《绅士之卵附属建筑》绘制教程

作者简介
姓名:汪晓帆
网络ID:X.WANG(机械卷轴)
概念艺术家、未来艺术家、MattePainting绘景师
曾任完美时空影视部概念艺术总监、北京海淀动漫孵化器概念设计讲师
现任美国kamam资深概念美术师
曾经参与项目:
光宇维斯《魔法精灵》担任角色场景设计工作
林果日盛《风火之旅》场景设计负责人主设计工作
完美时空《诛仙》飞行道具以及部分场景设计工作
完美时空《神魔大陆》场景概念设计工作
完美时空《PEM》动画CGMattePainting工作
完美时空《笑傲江湖》《笑傲江湖-水墨》动画CG风格定位工作
导言:
这次的作品主要是围绕影视制作时概念定义的效果图,是比较精确的概念作品。所以本教程主要想通过软件结合Matte Painting技术,达到最终比较严谨的效果。下面进入主题。
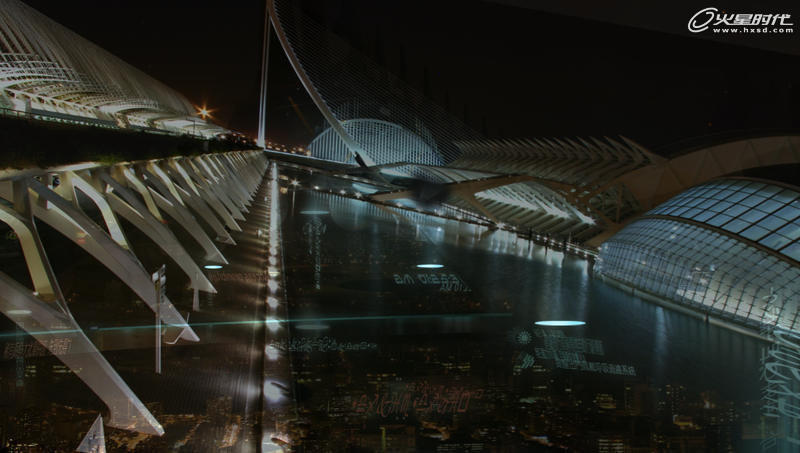
先来看下最终效果,如下图。(图01)

图01
寻找创意
其实我一直认为,一个比较完善的创意是最可贵的。所以我在做概念设计的时候,一般情况下,用在思考的时间和耗费的精力都要比完成它的过程要艰难。我习惯在设计任何东西之前都要绘制超过5张草图,这种草图完全是寻找感觉用的,你可以画的比较粗糙,可以很轻松,但唯一的原则是要有在一个框架中的不同点子。
永远不要抱着一个点子从头推到尾,当然这个跟插画或者纯绘画流派的思想不一样。我们首先是设计师,然后是画家。
在这张图创作时候,我在纸上画了很多非常粗糙的图来感受。因为貌似粗糙到只有我看得懂了,我就不发上来了,请大家见谅。
#p#e#
开始绘制草图
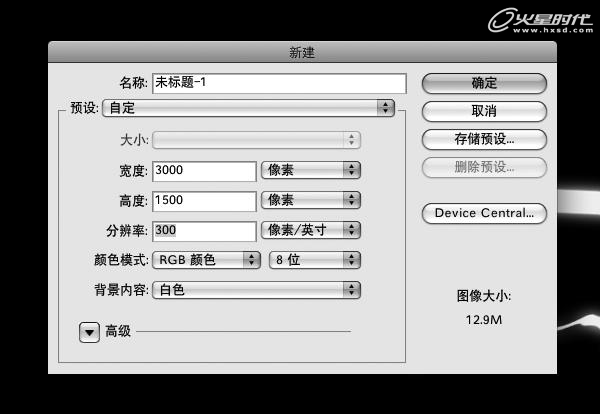
首先我们把上一步绘画的很多点子经过筛选确定之后,脑海里面已经有了对于这张基调的画面。这个时候我们开始正式创作,先进入PSCS4。新建一张图,我习惯的大小是在3000左右,同时300分辨率,便于以后可以印刷。(图02)

