好莱坞大师Photoshop材质技巧
【火星时代专稿,未经授权不得转载】
特约翻译:绘梦双鱼
关于作者
Leigh van dar Byl是一位在好莱坞视觉特效行业工作的CG艺术家。她非常擅长材质技法,但平时也会做很多灯光及建模方面的工作。写这篇稿子的时候她在美国加利福利亚州圣玛丽亚市的CafeFx公司就职。Leigh从80年中期就开始接触CG软件,在99年底的时候进入特效行业,01年后主要负责材质贴图的相关工作。她在许多知名的CG杂志上都曾发布过材质方面的专题,并著有《LightWave 3D 8:Texturing for Wordware Publishing》,以及给《LightWave 3D 8:1001 Tips and Tricks》一书撰写过文章。两本书均是亚马逊网上书店的畅销作品。
Photoshop 材质技巧
在Photoshop中创作材质贴图不是在白纸上画画这么简单,它更需要艺术家眼手协调地处理好色彩,混合,自定义笔刷及大量的素材元素。
这篇帖子中收集了许多实际有效的Photoshop材质技法。
#p#e#
图层
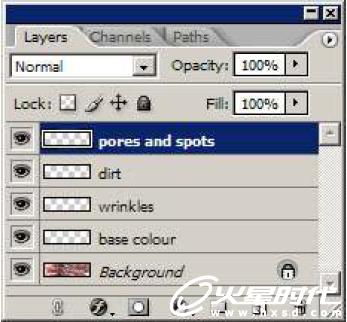
成为一个好的材质艺术家需要学会有目的性的使用Photoshop的图层系统来完成无损材质的创建。使用许多图层也能够确保各种不同材质混合在一起时最终效果的统一、协调。
无损材质的创建方式意味着你需要为以后可能修改的细节单开图层来保护其中的内容。所以,最好的办法就是使用大量的图层。尽管大量的图层会导致PSD文件大小的增加且占有大量的系统内存,但是这意味着你将获得更流水化更高效的工作方法。
过去的经验常常告诉我们,绘制不同的细节在不同的层上。比如, 你在为生物绘制皮肤材质时想在上面画一些皱纹。 这个时候,最好是新起一个图层,然后在这个图层里绘制这些皱纹。为什么要这么麻烦? 这很简单。如果你直接在皮肤层上画这些皱纹,过了一会,很有可能你想要修改或者擦除不合适的地方。那时, 光修复皮肤图层的工作就足够你烦的。相反,之前要是建立了相应的图层,你可以很轻松删除或是擦掉不需要的细节。
使用分层的方法还可以让你充分的利用Photoshop强大的混合模式,这个稍候再详细讨论。
创作技巧:千万记得为你的图层命名。 当你在公司里商业流水线工作时,有时你不得不把文件传给你的同事来实现协同工作。有逻辑的命名有助于其他人理解你工作的思路,这也有利于帮助他们也包括你自己迅速的找到相应的图层。相信我,这个世界上没有什么会在比超过一百多的层且都没有命名的psd文件里找所需图层更可怕的事情。 所以,避免你我他都头疼的问题,养成命名图层好习惯。
#p#e#
调节层
调节层(Adjustment Layers)是Photoshop中最优秀的合成工具之一。它的工作方式和图像菜单下的那些调节命令是一样的。调节层的功能强大的可怕,它在图层面板窗口中生成一个控制层并影响它下面所有的图层。除此之外,它一样保留着层属性,这就意味着不同的混合模式、遮罩以及透明度的相关设置都是有效的。
要创建调节层,先点击图层面板底部的 图标。绝大部分的Photoshop调节命令都可以通过调节层来实现,选择你想使用的命令就可以创建调节层了。
创建的调节层旁边会有一个半黑半百的图标示意,并且会自动弹出调节对话框供你做更进一步的调整。
