Photoshop创建时尚MP3播放器
【火星时代专稿,未经授权不得转载】

导言:
大家好!现在,几乎每个人都会有某种样式的播放音乐的MP3。在这个教程中,我们将示范如何在ps中创建一个漂亮的,时尚的,简约的MP3,为您的Flash项目播放音频文件。
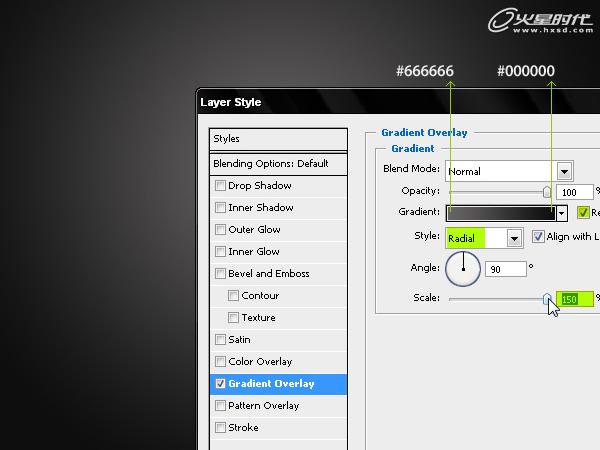
创建一个黑色径向渐变的背景。在任何颜色的层上,添加一个如下所示的渐变图层样式。(图01)

图01
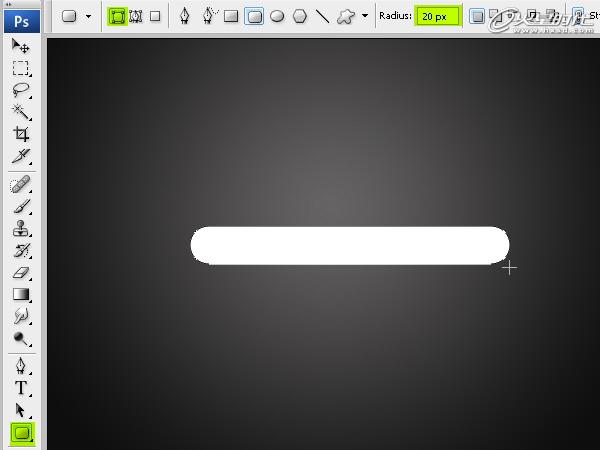
用圆角矩形工具(设置一个半径为20像素)创建一个该设备的主要元素,表现设备的形状图层(点击菜单上的第一选择)。(图02)

图02
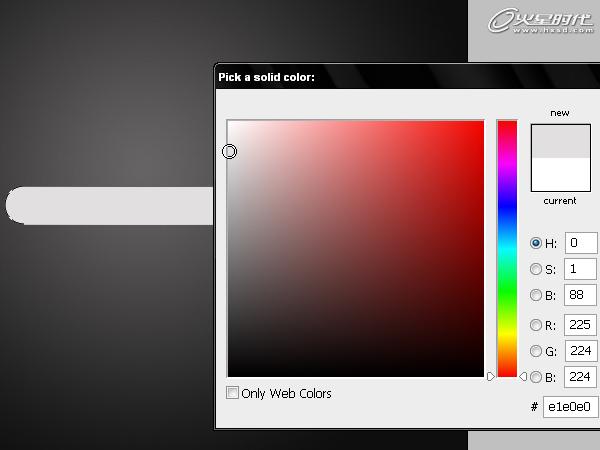
双击该图层上的向量,颜色编辑器将打开。我们可以选择一个#E1E0E0的浅灰色,进而可以增加表面的发光程度。(图03)

图03
现在我们要创建一个该设备周边的一个斜面。在此之前,我们需要用PS标尺创建一个参考标准。建立参考线,通过拖动鼠标,在放置光标的位置放置参考线,这将使我们能够创造一个外围设备周围等距离斜面。(图04)

图04
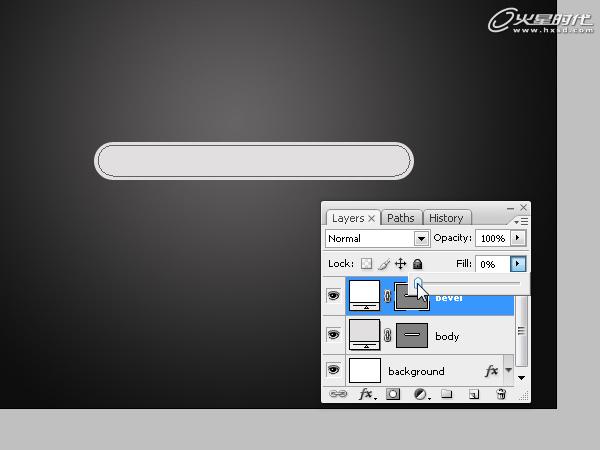
把这个图层的不透明度调为0,因为我们只是想看到一个表面上2像素的斜面。(图05)

