Photoshop教程:制作Flash进度条效果
导言:
这篇Photoshop教程将教大家怎么制作一个进度条效果的图片,步骤很简单,大家可以运用这样的方法制作出更多更好的效果。
第一步
新建一个600X400px的画布,把我们提供的纹理丢进去。(图01)
图01
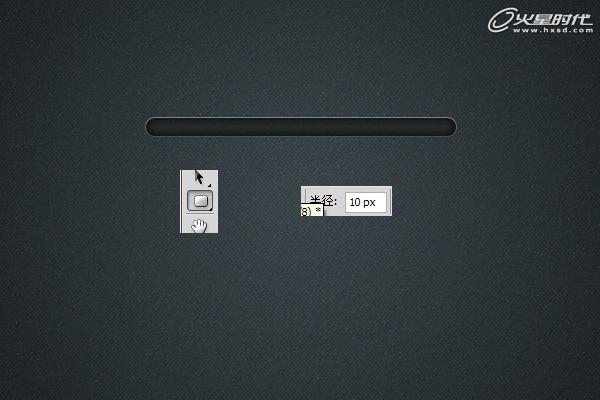
然后我们使用“圆角矩形工具”,设置半径为10px,拉出一个长条矩形。(图02)
图02
#p#e#
第二步
现在我们来设置矩形的混合样式,把它命名为:矩形1。然后双击图层,设置如下:
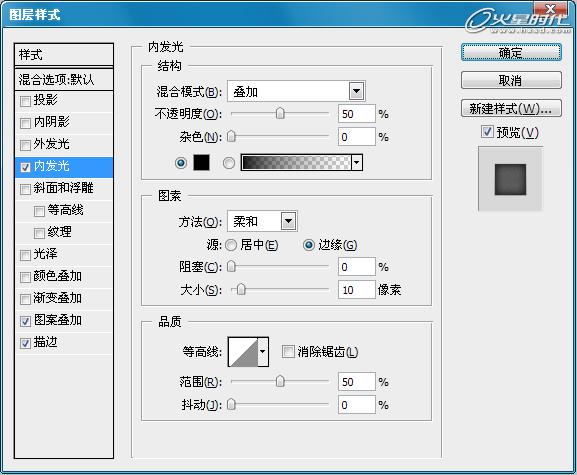
内发光:颜色就是默认的黑色。(图03)
图03
图案叠加:这个图案需要加载“艺术表明”,默认的里面有。(图04)
图04
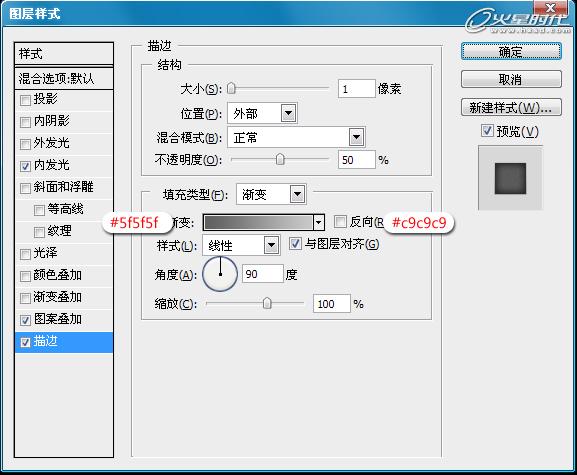
描边(图05)
图05
最完后应该是这样的效果。(图06)
图06
#p#e#
第三步
现在我们到“矩形1”,在里面画一个小一点的矩形,命名为“矩形2”,然后双击设置混合样式。(图07)
