Photoshop制作蝙蝠侠标志

导言
本Photoshop教程给大家带来蝙蝠标志的制作方法,技法简单实用而不失美观。主要应用的技术有径向模糊滤镜、涂抹工具,希望能给大家带来帮助。
1.新建一个画布,填充为黑色。
首先使用形状工具画一个类似蝙蝠的轮廓。当然,也可以根据这个实例来制作其他物件效果——或者做网站的Logo也可以。画出来的效果如下,暂时将它填充为白色,图层名字为蝙蝠:

图1
2.为蝙蝠周围添加光线效果,还是用钢笔工具,在蝙蝠的后面胡乱画一些感觉放射效果的背景,填充白色。这个光线的图层是位于背景图层和蝙蝠图层之间的。然后把蝙蝠图层的颜色更改为黑色。

图2
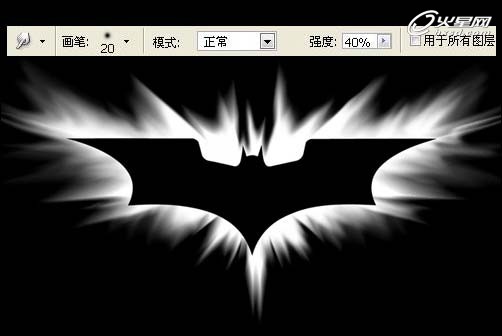
3.为光线图层添加效果,选择滤镜---模糊---径向模糊,数据量根据需要来调节。

图3
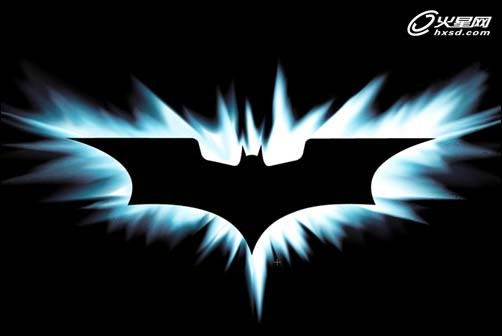
4.模糊后,将这个图层复制一下,复制出一个新光线的图层,执行水平翻转。水平翻转的目的是让光线左右对称(用钢笔画,左右总会有偏差)。
之后再用涂抹工具对光线图层进行一番修饰。让两个光线的图层很好地融合在一起。

图4
5.将两个光线的图层再复制一下,取名叫复制一(复制的原始光线图层)、复制新二(复制水平翻转的光线图层)。按住Ctrl,鼠标左键点击复制一图层,创建选区。将前景色调节为#41b5ff,为选区填充前景色(复制——图层变成了蓝色)。同样将复制新二图层也填充上前景色。现在你有4个光线图层,2个是白色,2个是蓝色。
现在将这两个蓝色的光线图层混合模式改为颜色加深,看到如下效果。

6.复制一下蝙蝠图层,为它填充蓝色#459ccb。填充后栅格化这个图层(因为这个图层一直是钢笔工具画的“形状”,如果你一开始使用钢笔工具画路径,再用路径填充颜色的话,这里就不需要栅格化了!)。
然后按住Ctrl,鼠标左键点击复制的蝙蝠图层,点击选择菜单---修改---收缩,收缩10个像素。然后删除这个区域(因为这个图层是复制出来的,下面还有一个黑色的原始蝙蝠图层,删除选区后,下面的黑色就显示出来了!)

7.下面开始复杂点的美化操作!
首先我们将这个被删除掉中心的蓝色图层取名叫边缘图层,执行一下径向模糊,数量大约和前面一样。将这个图层复制4个,现在就有5个这样的图层了,第一个原始边缘图层编号为1,第一个复制出来的编号为2。将这5个图层都添加图层蒙板。
将前景改为白色,背景为黑色(其实你只需要点击选择工具,再按一下键盘的D就可以了!)
使用渐变工具,按照我们的箭头(数字是图层的编号)方向和长短为这5个边缘图层的蒙板添加渐变。如下:

8.完成效果。可以再用涂抹工具美化一下周边。

9.添加文字。这样,我们的蝙蝠侠标志就做好了!

本教程完。
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















