Photoshop创建酷炫字体效果

导言:
在本教程中,我们将使用Photoshop CS3或Photoshop CS4创建一些外观非常酷的效果来装饰我们的文字。我们将使用一系列图层样式,颜色混合,镜头光晕和图像。最终的效果是非常惊人的,希望你能学到你以前所不知道的知识。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
难度等级:中级
资源:
Particles Pack by Media Melitia
Smoke Pack by Media Melitia
Hysteria Texture by Pareeerica
Rezland Font from Dafont
步骤1
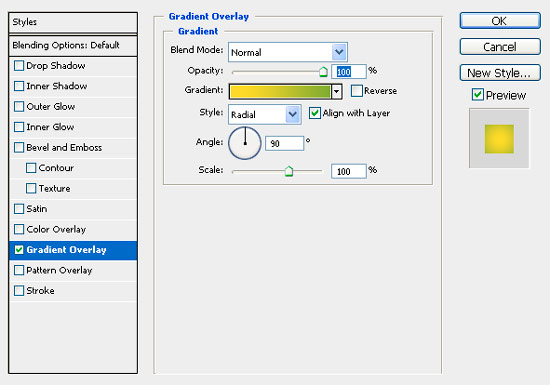
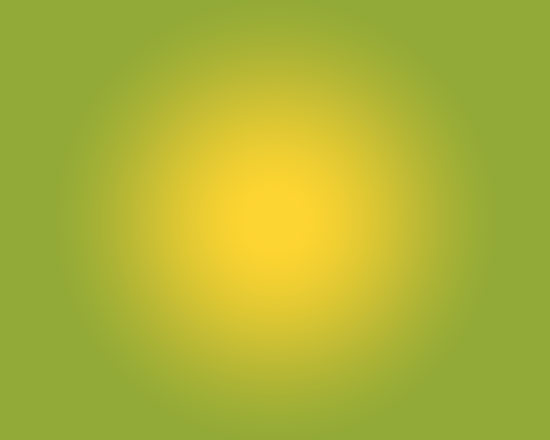
在Photoshop中创建一个1280 * 1024像素,72dpi的新文件。我们从径向渐变开始,通过双击层激活图层样式菜单,然后应用渐变叠加。这里有精确的颜色代码:(图01、02)
前景色-#f2d445
背景色-#98a843

图01

图02
步骤2
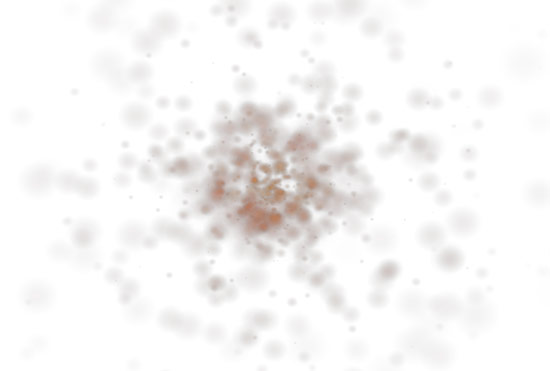
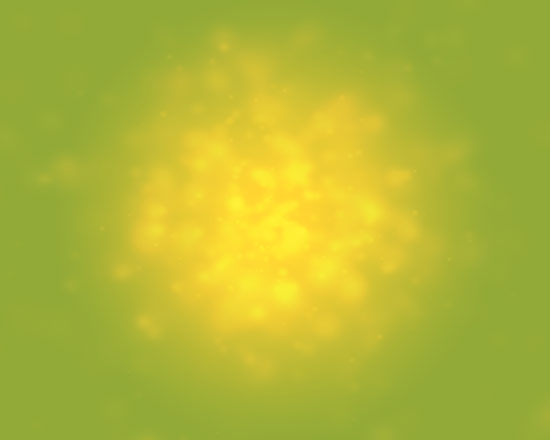
下一步我们将创建粒子背景。打开Media Meltia Particles008.png图像,拖动它到文档中,然后应用线性减淡(添加)的混合模式,命名此层为“Particle1”。(图03、04)

图03

图04
打开 Media Meltia Particles006.png图像,把它拖到文档中,要放在第一个粒子图层之上,然后应用线性减淡(添加)的混合模式,命名此层为“Particle 2”。(图05)

图05
缩放这两个粒子图层以适应文件的大小,选择图层,点击编辑>变换>缩放。按住Shift键缩放图片比例。(图06)

