科幻电影游戏 3D酷炫文字效果教程
好了,我们废话少说,直奔主题吧。首先,我们来介绍一下创建图形样式和效果时的一些技巧。
不要受名称误导
当你打开Photoshop的图层样式面板,你会发现阴影、内发光、内阴影等效果名称。不过,不要被这些名称误导了,并不像你眼睛所看到的那样,这些效果其实拥有更加强大的功能。你可以使用投影为一个扁平的形状创建出发光效果或3D立体效果。这仅仅是这些效果功能中很小的一部分。继续往下看,你将会学到这些效果的全部功能。
“外表是骗人的把戏,摘掉这个面纱,发掘真正的潜力!”
所有效果100%可自定义
你完全可以自由调整曲线、色调、混合模式、颜色、强度、饱和度、透明度等效果的任意数值,这些数值没有一项是随机显示的。你唯一需要的是耐心和对细节的关注。
“你有能力改变一切。工具在你手中,至于结果怎样就靠你了!”
默认效果就像噩梦
Photoshop提供的效果默认数值只是供你了解其作用的。千万不要把这些默认数值当成理所应当的。设计师们只需找到每种效果的设置方法,你的作品肯定会脱颖而出。以后每次打开效果面板,都尝试着寻找方法来改进你的设计。
“一定要做的比昨天的好,那么明天的就会更好!”
记住以上这三点,并应用到你的设计工作中,我相信这会是提高你Photoshop技能非常棒的方法。相信我,这种方法就像有一种魔力,我已经做到了。
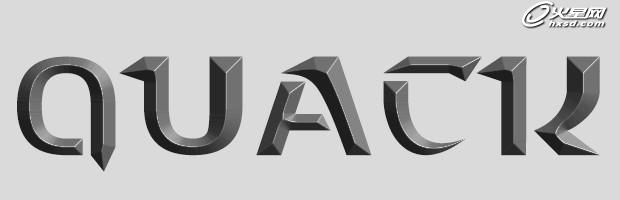
来看看我们今天要做的效果吧:

看起来很复杂,对吗?就像我前面提到的,不要被这些效果所误导,看我下面的步骤,你就会了解其中的一切。开始吧~
第一步:
我们先从最简单的形状入手,一开始就添加细节是毫无意义的。首先,创建最基本的形状。如果在没有添加任何效果时,你创建的形状都很漂亮,那么这是一个非常好的开始。就像建筑一样,需要有一个好的地基,这样以后才不容易垮掉。
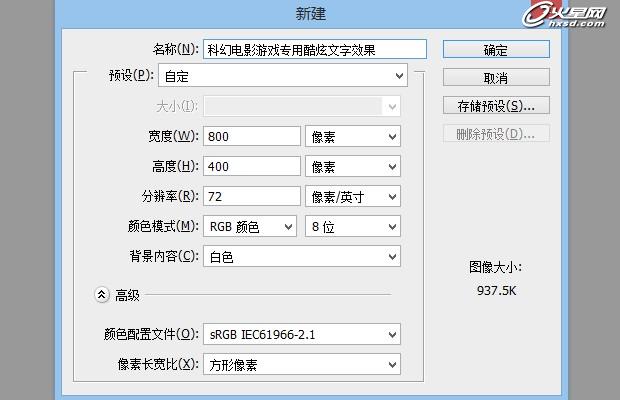
打开Photoshop,Ctrl+N新建画布。选择你需要的大小和分辨率。尺寸不要太小,这样我们会看清细节。

第2步:
在这次设计中,我们想要创建一种星际争霸文字的效果。首先下载并安装StarCraft字体。我们将背景色填充为浅灰色来代替默认的白色,这样不至于白色背景与文字对比过于强烈。

第3步:
为文字添加斜面和浮雕效果。默认的数值效果肯定不是我们想要的,我们需要更加强烈的效果,那样会更有冲击力。增大“大小”的数值,注意观察字体的棱角是怎么变得清晰起来的。大小选择20px左右比较合适。(字体大小不同,需要设置的数字也会不同,具体情况自己掌握。)我们需要锐利的边缘和棱角,将“方法”设置为雕刻清晰即可。继续调整阴影的角度和高度,这项数值会决定棱角边缘的对比度。

