960栅格系统设计简洁网站教程

导言:
本教程我们将学习如何使用960栅格系统设计网站界面,该栅格系统会优化网站设计流程。
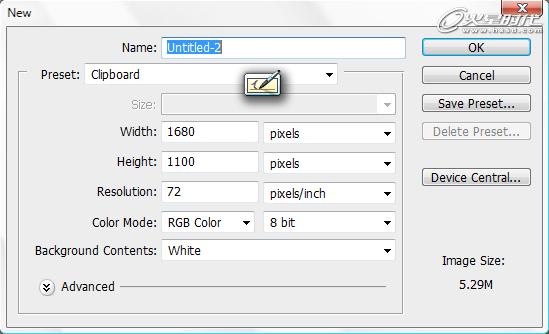
参数:宽1680px、高1100px,背景亮灰色(#F9F9F9)。(图01)

图01
网上有很多栅格系统可供下载,是我们建立属于自己的栅格系统最好的参考。如果你以前没有使用过栅格系统,本文就是简单的入门。它让你的工作变得轻松而有章可循,是原型布局最得力的助手。
下载960栅格系统,地址http://960.gs/。下载完成后,来到“templates”文件夹,使用photoshop打开960pix宽、12列栅格。(图02)

图02
下面我们要把栅格导入到我们的工作文档。选择“12列栅格”图层组,拼合图层组并复制粘贴进工作文档。(图03)

图03
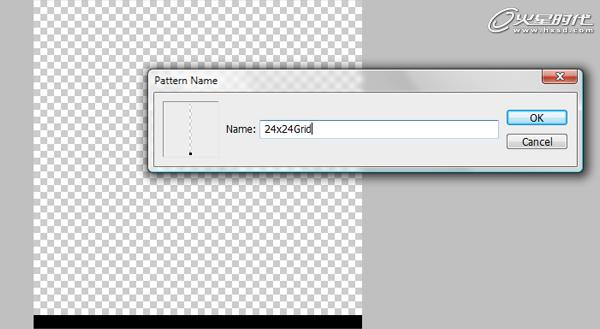
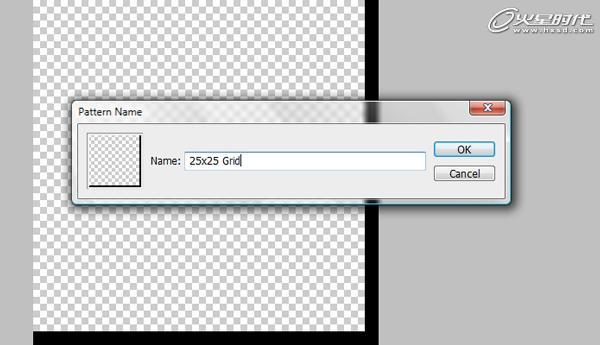
现在我们需要基准栅格。基准栅格是元素留白、行高等取值的重要参考。首先,新建文件,宽搞均为24px,删除背景,新建一条1px高度的单线,置于画布最底部。定义图案:编辑-定义图案,给图案起一个容易记忆的名字。(图04)

图04#p#e#
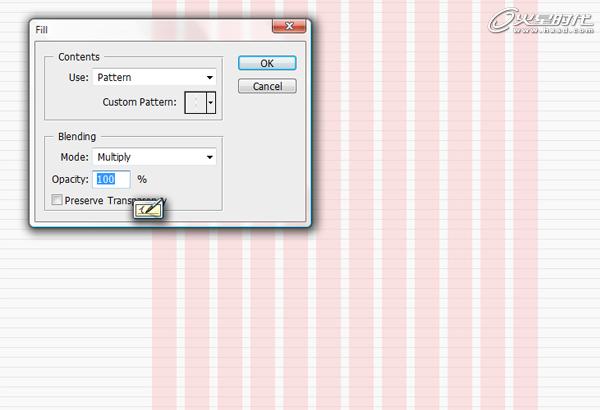
返回工作文档,新建图层,填充图案:编辑-填充,使用刚才定义图案进行填充。(图05)