图05
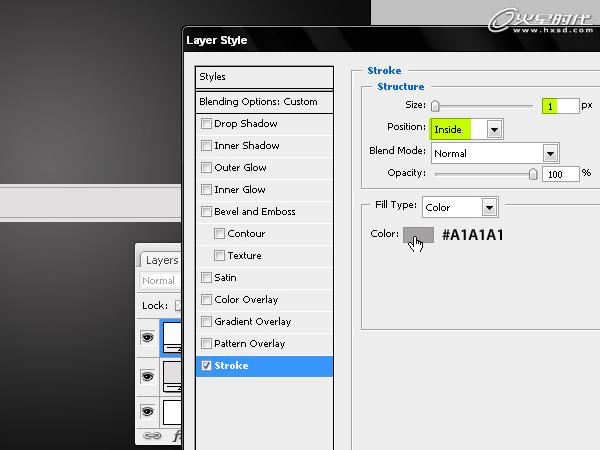
套用一个1像素的描边,在设备的内部位置要使用比设备前面更暗的颜色。在这一步,我们要创建一个代表行之间的形状和播放器的前联合差距的线。(图06)

图06
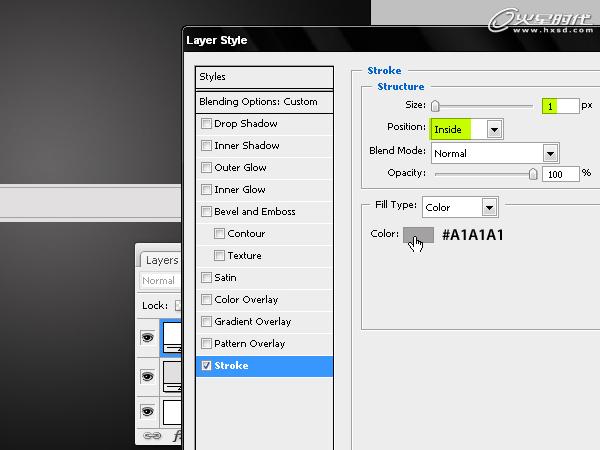
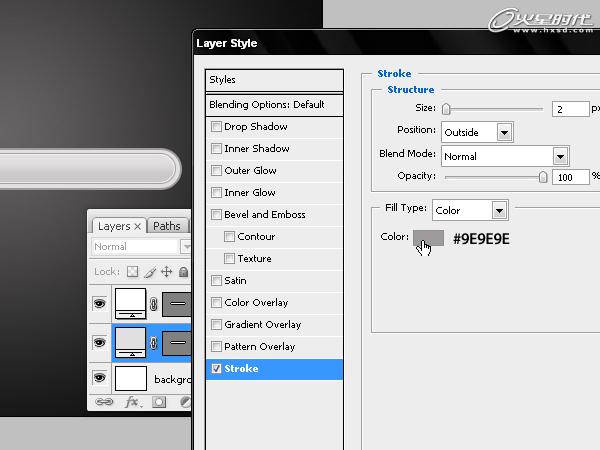
设置2像素值以下的描边。(图07)

图07
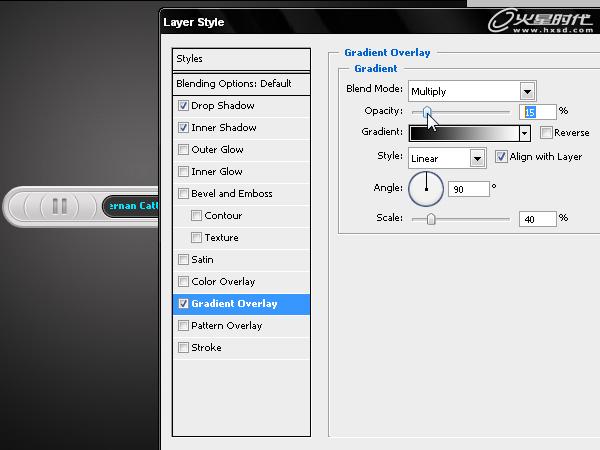
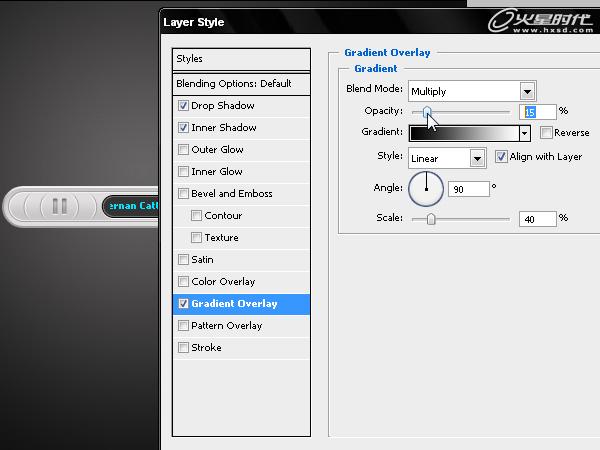
给设备的前部添加软梯度,让设备更有凸出感。(图08)

图08#p#e#
现在,我们将突出这个MP3的优势。要做到这一点,需要添加一条有挤压感有三维效果的线。然后在MP3的外表面添加2像素灰度描边效果。(图09)

