利用Photoshop创建iCloud图标
发布时间:2018-11-17 19:57:24
今天为大家带来一篇非常简单的iCloud图标的PS教程。这篇教程虽然简单,但是有很多细节,大家从中还可以学到非常常用的角度渐变和渐变描边的用法。
第1步:
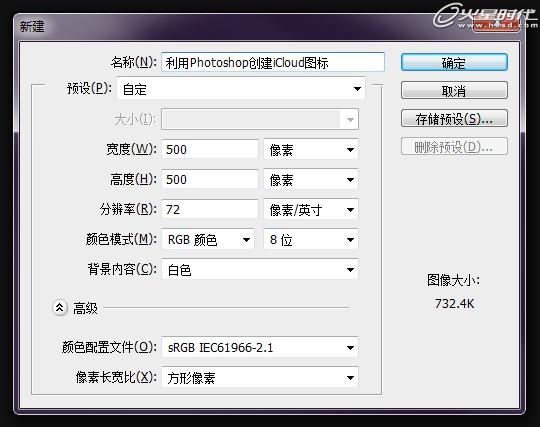
打开Photoshop,Ctrl+N新建文档,根据自己的情况来定义尺寸。
第2步:
选择圆角矩形工具,按住Shift键在画布上绘制出一个方形的圆角矩形,这里我将圆角半径设置为50像素。
第3步:
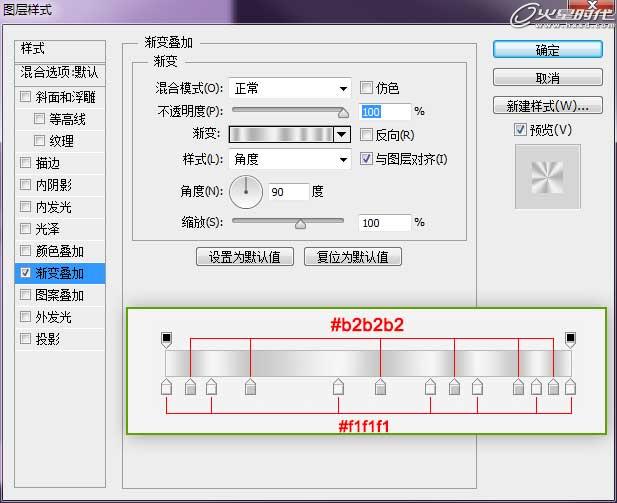
双击圆角矩形图层,为其添加渐变图层样式。渐变样式选择角度渐变。渐变颜色使用深灰与浅灰相互交替,具体设置如下图。这是做金属样式的常用手法。
第4步:
选择钢笔工具,工具模式选择形状,在圆角矩形中心绘制出云形。这里我并没有严格按照iCloud的曲线来绘制,只是教大家一种方法。
第5步:
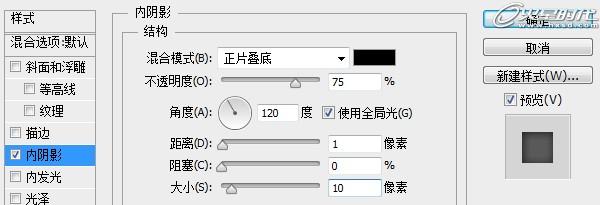
双击云图层,为其添加内阴影样式。
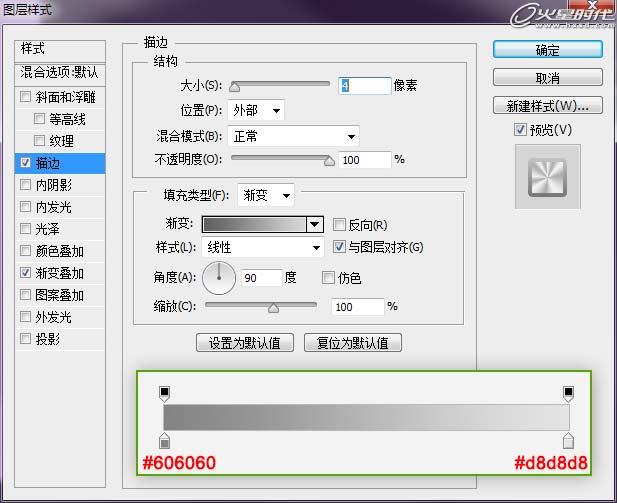
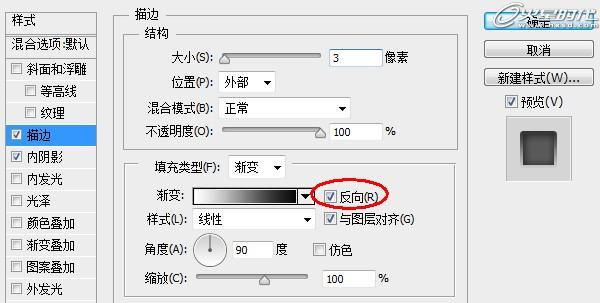
继续添加描边样式,这里依然选择渐变描边,将默认的黑白渐变反向即可。
第6步:
将云图层Ctrl+J复制一层,清除其图层样式,并将颜色改变为浅灰色。Ctrl+T将其缩小,缩小时按住Alt键可以进行中心缩放。缩小完毕,你可以利用直接选择工具微调锚点,使边缘看上去均匀即可。
第7步:
复制圆角矩形的图层样式,粘贴到内部的云形图层。(小技巧:按住Alt键拖动图层样式的fx图标到另外图层上,可以快速复制图层样式。)
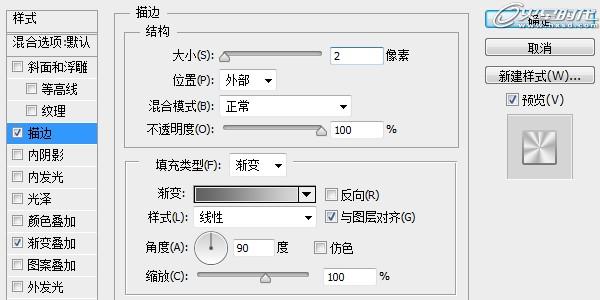
将描边大小修改为2像素,我们就完成了非常简单的icloud图标的制作。
第1步:
打开Photoshop,Ctrl+N新建文档,根据自己的情况来定义尺寸。

