Photoshop教程:制作Flash进度条效果
导言:
这篇Photoshop教程将教大家怎么制作一个进度条效果的图片,步骤很简单,大家可以运用这样的方法制作出更多更好的效果。
第一步
新建一个600X400px的画布,把我们提供的纹理丢进去。(图01)
图01
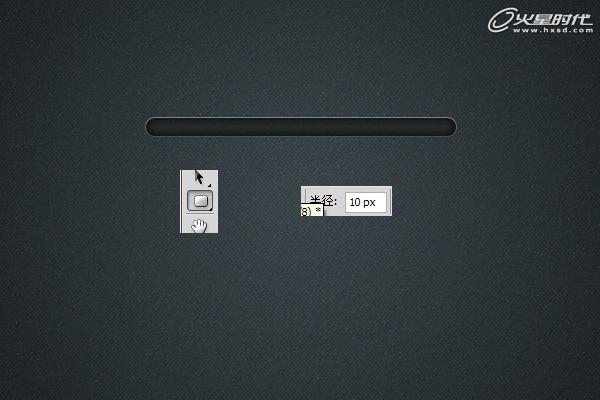
然后我们使用“圆角矩形工具”,设置半径为10px,拉出一个长条矩形。(图02)
图02
#p#e#
第二步
现在我们来设置矩形的混合样式,把它命名为:矩形1。然后双击图层,设置如下:
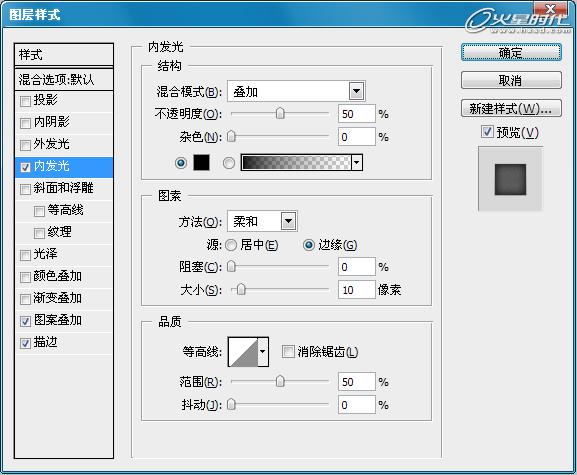
内发光:颜色就是默认的黑色。(图03)
图03
图案叠加:这个图案需要加载“艺术表明”,默认的里面有。(图04)
图04
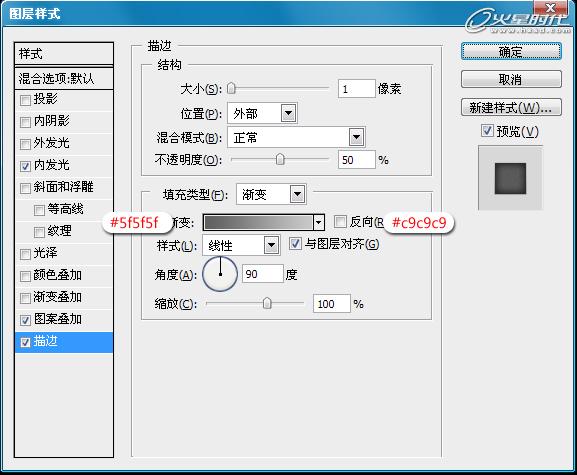
描边(图05)
图05
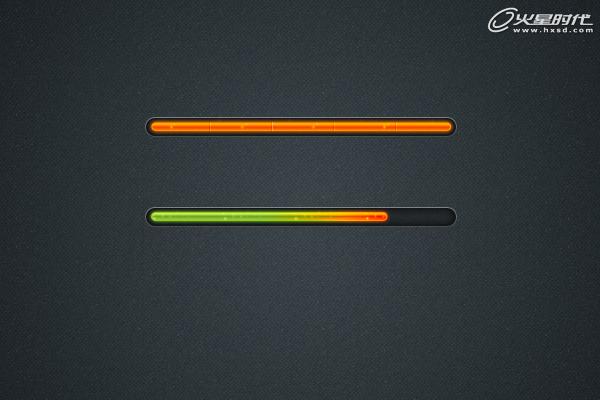
最完后应该是这样的效果。(图06)
图06
#p#e#
第三步
现在我们到“矩形1”,在里面画一个小一点的矩形,命名为“矩形2”,然后双击设置混合样式。(图07)
图07
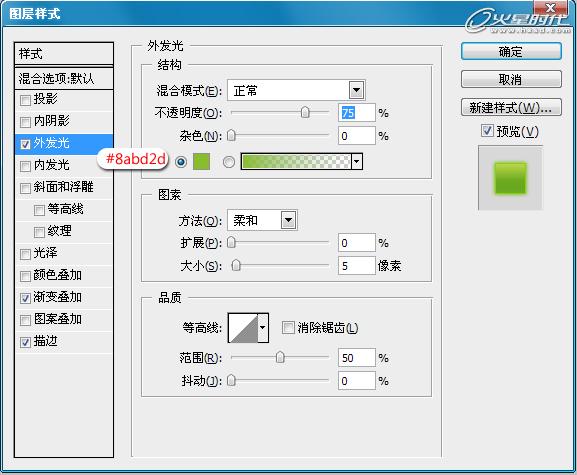