图09
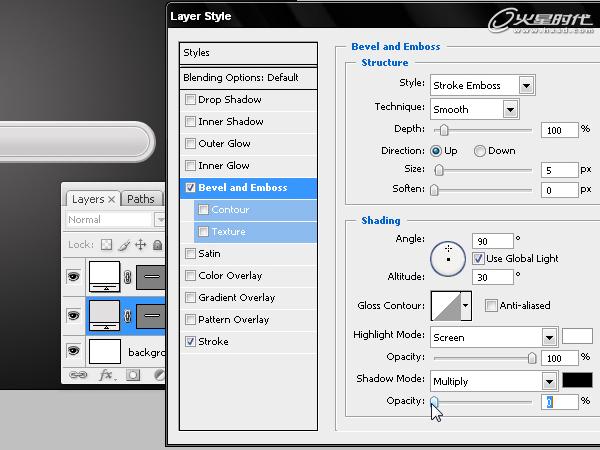
利用锥与浮雕风格,我们在这条线的上部区域添加光效果。现在物品看上去像是从上面打光,下面是变得更暗的挤压效果。(图10)

图10
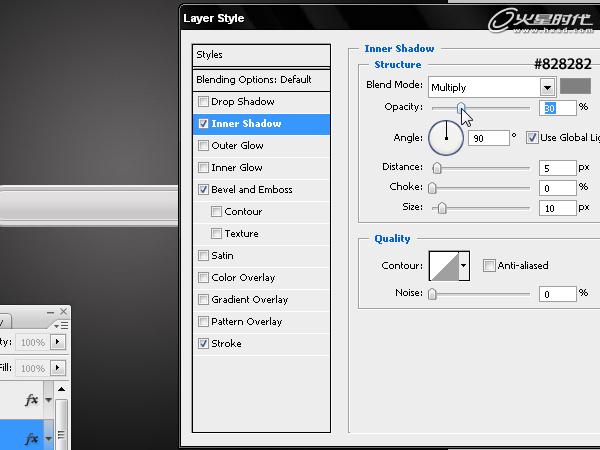
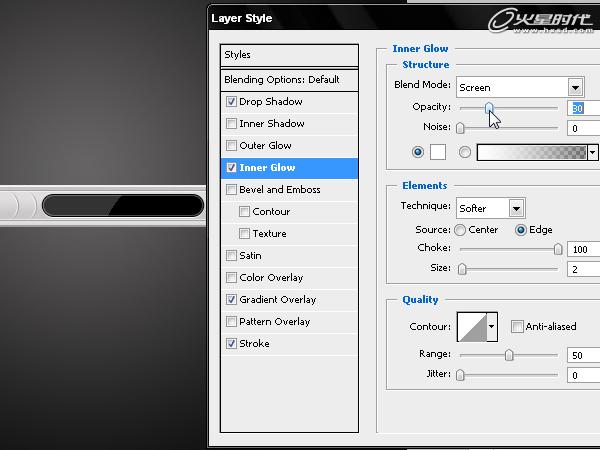
现在在这个图层上添加柔柔的,轻轻的内阴影效果,让播放器的前面更显突出。(图11)

图11
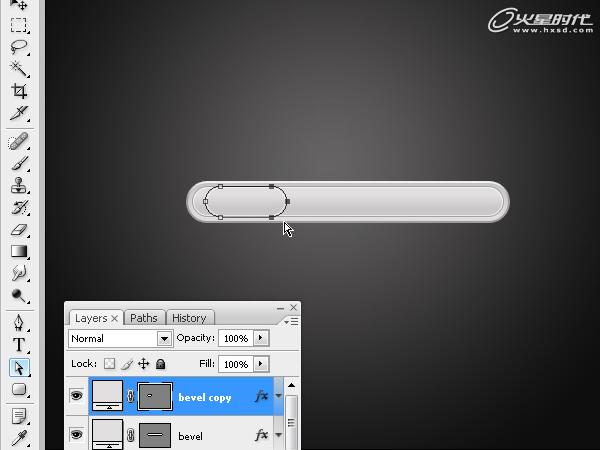
通过复制和编辑前面的斜面层,我们创造更多的代表不同的控制按钮的斜面。(图12)

图12
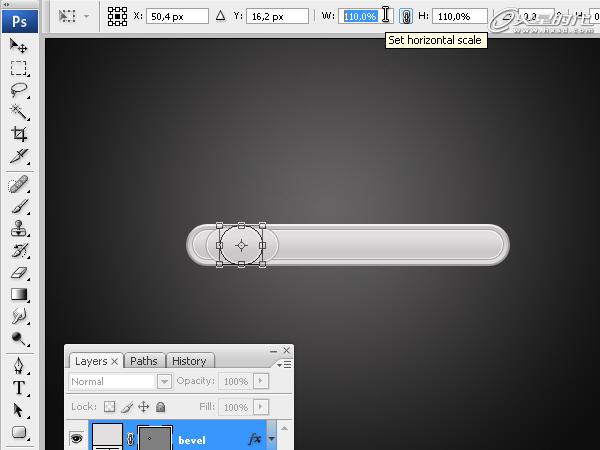
现在通过编辑形状层来创建播放器的主播放/暂停按钮。重复第一个斜面,在边界以内画一个圆形物体。然后放大10%的水平,因为我们只需要那些斜面。(图13)