图06
#p#e#
步骤3
创建文本,通过拖动文本工具创建一个文本框(文本框,能让你更充分的控制你的文本)。(图07)

图07
步骤4
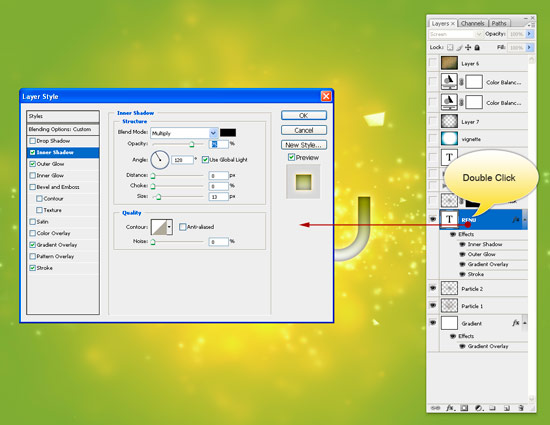
使用混合选项添加一些很酷的图层样式效果(双击图层激活混合选项)。(图08)

图08
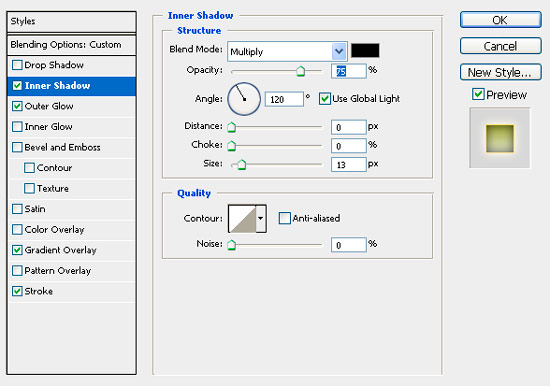
图层样式1-内阴影(图09)

图09
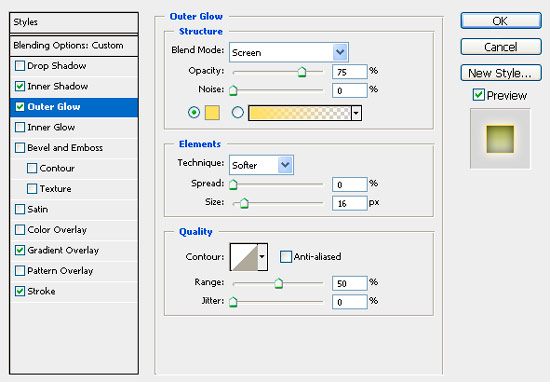
图层样式2-外发光 颜色代码:#f7db6a (图10)

图10
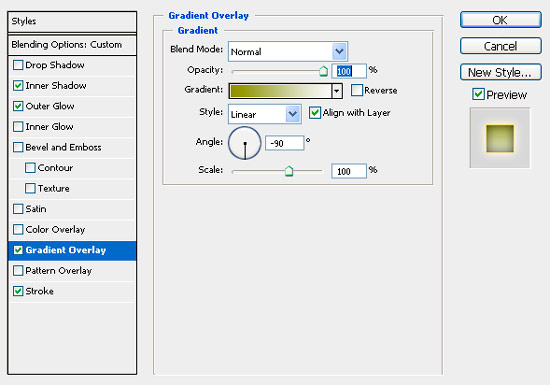
图层样式3-渐变叠加
前景色-#918d14
背景色-#fbfbfa(图11)

图11
图层样式4-描边
前景色-#f8d04a
背景色-#f6e6b5(图12、13)

图12

图13
#p#e#
步骤5
我们现在将在文本上创建一些粒子效果。 1、复制图层“Particle 2”并把它拖动到文本层之上。2、为“Particle 2”创建图层蒙版,点击图层>图层蒙版>隐藏全部(如果你不知道图层蒙版在Photoshop CS3/CS4中的特点,那就单击窗口>工作区>What,s New in CS3/CS4)。
步骤6
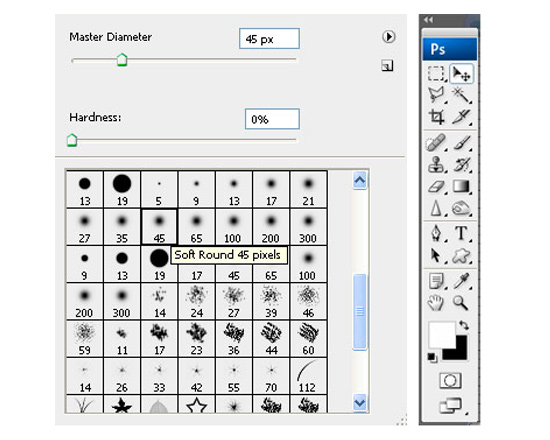
在你应用图层蒙版时该层将消失,但不要担心,它仍然存在,我们现在发现用白色的软画笔涂抹蒙版会显露图层。选择直径为45pix和硬度为0%的画笔工具。(图14、15)
前景色-#ffffff
背景色-#000000