所有数值调整后的效果:

第4步:
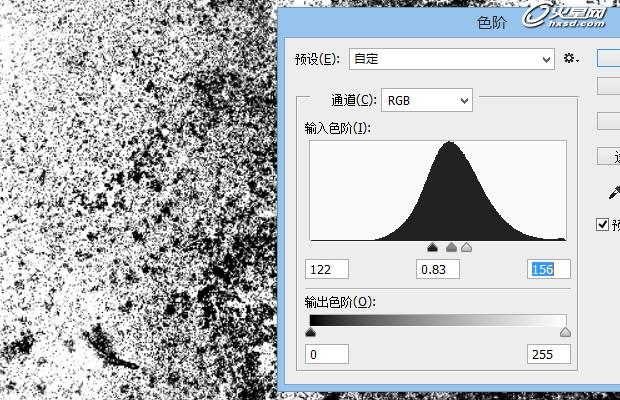
接下来我们会用到一种生锈的纹理。下载纹理素材,将其在Photoshop中打开,我们只需要铁锈斑驳的纹理,而用不到颜色,因此执行菜单图像>调整>去色。我们继续调整素材图像的对比度。Ctrl+L打开色阶命令,调整亮部与暗部以增强对比。

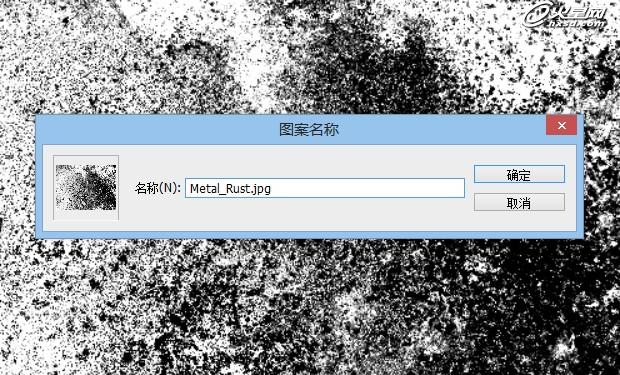
我们需要将纹理保存起来用在文字效果上。Ctrl+A全选,执行菜单编辑>定义图案,重命名图案。

第5步:
是时候将纹理应用到我们的文字效果上了。双击图层样式,打开纹理叠加选项,选择我们上一步定义好的铁锈纹理。效果看上去过于强烈,将混合模式设置为“点光”,不透明度设置为20%。

第6步:
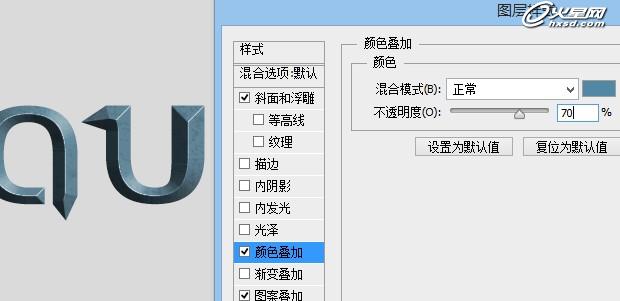
现在颜色只有黑色和白色,这一步我们来添加一些颜色。打开图层样式面板,进行颜色叠加。这里我们选择的颜色为#5288a4,将不透明度设置为70%。