图05
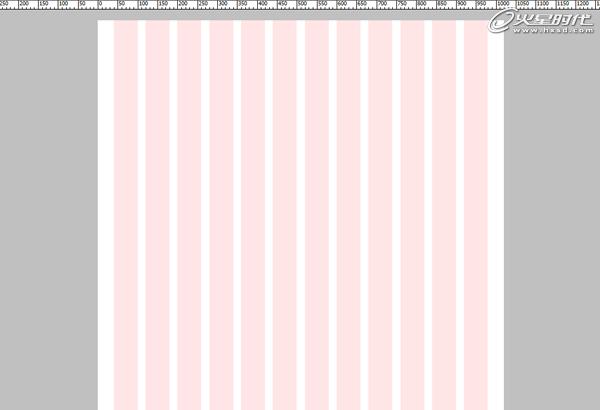
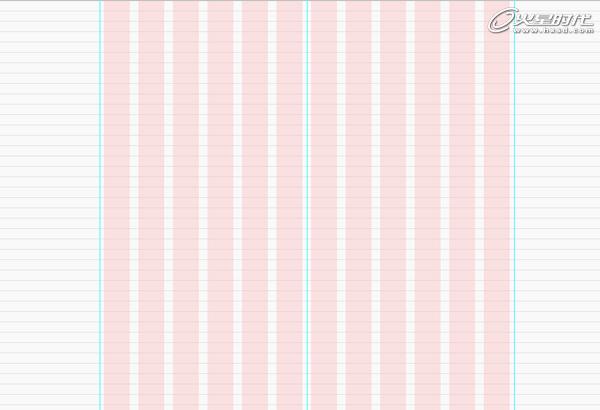
最后,我们要使用参考线标记我们的工作区域。新建参考线:视图-新建参考线,选择“垂直”,在360px、840px、1320px新建参考线。(图06)

图06
现在栅格系统建立完成,可以开始设计了。我们把整个网站分成5个大部分:
1.页眉
2.插图
3.内容区-左
4.内容区-右
5.页脚(图07)

图07
我们习惯于自上而下的设计。选择矩形选择工具,绘制一个横贯整个画布宽度的矩形选区,高度120px。打开标尺工具能保证绘制的准确度,120px高刚好占到5个垂直方向的栅格,然后填充深灰色(#2C2C2C)。这个页眉主要用于放置logo和导航栏。(图08)

图08#p#e#
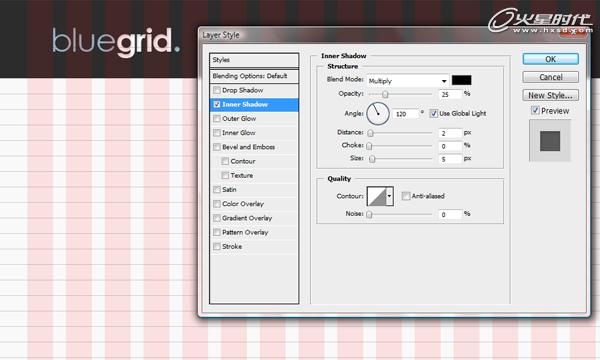
在页眉的左上方插入logo,对齐到第二列栅格,这样就给了网站40px的内边距。本项目Logo字体我采用50pt Century Gothic,填充亮蓝色(#ADC7D9),通过对文字“grid”加粗、填充白色来跟前面的文字“blue”区分。接下来给Logo添加内阴影效果,降低内阴影不透明度到25%,距离:2px、大小:5px。(图09)

图09
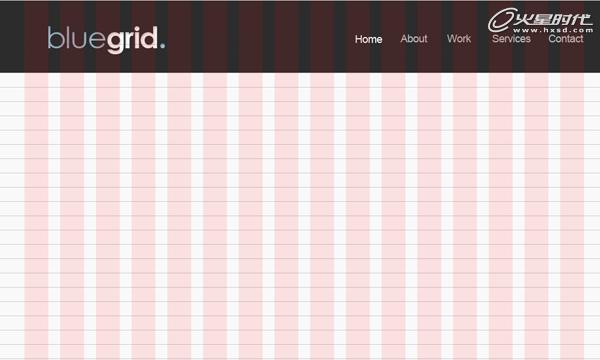
导航栏我们采用以文字为主的列表形式,这样可以营造干净整洁的视觉效果。选择18pt Arial写入导航栏文字,“Home”使用白色,其他文字都使用亮灰色(#BBBBBB)。调整页眉所有的元素垂直居中对齐。(图10)