图02
这时候就开始绘制草图了,把确认的点子绘制出来。我习惯在这一步不把画面的细节画出来,我推荐大家也这么做,因为在这个时候你需要给下一步创作留有空间,有些细节可能是在寻找的过程中出现的效果,相比现在靠线条画出来的效果会更好。
所以在这步我只考虑两个原则:整个画面的透视空间和主要物体的造型。(图03)

图03
合成基本基调
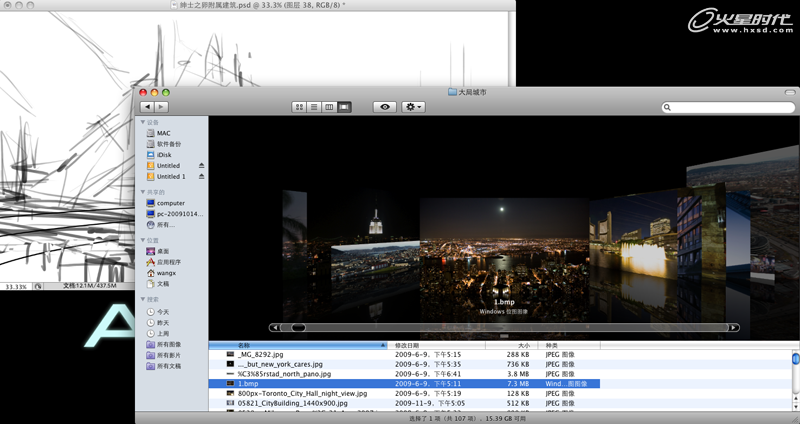
现在我们已经完成了草图,接下来我们将会为草图做第一步的基调绘制。在这个时候因为要绘制是个大比例的夜景全景图,就在我的素材库里挑选了一张比较满意基调的图片叠在草稿图层上。(图04)

图04
#p#e#
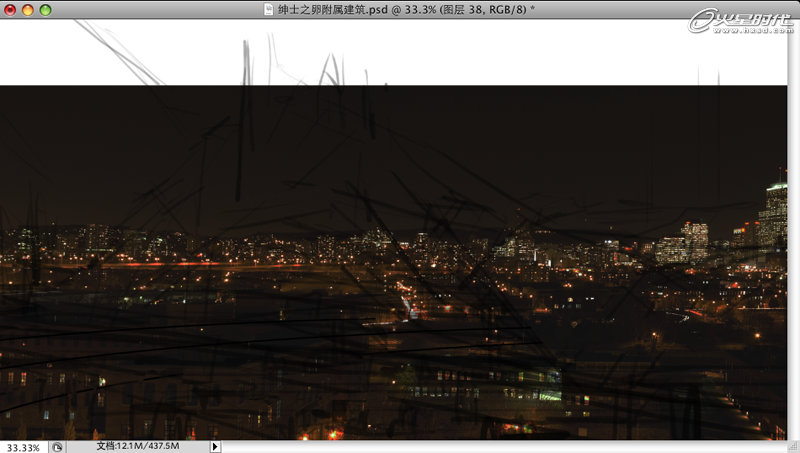
图层模式选择正片叠底,这样底层的草稿会浮现出来,以便下一步绘制校准。当然光是一张素材不会解决所有问题,看到现在近景和透视关系都还很不明显,我们需要继续进行下一步。(图05)

图05
校正透视继续丰满基调
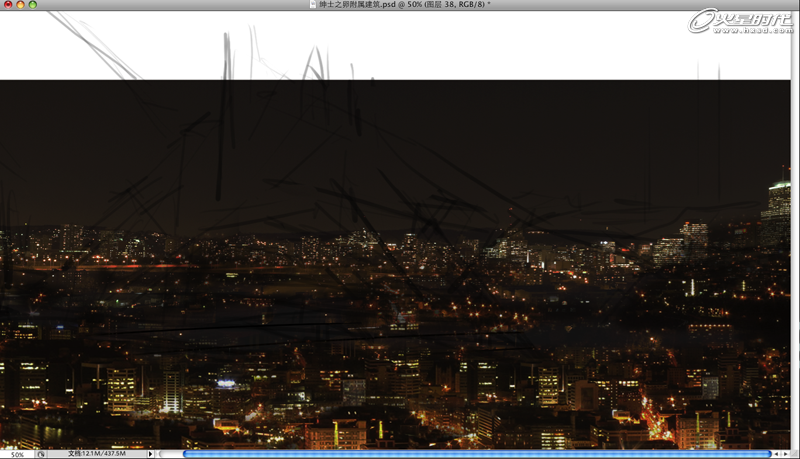
我在我的素材库内又找到一张全景照片,很合适于添加在前景上。当然这张图片一定也会跟底层图片有些色差,这个时候可以不断调整饱和度,亮度对比度,色彩平衡来使两张图比较完美的融合在一起。
这步一定要注意透视,因为最底层这些楼群的透视感觉影响整张图的效果,这里也体现了主体不见得是整张图感觉最关键的地方,但是主体一定是要使之最出效果反差的地方。(图06)