图07
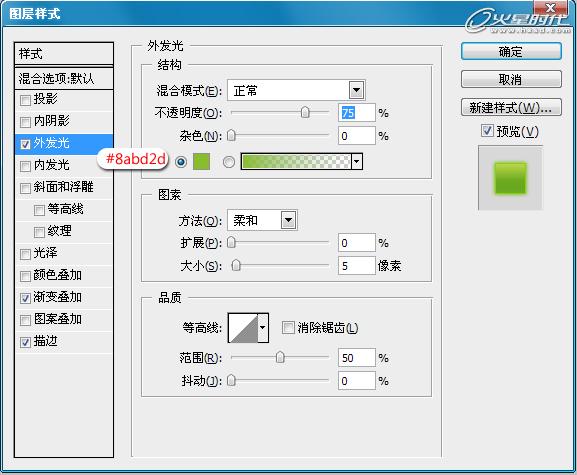
外发光(图08)
图08
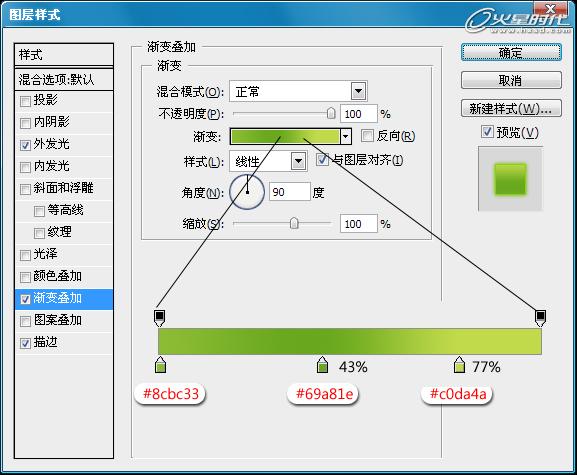
渐变叠加(图09)
图09
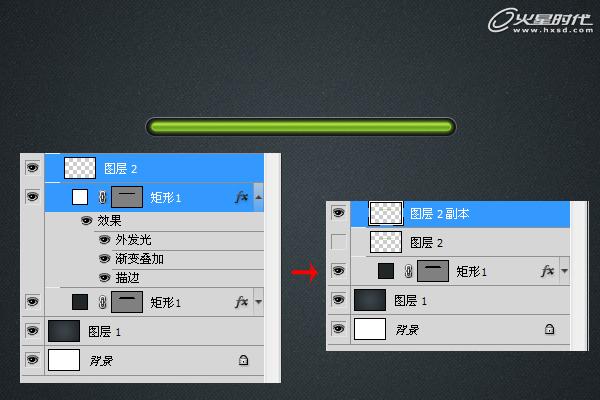
然后我们新建一个图层,把它和“矩形2”同时选上,合并。这样出来的图层会是“图层2”,然后我们把这个图层复制一个,把老的隐藏掉。因为我们后面还要做效果。(图10)
图10
#p#e#
第四步
双击“图层2”,混合样式设置如下:
颜色叠加(图11)
图11
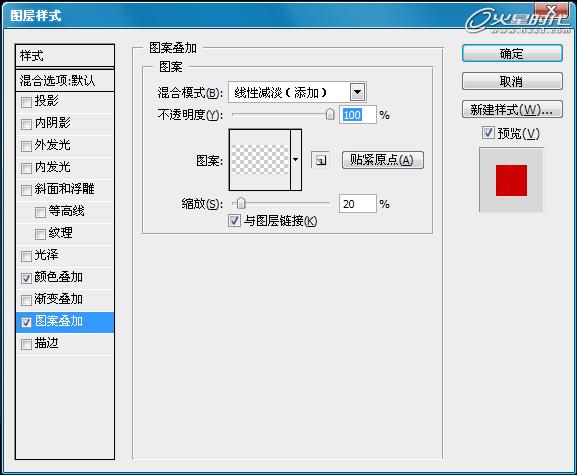
图案叠加:上面我们为你准备了,这里不制作了。(图12)
图12
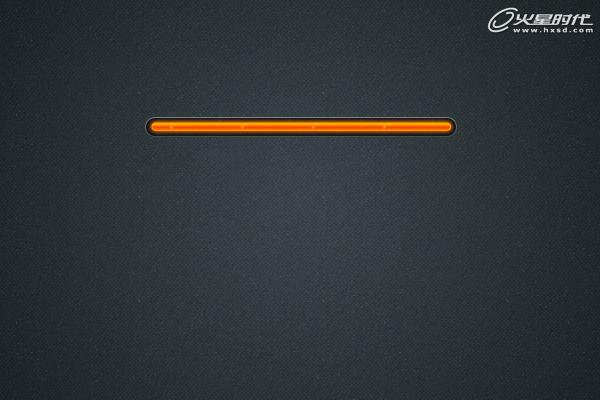
做完后应该是这样的效果。(图13)
图13
#p#e#
第五步
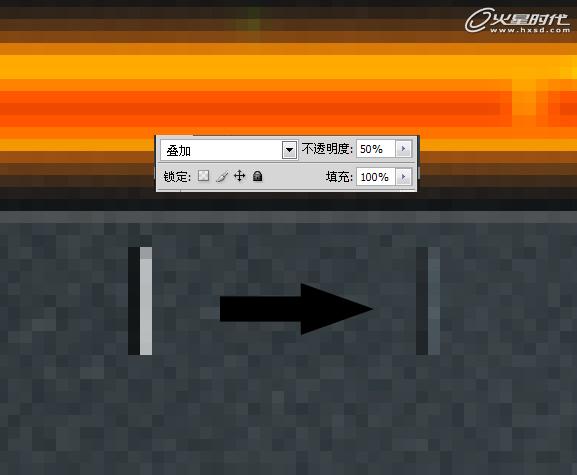