图13
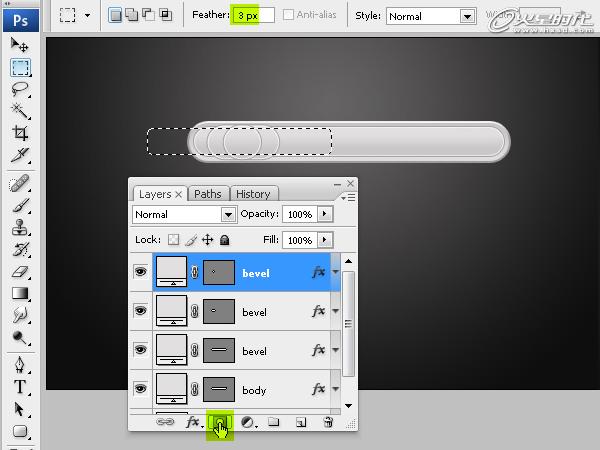
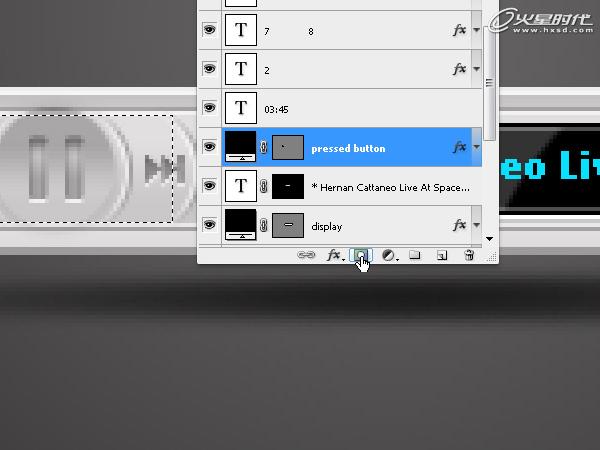
给下面这样在步骤十三中创建的形状,添加蒙版,数值如下。(图14)

图14
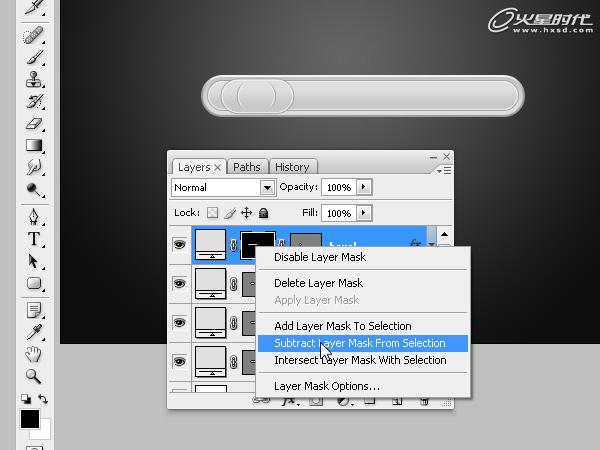
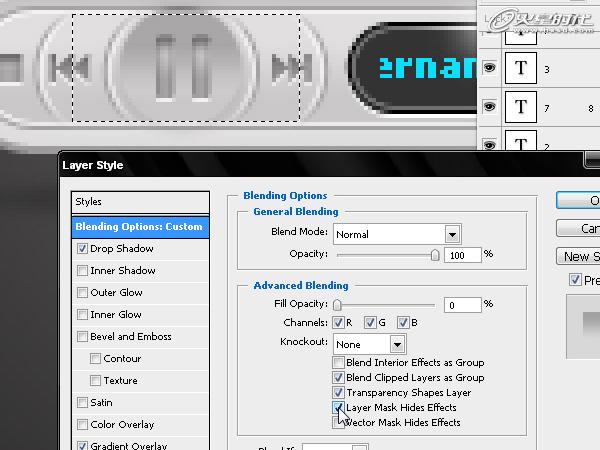
为了使蒙版隐藏对象和它的图层样式,在图层样式窗口单击选项“图层蒙版隐藏效果”。如果我们不选择此选项,这个蒙版只能隐藏形状,但是会把效果显示出来,而我们就是想要把它隐藏。(图15)

图15
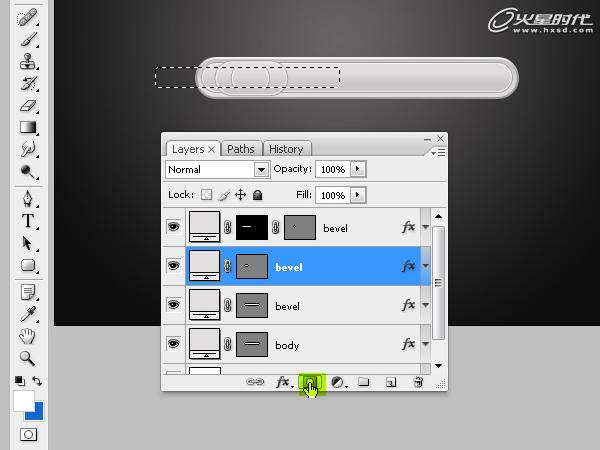
相同的蒙版也将用于其他斜面,我们可以从之前的图层屏蔽掉。点击鼠标右键,选择“从选区中减去图层蒙版”。这将创建一个和以前相同的选择。(图16)