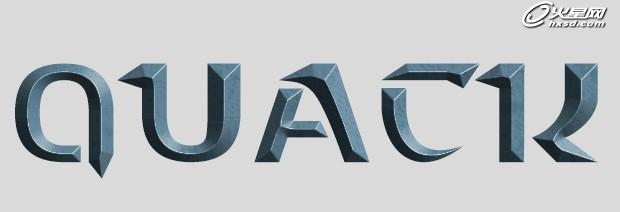
看一下整体效果。

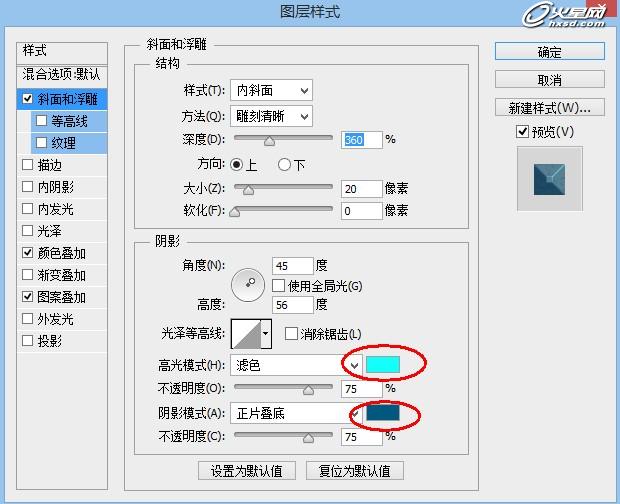
这样我们有了一个基本的色调。默认的斜面和浮雕中的阴影和高光仍然达不到我们想要的效果,我们来调整一下高光和阴影的颜色。将色值分别设置为#13fffc和#005780。

第7步:
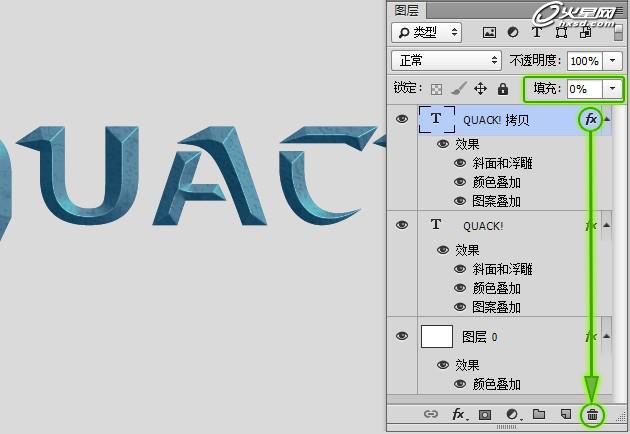
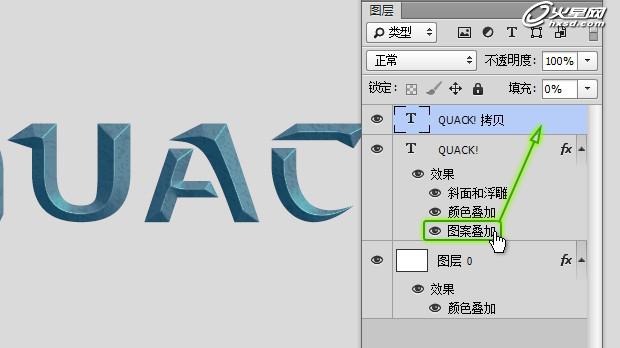
现在整体看起来还是比较扁平,没有非常强烈的立体感。我们需要再创建一层斜面和浮雕效果来增强这种感觉。选中文字层,Ctrl+J复制一层,删掉复制层的图层样式效果。并将其填充度设置为0。

由于我们下一步要将颜色叠加的不透明度修改为100%,因此要将下面一层的图案叠加效果拖动到复制的层上,不然颜色会遮盖图案的效果。

调整图层样式后的效果:

第8步:
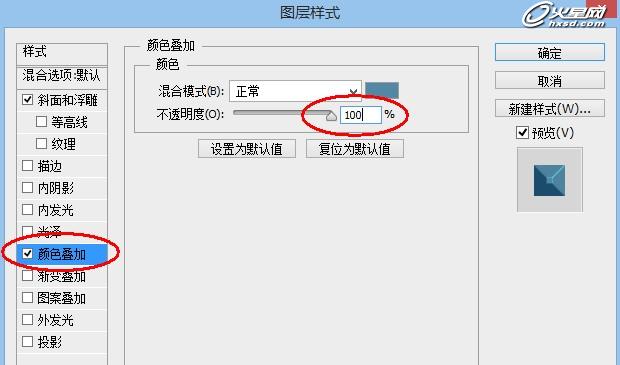
将下面图层的颜色叠加不透明度修改为100%。

第9步:
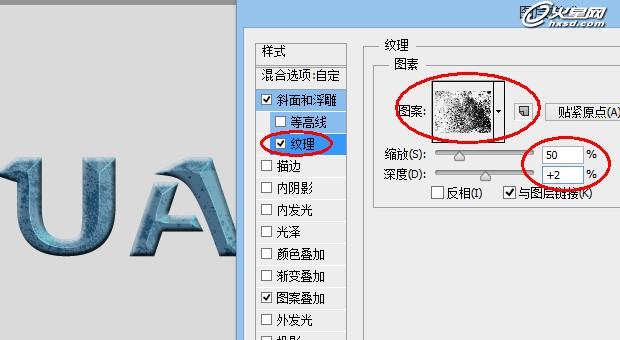
为上面的文字图层添加斜面和浮雕的纹理。这样会使纹理有略微凸起的效果。

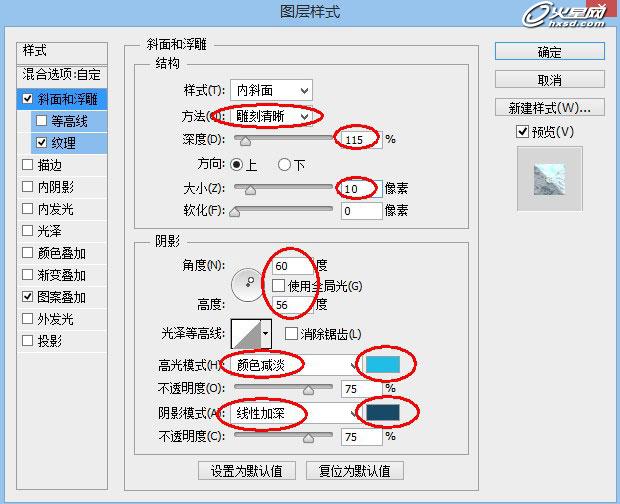
然后调整斜面和浮雕。这样使得文字的立体感更加突出。

第10步:
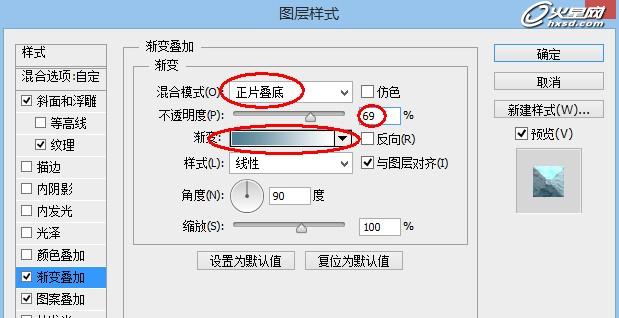
为了增加文字上下部分的明暗对比,我们为其添加渐变叠加,将混合模式设置为正片叠底。

此时的文字效果。

第11步:
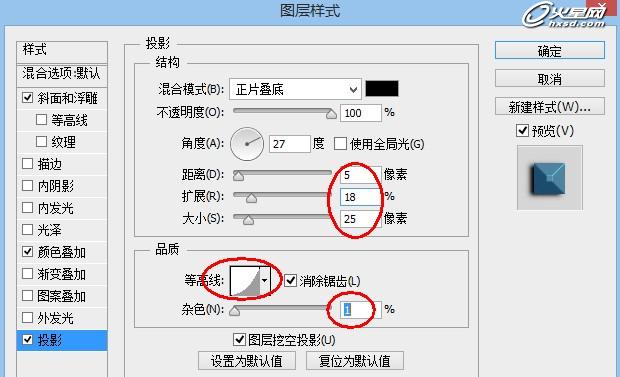
选中最下面的文字图层,为其添加投影效果。

这里我们使用等高线,使投影内部暗一些,外部更加虚化,符合真实投影的样式。

添加投影后的文字效果。

第12步:
到目前为止,我们只为文字添加了暗部,这一步来添加高光部分。
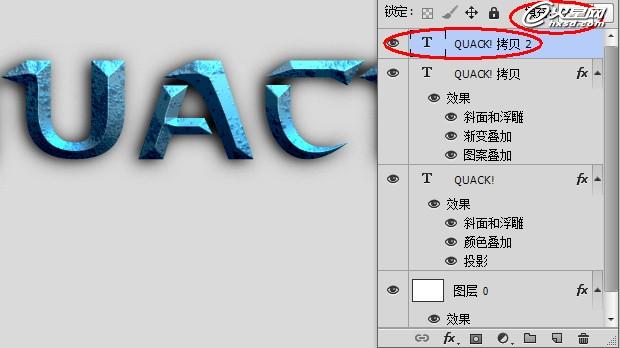
Ctrl+J将文字复制一层,去掉图层样式,并将填充度设置为0。

