美味饼干效果字体设计

原文链接
http://abduzeedo.com/yummy-cookies-typography-photoshop
导言
本教程讲解了使用Photoshop制作一个饼干效果的文字,制作方法比较简单,效果也很好制作,希望能够帮助到大家。
下面教程开始
先来看下最终效果,如下图。(图01)

图01
第一步
新建一个大尺寸文档:2560×1440px。
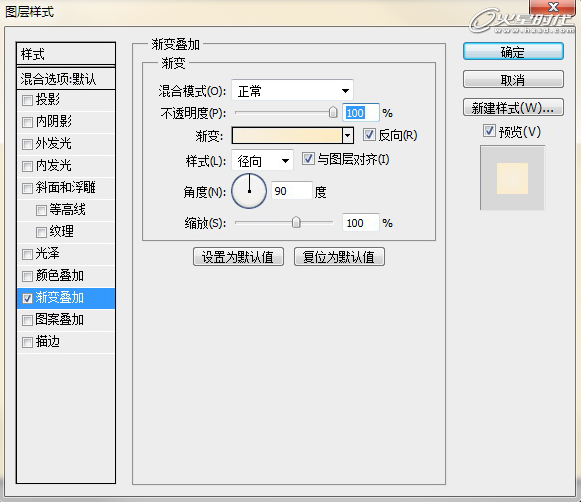
双击背景图层,重命名后让图层可编辑。然后给该图层应用一个图层样式,添加“渐变叠加”效果。颜色值从#debc2到#f7efe0。类型选择半径。如果颜色变化方向不对,记得反向一下。(图02)

图02
#p#e#
第二步
在图层之上添加自己喜欢的文字.这里使用的是Cooper Std Black字体(如果是中文的话,可以使用类似方正胖娃体),因为这种字体有着圆润的边角,比较适合做饼干效果。(图03)

图03
第三步
现在就可以添加饼干的纹理了。多复制几层,让饼干覆盖住刚才的字体。并把这些饼干图层放到同一个图层组中。(图04)

图04
第四步
获取文字图层的选区,然后给刚才的图层组添加图层蒙版。这样看上去文字上就覆盖了饼干的纹理效果。(图05)

图05
#p#e#
第五步
这—步关键了。要给这个图层组的蒙版添加一个滤镜效果,记得要点击图层组的蒙版,否则你无法应用滤镜。接着添加一个“喷色描边”,具体设置如图。(图06)

图06
第六步
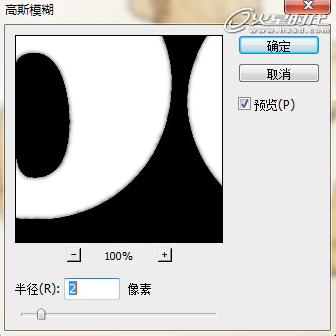
依然保持选区存在。继续添加一组“高斯模糊”滤镜。设置的模糊值为2(但是这要看你字体设置的大小具体为多少)。(图07)

图07
第七步
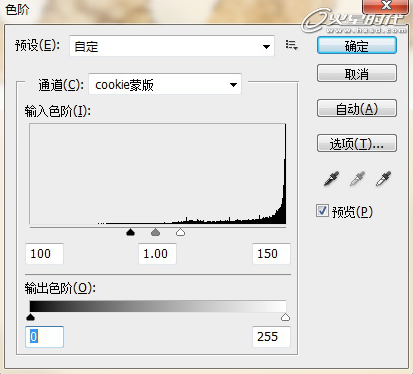
继续保持选区。执行“色阶”命令。更改值为100,100,150。以上几步的操作,首先是通过喷色描边让边缘变得不规则,接着通过高斯模糊让过去锐利的不规则边缘柔和一点,最后再通过色阶调整让它清晰、干净。(图08)

