Photoshop制作复古简约海报设计

导言:
abduzeedo为我们带来的教程总是跟神秘的星空有关,这次也不例外。废话不多说,开讲…
步骤1
打开Photoshop,创建一个新文档。在本教程中我使用的是900 x 1440像素大小。用黑色填充,然后去编辑>变换>缩放。调整背景层如下图所示。(图01)

图01
步骤2
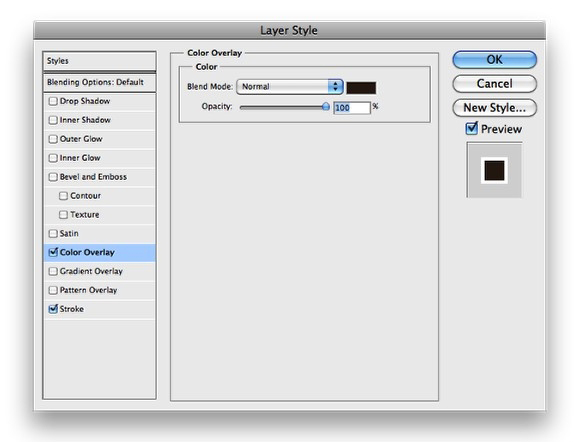
去图层>图层样式>颜色叠加。选择棕色,我使用的是#37281e。(图02)

图02
步骤3
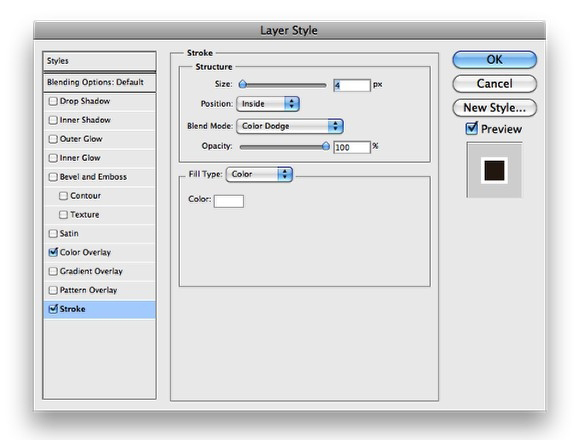
颜色叠加后,选择描边。使用4个像素的大小,位置是内部,混合模式为颜色减淡,颜色是白色。(图03)

图03
#p#e#
步骤4
在棕色图层的下方添加另一个图层,用米色填充,我用的是#edd3aa。(图04)

图04
步骤5
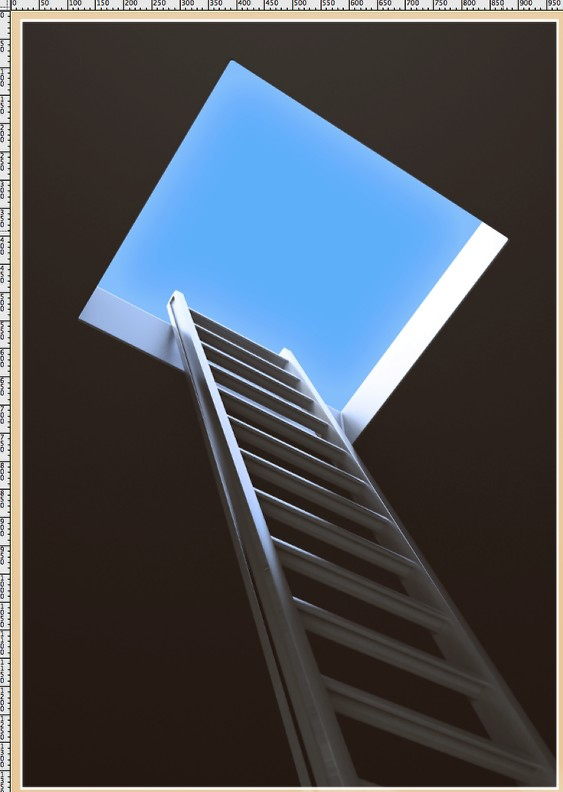
让我们输入一个梯子照片。我用的是Shutterstock的,你可以在http://www.shutterstock.com/pic-39923698/stock-photo-ladder-leading-up-to-the-light.html(相片是收费的)找到它。(图05)

