用路径打造钢铁侠头像(下)

导言:
这个教程中,你将通过几步简单的步骤来制作属于你自己的钢铁侠头像。我们仅仅使用了Photoshop中的路径、图层样式和渐变等功能。下面开始继续折腾这个钢铁侠。相信我这张壁纸并不难,关键是需要坚持,这也是用PS做图最需要的精神。
相关链接:平面教程:用PS路径打造钢铁侠头像(上)
步骤1
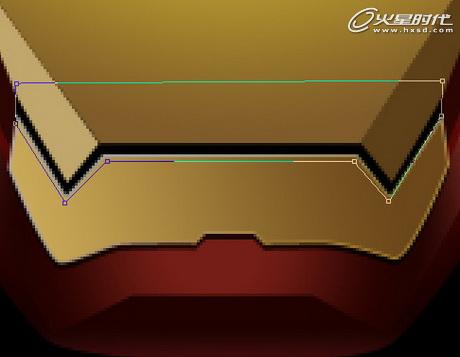
现在开始绘制下颚的最下面部分。(图01~07)

图01

图02

图03#p#e#

图04

图05

图06

图07#p#e#
步骤2
我们需要在嘴巴那里添加一点深色来表现嘴巴的空间感。用路径勾出下图形状填充深黑色(我是直接用画笔图的)。(图08)

图08
步骤3
下一步将绘制头部的另一个元素。按U选择矩形工具,把图层放在金色图层下面,添加渐变叠加样式。(图09~12)

图09

图10

图11

图12#p#e#
步骤4
按U使用矩形工具画一个细小的矩形,填充0%,添加渐变叠加样式。(图13~16)

图13

图14

图15

图16#p#e#
步骤5
在细线图层下面新建一个空白图层。按住Ctrl键点击这两个图层,Ctrl+E合并这两个图层。用自由变形工具,将细线移动到下图的位置。(图17)

图17
步骤6
按Ctrl+J复制细线图层,像下图同样移动到头部的右上角。(图18)

图18
步骤7
接着为头部添加一些高光。创建一个圆形选区,填充颜色,填充0%,不透明度33%,添加渐变叠加样式。(图19~22)

图19#p#e#

图20

图21

图22#p#e#
步骤8
参照下图,按P键使用钢笔工具制作另一个部分。添加内阴影、渐变叠加、描边样式。(图23~29)

图23

图24

图25#p#e#

图26

图27

图28

图29#p#e#
步骤9
接下来我们将绘制眼睛部分。先用拉出几条参考线,控制眼睛的位置和比例。然后使用钢笔工具勾出眼睛的形状,并填充黑色。添加投影、内阴影、描边样式。(图30~34)

图30

图31

图32

图33

图34#p#e#
步骤10
添加了图层样式后,是不是看着有点感觉了?下面就是画龙点睛的一步了,绘制发光的眼睛。根据下面图层绘制路径,填充白色,用外发光、内发光样式来模拟晕光效果。(图35~38)

图35

图36

图37

图38#p#e#
步骤11
把眼睛图层复制一份,移动到右边。(图39)

图39
步骤12
这一步绘制出脸部的轮廓高光部分。使用钢笔工具绘制下面路径,填充任意颜色,填充0%。添加投影、描边样式。(图40~44)

图40

图41#p#e#

图42

图43

图44
上一篇 创建优雅的3D玻璃质感文字
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