图06
我们把地面部分处理完毕,上面的空白地方我用喷笔用同样深色涂上了。这里有个小细节,大家会注意到我在天空中间部分喷了一层薄薄的暖色关系。因为地面的大面积暖色灯光会映在天空气层中,但是绝不能做的太过,所以我只是薄薄的绘制了一层。(图07)

图07
#p#e#
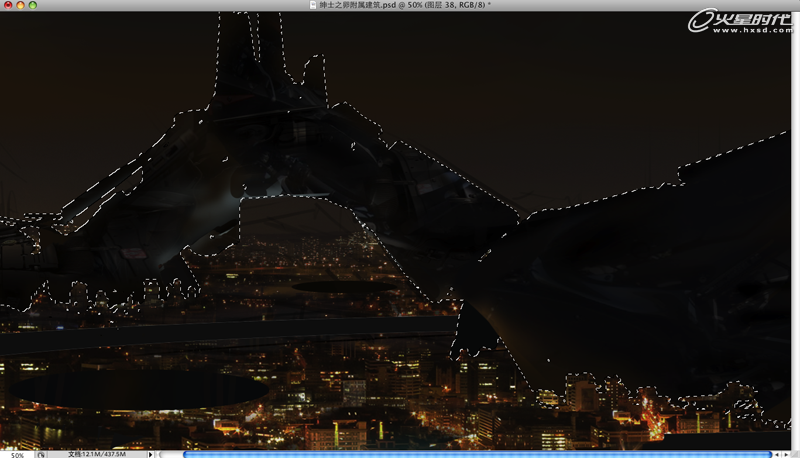
给主要构成元素绘制形状
这部分也是十分关键的部分。在这部分我们需要把草图中重要的构成部分分层绘制出来,在这张图内我分为主建筑、隔离光环、巨坑三个主要构成图层。
这步要注意的是我们并不是在这个时候就开始绘制具体的形状,这步的作用是把所有部分都可以单分出来做选区用,这样我们就可以方便的在任何时候都可以卡住形体的造型和边缘。
要记住的一点是,这三个图层是用来随时调用的,所以画好了以后就不要再来碰它们了,除非是在剪影形状上有修改的必要。(图08)

图08
给主要建筑绘制材质
按住Ctrl点击主建筑图层就会出现选区,因为我们完全是用平色,所以边缘很清晰。然后我从我的素材库内找到一个很酷的黑色摩托车,我觉得把它放大放进去很酷,果然如此。
我们在主建筑建立选区之后,回到在摩托车那张图上Ztrl+A全选之后Ctrl+C复制,再回到主建筑图层上,选择PS上的“编辑->贴入”,这样我们就会看到一个带有蒙板的素材贴入刚才的选区内,这时候你可以随意移动修改,蒙板的用法我就不在这一一描述了。(图09)

图09
切分色调
大家看到上一步的时候会有一种感觉,主建筑是粘在背景上的。这个是因为我们没把视觉中心和主要基调中分离出来,这个时候我准备添加基本的补色关系,在建筑下添加蓝色灯光,然后做一些粒子浮动体放在下面做移动的“灯泡”。这是个很有意思的点子。可以把建筑的体感塑造的同时还可以切分色调,一举两得。
方法同样是要调用主建筑图层选区,然后新建一层用喷笔适当绘画出光效。同时我觉得素材部分有些太亮,也用喷笔把上部分涂的更暗一些。(图10)