接下来我们用矩形工具,画两根短线条。颜色分别是黑色和白色,这是在网页设计中制作导航条时常见的方式,然后设置他们的混合样式。(图14)
图14
制作好后将它复制几个,依次摆好,然后移动到进度条中。(图15)
图15
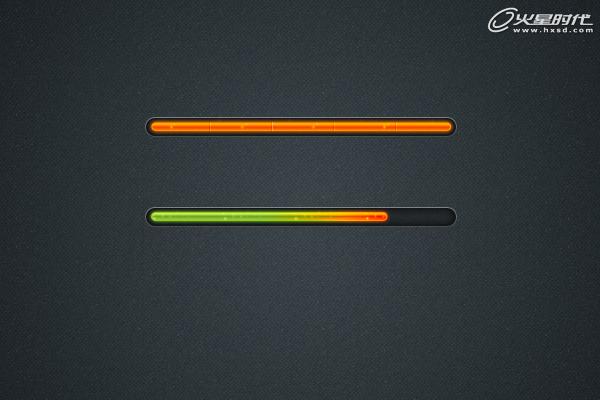
好了,我们第一个已经完成了,你觉得怎么样?下面是我们将这种效果的延伸,只需要几步就可以完成。
#p#e#
延伸效果:
在“矩形1”绘制一个矩形,比上面的要短一点。然后按照上面的方法制作出下面的效果。
渐变叠加(图16)
图16
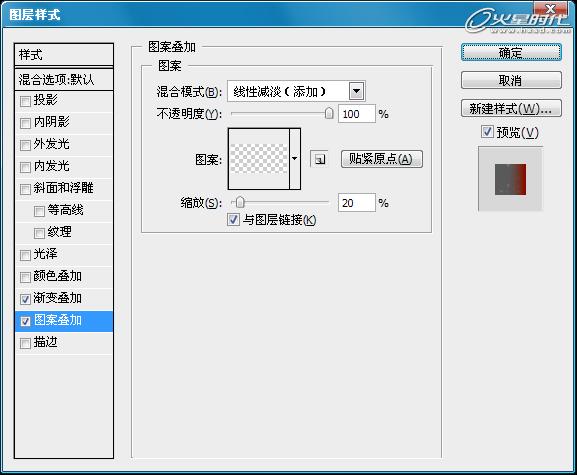
图案叠加(图17)
图17
完成后应该是这样的效果。(图18)
图18
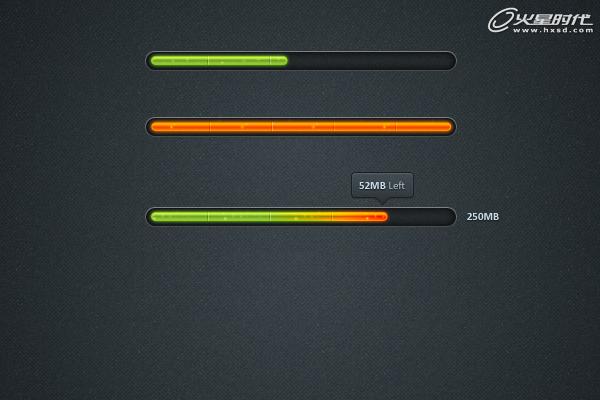
然后我们在上面添加一些文字说明,最终效果图。(图19)
图19
上一篇 创建优雅的3D玻璃质感文字
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校