图16#p#e#
在这一步,我们将重复选择转换图层的步骤。(图17)

图17
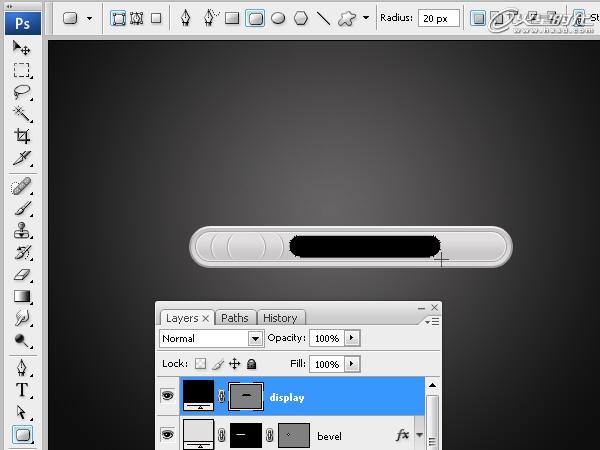
我们已经有了设置主按钮的斜面。现在我们需要给播放器创建一个显示器:黑色亚克力屏幕,在那里可以显示歌曲名字和播放时间。(图18)

图18
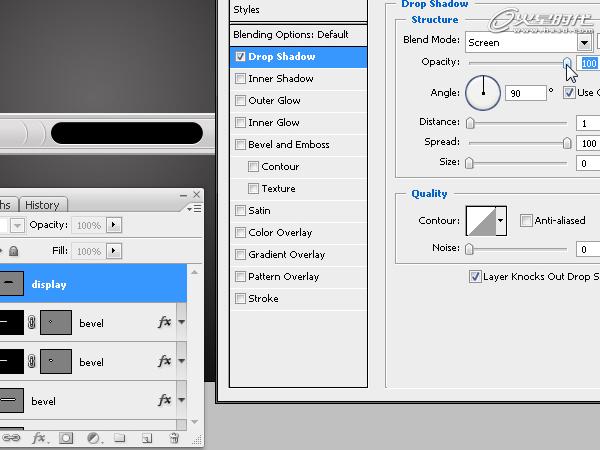
首先,我们使用阴影来创建一个光从上面射向底部的斜面。使用图片显示配置的风格,可以使图片显得锐利和清晰,而不是黑暗和模糊。(图19)

图19
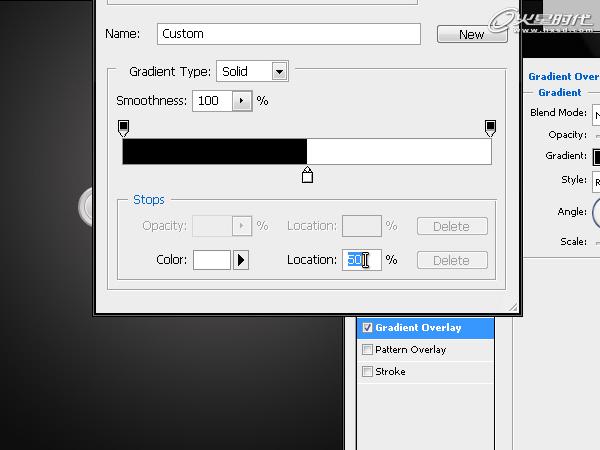
现在,我们需要建立一个径向渐变。把黑色和白色两种颜色尽量靠近中心附近,那样没有这么多两色的柔软性。黑色占49%,白色占50%。(图20)

图20
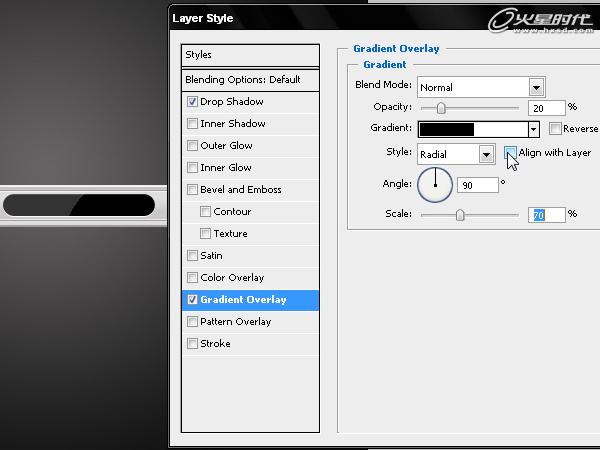
取消与图层对其选项。如果不这样做,梯度将只能从该对象的中心到边缘,我们希望梯度更大和更广泛。(图21)

图21
镜面效果,使用两个类似于我们创建按钮那一步的斜面来做一个形状。使用一个一致行程内的黑色1像素描边。使用内部发光,2像素的大小设置为屏幕上的混合模式。(图22)

图22
现在我们已经完成了MP3播放器的前面。现在需要添加一些显示按钮和文本的图标。(图23)