图10
我把这一部分称作插图区是根据他的用途来命名的-他展示了页眉的主要信息。重复页眉的做法绘制矩形选区,高度240px,然后填充跟logo一致的亮蓝色(#ADC7D9)。我们来添加渐变填充,混合模式“叠加”,不透明度30%。(图11)

图11
公司名为“Bluegrid”,为了突出主题,我们创建一个栅格背景。使用跟前面创建基准栅格相同的办法。新建文件宽高均为25px,删除北京,绘制1px的单线置于画布的底部和右边缘,然后定义图案。(图12)

图12#p#e#
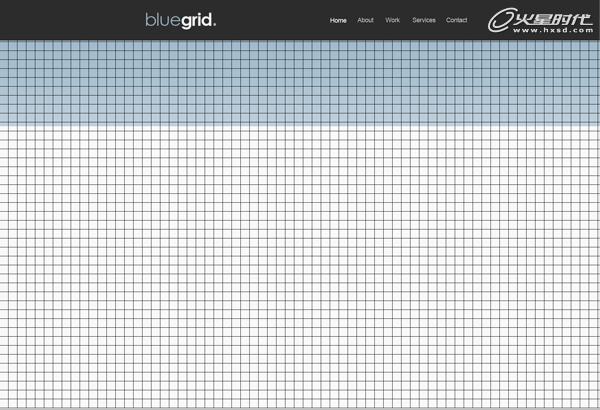
在所有图层上方新建图层,编辑-填充,使用新定义的图案填充。(图13)

图13
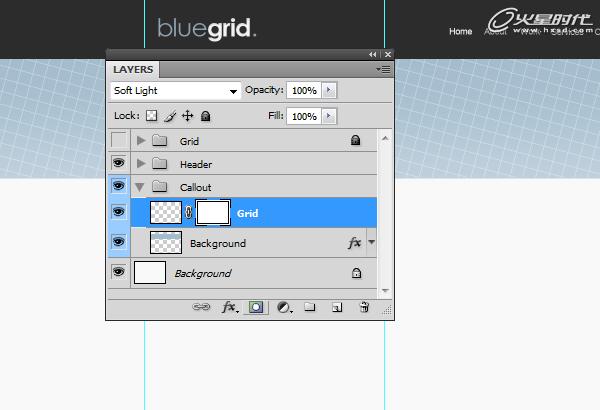
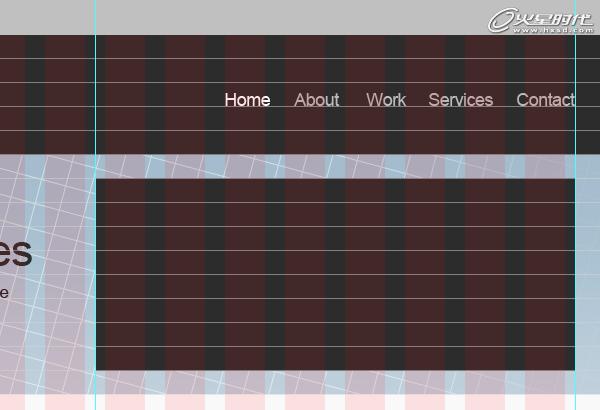
旋转15°,应用白色叠加。新建空白图层,跟白色栅格图层拼合并命名为“grid”。(图14)

图14
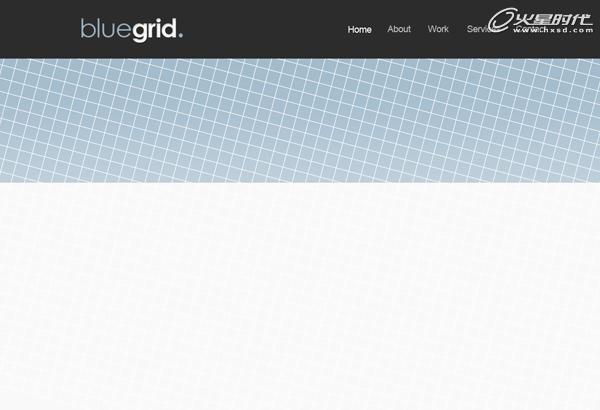
混合模式选择“柔光”,按住Ctrl键单击插图区背景层取得选区,ctrl+Shift+I反选后删除多余的栅格。(图15)

