Photoshop制作抽象的字体特效

导言:
在这篇字体教程,我将一步一步向您展示非常美观又抽象的字体特效是如何练成的。
第一步
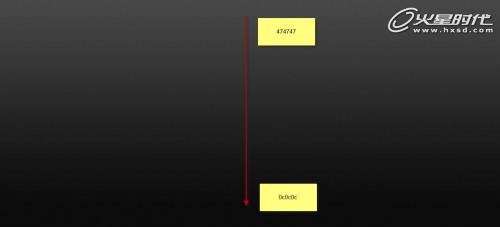
新建文档,宽1400px,高650px。使用以下渐变(#474747–>#0c0c0c)填充背景图层。(图01)

图01
第二步
在背景图层上方新建一命名为“高光顶部”的图层,选取一大点(1000px)的白色软笔刷,单击画布的顶部中心地区。(图02)

图02
创建另一图层,名为“高光底部”,使用上一步中相似的笔刷(这次我用的是400px大小),单击画布中心,自由变换(ctrl+t)它形成透视。(图03、04)

图03

图04
第三步
编辑字体在上步的图层上,推荐使用大而粗的字体。(图05)

图05
#p#e#
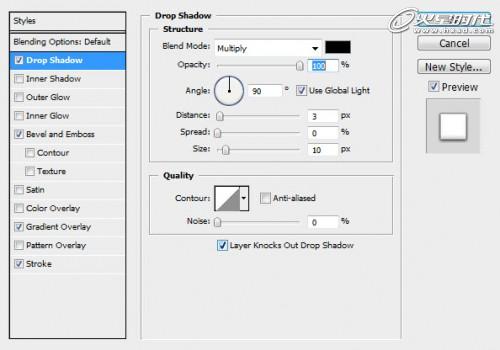
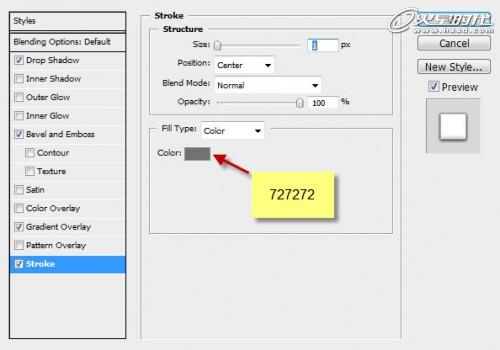
并设置如下的图层样式:阴影,斜面与浮雕,描边。(图06、07、08、09)

图06

图07

图08

图09
为了增加字体厚度,复制字体图层,并设置透明度大概为20%,并向左移动一点。(图10)

图10
#p#e#
第四步
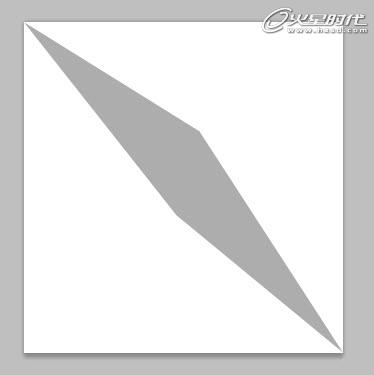
现在开始新建一个简单的画笔,新建文档(大小为200px*200px),背景颜色为白色,选取多边形工具(U),画一个像下图一样的的图形(使用自由变换中的扭曲选项来调整图形)。(图11)

图11
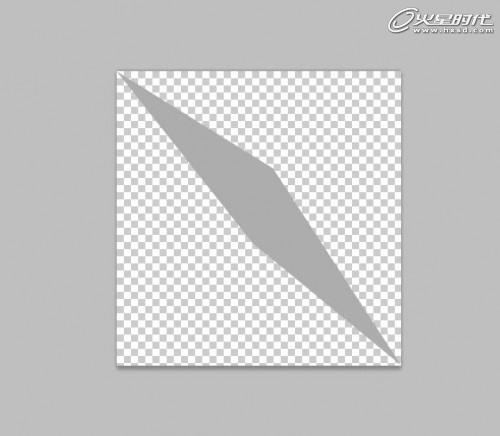
注意:图形画好后,确保栅格化图层(右击图形图层,在下拉菜单中选择“栅格化图层”),使背景为透明。(图12)

图12
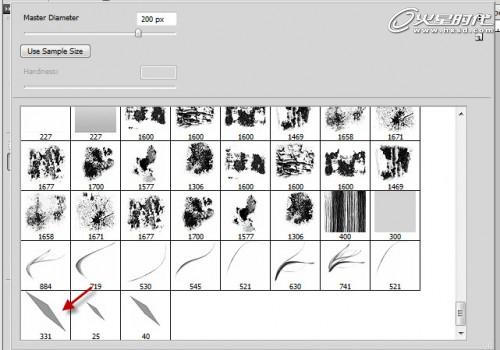
完成上述步骤后,去往菜单“编辑”->自定义画笔预设,在弹出的对话框中,输入画笔名称,点击“确定”后,在画笔面板中您将看到新建的画笔。(图13)