外发光(图08)
图08
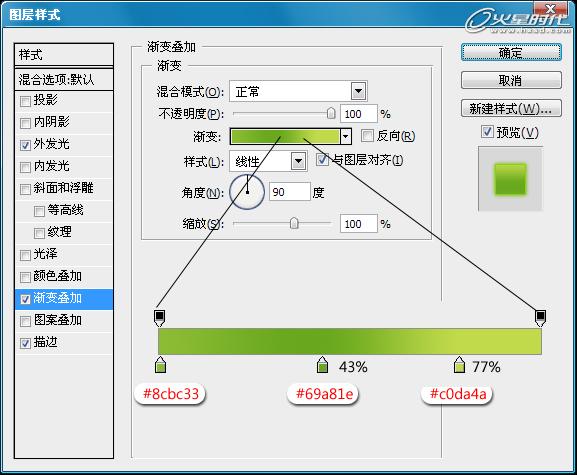
渐变叠加(图09)
图09
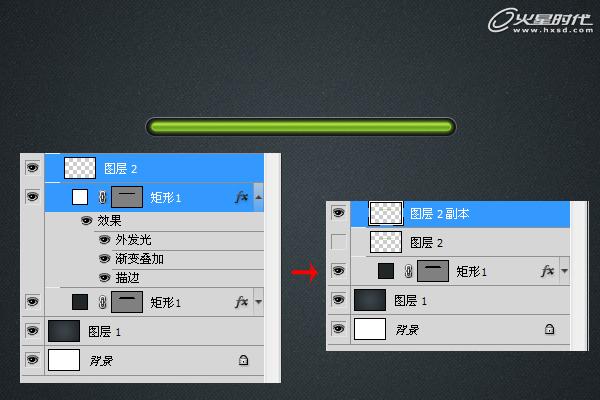
然后我们新建一个图层,把它和“矩形2”同时选上,合并。这样出来的图层会是“图层2”,然后我们把这个图层复制一个,把老的隐藏掉。因为我们后面还要做效果。(图10)
图10
#p#e#
第四步
双击“图层2”,混合样式设置如下:
颜色叠加(图11)
图11
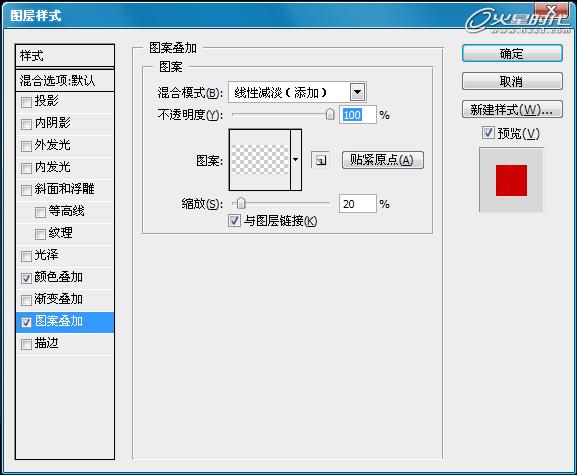
图案叠加:上面我们为你准备了,这里不制作了。(图12)
图12
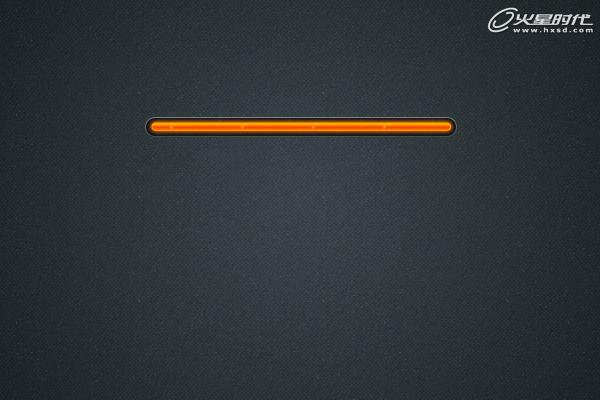
做完后应该是这样的效果。(图13)
图13
#p#e#
第五步
接下来我们用矩形工具,画两根短线条。颜色分别是黑色和白色,这是在网页设计中制作导航条时常见的方式,然后设置他们的混合样式。(图14)
图14
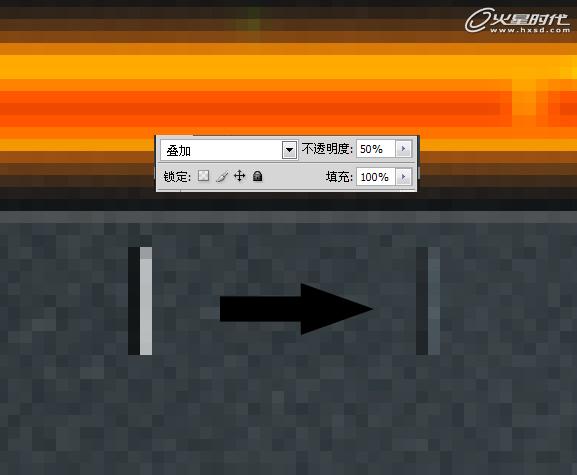
制作好后将它复制几个,依次摆好,然后移动到进度条中。(图15)
图15
好了,我们第一个已经完成了,你觉得怎么样?下面是我们将这种效果的延伸,只需要几步就可以完成。
#p#e#
延伸效果:
