Photoshop打造奢华金钻文字特效
最终效果图

一、设置文字背景
1、打开Photoshop,Ctrl+N新建一个空白文档。这里选择的尺寸是600×380px,你可以根据自己的需要来定义尺寸。

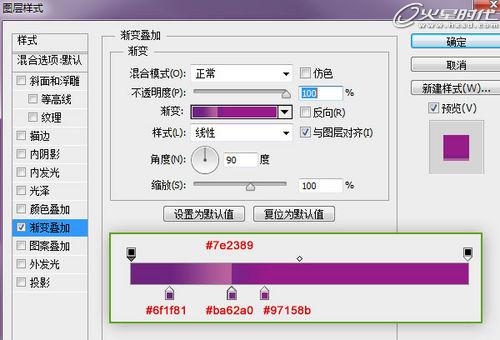
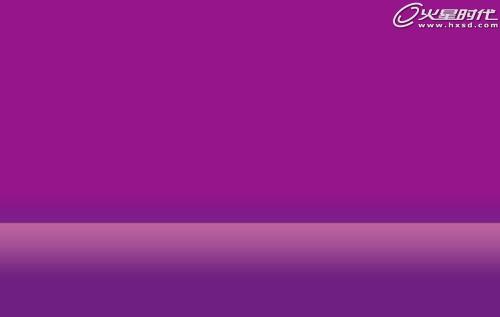
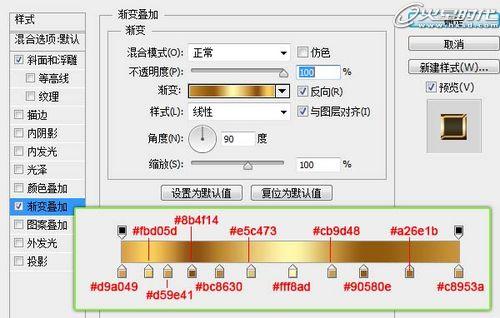
2、我们首先来创建个紫色背景。按住Alt键双击背景图层,使其转换成普通图层。双击背景图层,打开图层样式窗口,选择渐变叠加。渐变样式如下图所示。







二、添加背景样式

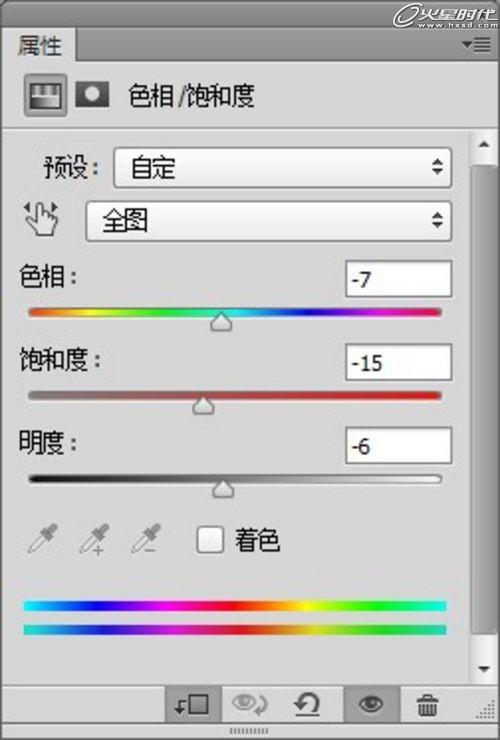
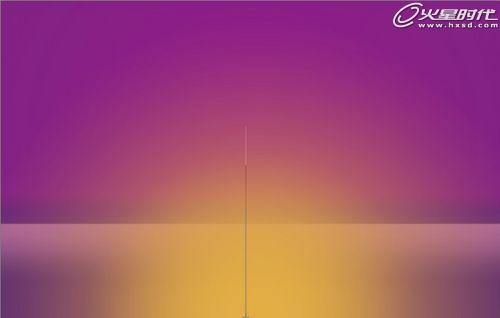
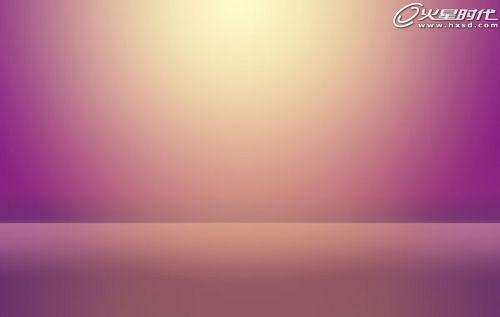
8、继续添加光源。新建一层,添加由#fdfbf2到透明的渐变,这次的渐变尺寸要小一些,已营造出光源近处的场景。

