Photoshop制作漂亮的图标流程解析

导言:
看到效果图,蛮以为一个小图标应该很容易就能搞定
没想到需要这么多步骤。细节,细节,还是细节!切记!
OK,开始我们这次的教程
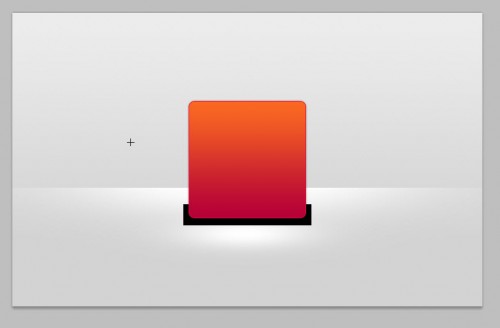
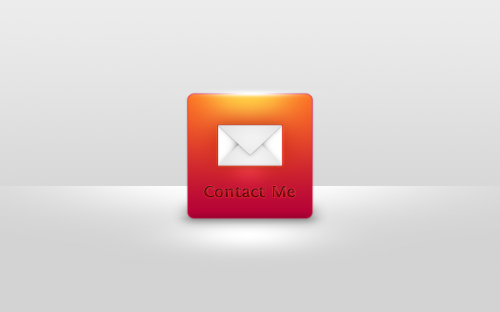
先上效果图:

老规矩,看到效果图:分析!分析!再分析!我们将怎么完成这个图标的制作呢?
经观察得:
一:背景制作(灰白色,加一条高光线)
这步应该比较简单。
二:图标的雏形(关键地方,颜色的搭配漂亮,因为给你第一感觉就是色彩。高光,浮雕,影子等细节的制作,看上去很立体就是这些因素造成的啦!)
三:邮件图标的添加(这个跟第二步类似)
四:文字的添加(关键点,文字排版,图层样式的设置。)
这都是我自己主观的分析。嘿嘿,仅供参考
我觉得最关键的就是:色彩的搭配了,图标影调的分布!
准备素材:
字体下载
第一步:
新建一个文档200×200px
背景色:白
分辨率:72dpi
现在给按钮做辅助线,Ctrl+R显示辅助线
在尺寸区域里面按住鼠标左键,把拽辅助线拉下来。(图01)

图01
按快捷键:Ctrl+Alt+C,打开调整画布大小的窗口。
设置如下:(图02)

图02
(画布扩大区域颜色的选则,窗口最下面的那个选项)
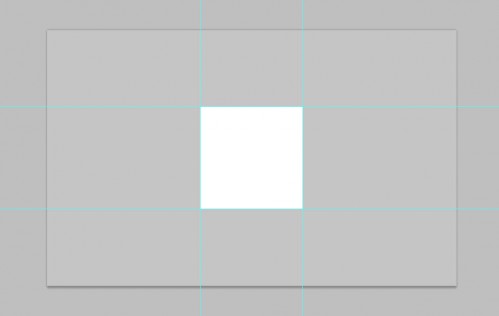
下面是效果图:(图03)

图03
#p#e#
第二步:
制作背景
作者使用的是灰白色的渐变:#f2f2f2—#c5c5c5。(图04)

图04
注意这步小技巧:
作者在背景 上新建一层空白图层
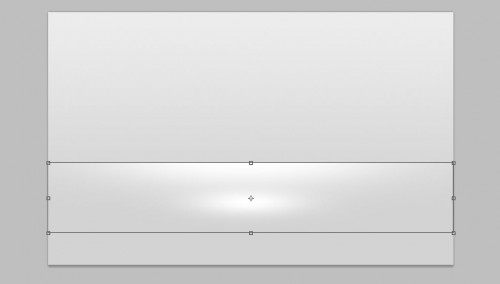
命名为“backlight”,使用小笔刷在背景中间和顶部分别画一个小光圈。(图05)

图05
调整这层大小:(图06)

图06
这步干嘛用的呢?
OK,我们的背景搞定!
第三步:
新建一层
按U,选择圆角矩形工具,羽化值:10。(图07)