图10
#p#e#
添加远景
见好就收,我们不要在一个部分中不断深入,这样容易丢掉整体。在前面基调基本完成的时候,我们来绘制远景。
这部分没什么技巧,想画些什么画些什么吧。要注意的是远景与近景的配合关键在比例和细节上的差异,所以远景绝不可有太多细节,要突出比例和空气感,必要的时候可以用烟雾遮掉部分远景建筑,当然,这也是根据我们的需要。(图11)

图11
整理逻辑
有光照就要有光源,逻辑是画面的核心,所以这部分我们把那些移动的“灯泡”添加上去。
其实有些想法是在绘画之前没有想到的,当我在绘制这些“灯泡”的时候,仍然觉得逻辑说不过去。我对他们有一些疑问,“这些灯泡在这边做什么用?只是用来照亮建筑么?那太无聊了!”
之后我胡思乱想一阵,最后让这些“灯泡”变成了巨大的粒子特效消息牌,想象一下,每天你的头顶上有比普通楼群大几倍的特效告知牌是多酷的事。然后就变成现在这种效果,我打了一些字,把他们的空间错开,体现互相之间的空间形式。
这里我要说的是,无论我们画什么,创作什么设计,逻辑性是非常重要的,不要让读者感觉莫名其妙,提出连我们创作者自己都回答不了的问题。(图12)

图12
同时添加更多特效的时候考虑空间关系,在这一步我们也把主建筑的造型完善,添加了临时装载能量液的容器。(图13)

图13
#p#e#
绘制隔离带
调用我们之前绘画的隔离带,同样的步骤:“调用选区->新建图层到顶层->继续绘制”。我们这个时候要注意镜面反射原理,因为隔离带是反射的金属材质,所以反射对应建筑的大概形状,光色倒映。
这部分没有技巧,需要大家对平时光影的观察,水面的效果与之一致,只是多出水波的变形折射。(图14)

图14
继续“调用选区->图层混合选项->描边”,这样就出现了亮色边缘,把其余部分擦掉,留下你想要的部分,这部分的特效边缘很出效果,如果不够还可以继续添加图层,叠加选项,再继续用喷笔绘制光晕特效,这样同时有提亮的作用。(图15)

图15
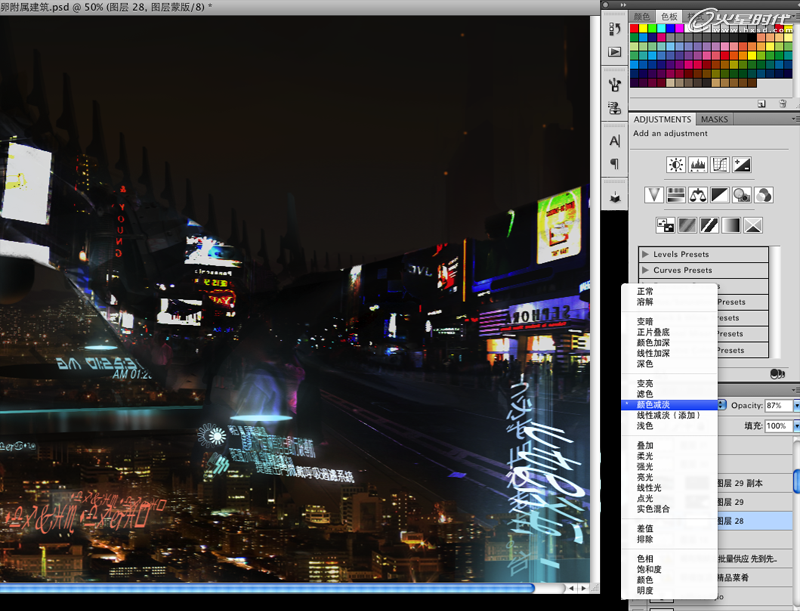
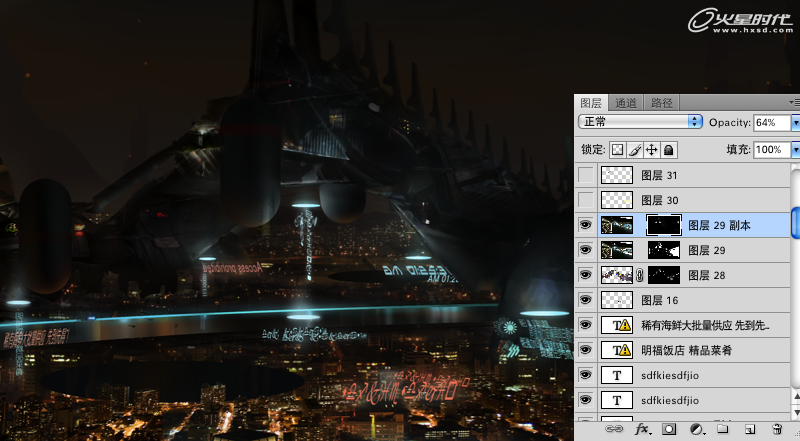
丰富主建筑
这个时候其实整体的基调效果已经差不多了,现在我们可以全心全意的绘制视觉中心。
我用了一张街景的图片叠加在主建筑上,图层选项颜色减淡。这个时候街景的细节会丢失,只留下高亮和纯色的地方,这一步我是要为主建筑添加灯光特效。
当然这一步非常自由,因为就在之前说的,我们会对草图留有创作空间,在整体基调和造型都确定之后,真正所谓细节的部分全部都是画龙点睛的作用了,那这个点睛就可以自由的去点。
如果有意想之外的效果就更好,所以我们不要把创作做的太活板,有些创意是大脑持续思维能想的到的。(图16)