图14

图15
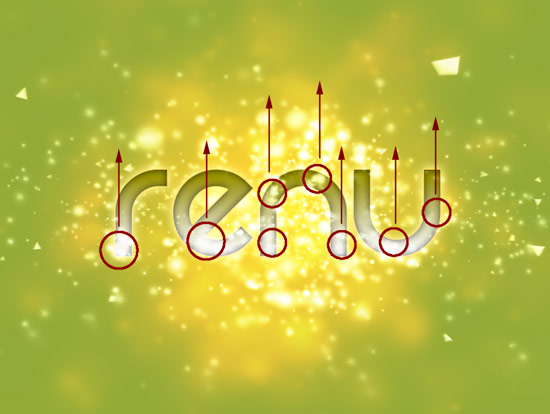
使用你新设置的柔软的白色笔刷涂抹,这些粒子将开始出现,如果你需要删除一个已经涂抹了的领域,只需要切换画笔颜色为黑色。
步骤7
我们将继续在我们的文字上添加一些很酷的烟雾效果。打开图像Smoke_V1_1071.jpg并把它拖动到粒子蒙版图层之上。缩放图层到70-80%左右。混合模式设置为颜色减淡。(图16)

图16
不要过分添加烟雾效果,我们只是希望它渲染粒子,再缩放一点烟雾图像,用中等的软橡皮擦工具擦除明显的边缘,把烟雾放在文本的一些明亮的白色边缘上,就像下图。复制第一个烟雾图层,重新设置它的尺寸,在每个位置上旋转它。(图17)

图17
#p#e#
步骤8
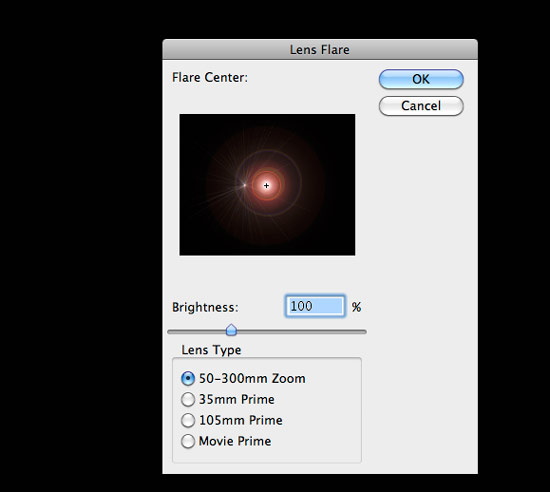
现在我们将使用Photoshop的镜头光晕添加一些灯光条纹。创建一个新层,用颜料桶上100%的黑色。(图18)
点击滤镜>渲染>镜头光晕

图18
设置混合模式为颜色减淡(图19)

图19
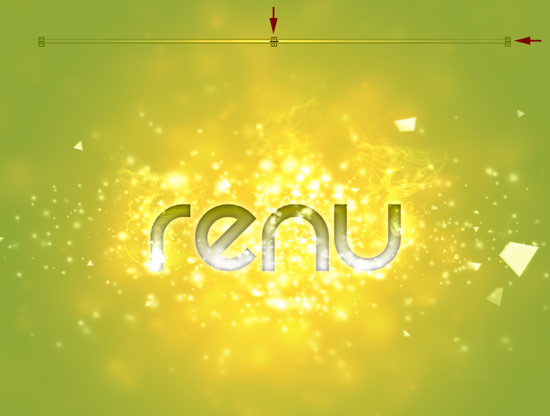
垂直调整镜头光晕图层,编辑>变换>缩放,然后水平减少镜头光晕的尺寸。(图20)