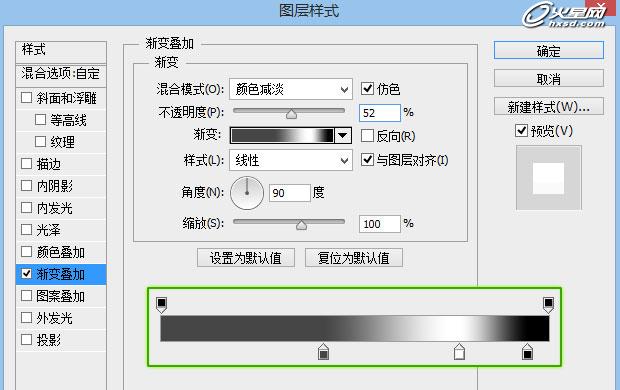
为文字添加渐变样式。其中白色部分就是我们需要调亮的区域,注意此时的混合模式为颜色减淡。

添加高光后的效果。

第13步:
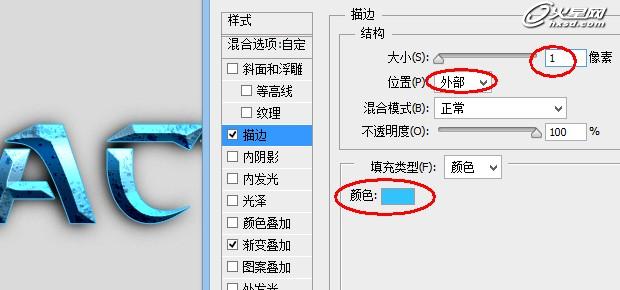
下面我们创建描边,是文字的轮廓更加清晰。比较亮的轮廓可以区分文字与阴影,从而更加凸显文字。我们选择的颜色为#32c3ff。

第14步:
不要满足与上一步的样式,我们的文字还可以继续优化。来为文字添加一些内部的发光效果试试,此处我们使用内阴影来实现这种效果。记住,内阴影并不是只能做阴影效果,我们还可以使用这个功能来模拟发光的效果。看看下图是不是漂亮了很多。

第15步:
再稍微调整一下背景,我们的效果就做好了。Cheers!

本教程所用素材:
Starcraft字体下载
http://vdisk.weibo.com/s/dwwRXrCQ1fZ2z
铁锈素材下载
下一篇 概念设计图《PARTY》绘制过程
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
随机调整部分立方体斜面 按【Tab】进编辑模式,再按【U】选视角投影
-
接着用线条连接这些点,形成具透视感的地板网格绘制时需遵循一个重要原则:始终从角色与地面的接触点开始每帧的位置变化(间隔)决定动......
-
8天20亿!《疯狂动物城2》制作幕后大揭秘,哪些专业可匹配?
一般来说,不管是国内还是国外的动画电影,其制作流程一般有前期开发、三维创作、动画制作、影片后期几个阶段 故事开发阶段,需要故事......
-
游戏中的时间价值折损:老玩家在游戏里的时间“含金量”越来越低
明明老玩家投入的时间更多,为何成长效率反而更低呢?这背后,隐藏着游戏设计中一个常见且精妙的结构——时间价值折损(Time Va......
-
凭借独特机设与玩法,吸引海内外大量玩家,测试时Steam最高同时在线达31万,公测后也取得过Steam热门新游榜第一等佳绩此次......
-
MLBB是沐瞳乃至字节游戏业务的核心资产,财务数据清晰,此方案符合Savvy专注电竞投资的定位一个广为流传的笑话是,不少字节员......

 火星网校
火星网校
















