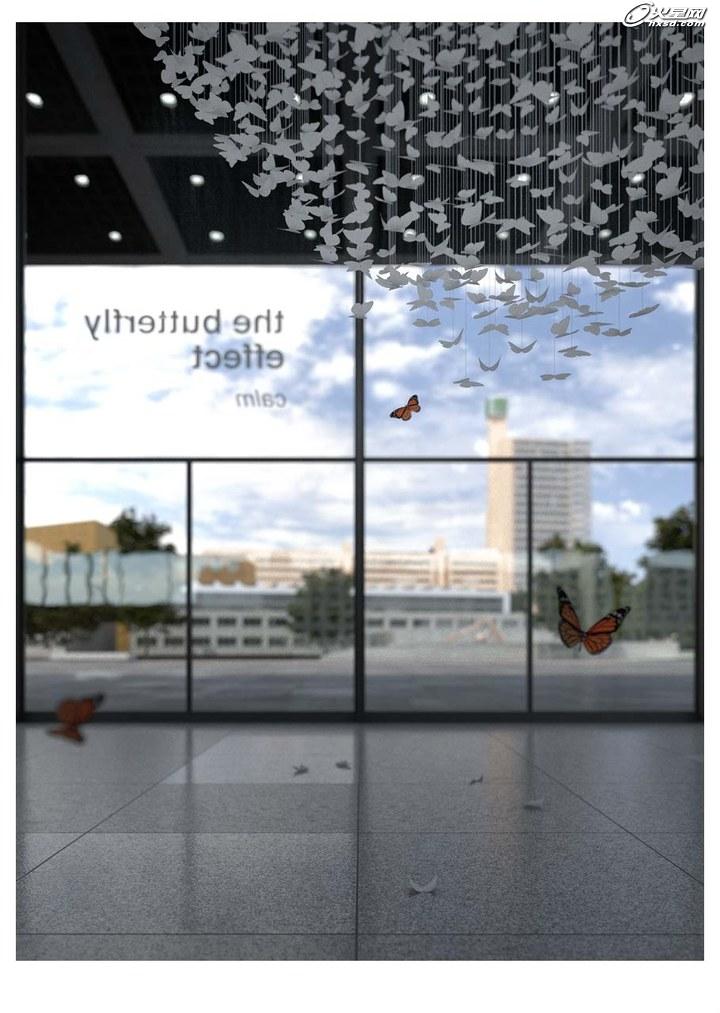
1.《平静》
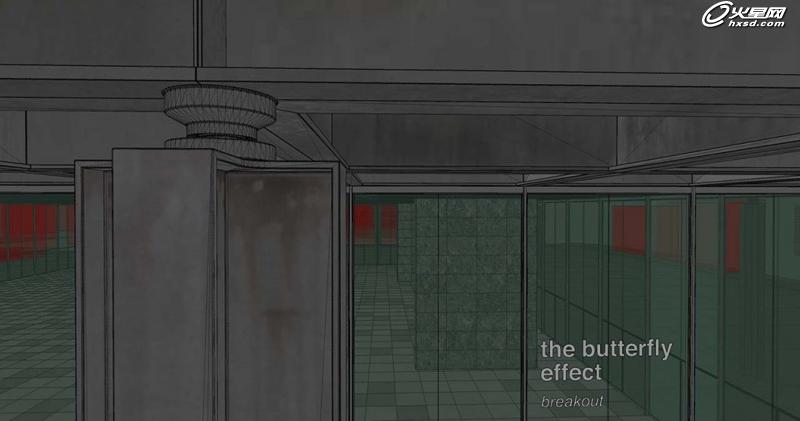
室内特写镜头,在梦幻的晨光氛围中对纸蝴蝶的特写。
2.《最初的扰动》
室内镜头。第一只化成真身的蝴蝶出现了。地上也有一些“死去”的纸蝴蝶。图中也许是一位捕蝴蝶的人,想要抓住这些蝴蝶。(根据作者的脑图,途中应该是博物馆的管理员在清扫地上的纸蝴蝶,译者注)
3.《重获新生》
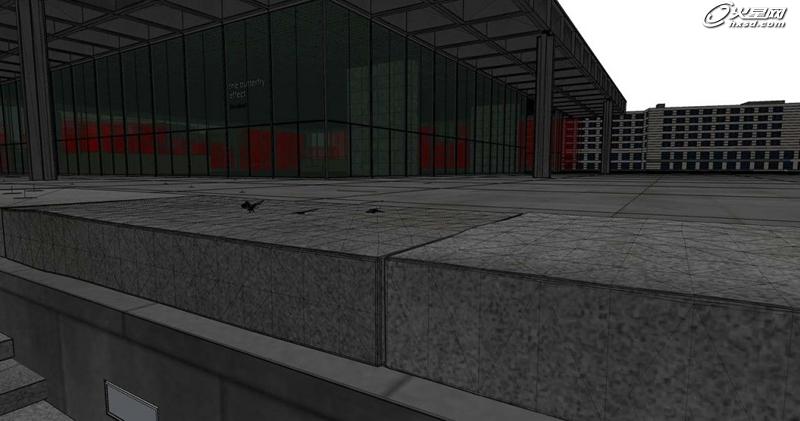
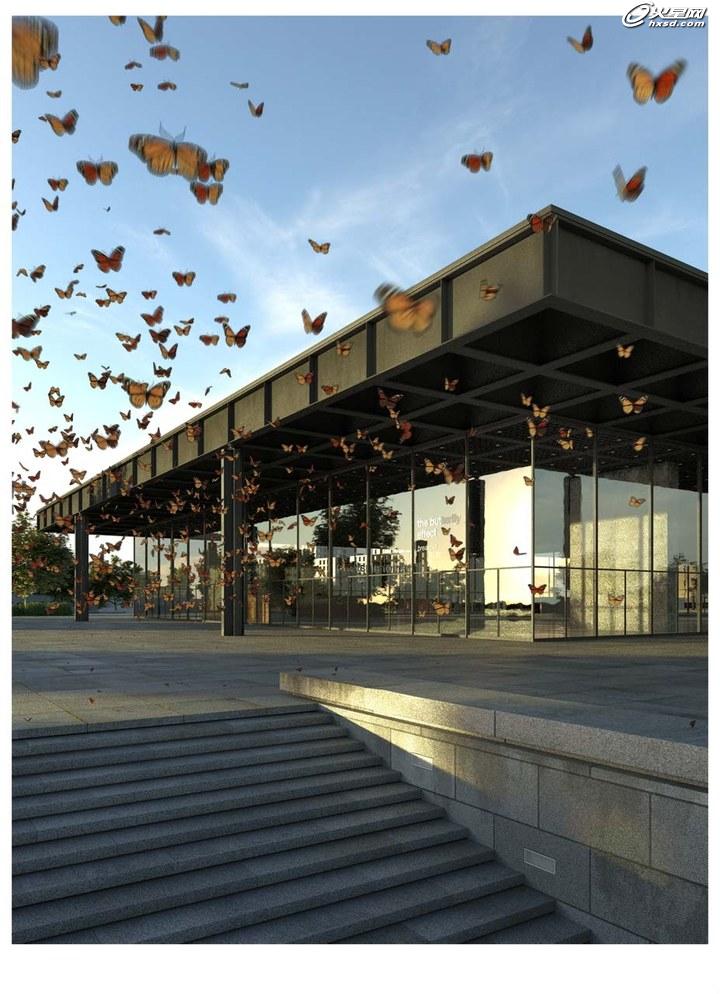
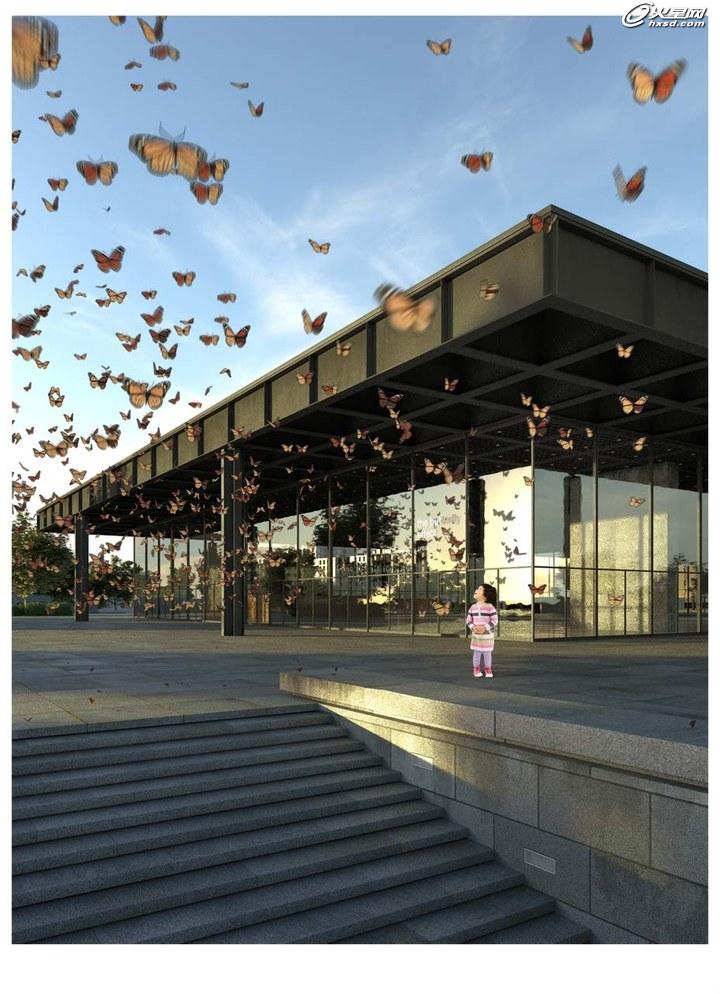
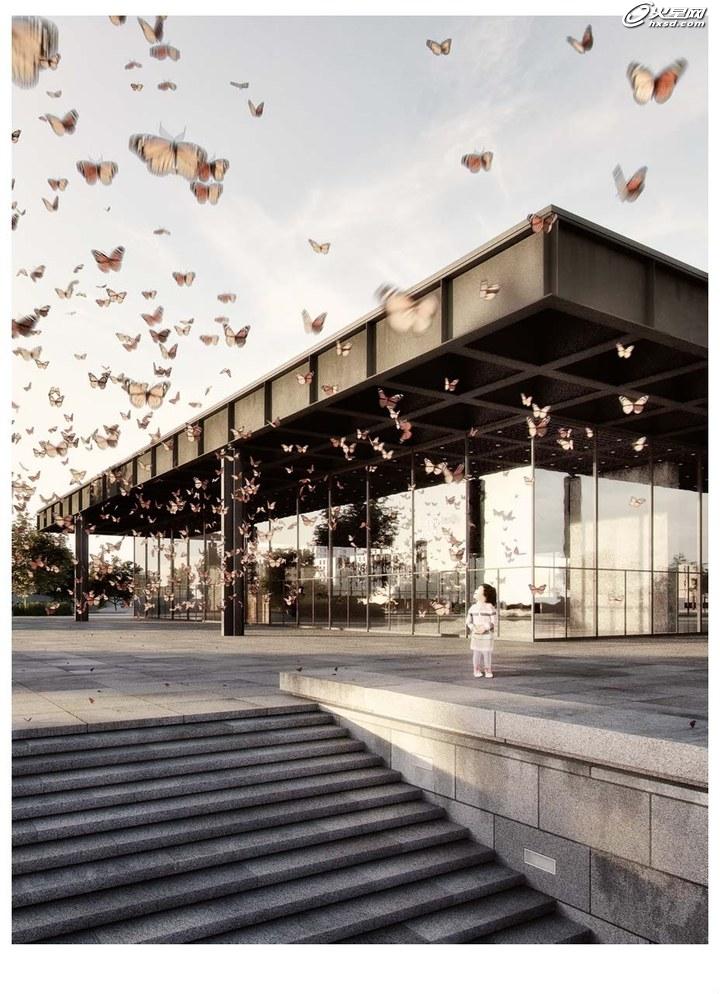
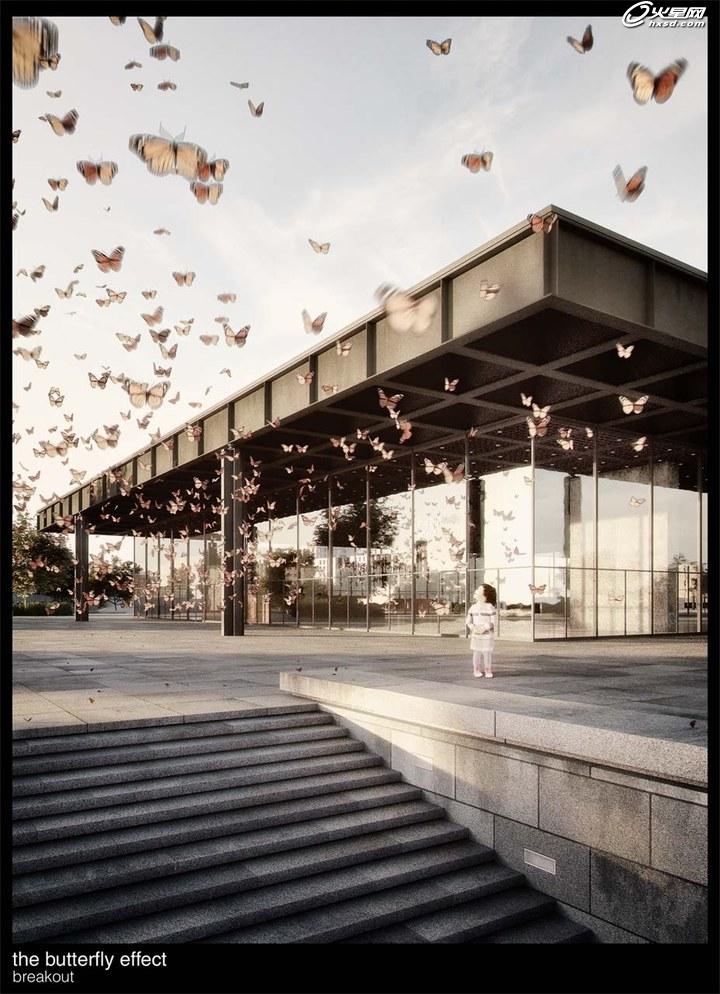
室外特写镜头,事情变得一发不可收拾。(大广角镜头)。博物馆被成千上万的蝴蝶所充满,有些蝴蝶已经飞了出来。
4.《自由》
非常平静的室外镜头。整群蝴蝶已经飞上天空,人们幸福地仰望。
回顾我的概念,我现在得承认,在最终我没能很好的传达全部的想法。特别是纸蝴蝶变成真蝴蝶的部分在图中找不到根据。我可能需要画一些“纸蛹”破蛹而出的是真蝴蝶就好了……下次吧。