图23
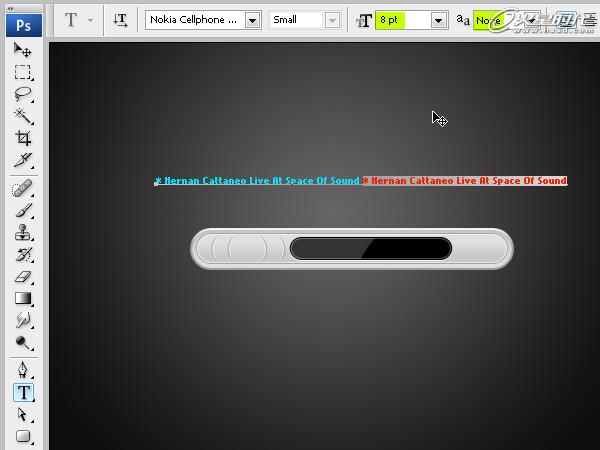
现在,让我们在显示屏上模拟显示滚动文本。使用像素化的字体,添加歌曲名称。(图24)

图24#p#e#
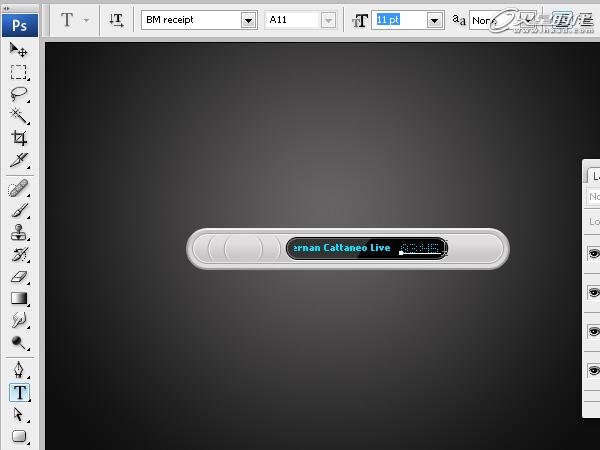
用其他位图字体创建计时器,指示时间的流逝。(图25)

图25
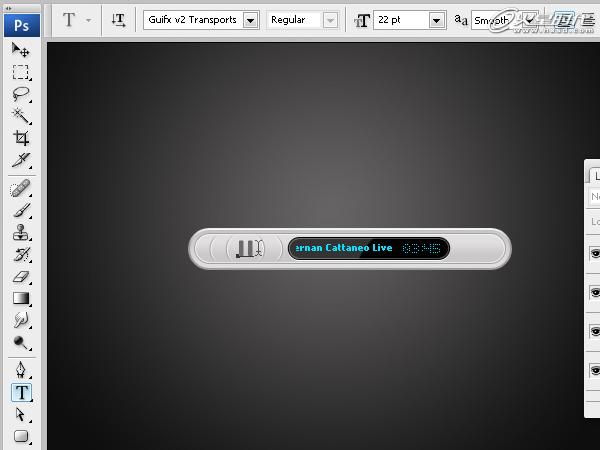
使用通用的显示图标和音频或视频播放器符号的字体。(图26)

图26
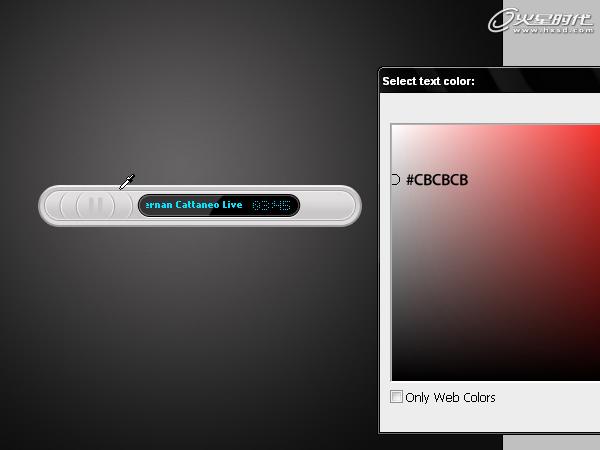
对于这个符号,我们使用和前表面相同的颜色。用颜色选择工具,我们可以绘制文本。(图27)

图27
现在,我们可以包括各种不同的款式,让播放器外观看起来像浅浮雕标一样。使用内阴影下的相应值。(图28)

图28
减轻底部斜面。(图29)

图29
使用柔软的宽度和坡度小的表面,让播放器看起来不是很枯燥。(图30)

图30
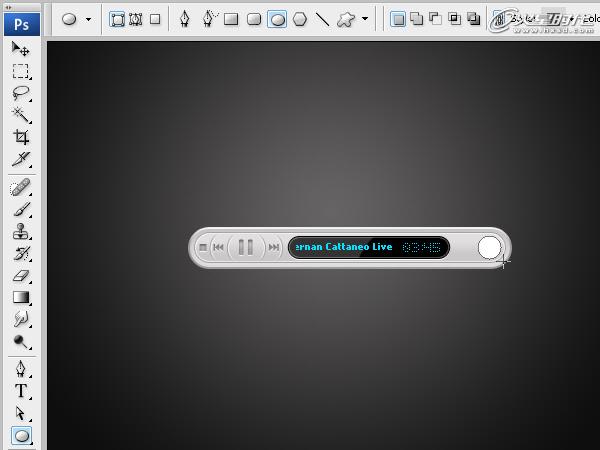
现在创建音量控制按钮。画出一个小的金属表面抛光旋转按钮。绘制一个圆形图层。(图31)