图07
重命名为“button bg”
#p#e#
关键部分:图层样式的设置
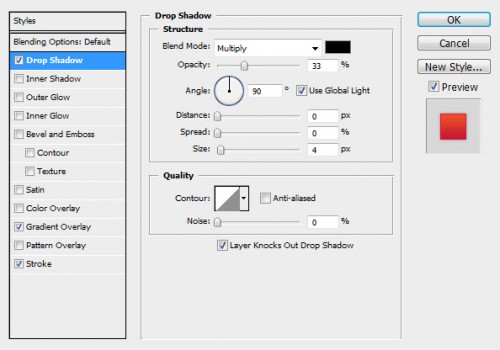
投影:(图08)

图08
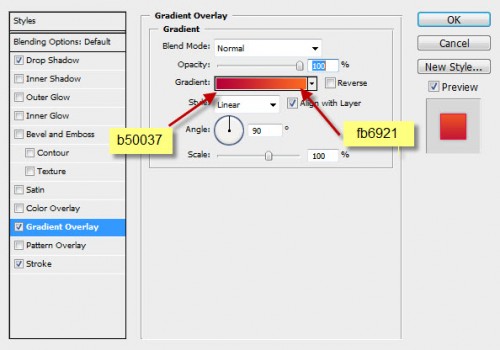
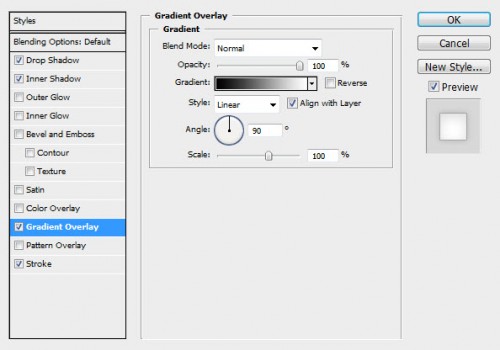
渐变叠加:(图09)

图09
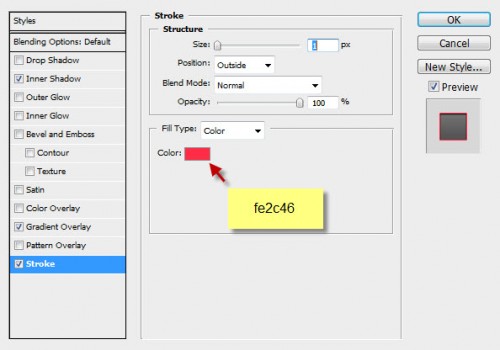
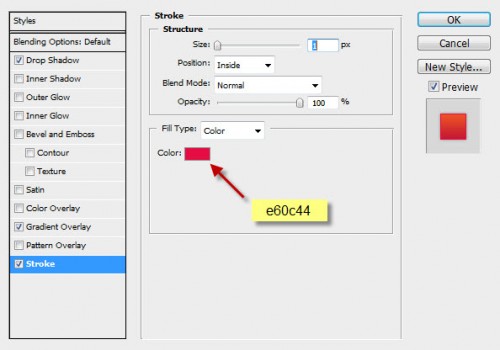
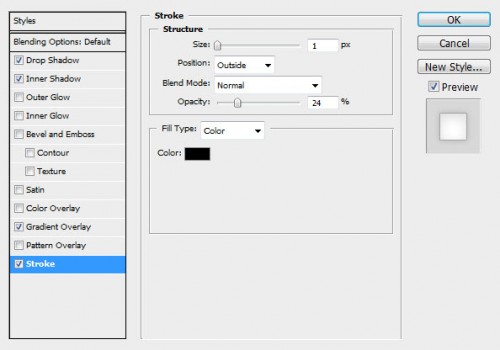
描边:(图10)