(这个章节的四张图太赞了,每张都是精品,虽然仅仅是草图,但气氛的烘托很见功力,译者注)
建模细化阶段
蝴蝶建模
当然了,整个概念里最重要的部分就是帝王蝴蝶了。因为我需要好多的蝴蝶,所以我不得不用我能负担得起的低面数模型。我最初试用了来自于The Free 3D Models的免费模型,但是就连它的面数对我的项目来说都嫌太多了。我最终重建了这个蝴蝶模型,这样SketchUp就带的动了。
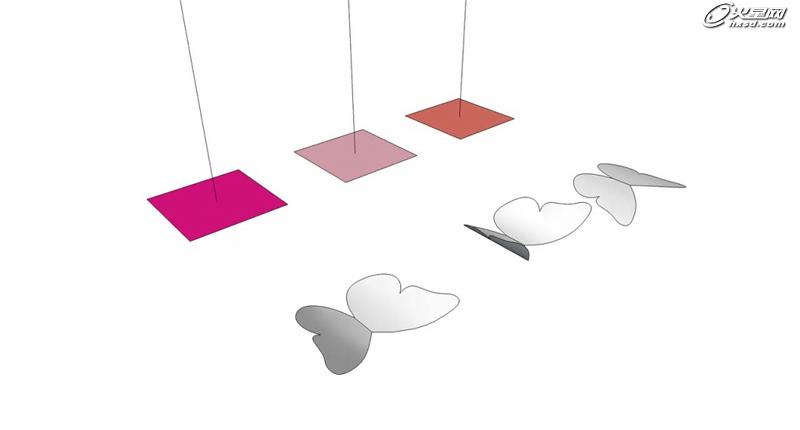
我建了4种动作的蝴蝶组件,并且一一对应建立了替换组件。
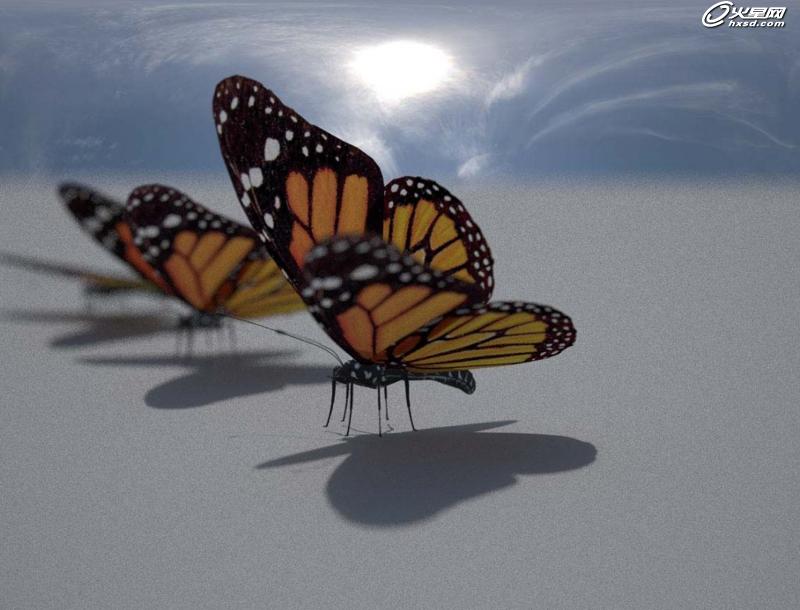
真蝴蝶测试渲染
纸蝴蝶也一样,也建替换组件
测试渲染
纸蝴蝶我使用了一个朋友的犀牛版本。其余的工作都是在SketchUp里完成的。
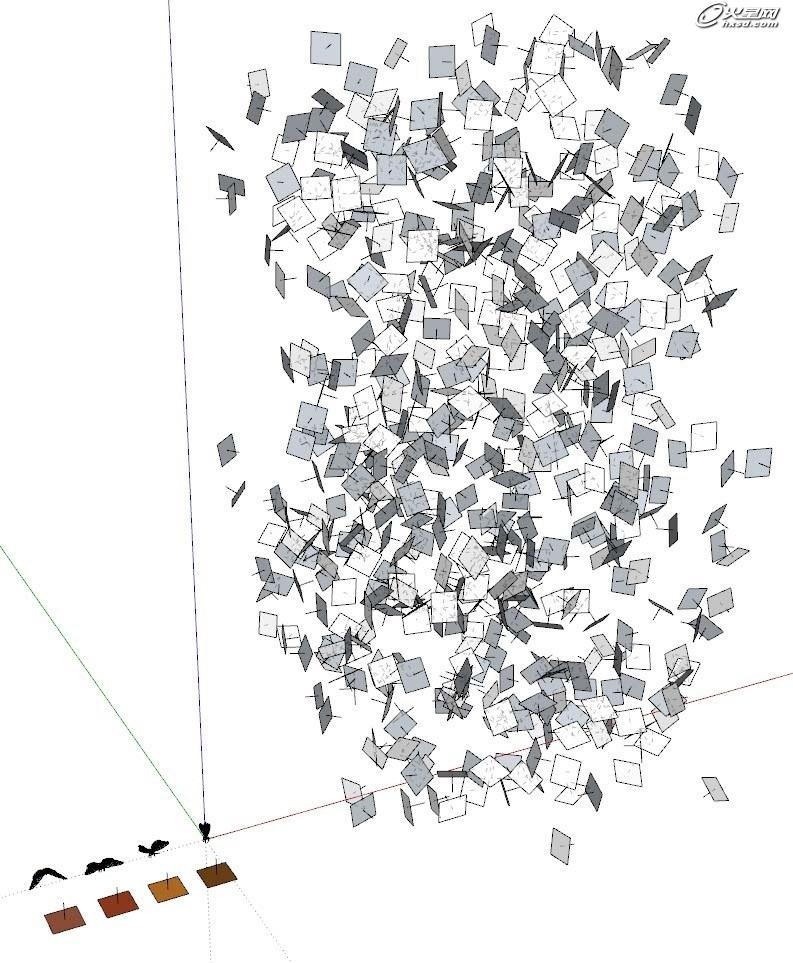
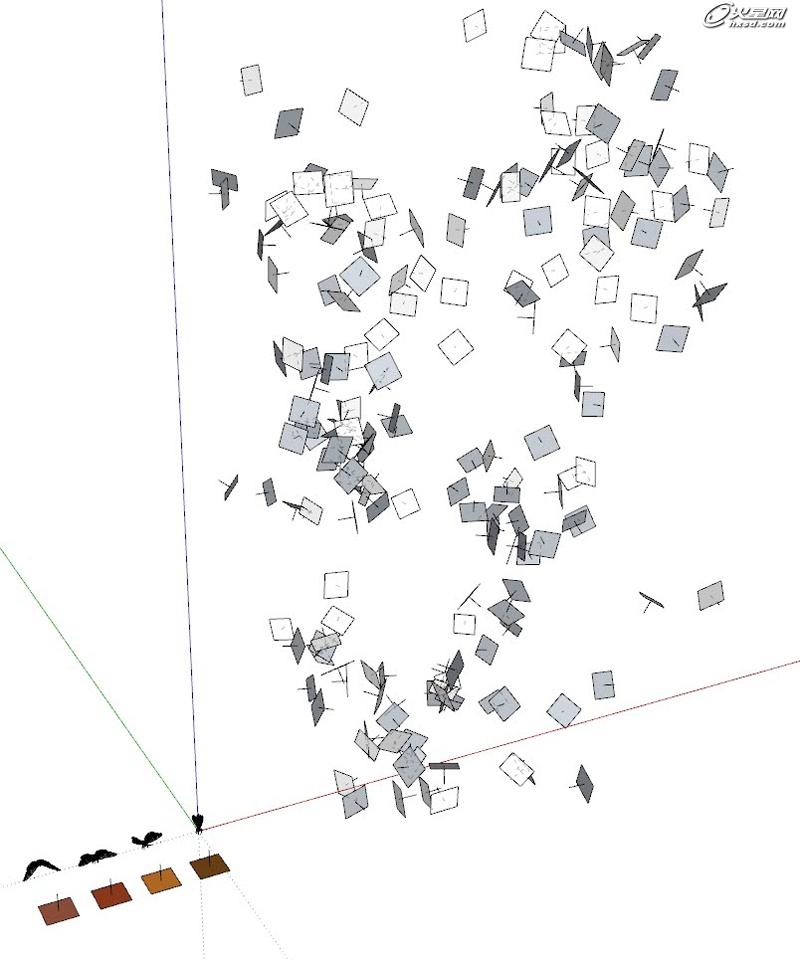
蝴蝶随机分布
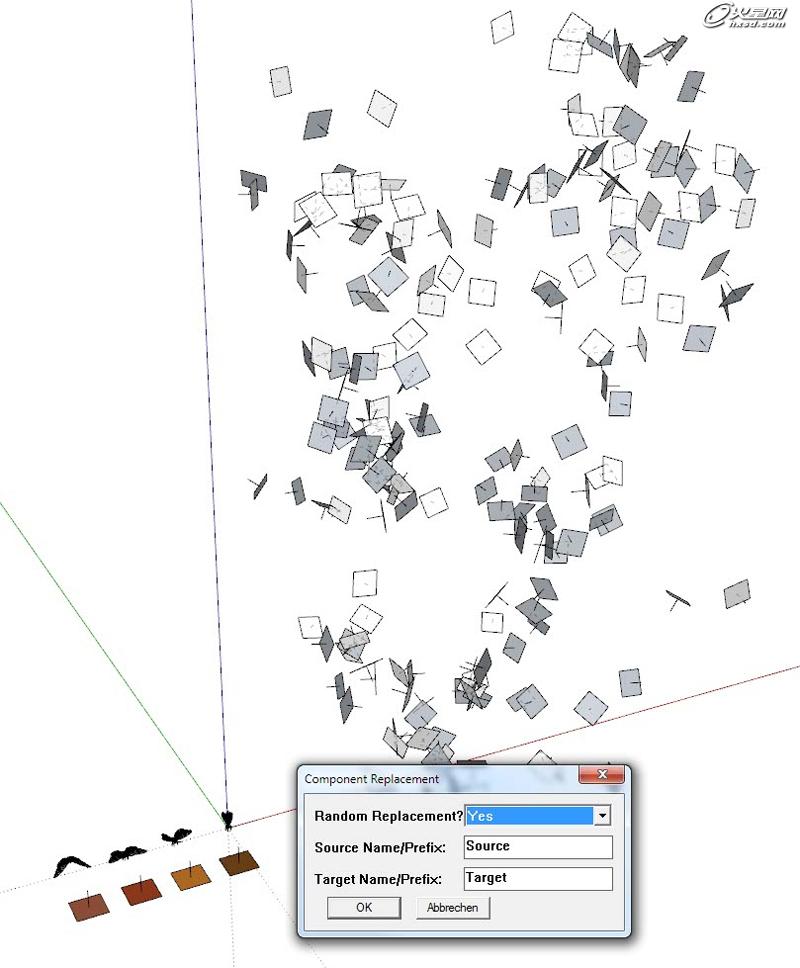
因为我没有类似RealFlow这样的粒子/人群模拟插件(我试过Blender,但是一直不太成功),所以我决定手动摆放这些蝴蝶,这简直是我干过的最蛋疼的事了。最终我把如下的几款插件混合使用达到了效果:
用TIG的Matrix proximity 和kirill2008的LSS Matrix 在三维空间里建立了大群的蝴蝶。
用TIG的随机删除插件,删掉了特定百分比的蝴蝶。
用Sdmitch的随机替换组件,随机地用另外的组件替换掉所选中的组件。这样我就可以只计算一种蝴蝶的分布,然后用4种蝴蝶随机替换它们。
最后用Didier Bur的Compo Spray在地面上随机的摆放蝴蝶。
尽管有这些插件的帮助,我还是手动的删除和摆放了大量的蝴蝶。来达到我想要的群落效果。
在这个阶段我就已经意识到了,我在提交作品前做不完4张图,因为4张图的蝴蝶摆放都是不一样的。所以我把重点放在第一张《平静》上,把它作为故事的起点,并且揉进了一点《最初的扰动》里的故事元素(真蝴蝶),然后把热闹的《重获新生》作为第一张图气氛的对应。
环境处理
几乎所有的配景楼都是从google模型库里找的,我在SketchUp里调整了一下,细节不重要,因为它们在镜头里不会很突出。
配景植物
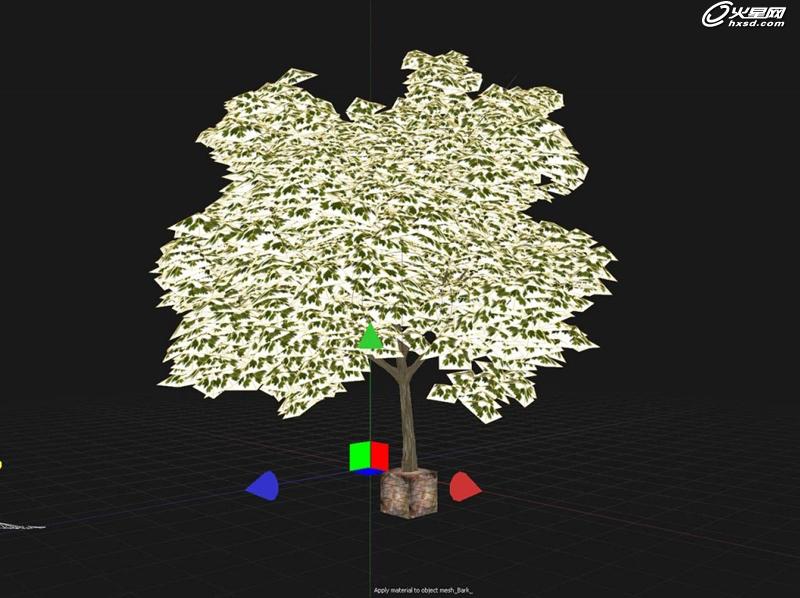
配景树是我几年前用Arbaro做的。仔细看的话看起来会很恶心,但是放在远景乍看之下是相当好的。我先把它们导入Maxwell Studio先调好材质,然后用新的MXS模型参照插件把它们导入SketchuUp(这个新功能超级好用,完全颠覆了我以后的工作流程)。
Maxwell Studio中的树模型