图05
步骤6
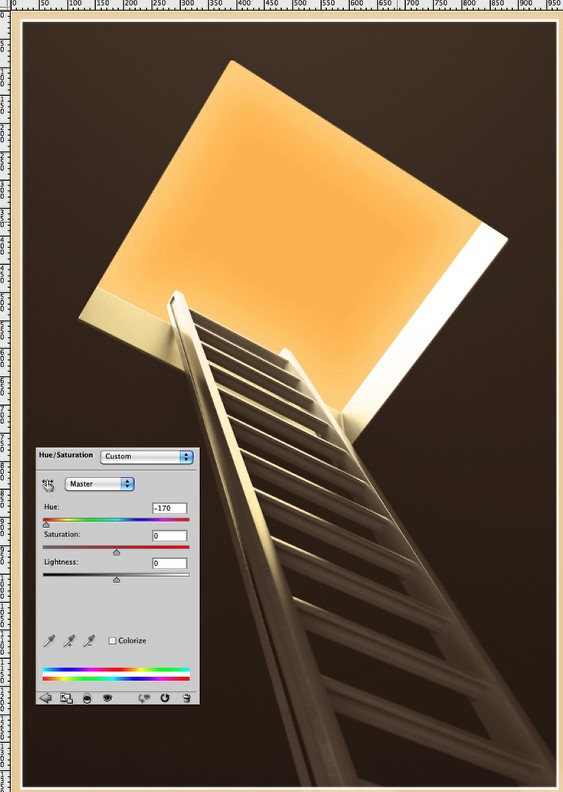
选择图像层,去图像>调整>色相和饱和度。减少色相为-170,其他设置不变。(图06)

图06
步骤7
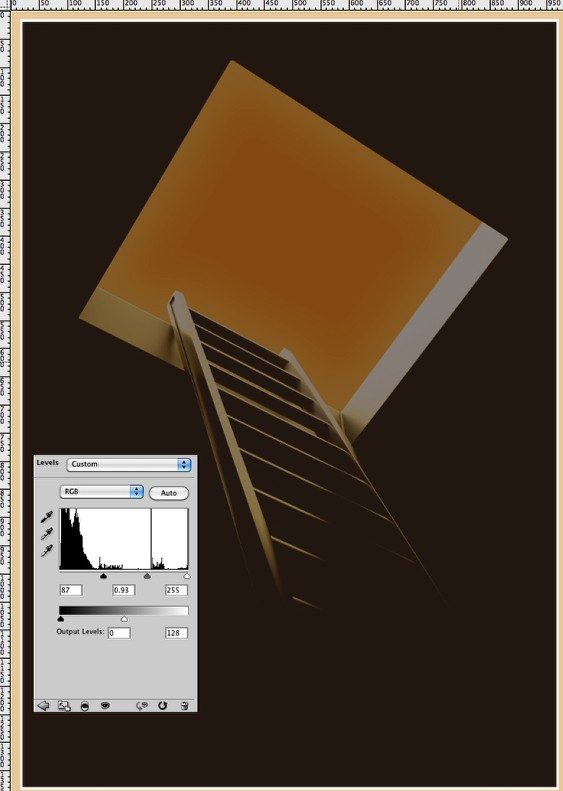
仍然在图像层上,选择图像>调整>色阶。增加黑色输入87,中间输入0.93。另外,输出色阶使用0和130。(跟着自己的感觉来,不一定非要按照前面这些数值做) ( 图07)

图07
#p#e#
步骤8
去图层>新建调整图层>色相和饱和度。这一调整层必须放在其他层,梯子和背景层的上面。增加亮度为12。( 图08)

图08
步骤9
让我们使用另一个图像,这次我们使用的是星云。我用的是Shutterstock的,你可以在http://www.shutterstock.com/pic-1611518/stock-photo-space-heart.html(又是收费滴)找到它。( 图09)