在“矩形1”绘制一个矩形,比上面的要短一点。然后按照上面的方法制作出下面的效果。
渐变叠加(图16)
图16
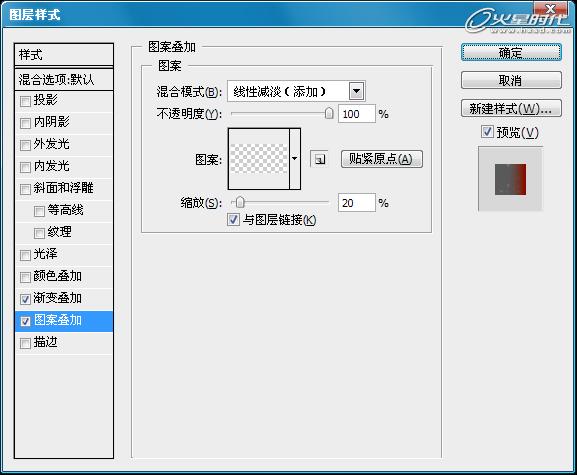
图案叠加(图17)
图17
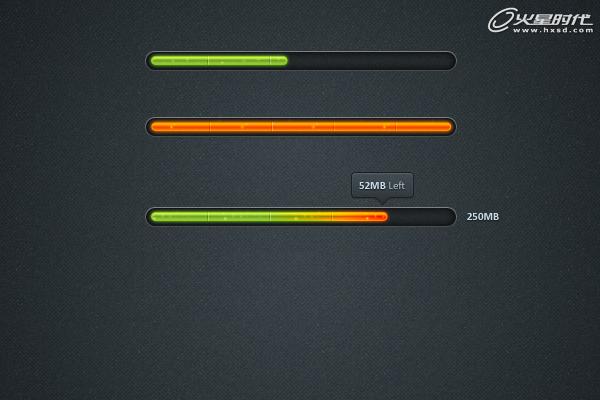
完成后应该是这样的效果。(图18)
图18
然后我们在上面添加一些文字说明,最终效果图。(图19)
图19
上一篇 创建优雅的3D玻璃质感文字
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
此篇文章深度介绍了室内3D模型线上课程的内容和结构,并着重强调了其在新时代创新技术中的重要性。最后,我们将介绍火星时代教育公司......
-
探讨目前各种C++培训班的特点,提出如何挑选适合自己的C++培训班,并介绍火星时代教育的相关信息。
-
影视动画设计基础课程的深入解析,提供给所有对动画创作有兴趣的人。让我们一起来了解更多动画设计的世界吧!
-
文章详细描述了剪辑制作培训机构的课程设置以及如何选择一个好的剪辑制作培训机构。
-
分享AI和UE设计技能在未来设计领域的应用情况,以及相关的培训课程信息。
-
为对3D动画设计感兴趣的读者详细介绍培训机构的优势, 并推荐火星时代教育机构

 火星网校
火星网校