图20
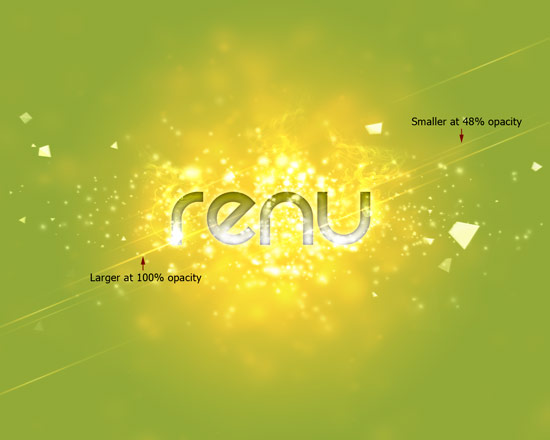
旋转镜头光晕,把它们放在文本周围,如下面的例子。我复制我的第一个镜头光晕来节省时间,稍微调整它们的不透明度为48%来给屏幕创建深度。不要过分做镜头光晕,在这里的目标是建立平衡并与所有其他元素一致。(图21)

图21
步骤9
在镜头光晕上方创建一个新图层,命名为Vignette 1,给它添加一个径向渐变。(图22)
前景色-#0a5570
背景色-#ffffff

图22
设置混合模式为正片叠底,48%的不透明度。创建另一个图层,命名为Vignette 2。给它一个透明的径向渐变。
前景色-#000000
背景色-#ffffff
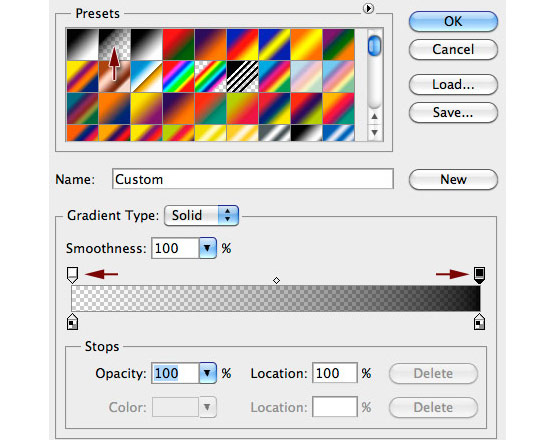
使前景透明,点击渐变工具,然后打开渐变预设。(图23)

图23
创建渐变,然后给它一个22%的不透明度,使用一个大的软橡皮擦工具抹去装饰的中间部分,使你的文本仍然很好和明亮。在做了装饰之后你不会看到太多的不同,我们之所以做这一步是为了使图像的边缘变暗,使我们的目光集中于文本。(图24)

图24
#p#e#
步骤10
点击图层面板上的“下图红框的位置”图标创建一个新的色彩平衡调整层。(图25)
青色 -61
洋红 -38
黄色 +27

图25
创建另一个色彩平衡调整层。(图26)
青色 +100
洋红 -30
黄色 +1

图26
步骤11
打开Pareeerica的 Hysteria Texture ,把它拖动到色彩平衡图层的上方,并设置混合模式为强光。更改填充为79%。
最后效果

结论
完成了,使用一些简单的Photoshop效果以及颜色混合就能增强你文本字的外观效果。教程的末尾是色彩平衡试验。尝试不同的色彩组合,它会带给你一些更惊人的效果。
原链接:http://www.inspiks.com/create-a-cool-typography-effect-in-photoshop/
上一篇 提高照片清晰度搞定照片模糊难题
下一篇 《龙跃》创作过程详解(上)
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
在火星时代教育,我们为学生提供全方位的UE设计学习途径,让学生理解并精通UE设计的核心内容和技能
-
该文章深入探讨火星时代教育推出的原画快速培训班,旨在帮助读者了解原画的艺术风格,让他们在短时间内掌握原画创作的要诀。
-
文章详细介绍并分析了UE5数字展厅培训设计的重要性,分享了理解和优化设计的策略。本文是火星时代教育的知识分享,帮助读者对UE5......
-
本文揭示了一些顶尖的UE设计学习机构,分析了各自的特色和优势,并在文章末尾提供了火星时代教育的相关信息。
-
本文详细介绍了UE4和UE5在虚拟现实学习中的应用,向读者展示了不同层面的虚拟现实学习方法。火星时代教育为全球虚拟现实学习者提......
-
这篇文章主要介绍了影视3D广告包装的重要性,以及如何选择合适的影视3D广告包装培训班。

 火星网校
火星网校
