图31
使用阴影效果,制作一个具有大挤压感的效果错觉。(图32)

图32#p#e#
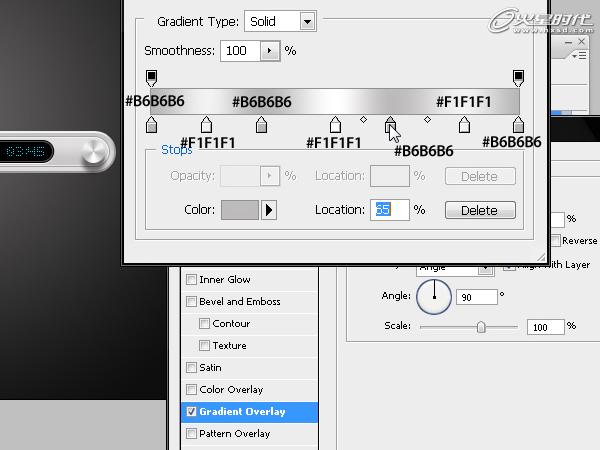
凭借在视角模式和一些灰色和白色条纹梯度,我们可以模拟这个按钮的圆形抛光。确保第一次在左侧使用的灰色颜色和最后的右侧的灰色完全一致。(图33)

图33
最后,添加一个渐变填充和描边效果,添加在斜面外围。按照图片中的步骤细心操作。(图34)

图34
现在我们已经完成了音量控制按钮,但还想添加一个静音按钮。你可以使用图层样式做到这一点。(图35)

图35
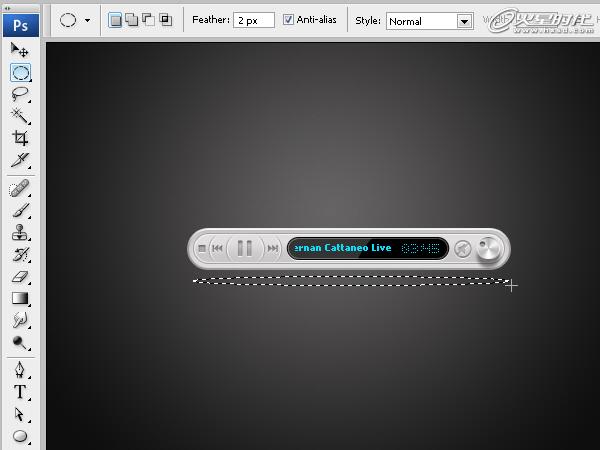
用2个像素阴影软化圆形工具给播放器阴影处上色(见工具菜单上的价值)。(图36)

图36
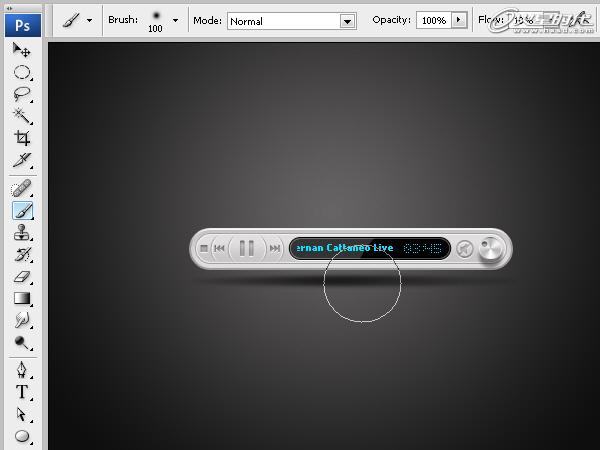
按Ctrl + H隐藏这些操作,然后使用10%的流量和100像素的画笔,轻轻的给阴影上色。这将使播放器中心更鲜明。(图37)

图37
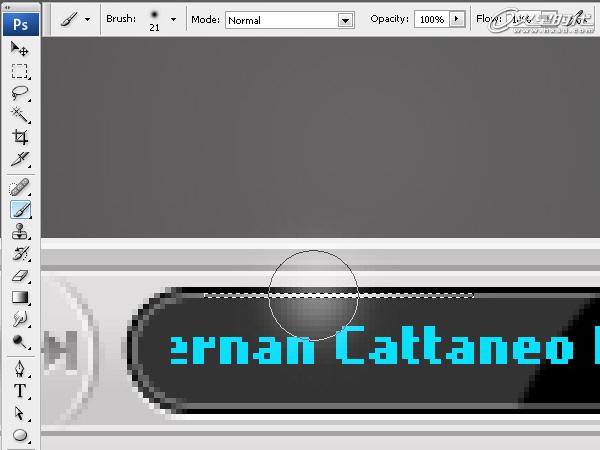
现在在播放器的显示屏边缘添加一个小发光。首先,在中心的亮区画一个1个像素的圆形。然后,使用相同的刷子,但没有任何选择单击几次,以增加该中心的力度。(图38)

图38
创建一个主键翻滚效果,当鼠标越过时使前表面弹出。首先,在暂停后面创建一个圆形图标。(图39)