树模型渲染效果
与SketchUp结合的MXS模型参照插件
博物馆模型细化
细化建模基本上是用SketchUp自带的工具结合Fredo6的倒圆角工具。道牙子的细节我用了BTM的雕刻工具。
贴图/UV展开/材质
几乎全部的贴图都是从网上下载后手绘修改的。有几张是Arroway公司的混凝土贴图和石材贴图。
室外铺地我决定用4x4大小范围内看不出重复的贴图。我在SketchUp里,使用Chris Fulmer的Extrapolate Colors插件和TIG的随机贴图插件,来制作铺地上的区别。
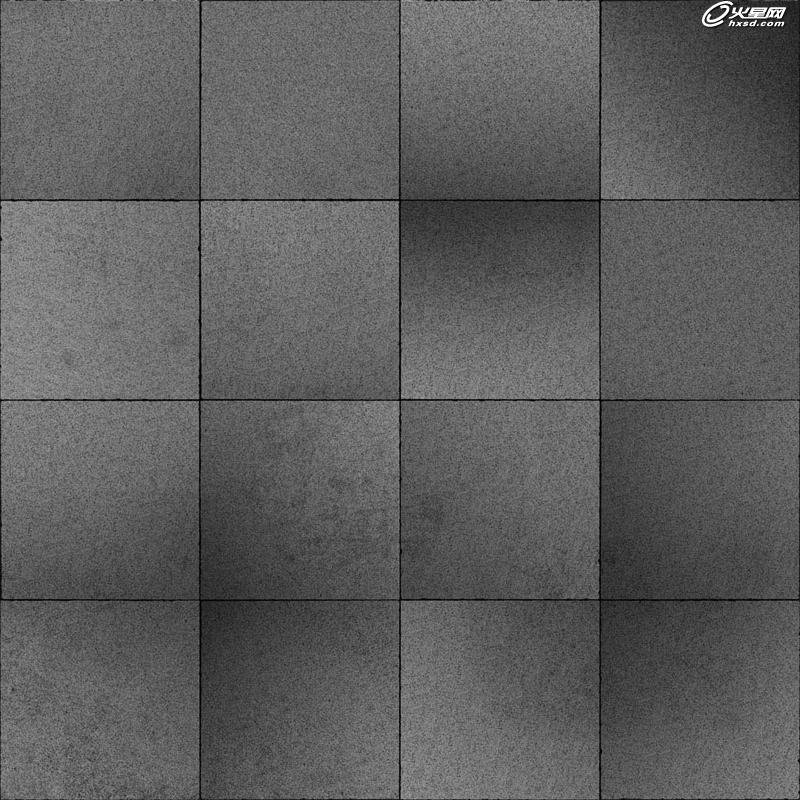
平铺效果
花岗岩固有色贴图
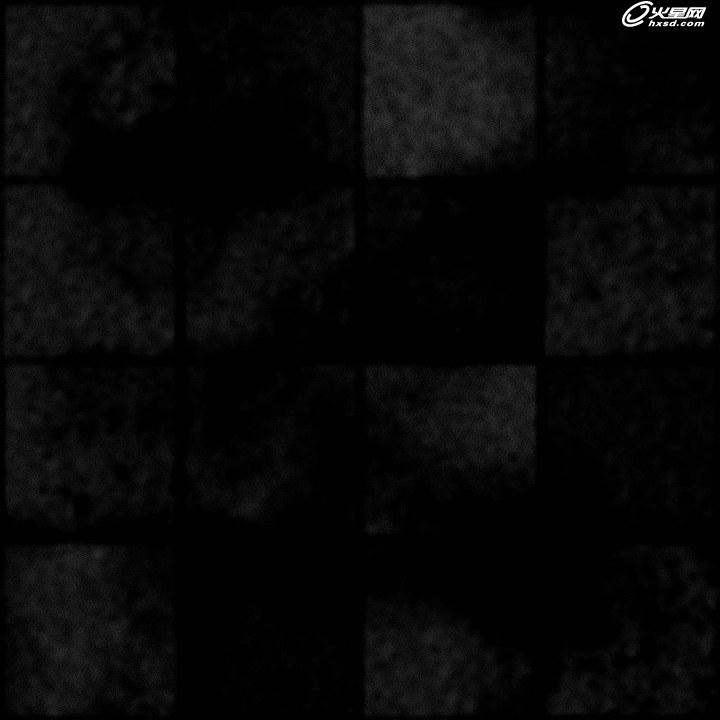
花岗岩凹凸置换贴图
反射高光区贴图
积水部分的通道
金属柱固有色贴图
金属反射高光区贴图
模型的UV展开是用UVMapper Professional做的,这显然不是最方便的UV展开工具,但是结果一般能满足我的需要。在把模型导入UVMapper之前,要把所有的面转化成三角面,我用了Osbo.com的转三角面插件,然后把模型导入了Whaat写的UVTools 0.2 Beta插件。在画好贴图之后,我就把贴图导回SketchUp。(同样是使用UVTools 0.2)
Maxwell 材质