图09
步骤10
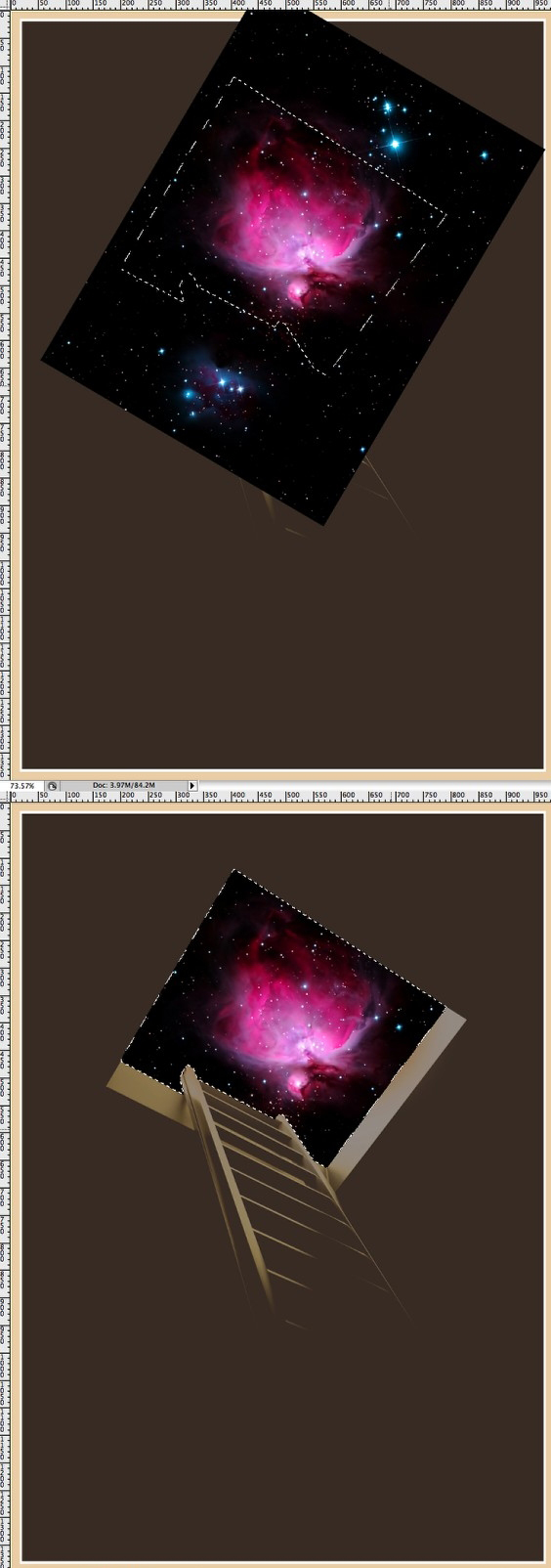
使用多边形套索工具(L)(钢笔也可以)在黄色天空上创建一个选取框。之后选择星空图像,去图层>图层蒙版>显示选择。( 图10)

图10
#p#e#
步骤11
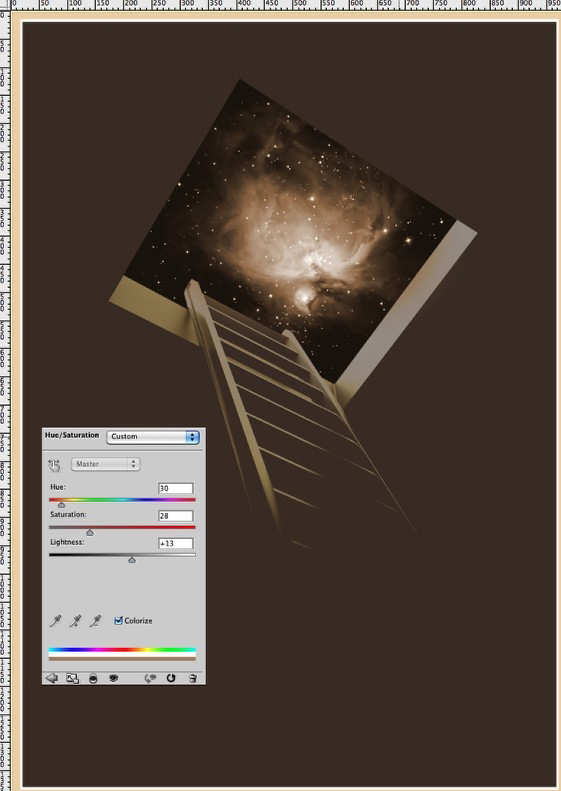
去图像>调整>色相和饱和度。减少色相到30,饱和度至30,增加亮度到13。也可以选择上色。参考下面的图像。( 图11)