9、下载并安装COPASETI字体,输入你喜欢的文字。我使用的文字颜色为#d4ad74,大小为200点。

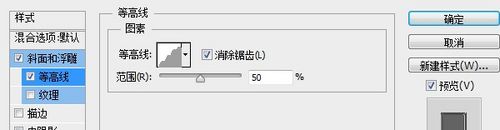
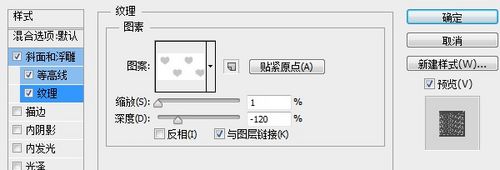
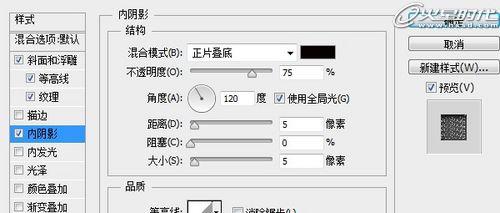
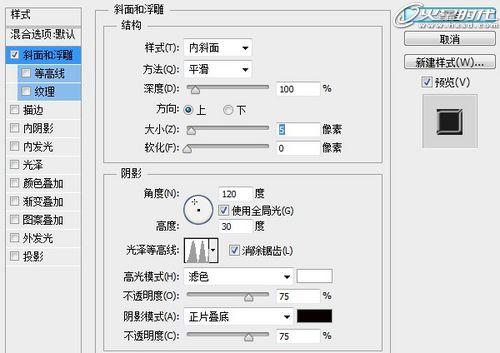
10、双击文字图层,为文字添加图层样式。首先添加斜面和浮雕样式,参数设置如下,这里注意光泽等高线的设置。







三、设置文字样式
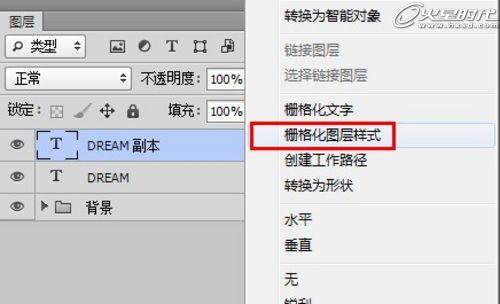
11、Ctrl+J将文字图层复制一层,右键选择栅格化图层样式。

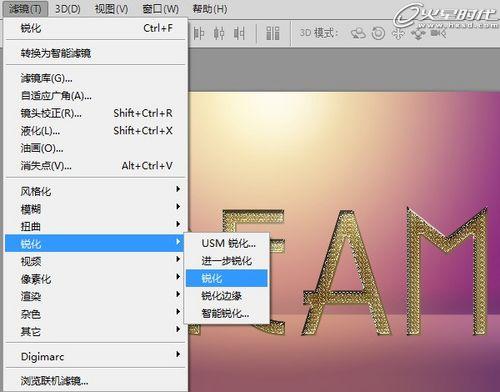
12、执行滤镜>锐化>锐化。然后将图层不透明度设置为60%。

13、选择减淡工具,曝光度设置为10-30%,在复制的文字图层上绘制出光源照射的亮部区域。这里根据需要不时切换阴影/中间调/亮部、曝光度及减淡工具画笔大小。用同样方法利用加深工具绘制出暗部。

14、按住Ctrl键点击字体图层缩略图来建立选区。

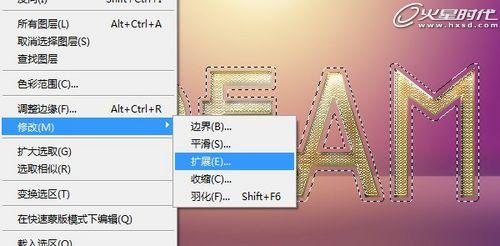
15、执行选择>修改>扩展,将选区扩展5px。

16、在文字图层下方新建一层,命名为“金边”,填充为#d4ad74.然后双击图层为其添加图层样式。


四、添加金钻素材
17、添加图层样式后的字体效果如下图。按住Ctrl键单击“金边”图层以建立选区,然后在字体图层上方添加亮度/对比度调整层,设置参数如下。由于选区的作用,调整层只对文字区域起作用。


18、选中调整层、文字层与“金边”层(可按Ctrl加选),Ctrl+Alt+E新建合并层,命名为“倒影”。Ctrl+T进行自由变换,将其垂直翻转,并移动到文字下方。

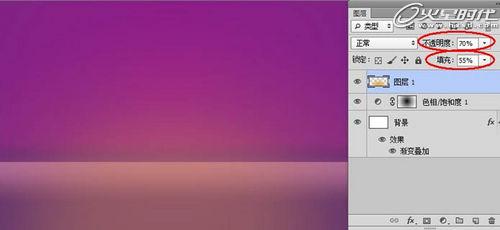
19、为倒影图层添加蒙版,使用渐变工具创建出倒影。然后将不透明度设置为80%(数值可自由调节)。

20、下载并安装星光画笔,新建一层,在图层上利用光芒画笔绘制不同形状与大小的光芒。

21、接下来新建一层,使用白色圆形画笔在图层上绘制,不时改变画笔大小以创建出随机的光斑效果。将图层不透明度设置为25%,图层混合模式设置为颜色减淡。

下载钻石素材,随机摆放在画面上便大功告成了。


热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