我一直使用粗糙材质做底,上面罩一层高光材质层。
玻璃使用的是简单的建筑玻璃材质,稍微有点偏绿色,并且附了凹凸贴图(玻璃我建了双层,这样反射会更丰富一点)。金属部分是用Maxwell自带的wizard 材质调整得来的。我根据我自己的需要调整了一下。
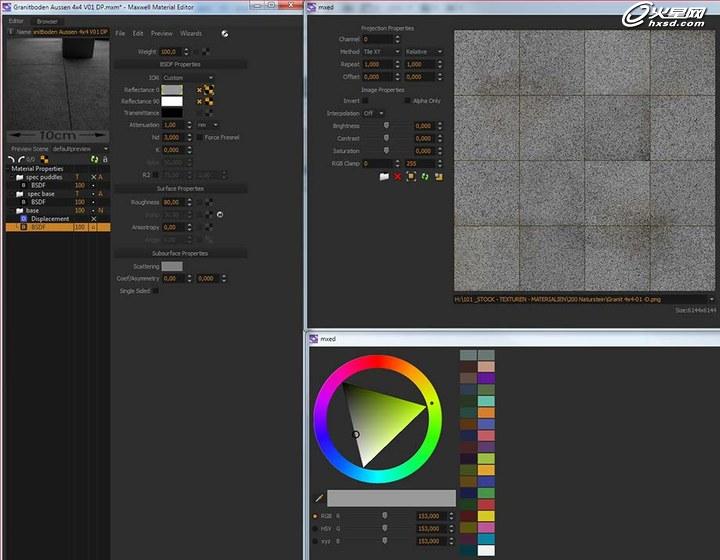
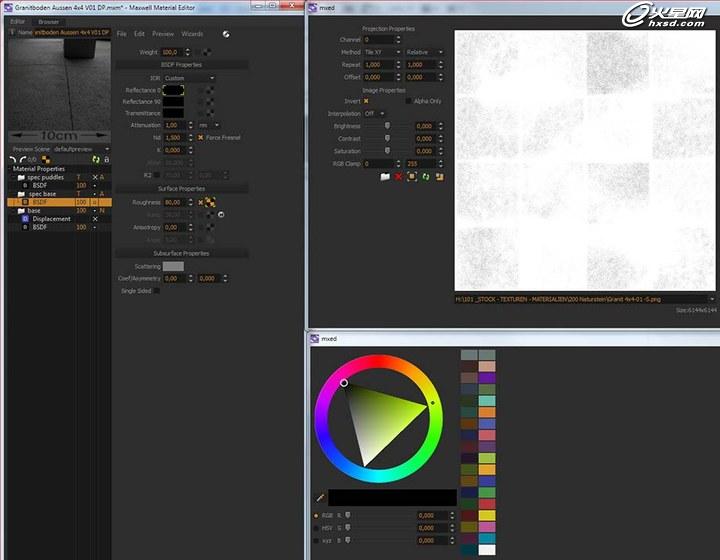
材质样例:
花岗岩固有色层
花岗岩高光层
蝴蝶翅膀半透明材质
布光
两张图的打光用的都是Hyperfocal Design公司出品的VHDRI´s (也就是商业HDRi 贴图,译者注)(贼贵,但是贼好用)
除了这两点以外就没什么好说的了。
渲染
两张图我都渲染了4000分辨率,并且单独渲染了蝴蝶图层。而且我一直都会给材质、物体、阴影和Z深度各出一张单独的通道。
一般来说我明明知道刚渲染出来的底图我是不会满意的。但是就算是这样,在后期处理前,我还是会心慌地等好几个小时。
这就引出了我工作流程的第二重要的步骤——后期处理。
后期处理
时时回顾一下之前的概念是好习惯。特别是做后期的时候,在这一步时我倾向于灵活一点。这样,回顾有助于记忆我一开始想表达的东西。
起先,对于《平静》我想用一种很蓝很冷的色调。然后我想用《最初的扰动》这个主题慢慢的引进来一些暖色。《重获新生》显然应该是最温暖的,最有活力的一个镜头。最终定格镜头《自由》则应该是自然的,温和的画面。所有的图面都应该是梦幻的,只有最后的《自由》模糊效果最少。