图39
阴影变暗和软化对象的边缘,模拟梯度,增强效果,正如按钮被按下一样。(图40)

图40#p#e#
用蒙版隐藏这个过渡,因为我们用它完成了主控按钮的斜面操作。同时还要记得隐藏图层效果选项。(图41)

图41
重复前面掩盖过渡的步骤。(图42)

图42
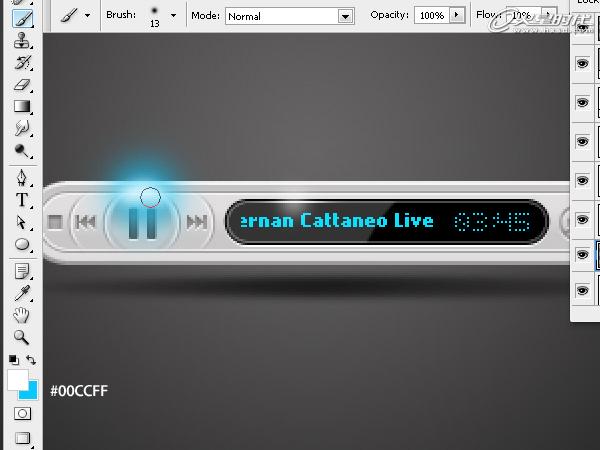
我们将添加两个灯光效果,以加强过渡。通过二色(边缘用#00CCFF,中心用白色)创建了一个发光的边缘。复制图层,垂直反射,使它看起来好像点亮在顶部和作为鼠标经过时的底部。(图43)

图43
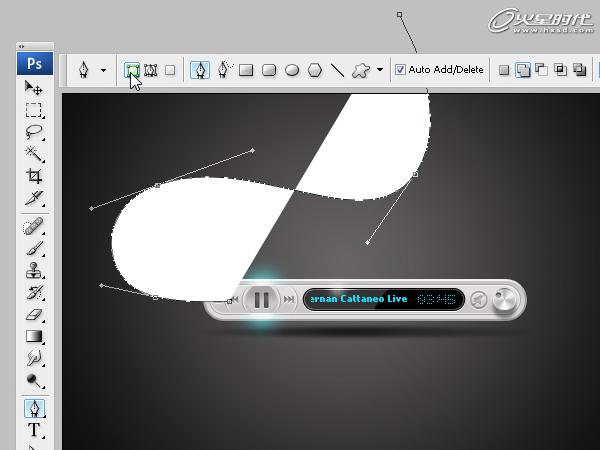
最后,让我们添加一个超薄线,这将给播放器增添更多的显示色彩。要做到这一点,使用钢笔工具画一个弯曲的形状层。(图44)

图44
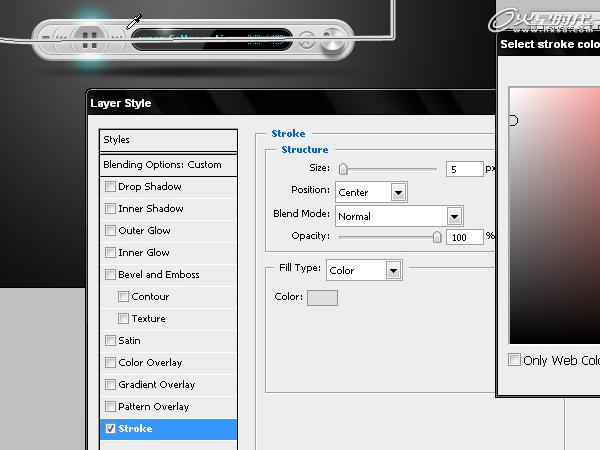
调整为0%不透明度,并添加与播放器表面同样的灰色调描边。(图45)

图45
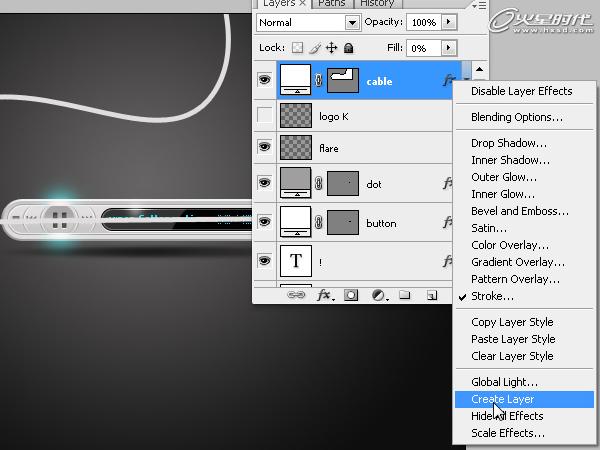
从我们创建的形状分隔,给线添加一些阴影。用鼠标右键点击图标旁边的外汇层和选择创建层。(图46)

图46
这一步在不破坏原来的形状的基础上在一个新建图层。使用内阴影,让一个圆柱浮雕的想法放到这一行。(图47)

图47
总结
我们的MP3播放器现在可以导出为一个透明的PNG格式和Flash编码可以在网站上使用。您可以查看下面的最终图像或查看大版本。(图48)

图48
上一篇 创建清馨3D特效文字
下一篇 《龙跃》创作过程详解(上)
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