日后要修改参数,只要双击图层名旁边的小图标即可。你也可以通过点击图层名旁的小白框来切换遮罩模式。在遮罩里使用灰色或是黑色将会减弱或是擦除对相应区域的调节效果。记住,调节层是影响它下面的所有图层,除非它是在自己的图层组中(注:不知道是不是版本的问题,我按照Leigh的方法去尝试是失败的,调节层还是会影响到它下面的所有图层。我自己常规的方法是把调节层放到图层上,然后用ALT键点选两个调节层与图层的中间,让图层成为调节层的遮罩。这样就不会影响到其他图层了。)关于图层组这个稍候讨论。
和其他层一样,你一样可以修改调节层的透明度、混合模式等来实现不同的效果。同样,在图层面板中,上下拖拽的方式也能改变他们的层级关系进而改变调节层对作用图层的具体范围。
无损材质工作流涉及到调节层的另外一点便是可以使用调节层一次性的调节大量的图层。这样一是避免了大量的手动修改二也避免了对素材的破坏性修改。
对于图层的色彩调节(色彩平衡,色相/饱和度)明暗度调节(色阶,亮度/对比度,曲线)这类的调整工作,调节层不破坏原有素材的特性是有绝对帮助意义的。在材质的绘制过程中我们经常会做一些反复的细微调整。比如在绘制皮肤材质的时候觉得整体太黄了偏点蓝色可能会更好一些,或者是凹凸贴图对比度再高那么一点点可能带出更多的细节。使用调节层将会尽可能的避免对你辛苦工作的潜在破坏。
#p#e#
图层组
图层组(Layer Groups)在图层面板里面就像文件夹一样,能够对图层进行有效管理、组织。
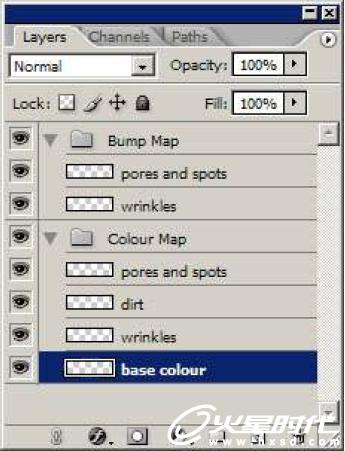
点击图层面板右上角的图标选择新建组或从图层新建组来创建图层组。图层组在图层面板的列表中用一个小文件夹图标表示。通过点击图层组对应的眼睛图标可开启或关闭整个图层组的可见属性。点击图层组图标旁的箭头可展开或收起图层组。
从个人角度来说,我更喜欢在一个psd文件里面绘制全套的纹理贴图。通过创建色彩(Colour)凹凸(Bump)反射(Reflection)等不同的图层组能够更好的为各个材质通道组织管理各个图层。这让我非常容易在各材质通道贴图中切换,同时,开启关闭相应的图层组(眼睛图标)也让贴图的导出变得更加容易。
添加现有的图层到图层组里,只需要在图层面板中把图层拖动到你想要图层组的文件夹图标上就可以了。把图层移除图层组,只需要把它拖动到对应的图层组图标上即可。遮罩、混合模式对图层组一样适用。
#p#e#
材质通道相互间的统一与协调
如前所述,在不同的层上绘制不同细节的技巧一样有助于在不同材质通道中更容易的统一各种细节。
例如,你想为皮肤的色彩通道绘制一些皱纹,同理,你也需要把它们加入到你的凹凸及反射/高光贴图中去。为皱纹创建单独图层意味着你可以很容易的通过拖拽来完成对其他材质通道的细节添加。
然后你可以根据每个材质通道的实际情况对其进行单独调整。比如,你的皱纹层在色彩通道中偏亮色,拷贝进凹凸图层组后你就可以对其去色然后再反相这样就能得到正确的凹凸贴图。(这取决你选择的三维软件,通常软件深色值表示凹进。Maya跟这且好相反。)但是这属于比较理想的情况,在实际的工作过程中,绝大部分的细节效果多半由很多个图层拼合而成。所以,为这些细节图层进行有效的管理及适当的命名有利于在整个材质工作流程中确保整体统一并最大化的提高工作效率。