因为只做两张图了,我从冷色的那张《平静》开始(蝴蝶上有些暖色),与之直接相对的是《重获新生》,最温暖,只在阴影里是冷色倾向。
配景小孩
《重获新生》的后期流程
我用了Maxwell to Photoshop插件,把两张渲染底图(建筑图层和蝴蝶图层)和所有的渲染通道,都倒导进了PS。我先整体调了一下颜色,直接在32位色下提亮了过暗的屋顶暗部,然后把图像转换为了16位色。然后用色相饱和度工具调暗了金属部分。
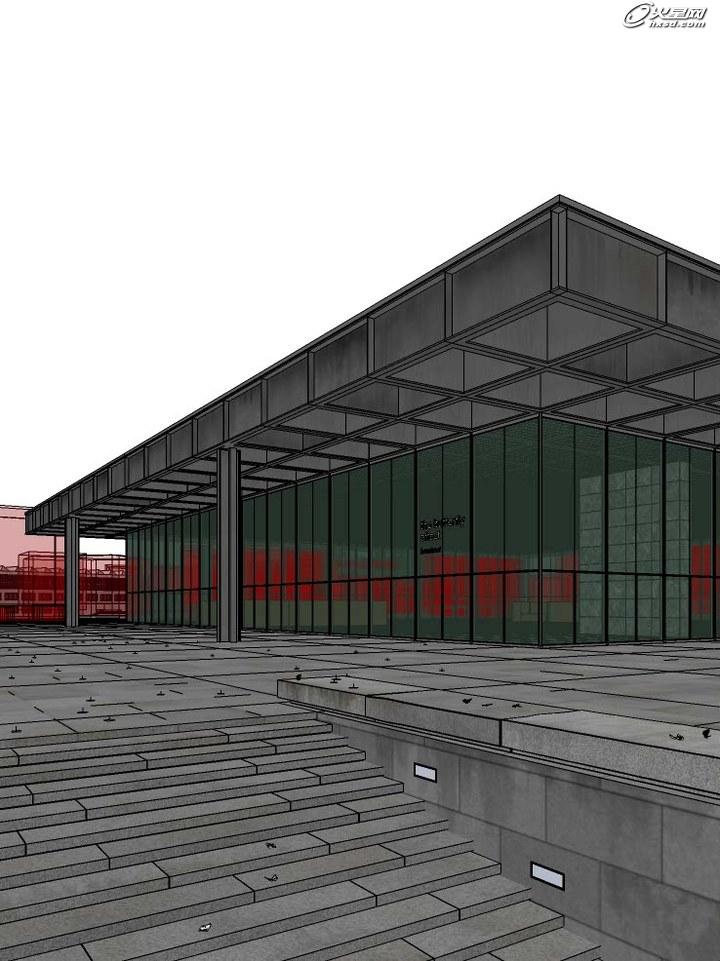
SketchUP截图
渲染底图
提亮屋顶(不用32位的底图,上图屋顶的那片死黑根本救不会回来的,译者注)
压暗金属
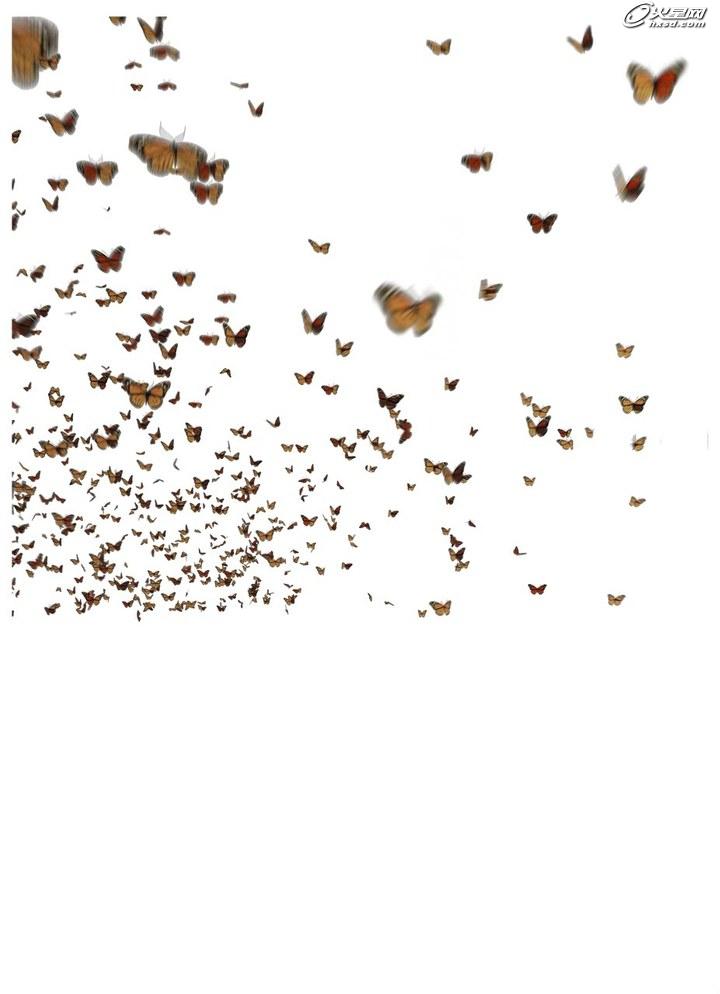
然后我混用高斯模糊,动感模糊和径向模糊,绘制了蝴蝶图层的运动模糊。我还稍微调整了蝴蝶图层的亮度和饱和度。
蝴蝶图层
蝴蝶运动模糊
蝶群和场景合成
蝶群降饱和度
蝶群提亮
然后,我复制了蝴蝶图层,用正片叠底模式在玻璃上画蝴蝶的反射。
蝴蝶反射初稿
蝴蝶反射压暗
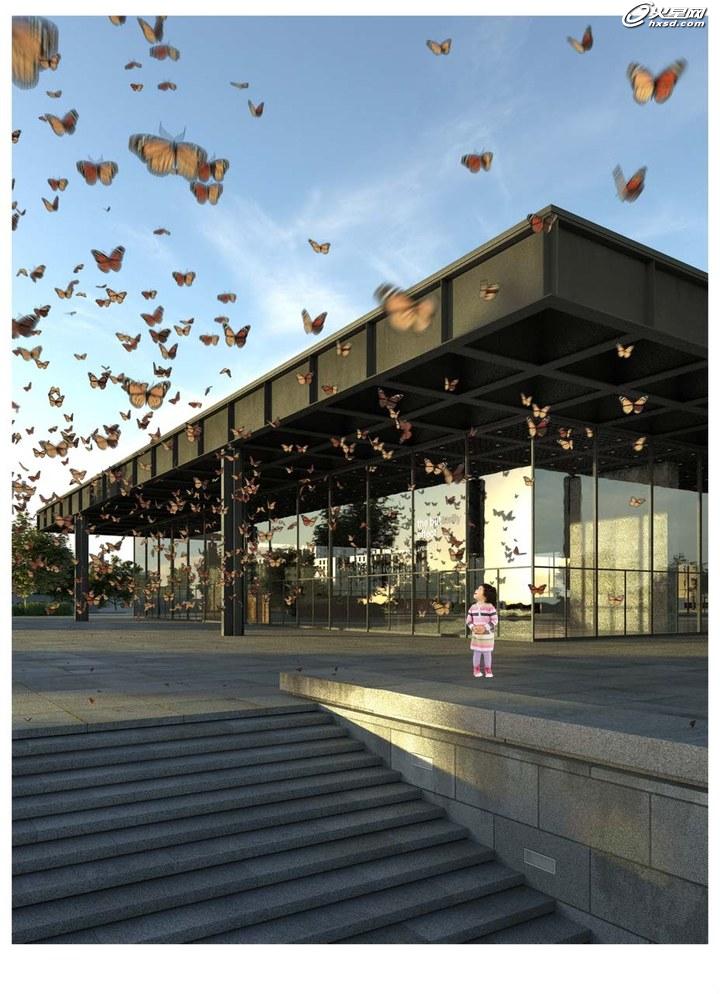
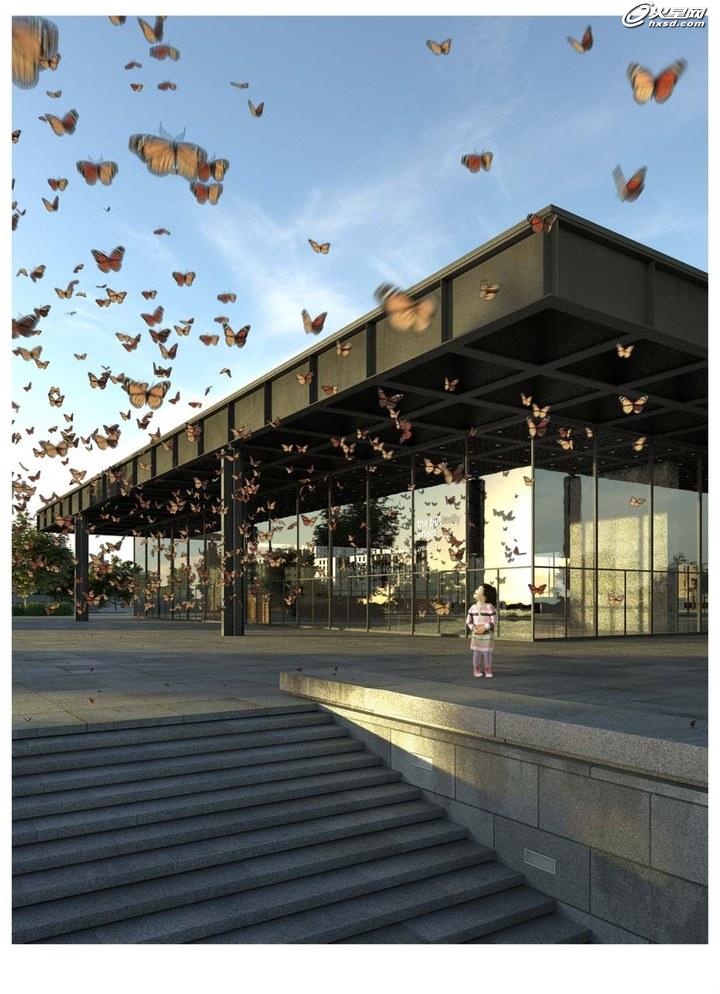