图08
#p#e#
第八步
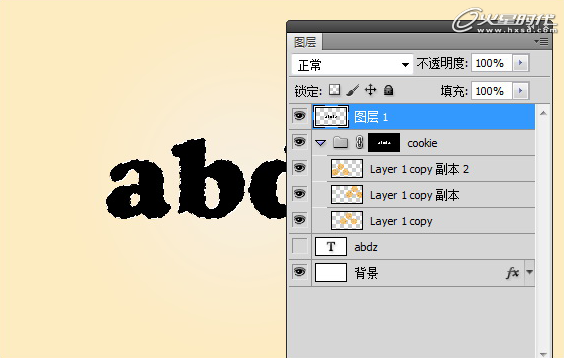
最后得到如下效果。记得先把黑色的文字图层隐藏,不然效果看上去怪怪的。(图09)
注意:前面的那些设置值如果效果不明显,你可以根据你自己的具体尺寸对滤镜设置做调整。

图09
第九步
OK,获取这个不规则的选区。然后在图层组上新建一个空白图层,填充任意颜色。因为后面我们要把它的填充改为0%。(图10)

图10
#p#e#
第十步
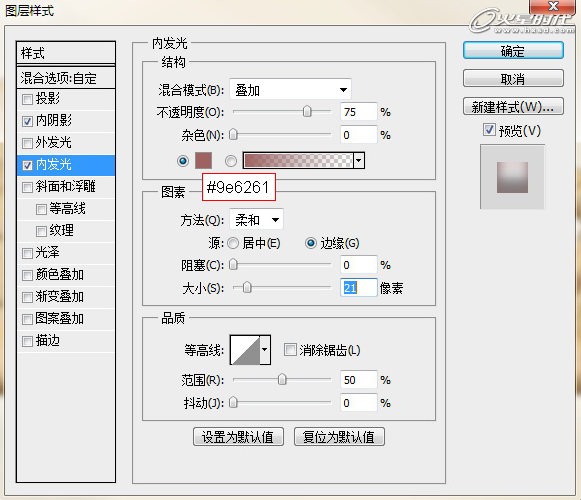
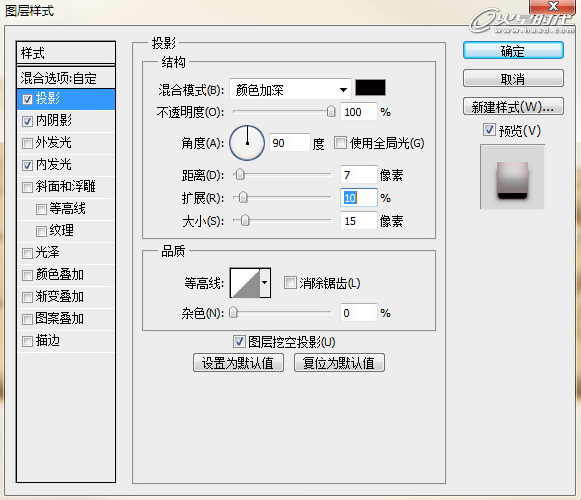
继续为该图层添加图层样式。(图11—13)

图11

图12

图13
#p#e#
第十一步
这一系列的操作得到—个较为真实的饼干效果,如下图。(图14)

图14
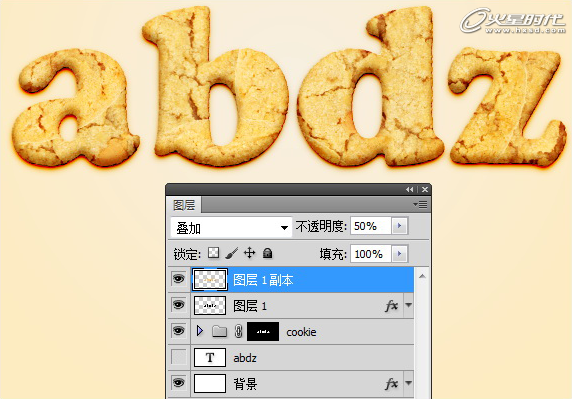
第十二步
接着选择这个图层和早先建立的图层组,复制它们。然后取消复制图层中图层样式的阴影效果,保留其他效果。最后合并这些复制的图层和图层组,得到—个新的图层。更改混合模式为“叠加”,不透明度改为50%(原作者这里把叠加图层去色了,所以看上去没这么油)。(图15)

图15
第十三步
到这里。这样一个松饼效果的饼干特效就基本完成了,剩下的就是处理细节的部分,比如多做几块饼干.打乱它们的排列等等。下图为最终效果。(图16)

图16
上一篇 创建优雅的3D玻璃质感文字
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