#p#e#
灰度材质及减淡加深工具
虽然有很多“纯粹”艺术家对减淡加深工具不屑一顾,但是在创作如凹凸,高光,自发光等类似的灰度材质时,减淡加深工具是非常有用的。有时候我还用这些工具对色彩贴图做明暗度调节,但这也得见机行事,因为这些工具对色彩的改动非常大。
在绝大部分的三维软件包里,计算机是这样理解灰度贴图的,图像的亮部相对应属性的值就高,暗部对应的值就低。
如图是角色面部反射/高光贴图。图中亮的地方渲染器就会渲染更多的反射,而暗部则渲染的少。所以通常可以简单的理解为亮灰增加属性值而暗灰则降低属性值。当然,根据软件的不同,这也有些例外。
什么时候使用减淡加深工具比较合适呢?当已有的图层需要做一些明暗度调整的时候。我知道此前我很严重的强调过不同的细节应该保留在各自不同的图层里。但是有时候必须对图层做一些永久性的修改,特别像反射贴图,凹凸贴图等等类似的基层修改更是应该如此。
![]() 减淡工具和
减淡工具和 ![]() 加深工具都可以在工具面板中的文字工具下面找到。按住图标不放可以展开附属工具栏选择其他工具。曝光度决定工具效果强度的大小。你也可以选择高光,阴影,中间调的明度调整范围。默认的中间调基本能应付绝大部分问题,除非你希望只调节图像的高光或是暗部区域。
加深工具都可以在工具面板中的文字工具下面找到。按住图标不放可以展开附属工具栏选择其他工具。曝光度决定工具效果强度的大小。你也可以选择高光,阴影,中间调的明度调整范围。默认的中间调基本能应付绝大部分问题,除非你希望只调节图像的高光或是暗部区域。
#p#e#
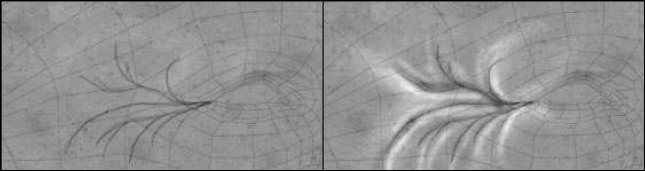
对我来说,这两个工具另一个较为实用的用途便是在凹凸贴图中柔化细节。下面两张图简单说明皱纹凹凸贴图的绘制方法。使用减淡工具在其他层绘制好皱纹的周围逐步过渡减淡,可以让左图获得像右图这样非常自然的效果。如果没有这些过渡的话,生成的材质一旦贴到模型上你就会发现渲染效果像用铁丝在湿粘土上画画的效果一样,超级恶心。
这种方法需要注意一点的是,切记使用较低的曝光度值然后逐步晕染出效果。另外,使用手写板(比如Wacom)对你控制力度将会有实质性的帮助。
减淡加深工具对那些打算用来做材质的照片做修改处理一样非常有用。当手头上没有足够多的分层材质时,往往需要从现有素材中获取有用的部分。下图中的右图是从照片中获得的色彩贴图。中间的那张是去色后的灰度图。右边的是用减淡加深工具修改好的正确的凹凸贴图。
如此前提到的一样,因为这些工具会较大程度改变素材的原有色彩,经常会产生一些非预期的效果,所以在色彩通道上使用减淡加深工具时还需要多多小心。另外,新建一个图层,将笔刷模式调成减淡或加深,在这个图层上用灰值的笔刷也能实现类似的效果。但是就我个人来说,我更喜欢用较为直观的方式在已有的材质基础上创建新的色调感觉。
#p#e#
混合模式
Photoshop有许多方式将图层混合。默认情况下,所有图层都不是透明的,并不与其他图层产生混合效果。改变图层的不透明度值或多或少的能与下方的图层产生混合效果,但却是用一种非常线性的方式来创建效果的。幸运的是,Photoshop提供许多种混合方法来创建不同的效果。