第2步:
选择圆角矩形工具,按住Shift键在画布上绘制出一个方形的圆角矩形,这里我将圆角半径设置为50像素。

第3步:
双击圆角矩形图层,为其添加渐变图层样式。渐变样式选择角度渐变。渐变颜色使用深灰与浅灰相互交替,具体设置如下图。这是做金属样式的常用手法。



第4步:
选择钢笔工具,工具模式选择形状,在圆角矩形中心绘制出云形。这里我并没有严格按照iCloud的曲线来绘制,只是教大家一种方法。

第5步:
双击云图层,为其添加内阴影样式。

继续添加描边样式,这里依然选择渐变描边,将默认的黑白渐变反向即可。

第6步:
将云图层Ctrl+J复制一层,清除其图层样式,并将颜色改变为浅灰色。Ctrl+T将其缩小,缩小时按住Alt键可以进行中心缩放。缩小完毕,你可以利用直接选择工具微调锚点,使边缘看上去均匀即可。

第7步:
复制圆角矩形的图层样式,粘贴到内部的云形图层。(小技巧:按住Alt键拖动图层样式的fx图标到另外图层上,可以快速复制图层样式。)
将描边大小修改为2像素,我们就完成了非常简单的icloud图标的制作。


学员作品赏析
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
本文主要介绍和对比了几所知名的交互设计师培训机构,专业、全面、详细的解析帮助你选择更适合自己的培训路径。
-
在这篇文章中,我们为你介绍一些优质的UI设计培训机构,让你从众多选择中找出一条适合自己的学习道路。
-
深入探讨UE5可视化的学习路径,分享如何掌握关键技能和策略,帮助你领略UE5可视化制作的魅力。
-
探索UE5智慧城市师培训课程为设计师和开发者描绘智慧城市的技术引擎,利用UE5技术创造更加智能高效的城市
-
本文介绍了UE5模拟仿真师的培训课程,为零基础的学员详解UE5的使用方法和实战技巧,助力学员蜕变成为专业的模拟仿真师。
-
本文详细介绍了UE5设计入门培训班的相关内容,帮助你更好地理解和认识UE5设计,并为你解锁游戏设计的新视觉。

 火星网校
火星网校
