图10
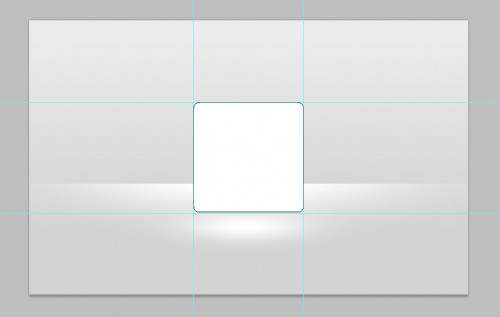
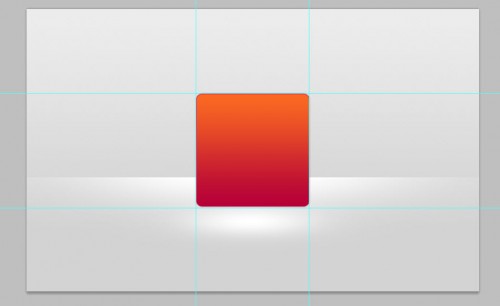
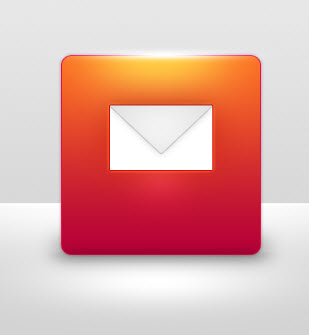
效果:(图11)

图11
第四步:
关键:高光和阴影的制作
在按钮下面添加一层
使用矩形选取工具画个阴影:(图12)

图12
重命名 为:“shadow”
影子太生硬了,必须模糊一下。
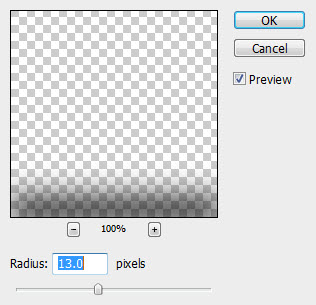
滤镜—高斯模糊—13。(图13)

图13
按快捷键Ctrl+T 调整阴影大小,位置。
不透明度30%。(图14)

图14
#p#e#
在按钮图层上面,新添加一层并命名“Highlight”(高光)
设置图层混合模式为: 叠加
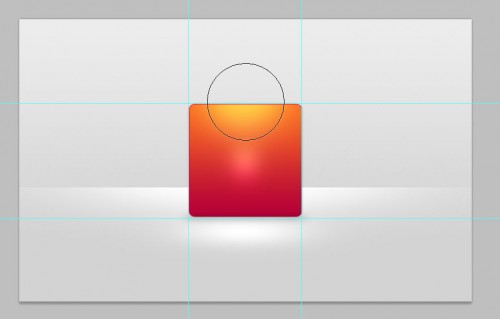
选择白色笔刷,在按钮上部单击一下。(图15)

图15
效果还不是很满意,复制一层
混合模式改回 “正常”
按 Ctrl+T 改变大小和位置。(图16)

图16
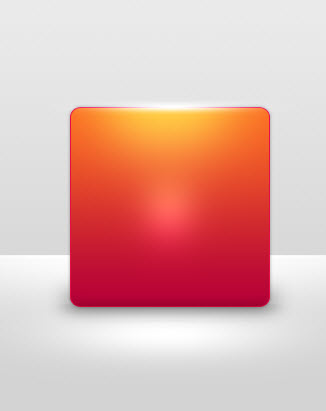
效果:

图17
第五步:
新建图层,画“信封”图标了
选择矩形选取工具,画出如下图矩形。(图18)

图18
重命名为“envelope”(信封)
注意步骤:图层样式的设置
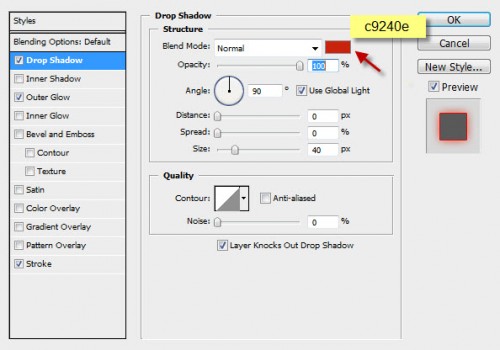
投 影:(图19)