图11
步骤12
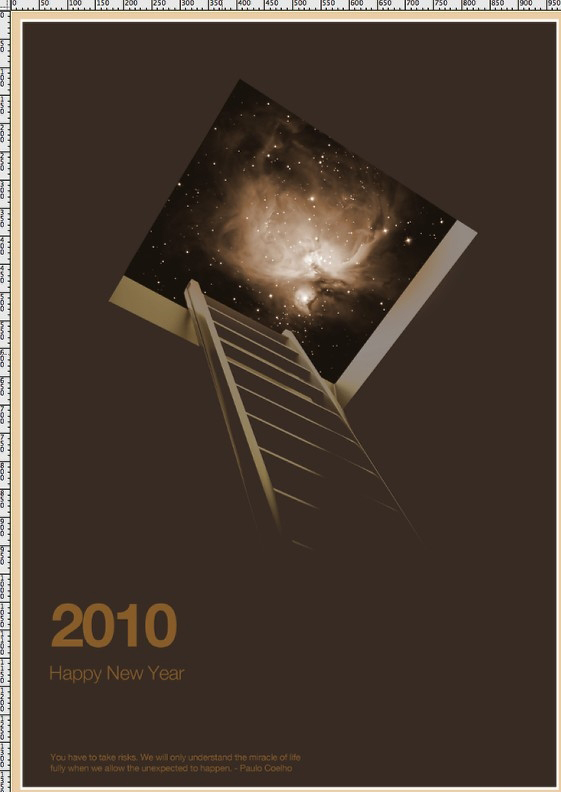
现在,让我们添加一些文本。我添加的是2010,用的Helvetica Neue Bold字体,大小107pt,颜色使用了棕色(9e7539)。在2010年下方我还使用Helvetica Neue Light字体添加了“新年快乐”,大小33pt,同样使用褐色。在页面的底部,我添加引用了Paulo Coelho的话,使用字体Helvetica Neue Regular,大小16pt,。参考下图。( 图12)

图12
步骤13
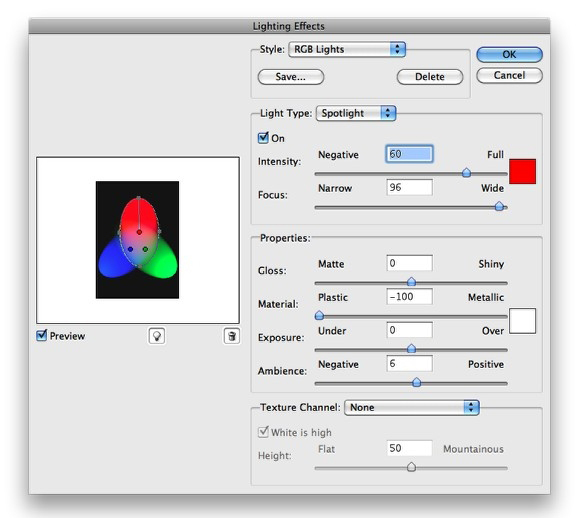
在其它层的顶部添加一个新层,用白色填充它。然后去滤镜>渲染>灯光效果。样式选择RGB灯,其他值不变。( 图13)