我放进了一个小孩,用色相饱和度工具简单调了色(整体调色在后面的步骤)。然后,我绘制了小孩的阴影(复制小孩的图层,调成黑色,加高斯模糊,然后用正片叠底叠在图上),然后在小孩的身上绘制了亮暗部,高光区是用颜色减淡模式的黑色图层,然后在上面画白就可以了,暗部是用正片叠底模式的透明图层,然后在上面画灰就可以了。(讲得这么细致,业界良心!译者是试验了一下才翻译的,好用的不得了)
配景小孩初稿
绘制配景小孩阴影
粗调色相饱和度
绘制配景人的高光区和暗部
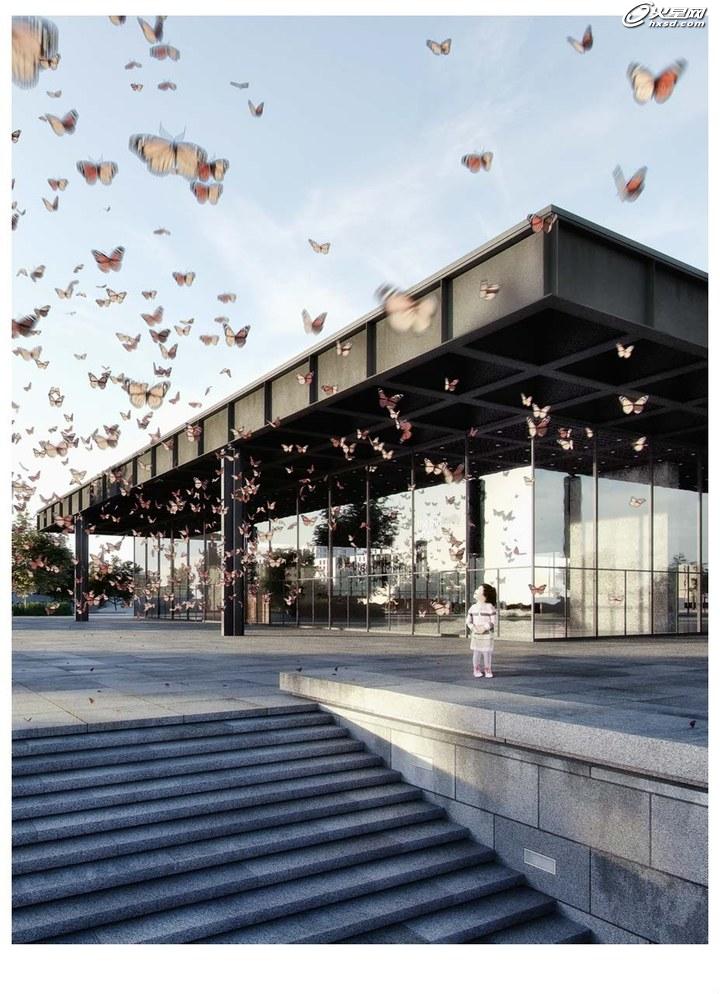
最后一步是颜色层次的调整和最终配色。我首先用可选颜色调整图层把整体调成了偏蓝的冷色调,然后逐渐的用柔光模式的加温滤镜和一个色彩平衡调整图层引入了一些暖色。
整体调蓝
为了做出这种梦幻的模糊效果,我复制了整个图层,用了模糊滤镜,然后用滤色模式叠在图上。(使用滤色模式的话,除了模糊之外整体会被提亮,这点要事先考虑到,若使用柔光模式则会增加图面的对比度,译者注)
镜头色差
(就是添加物体的红边和蓝边,用以模拟真实的镜头拍摄的质感,这种分辨率下不仔细看,看不出来,译者注)
用镜头校正滤镜,加入了一些镜头色差,我还加入了一些非常微妙的胶片颗粒噪点,使得图面更好的融合在一起(渲图的时候我总是害怕噪点,但是事后却总是再加上噪点)。
色调调暖
加对比度