图19
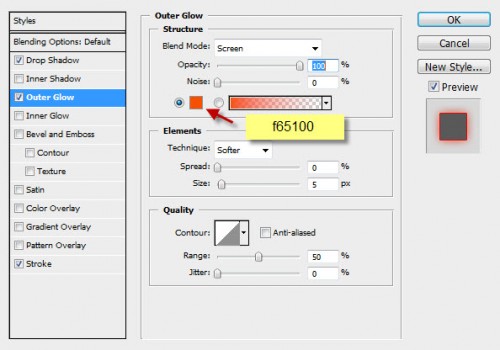
外发光:(图20)

图20
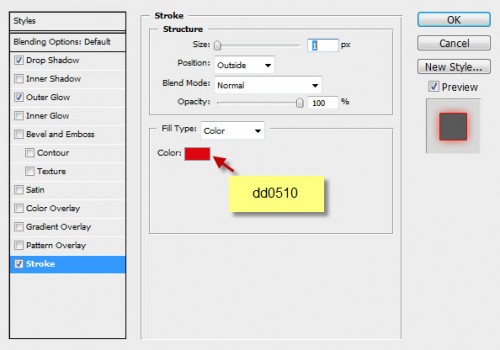
描边:(图21)

图21
注意颜色的选择!
最终效果:(图22)

图22
#p#e#
第六步:
新建一层,继续制作信封的图标
按U选择多边形工具。(图23)

图23
设置如下:(图24)
![]()
图24
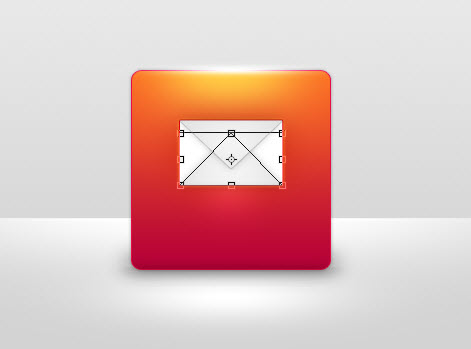
画出一个三 角形如下图。使用自由变换工具调整位置,大小。(图25)

图25
图层样式设置
投影:(图26)

图26
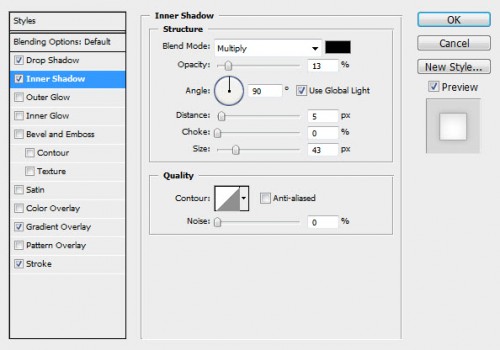
内阴影:(图27)

图27
渐变叠加:(图28)

图28
描边:(图29)

图29
最终效果:(图30)

图30
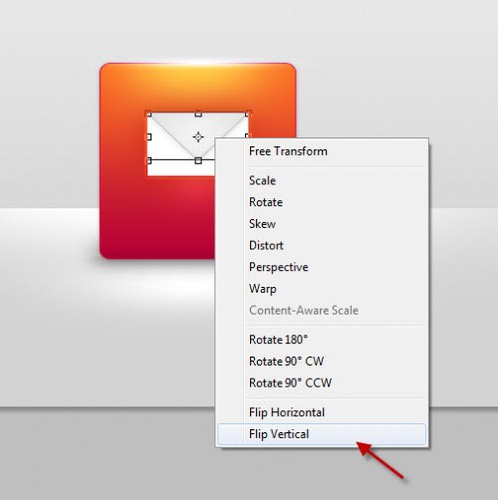
复制一层
Ctrl+T自由变换,选择垂直翻转
并调节大小:(图31、32)

图31

图32
记得把这复制的小三角形的图层选项:描边去掉!
在大三角和小三角形中间新建一层
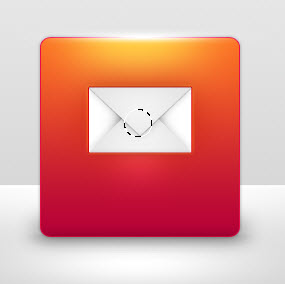
做一个小圆选区
我们使用笔刷画一下大三角形投影到小三角形上的阴影。(图33)