图13
步骤14
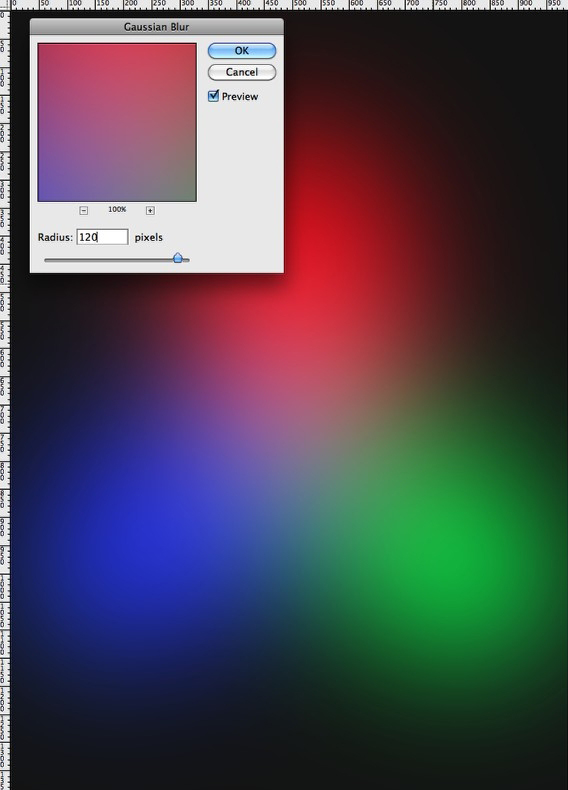
去滤镜>模糊>高斯模糊。使用120像素的半径。( 图14)

图14
#p#e#
步骤15
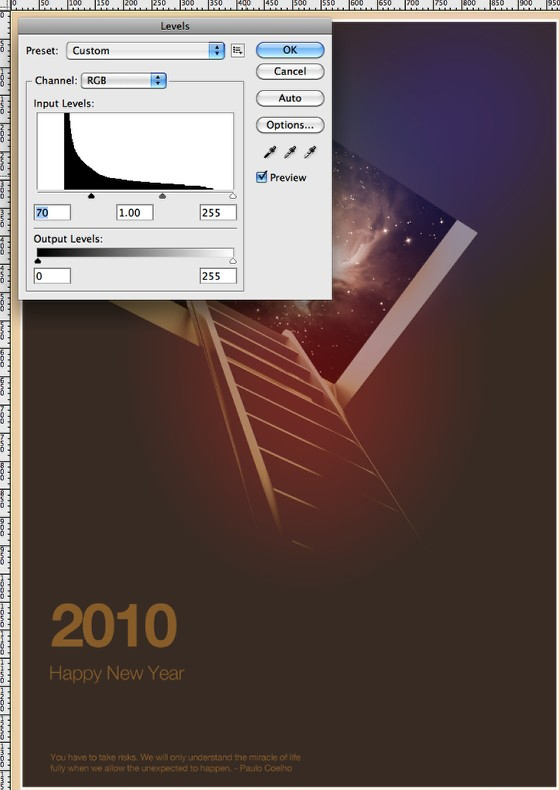
降低图层的不透明度为30#,去编辑>变换>旋转,旋转图像,这样红色将在底部。之后,去图像>调整>色阶。黑色输入增加到70。( 图15)

图15
步骤16
让我们用另一张照片,这是一个纸质的纹理。我再一次使用了Shutterstock的图像,可以在http://www.shutterstock.com/pic-20845342/stock-photo-old-yellow-paper-background-with-scratches.html找到。( 图16)

图16
步骤17
更改纸质纹理的混合模式为正片叠底。把这一层放在其他层的上方。( 图17)

图17
步骤18
再次去层>新建调整图层>色相和饱和度。这个调整层要放在其他层的顶部。减少饱和度至-32,增加亮度为+28。( 图18)

图18
结论
在本教程中,我们仅仅应用了混合模式,蒙版和基本的滤镜。就创建了一个简约但是美丽的效果,有些复古的感觉。它真是一张很酷的贺年卡!祝大家新年快乐!希望我们的2010年更加美好!本教程PSD文件下载

下一篇 《龙跃》创作过程详解(上)
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