图16
#p#e#
同样的思路,我们继续为主建筑添加更多的细节。仍然要调用主建筑的选区,大家看到这张图片,我最后取用右面的建筑玻璃,用在靠近近景建筑的广角罩里,其他部分结构和灯效,也是有取舍的。(图17、18)

图17

图18
首先用这张素材图层改变图层选项—柔光,柔光与叠加不是同一属性,柔光不会像叠加亮的地方很亮,暗的地方更暗更焦,柔光是在一个中间值叠加,所以整体也偏暗。
这样我们就需要确定位置和造型之后,再在之上放置一个同样素材的正常图层,然后添加蒙板,把需要的地方画出来。(图19)

图19
#p#e#
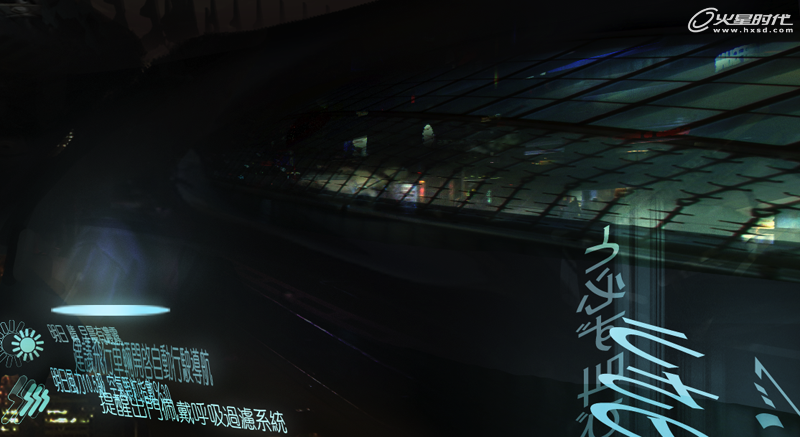
深入绘画玻璃内的一些小细节,没什么可说的就是一些暗示。(图20)

图20
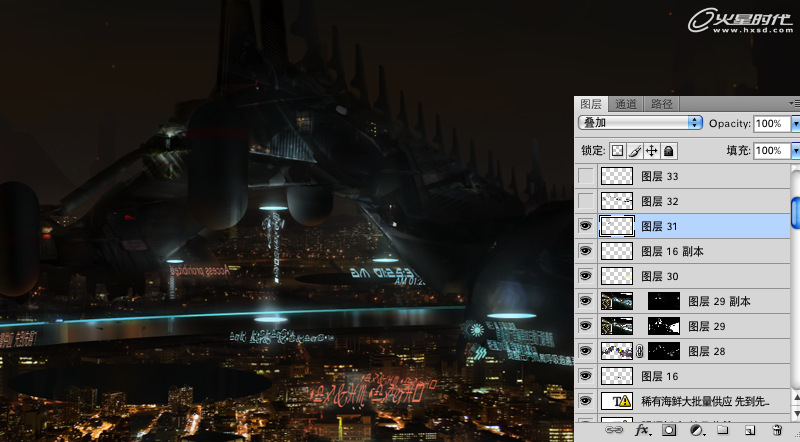
提亮整理所有光源,新建一张叠加图层,仍然用喷笔解决一切,记住用色不要太纯。(图21)