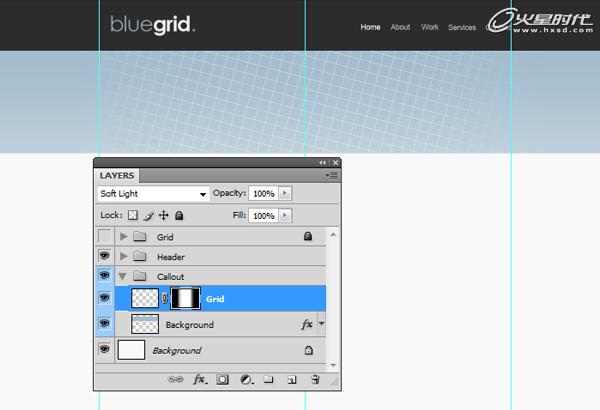
图15
下面显示参考线,接下来的工作就是确保插图区“grid”图层的网格线在960px宽度以内。(图16)

图16#p#e#
选择渐变工具,颜色设置黑色到透明。我们将使用该渐变来隐藏掉960px宽度以外的部分。确保渐变类型为“线性渐变”,沿着960px参考线最左边一条拖拽鼠标,直到中间一条参考线停止,右侧相同。(图17)

图17
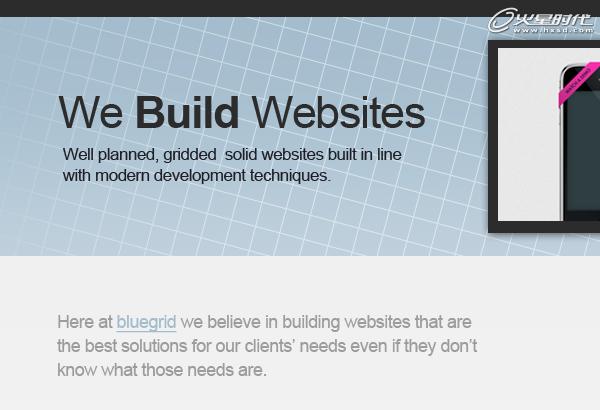
插图区放置一整页的插图,这里我们将采用纯文本的展示方式。文字大小45pt、Arial,写入准备好的宣传口号。紧接着在下方使用17pt写入一些介绍文字。最后把文字跟Logo一样左对齐。(图18)

图18
显示参考线,使用矩形工具在右侧两条参考线间创建选区,高度占8个栅格(即140px),然后减去上下各一个像素来制作投影。(图19)

图19
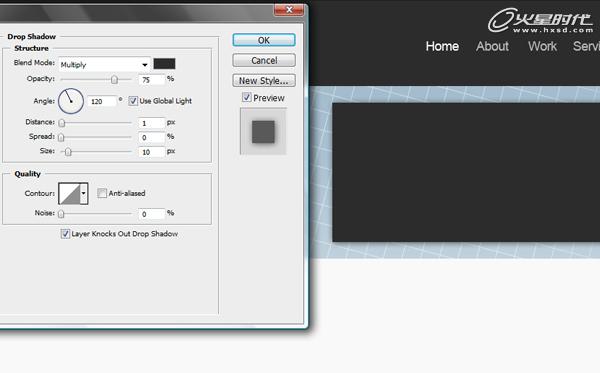
为滑动展示区添加投影,颜色#2C2C2C,距离1px,大小10px。(图20)

图20#p#e#
接下来我们需要在滑动展示区放置一些临时的替代内容,这里我把自己blog的截屏拿了过来。设置图片尺寸跟滑动展示区背景图一致,选择-编辑-收缩,10px,反选后删除多余区域。(图21)

图21
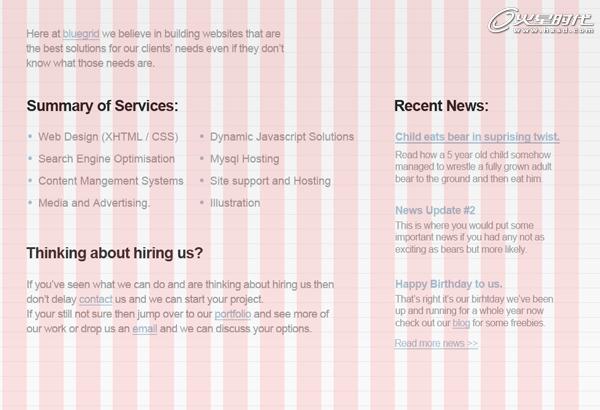
使用矩形选择工具,选取插图区下方的部分,然后选择渐变工具,颜色设置为#F0F0F0到透明,向下拖拽完成渐变。注意不要拖拽太远,要保证页面最底部的颜色信息在#F9F9F9左右。(图22)