图13
第五步
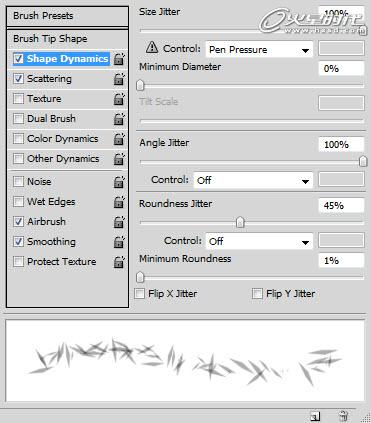
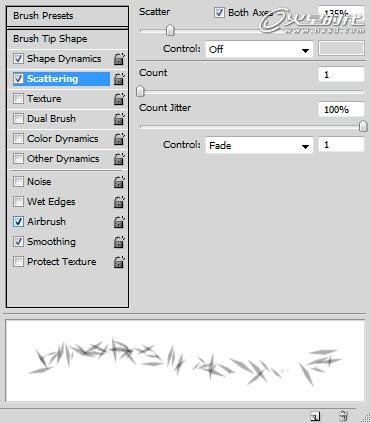
回到原来的文档,选择新建的画笔,进行如下图一样的设置形状动态和散布,并且勾选“喷枪”和“平滑”。(图14、15)

图14

图15
在字体图层下方新建图层,运用刚设置的动态画笔,像下图一样画些随机图案。(图16)

图16
#p#e#
第六步
现在让我们增添点效果,在字体上增加些云彩,因而在字体图层上方新建图层“云”,通过云彩滤镜(“滤镜|渲染|云彩”,设置前景色为黑灰色,背景色为黑色)在文字中渲染些云彩。在渲染云彩之前,用套索工具选取文字轮廓(设置羽化半径为20px),然后在选区中进行渲染。(图17)

图17
改变“云”图层的混合模式为“滤色”,将会是如下效果。(图18)

图18
也可以复制“云”图层,改变大小,如下图一样移动复制图层。(图19、20)

图19

图20
第七步
为了给字体增加更好的阴影效果,这里有一个快捷的方法:在原来字体层上方新建一图层,并设置混合模式为“亮光”,选取软笔刷,像下图一样填充颜色。(图21)

图21
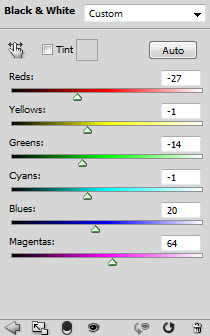
增加“黑白”调整图层,位于所有图层上方,像下图一样进行调整,直到字体底部有阴影。(图22、23)

图22

图23
在“黑白”调整图层上创建新的图层,设置新图层的混合模式为“颜色”,并如下图一样画些颜色。(图24)

图24
#p#e#
第八步
现在终于来到这篇教程的最好的部分了,添加滤镜效果!首先拼合图层(“图层|拼合图层”),然后复制背景图层,给复制的图层添加“减少杂色”(滤镜|杂色|减少杂色),字体将变得清晰,整体图像更加锐利。(图25、26)

图25

图26
再一次复制锐化的图层,增加“动感模糊”(滤镜|模糊|动感模糊),设置和效果如下。(图27、28)

图27

图28
把“模糊”图层的混合模式改为“强光”,用橡皮擦工具擦掉字体上的模糊部分(不想让字体变得很模糊)。(图29)

图29
#p#e#
第九步
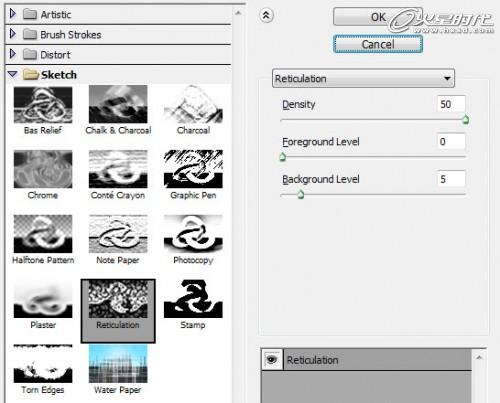
回到锐化字体的图层,再一次复制该图层,拖动到最上方,添加网状滤镜(滤镜|素描|网状)。(图30、31)

图30

图31
把混合模式改为“颜色减淡”。(图32)

图32
或者网站找些看起来脏的画笔预设,然后创建新图层,混合模式为“叠加”。这是我的效果。(图33)

图33
第十步
现在该进行扫尾工作了,在所有图层上新建图层,再一次渲染云彩,设置混合模式为“柔光”。(图34)

图34
最后我还添加两个“色彩平衡”的调整图层。(图35)

图35
最终效果图。(图36)

图36
总结:尝试不同图层混合模式,体会它们不同效果,有时会给您意料之外的惊喜哦!
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