图33
记得使用模糊和调整图层透明度来使阴影柔和
效果:(图34)

图34
#p#e#
第七步:
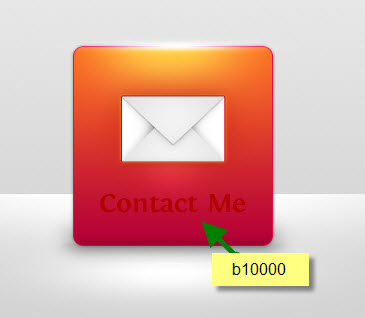
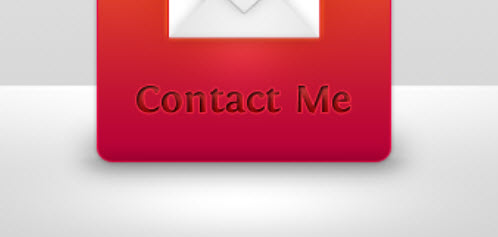
添加文字:“Contact Me”(联系我)( 图35)
最上面提供了字体下载

图35
小注意下颜色
深红色看上去会有点“下陷”的感觉
也方便我们加上图层样式后看上去更真实
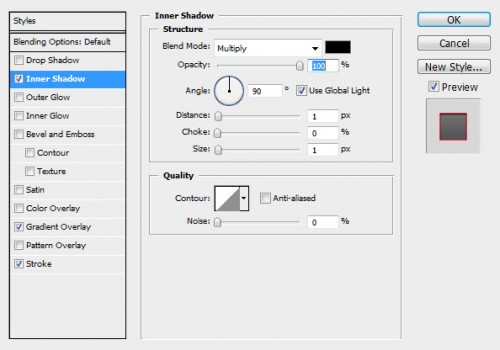
内阴影:(图36)

图36
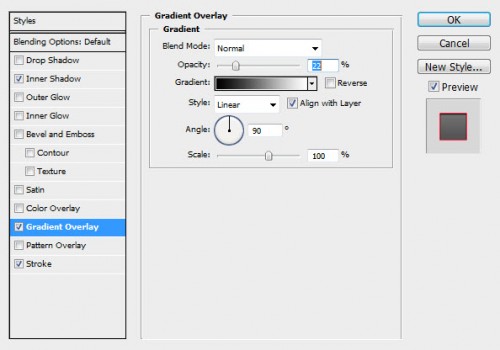
渐变叠加:(图37)

图37
描边:(图38)
图38
等等,最后一个小技巧,看到描边的颜色选择吗?(图39)

图39
对,选择的颜 色比按钮背景色浅一些,为什么?
看上去更有“浮雕”效果了!
OK,最终效果图:

搞定了!
总结:
这是篇简单的教程
对于新手,多练习图层样式就能搞定
还是要说的:细节的处理!颜色的搭配!
转载自:http://pskungfu.info/2010/04/漂亮的图标制作教程/
原教程:http://www.psdvault.com/drawing/design-a-delicious-contact-me-button-in-photoshop/
上一篇 PS《释放的灵魂》制作流程解析
下一篇 《龙跃》创作过程详解(上)
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
掌握UE5数字展厅设计的新方向 - UE5数字展厅师培训课程
了解UE5数字展厅师培训课程的详细信息,掌握UE5最新设计技术,提升专业技能。
-
本篇文章将引导你探索使用UE5进行可视化制作的基础知识,分享实用的技巧和策略,为你的知识库增添全新工具。
-
了解网络游戏角色培训的策略,提升游戏角色的技能与能力,提高游戏愉快体验。
-
探索数字人虚拟人学习,了解其在未来教育中的应用及可能性。
-
本文深度分析2D影视原画培训的重要性、效果与价值,并探讨专业机构如火星时代教育的影响力
-
了解什么是影视后期制作,以及如何参加后期制作就业班以提升个人技能并在影视行业中找到一份工作。

 火星网校
火星网校