图22
普通文字样式:Arial 18pt #9C9C9C,带下划线链接样式:#A3BBCC,添加说明文字。(图23)

图23
首先为列表添加标题,文字样式:Arial 25pt 加粗 #262626,列表内容的文字样式:Arial 18pt #9C9C9C。
列表前的圆点,你可以使用椭圆工具绘制也可以使用快捷键Alt+7添加后改变颜色(#A4BCCD)来完成。最后把所有的内容对齐到栅格。(图24)

图24#p#e#
重复这个过程,添加其他内容。(图25)

图25
右侧内容区用来展示最近新闻的精选集。
首先为列表添加标题,文字样式:Arial 25pt 加粗 #262626,然后水平对齐到左侧内容区的标题。接下来为新闻添加标题,文字样式 Arial 18pt #A4BDCD,然后跟左侧内容区文本对齐。新闻列表的文字样式:Arial 16pt #9C9C9C。使用相同的样式制作另外2份新闻。(图26)

图26
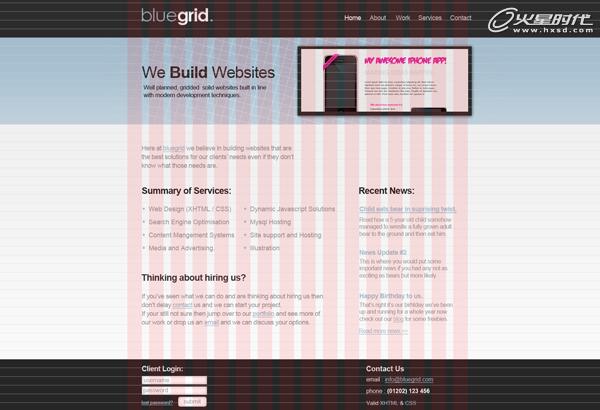
我们最后的一个部分就是页脚,用来放置一个登陆框、联系信息和少量链接。使用矩形选择工具创建选区,并且填充深灰色(#262626)。(图27)

图27
我们来增加表单。首先创建标题,文字样式:Arial 20pt Bold (#FFFFFF),置于页脚的左侧。然后使用矩形选择工具创建2个选区作为输入框,填充白色,输入框默认文字样式:Arial 16pt #9C9C9C。
使用圆角矩形绘制提交按钮,然后添加内阴影,不透明度改为305,大小和扩展均为0,距离10px。添加“忘记密码”链接,样式:Arial 13pt 下划线 #A4BDCD。(图28)

图28#p#e#
最后我们来完成联系信息。添加标题,文字样式:Arial 20pt B加粗 (#FFFFFF) ,并且水平对齐到左侧表单标题。然后添加联系信息,文字样式:Arial 16pt #FFFFFF。
使用栅格和参考线来检查元素是不是对齐、并保持一致性。如果没有,请及时调整。(图29)

图29
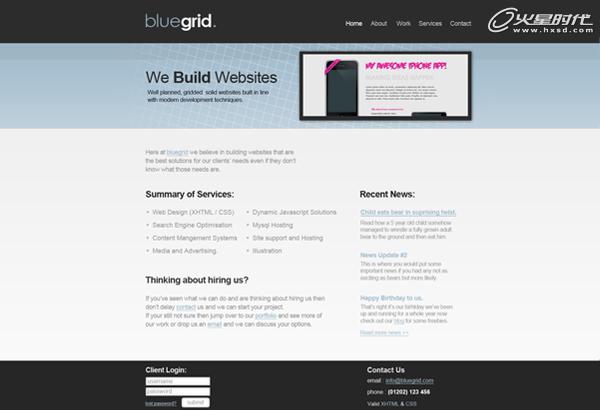
欢呼吧,你已经完成了!(图30)

图30
值得庆贺,你已经小小领会了如何使用栅格系统布局网站,可以自定义属于自己的基本系统。强烈建议你多应用该系统以达到纯熟的程度,让它变成你的第二感官。使用该系统会使作为设计师的你工作倍儿轻松。
上一篇 创建优雅的3D玻璃质感文字
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