通过图层面板左上角来切换不同的混合模式。你可以看到列表中有很多混合模式,而我自己喜欢的模式有减淡、加深、叠加、滤色、正片叠底、柔光及强光模式。具体混合模式产生的实际效果,请参见Photoshop帮助手册。
使用图层混合能有助于图像处理的深入控制与把握,同时,也更加容易的实现各种图像元素的自然过渡与混合。其中的许多模式更加倾向于使用灰度图层,但彩色图层的支持也是很好的。有些模式特别依赖于特定的色彩取值,例如,滤色(Screen)模式就会把黑色透明化,而正片叠底(Multiply)则是图像白色的地方透明化,跟滤色模式正好相反。
#p#e#
使用图层混合使图像有时局部保留,有时色彩夸张,甚至有时全图像改变,这样给我们带来的好处就是能碰出许多意想不到的效果。在图层混合中,色调及色彩影响其他图层的方式无外乎改变局部透明度或者做褪色处理,不管采用哪种方式你最后只需要根据实际效果调整图层的透明度就行了。
这张图片显示了两个实拍素材不同混合方式呈现出的结果。留意多种混合模式跟降低透明度普通模式的不同,试比较哪种模式呈现色调细节更加丰富,哪种损失的细节更多。在这些素材层中,除了改变图层的混合模式外,我没有做任何改动,部分情况对图层2的透明度做了调整。
在这,我只不过展示了多种混合模式中的其中三种。使用各种不同的素材尝试多种混合模式,能让你碰出很多惊艳的效果来。混合图层方法是相当不错的一种技巧,它能够从手绘、照片等多种素材中提取出最有表现力的视觉元素,通过整体而有效的方式在图层间相互作用,最终呈现出艺术家渴望表现的材质效果。
#p#e#
实拍素材材质
实拍素材对材质贴图工作的帮助是毋庸质疑的。部分艺术家认为使用实拍素材就是一种投机取巧的手段。我个人感觉这很傻,因为CG行业需要的就是大量技巧及省时省力的方法。当面对工期紧张的项目,你根本没得选择,手绘的方式太过耗时根本没有可行性,在这种情况下,往往都是使用或混合实拍素材元素更快更有效的创建所需材质。而这种技巧依赖于找到合适的图片。
我所谓的合适图片意思是指没有类似高光、阴影或是灯色这样的图片素材。网上许多商用材质库里的素材就带有高光及阴影信息,而这种自带光照信息的素材在3D场景中的使用很容易渲染出穿帮的效果。当你使用实拍素材来绘制贴图时,尽量避免自带光照信息的图片。如果你找到一张非常合适的素材但就是局部有灯效,不必担心,这有很多种方法可以修复。常规的方法有两种,一种就是用笔刷工具或是仿制图章工具把不需要的地方给补上,另外一种就是把素材转换成Lab模式,然后调整亮度通道。
需要铭记在心的一点是,最佳的色彩贴图应该只包含物体平面的色彩信息,如阴影及表面高光应该由表面着色 ,凹凸贴图,置换以及场景中的灯光,AO(Ambient Occlusion )等等共同作用生成。
如下图所示,我们先看如何手动擦除材质中的光照效果。左边的是琢石块的照片。当在3d场景中打上灯光后,这样肯定会出现穿帮,特别是场景光源方向跟素材光源方向完全相反时尤为明显。最佳的方法是你应该使用置换贴图作用在模型上产生形变进而得真实的阴影效果,而不是依靠材质本身。
右边的是使用仿制图章工具 ![]() 修改之后的。方法很简单,就是克隆周围的材质覆盖不同石块上高光及阴影区域。因为不会再出现不统一的光源效果,所以使用这张图片,再配合合适的置换贴图就能够渲染出真实可信的琢石效果。