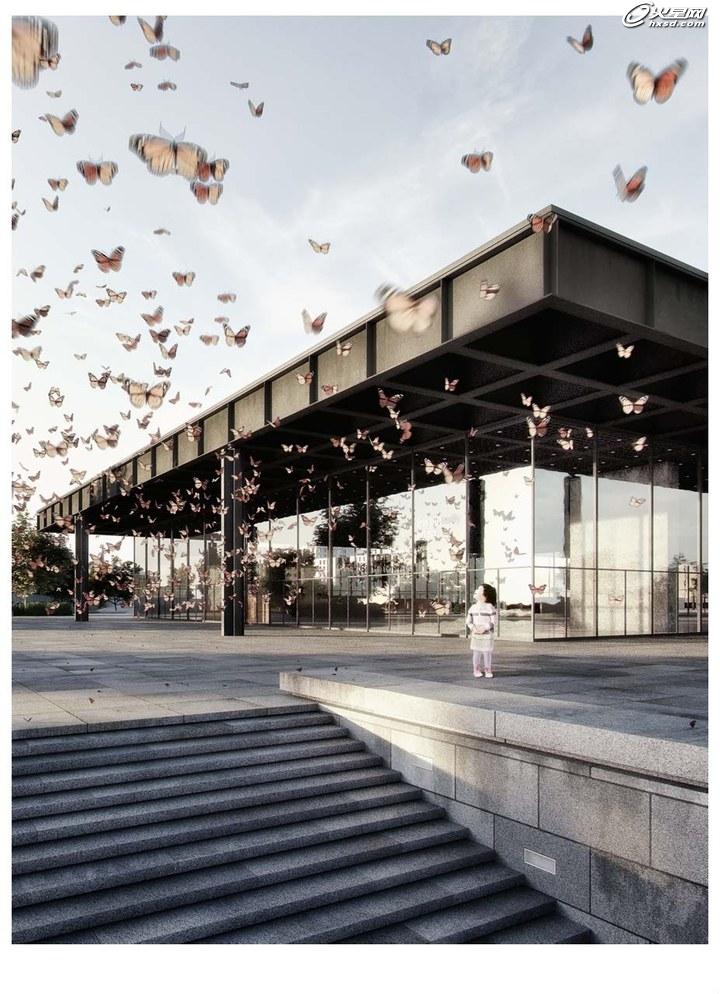
然后加了一些镜头暗角,让观众视线集中在小女孩身上。

更加暖,加照片暗角
最后一步对我来说越来越重要了——图片的命名。我认为这一步直接加强了完整感,突出了要追求的气氛,也点明了主题。
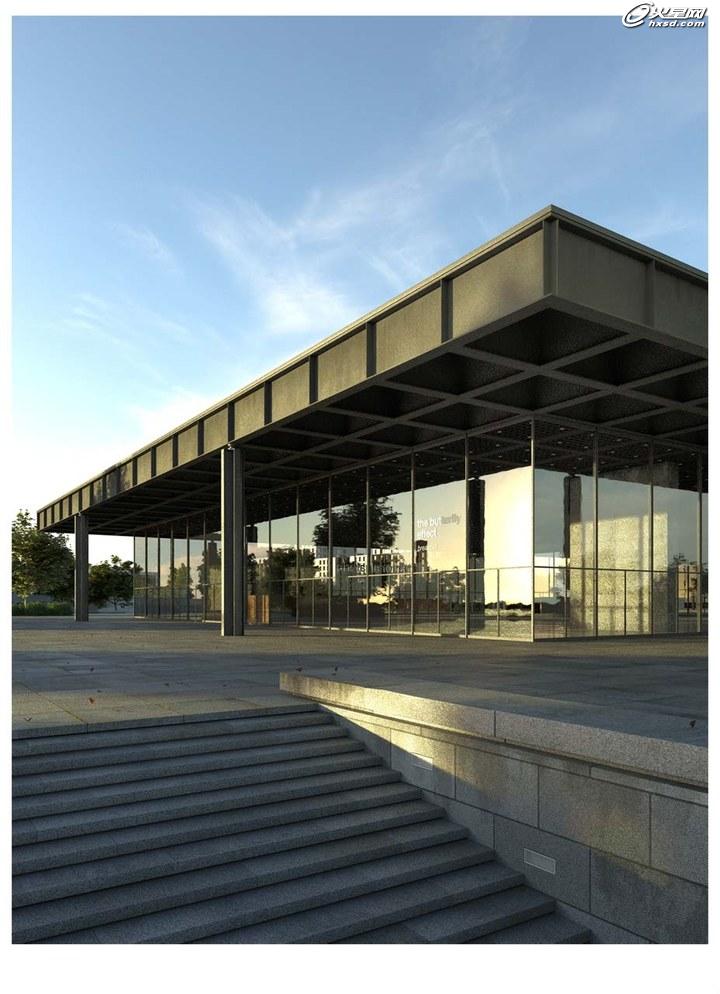
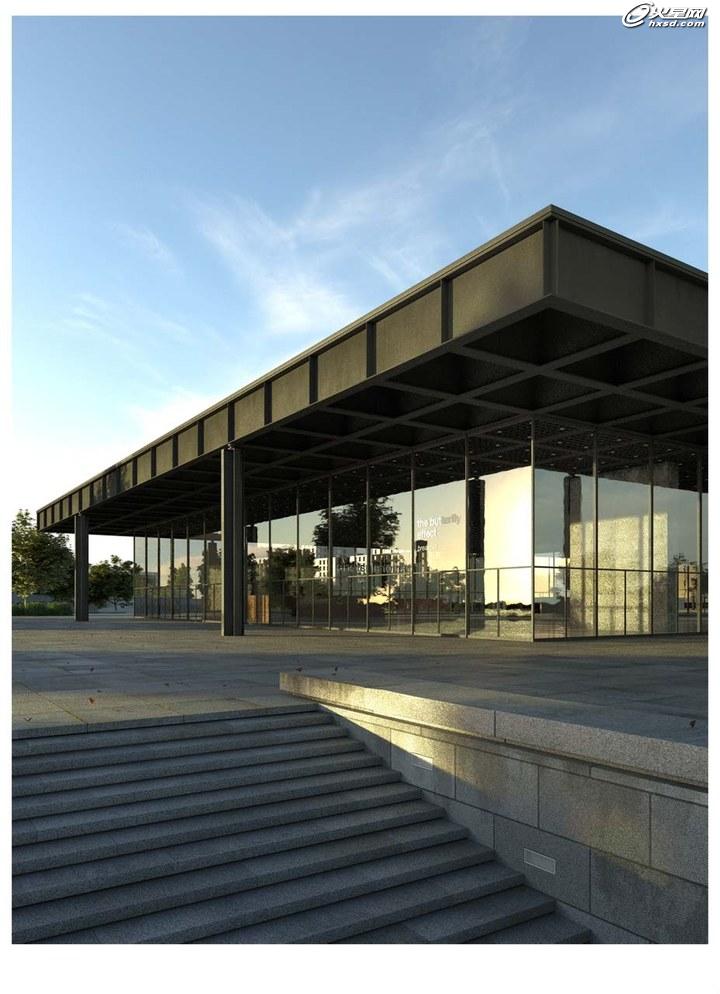
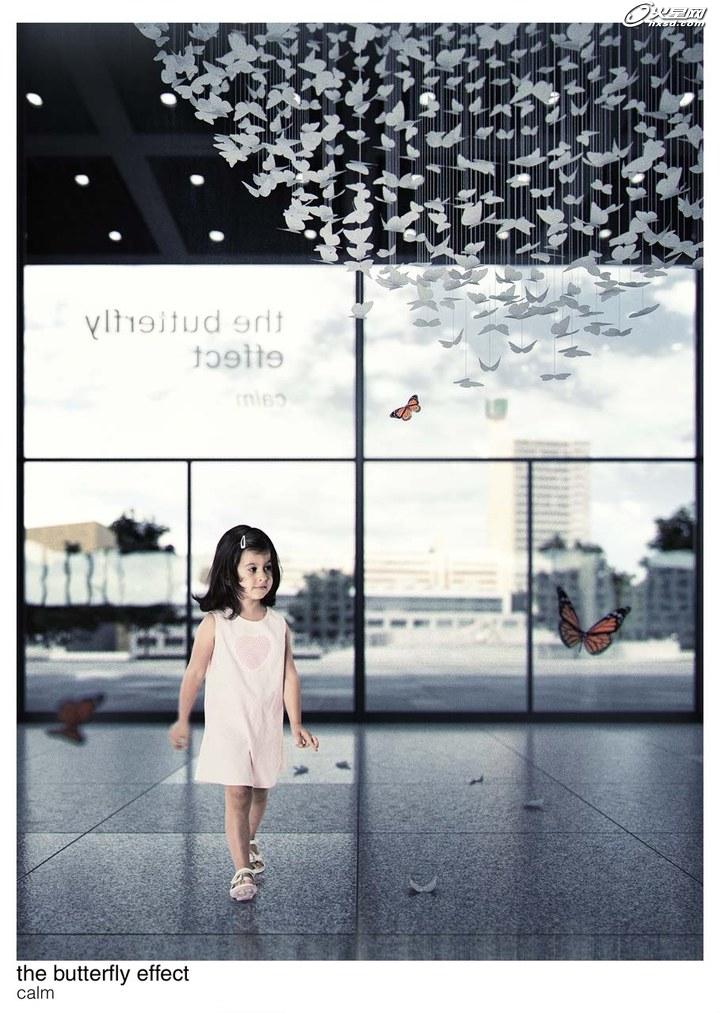
最终作品
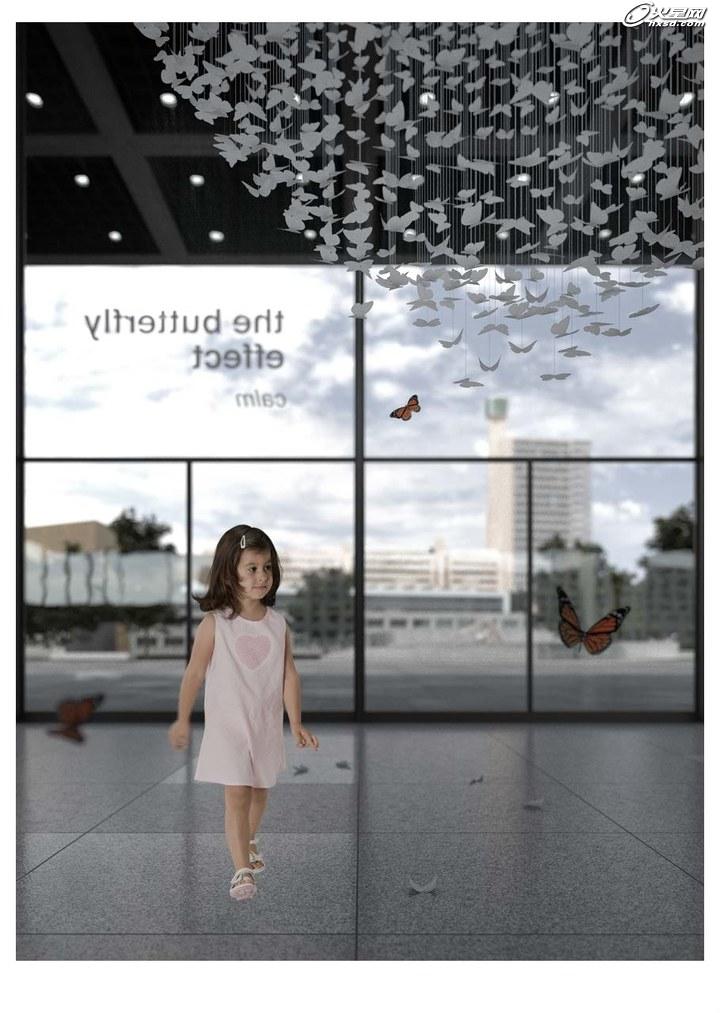
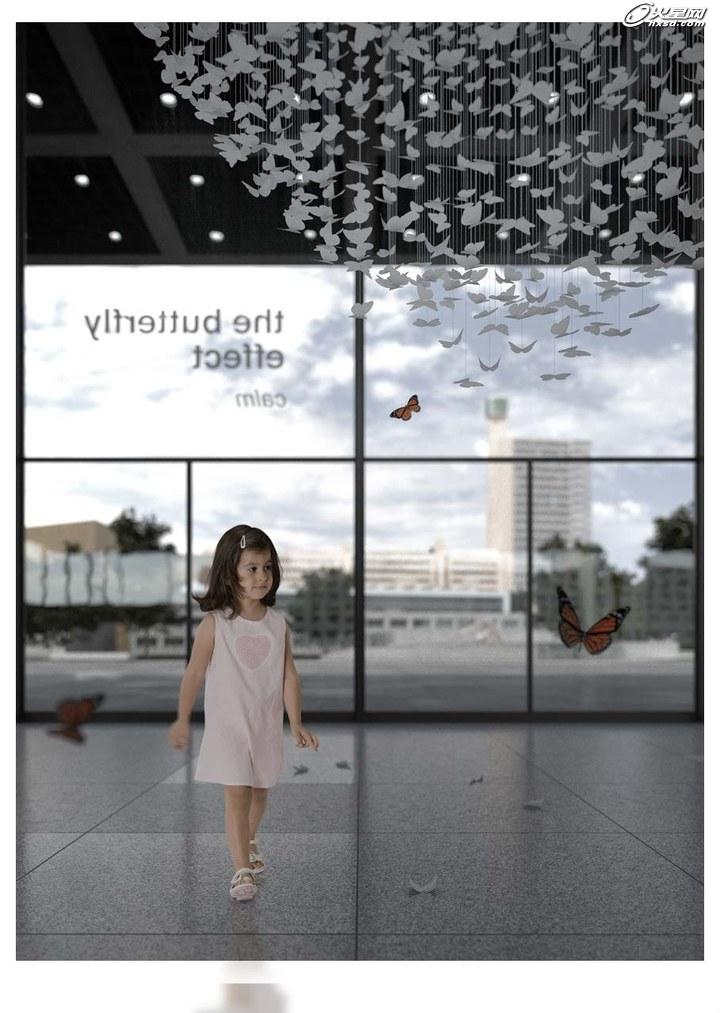
几乎相同的《平静》后期流程
下面是每一步的截图:
SketchUP截图
渲染底图
提亮过暗的部分
整体降饱和度
加入配景人
小孩调暗,绘制地板反射
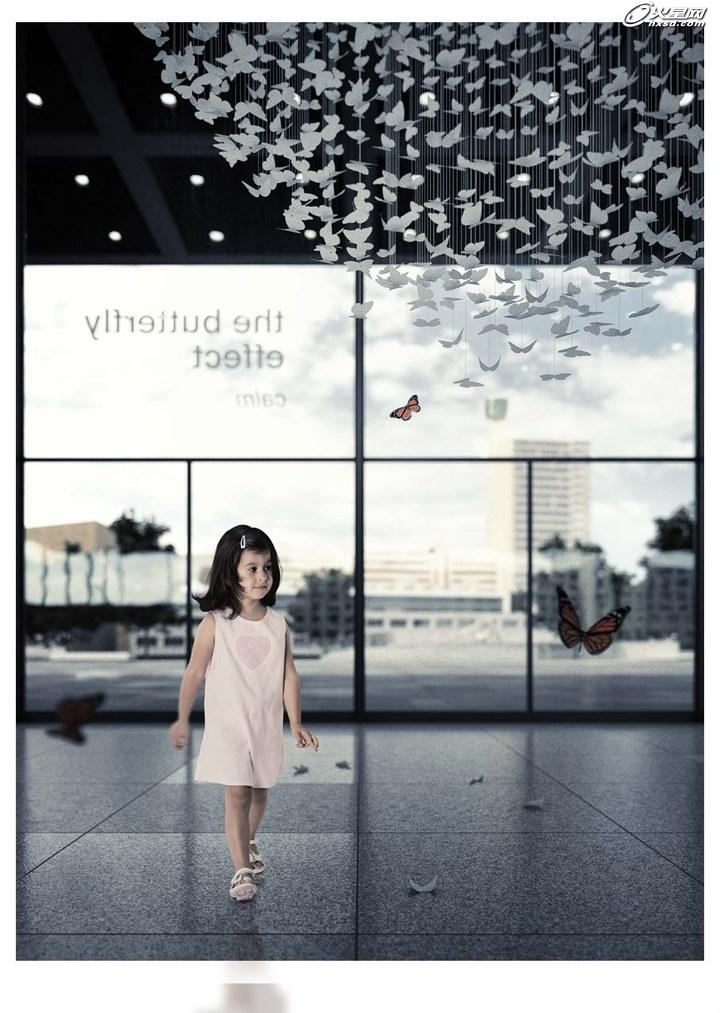
调蓝,增加对比度
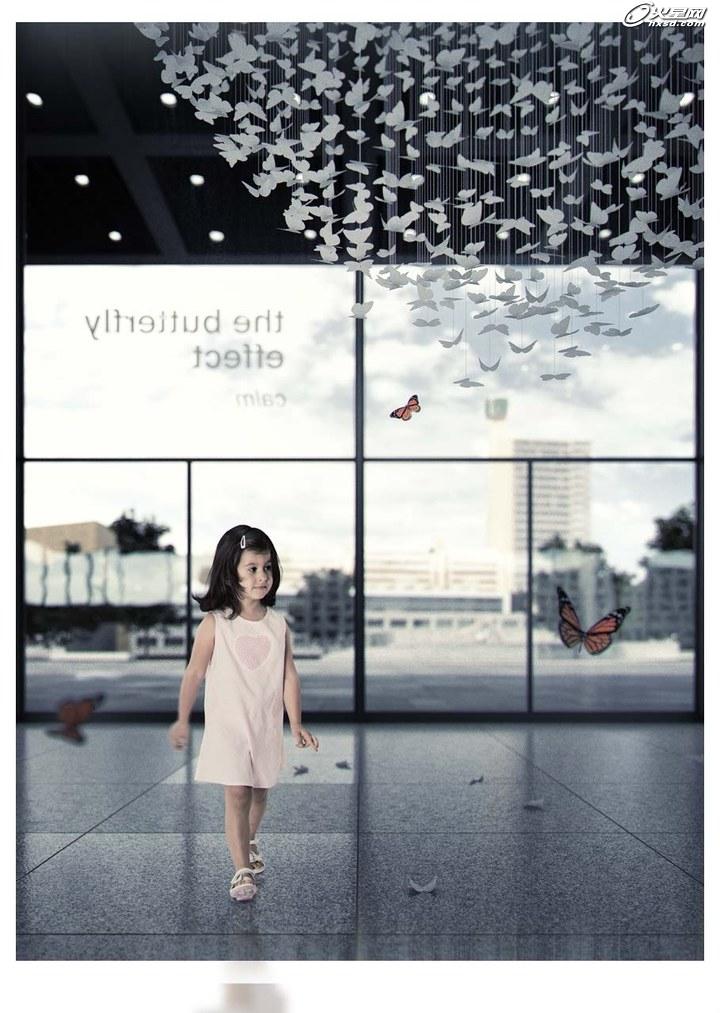
提亮,上下增加框图元素
最终作品



































































 火星网校
火星网校
