图21
添加平衡画面的灯效,这部分大家可以理解是整理视觉中心建筑的最后一步,我们要添加和去掉一些灯效,把握好一个度是十分重要的,我们不能让建筑在画面上的某大部分没有任何轮廓和提示,也不能让建筑到处都是灯光,让画面平衡是非常重要的。
到此为止,我们的主建筑绘制完毕。(图22)

图22
#p#e#
修整地面细节
之前的地面与隔离带边缘楼层的节奏并没有绘制,所以我们回头来绘制这部分,这部分看起来无关大雅,确是很重要的,这影响了与隔离带之间的节奏关系。
我们合并所有图像,这样就可以用仿制印章一点点选取其他的楼房绘制到这些边缘了,这部分很有意思,不用担心细节,把节奏画出来的同时效果就已经完全达到了。(图23)

图23
这个就是接近完成的作品了,但是看着总是少点什么,少了一些“生气”。所以我们要进行下一步,也是最后一步。(图24)

图24
绘制飞行器以及修整完成
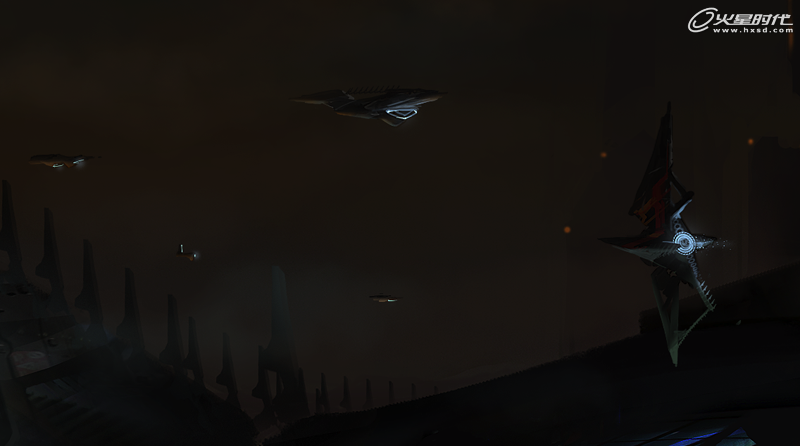
要添加“生气”就要有活的东西,我决定在画面上添加各种厂商生产不同风格的飞船,当然在故事背景内,这些飞船都是政府以及军方所有的。
这里可以靠我们立体构成的能力绘制成各种各样的飞船,关于飞行器设计的教程我会在以后制作,就不多阐述了,这部分要注意的是空间比例,规律上比较近的飞船有一两个就可以了,仍然在分布上分成近、中、远三组。(图25)

图25
#p#e#
到此最后整理下,贴入自己的签名就完全结束了,如果觉得不够清晰,全部合并图层做下锐化滤镜也是个好办法。总之,最后的效果都是需要一步一步控制住下完成的。 (图26、27)

图26

图27
总结
编写这篇教程的定位是偏中高级的教程,教程介绍了很多运用照片,各种软件技巧达到最后效果的方法。但是这篇教程我不希望大家在没有一定基础的时候去模仿。
没错,用素材达到一定得效果会觉得很快捷,但是这样也意味着你要有更好的控制力,这种方式并不像从头绘制到尾,每一步都是靠创作出来的那么容易控制。所以如果有些朋友的基本功不足,还是要苦练基础、色彩、解剖、立体构成,把这些基础打牢,这个时候大家的控制力和审美才有一定的水平,可以驾驭各种方法。
拥有了很好基础的朋友也不必一味的用一种方式创作,毕竟数码创作和设计理念可以考各种技术激发出不同的想法和效果,何乐不为呢,基础关键,方法和思想也非常关键。再次谢谢大家的支持!
上一篇 创建优雅的3D玻璃质感文字
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