修改之后的。方法很简单,就是克隆周围的材质覆盖不同石块上高光及阴影区域。因为不会再出现不统一的光源效果,所以使用这张图片,再配合合适的置换贴图就能够渲染出真实可信的琢石效果。
#p#e#
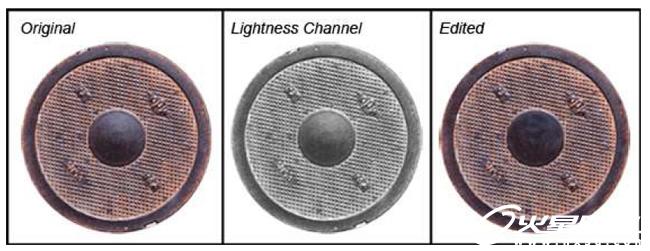
第二种方法,就是使用LAB色彩模式。这同样也很简单。不同于只有红色通道R、绿色通道G、蓝色通道B的RGB色彩模式,LAB色彩模式包含一个亮度通道可调整、修改。要改变图像的色彩模式,点击菜单下的图像>模式>Lab颜色。
在这张图像中,左侧就是一张普通照片,中间的是亮度通道。我使用加深工具小心的修改亮度通道,最终效果如右图所示。你可以看到,之前特别明显的高光被修掉了,得到的图片用来做材质就非常合适了。
#p#e#
自定义笔刷
所有材质艺术家都会用到自定义笔刷。尽管网上有很多现成的笔刷包供下载或是出售,不过自己做自己的自定义笔刷也不是件难事。目前比较流行的材质笔刷叫仿旧笔刷(Grunge Brush),可以很好的表现粗糙质感方面的细节,而且很容易就能用照片做出这种笔刷。
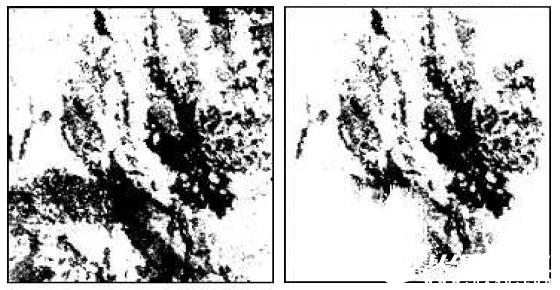
你所需要做的就是从一张对比明显且饱含细节的图片开始(如下图左侧的那张)。在实际工作过程中,要是有一套各种类型及不同复杂级别的笔刷是非常有帮助的,所以一定要从各种不同素材里多做一些笔刷。一旦你找到合适的素材,先去色(图像>调整>去色,或者Ctrl+Shift+U),就如下面中间的那张感觉一样。然后执行亮度/对比度命令得到高对比度的图像,如右边那样。最后一步你也可以用色阶,曲线甚至是阈值命令。
直观感受对比后的图像,我决定用这种感觉来做一个白溅的笔刷。
#p#e#
在Photoshop里制作笔刷遵循这样一个原则,图片中的黑色部分将会成为新笔刷的不透明(实体)部分。所以我执行了反相命令(图像>调整>反相)。如下图左边的那样,飞溅部分已经变成黑色。接下来,我所要做的事情就是修边,因为我不想要一个切边的方形笔刷。所以我用一个白色笔刷慢慢的调整图像的四周,直到最终笔刷的形我很满意为止。
现在就可以创建笔刷了。选择图像中的黑色部分最快捷的办法就是执行色彩范围命令(选择>色彩范围),然后用色彩范围窗口中的拾色器,点选图像中的黑色部分,然后点确定。图像中黑色部分已经被选上,然后编辑>定义画笔预设。新创建的笔刷就会添加到你的画笔面板上。通常,为保险起见,无论什么时候我创建了新的笔刷我都会做一个备份。
当然,这仅仅是一个做旧笔刷,你可以用各种素材制作你想要的笔刷。笔刷内任何层次的灰度都会实现半透明效果,而这样笔刷同样很有用。使用这些笔刷或画或克隆或擦图,能给你的作品带来更多的变化及细节。
#p#e#
贴图仿旧技法 Grunge Mapping
贴图仿旧技法跟仿旧笔刷都是使用高对比度的图像来创建粗糙质感及污渍。不过,这个技法不需要你创建实际的笔刷,但却更加依赖于通过破旧图层得到的选区来实现对图像的局部裁剪或创建。
这个技法也特别简单。你所要做的就是创建破旧图层,然后从这些图层里制作选区。通过这些选区,你既可以删除当前图层不需要的部分,也可以根据现有图层素材内容创建新的材质层。
举个例子,你有一个相对平整的金属图层,还有一个红漆的图层。你想擦掉部分红漆图层透出金属图层以便整个材质看起来有一些自然的碰损也更有年头些。很简单,找一张合适的图片,如上节所描述的一样,增加对比度直到你可以选出富含细节的选区。
当你对破旧细节特别满意的时候,选择图层执行色彩范围命令,然后再选择你打算使用的范围。在这里,我选择的是黑色的区域。
做好了选区后,你就可以选择任何你想作用的任何一个图层。这个案例中我选择的是红漆图层,用之前的选区删掉了红漆图层对应的区域,这样,下面的金属层就透了出来。这就为满是污渍刮痕红漆金属材质的创建起了一个好头。
这个技法能够非常快速而有效创建非常且富含细节的粗糙质感,如果不这样的话,手绘将是非常耗时的。
#p#e#
Alpha通道
如果你想在物体表面中只呈现贴图中特定的区域,那么Alpha通道就是最好的选择。另外在多层材质的混合中Alpha也非常有效。
Alpha通道的工作方式很简单——就是创建一个附加通道作为遮罩使用。Alpha通道白色部分表示图片中相对位置的不透明处理,黑色部分则表示完全透明。灰色部分表示部分透明,浅灰就不透明度高一些,深灰不透明度则低。
创建Alpha通道,很简单,先转到紧挨着图层面板旁的通道面板,点击右上角的图标(这是CS4版本的图标,之前的版本是左三角)选择新建通道。
一个消息对话框会跳出来,通常,你使用默认设置单击确定就可以了。通道面板中会出现新的通道,在通道列表里选择后就可以对其进行编辑了。
当需要使用到材质中的alpha通道时,你必须得把图片存为32位文件格式,如Targa,PNG或者TIFF。
#p#e#
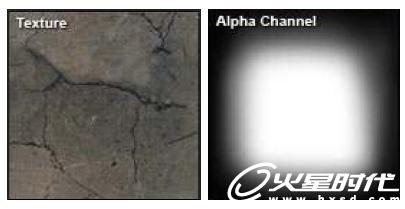
下面左侧的这张图片是一张修改过后的水泥材质,紧跟的是用笔刷简单绘制的Alpha通道。
当你想要和物体表面其他的材质层无缝完美融合时,淡化Alpha通道的边沿是非常不错的方法。尽管这种方法需要预先设计,但却是藏接缝最流行的方法。这张材质被保存为32位的Targa文件。
这就是应用到模型上的实际效果。一旦贴图被贴到模型上,三维软件就可识别出图片自带的Alpha通道。于是贴上的材质根据alpha通道从中间亮到四周暗的方式逐步增加透明度,最终形成一个光滑的淡出过渡,透出箱子的第二层棋盘格材质。
#p#e#
软笔刷
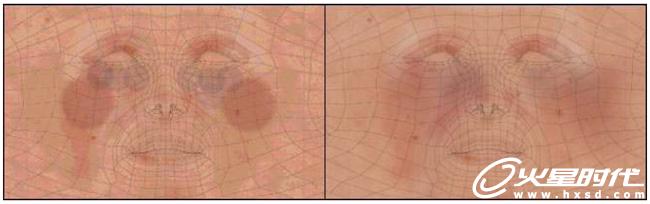
关于软笔刷我想就不需要做过多的解释了。在Photoshop里,特别是生物材质的绘制时,你应该用软笔刷代替硬笔刷在低透明的设置下工作。在现实生活中生物的表面很少会存在特别硬的边沿,所以这样的方法画出来的东西更接近于生物表面肌理。
画面的整体色调应该用一个较为柔和的度逐步的晕染出来,而不是简单的在整个画布上轻点一些污斑就行了。
留意一下下面的两张图片。左边的这张虽然有些细节及色彩变化,但是都是硬边显得非常不自然。而右边使用地透明度的软笔刷画出来的,显得更自然也更像生物肌理。
当绘制这种角色材质时,我通常使用透明度3%-8%的笔刷,然后在很多层上慢慢的绘制不同色彩,逐步晕染富有变化的颜色来。使用如Wacom这样的手写板在实际工作中真的有很多帮助,因为它提供了更为直观的压力控制。另外,笔刷大小会随着力度而改变,这有效的阻止了过于明显的色块出现。
需要记住的快键键:
shift+[ 降低笔刷硬度 shift+] 增加笔刷硬度
[ 缩小笔刷 ] 放大笔刷
#p#e#
使用克隆工具
大家都很喜欢仿制图章工具 ,但是应该学会如何正确的避免特别明显的重复。
当使用仿制图章工具来绘画时,通常都使用软笔刷,有时不透明也低于100%。这样你克隆的图像不会太过抢眼并且更加有机的溶入原有的图像中。另外需要记住的一点就是使用ALT键在图片中定义新的克隆点来经常变化你克隆的区域。
有时候呢,你会发现你需要使用硬笔刷,但是对于生物材质的描绘,这可不是什么特别好的想法。
#p#e#
无缝材质
作为材质艺术家,你会发现你经常需要在Photo- shop里创建无缝材质。无缝材质适合那些不需要特定细节表面的平铺处理,特别适合那些不被观众注意的背景。在游戏行业,无缝材质的使用也非常普遍。
在Photoshop里创建无缝材质是非常容易的,你所要用到的就是位移滤镜(滤镜>其他>位移)。
下图中右侧的是没有修改过的原图,紧跟的是应用了60像素水平及垂直方向位移滤镜的图。第三张是重新加工的位移图像,现在出来的就是可用于平铺的无缝材质了。
#p#e#
材质比例
在贴图工作尤其是初学者中最普遍的一个问题便是材质比例。举例来说,本来一块很小的木材材质,直接拿来铺满场景中的一大块木材物体。当你这样做时,你就把整个场景空间比例弄混了,让渲染出来的东西就如同微缩模型一样。
当绘制材质时,这是非常重要的。当要决定各种元素特别是在使用实拍或是部分实拍素材在材质中的大小时,务必开动你的脑子好好想想之间的比例关系。
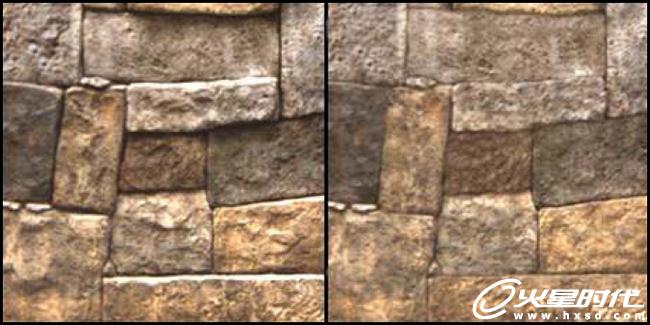
看看这两张渲染图。左侧这张给人一种很奇怪的感觉因为地面的材质一点都不自然。在现实中,我们知道路面铁印之间的距离通常不会超过2cm。而当前的比例给我们的感觉绝对不只2cm,20cm都有可能。现实中,这通常会很小因为我们的大脑潜意识的告诉我们铁印本身就没有多大。我们再看看右侧的这张,很明显,这张就要自然得多,因为跟周围实际的建筑物比,地面材质的比例更加舒服也更加可信一些。
对于其他类型的贴图,不管是否像之前的铁印有类似的图案,你都应该遵循这套方法来判断实际的大小比例。在绘制贴图的过程中,类似混凝土,沙子,砖块等等之类材质要小心处理,以便最后显示正确的比例。
当你在用实拍素材处理材质时,试着去估算出照片的实际比例。换言之,就是计算出照片呈现的部分在现实生活中具体多大。是30cm*30cm?还是1m*1m?当你在场景中应用照片作为贴图,确保应用到模型上的比例不会超过估算出来的比例,这样会确保不会出现大的问题。如果你材质的实际比例大约是50cm*50cm,那么应用到模型上也应该是50cm*50cm。千万不要找到一张什么合适墙面贴图然后就把它铺满整个10层楼的表面,那样出来的东西肯定会特别奇怪。
当你绘制材质的时候,务必要遵循现实逻辑。打个比方,你在给一个宽广的庭院画贴图,那就不要在地面上做瓷砖的肌理效果,因为在实际的工作中用瓷砖来铺满一个较大的庭院是不太切合实际的。好好想想现实生活中盖建楼房的方法然后根据这个来绘制贴图。要是你不是很清楚的话,那就在网上找一些参考图片。
本文仅为提供更多信息,不代表火星时代同意其观点或描述。
上一篇 PS CS4也能做SSS效果
下一篇 《龙跃》创作过程详解(上)
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校