3ds Max&VRay超酷霓虹灯效果
使用软件:3ds Max、VRay

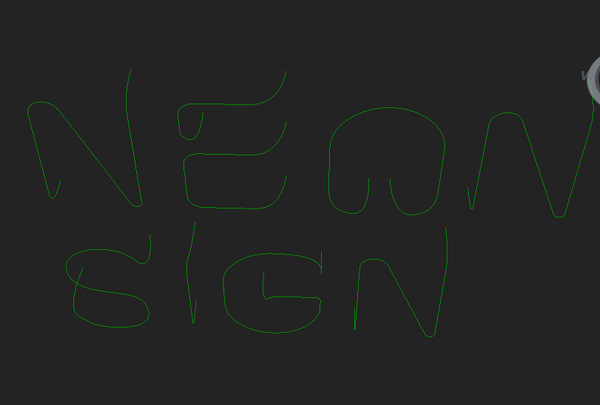
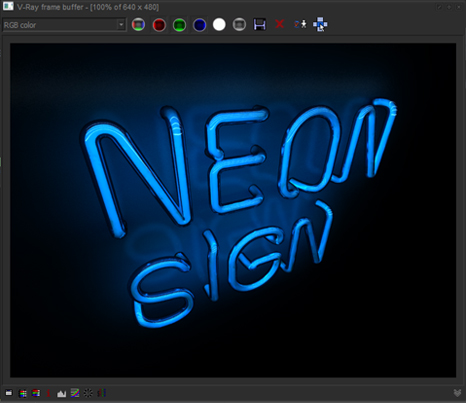
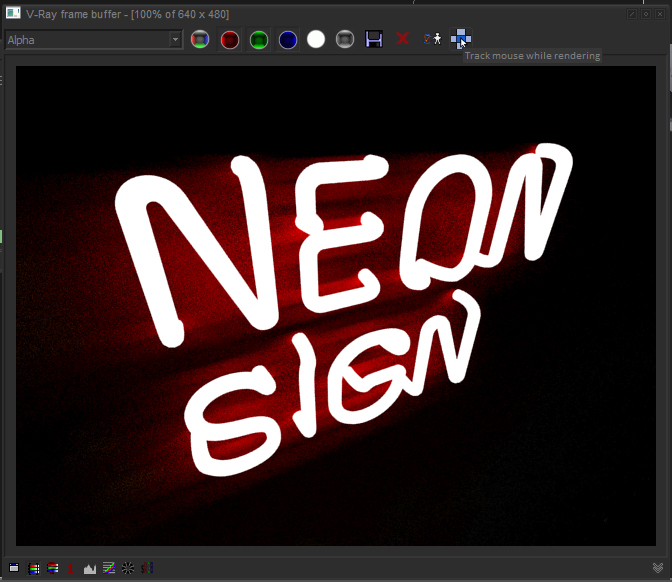
图01
在本教程中,你将学习关于如何实现霓虹灯效果。 我将告诉你如何从一个模型,字体neons,然后模拟一个真实霓虹灯效果的方法。 最后,介绍如何正确设置材质,使用VRay渲染和Alpha通道设置。
第1步
先输入文本“Neona”,并将其转换为可编辑样条。(图02)

图02
第2步
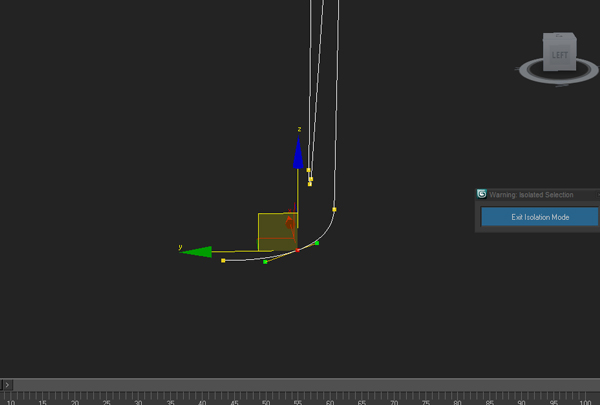
将线调整为单一的线路。(图03、图04)

图03

图04
第3步
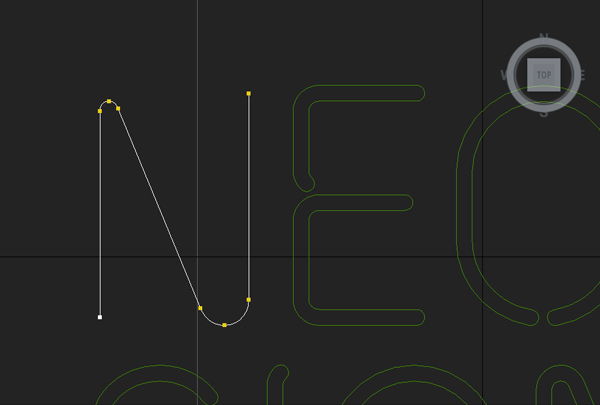
现在,添加一些顶点,进一步的调整。(图05、图06)

图05

图06
第4步
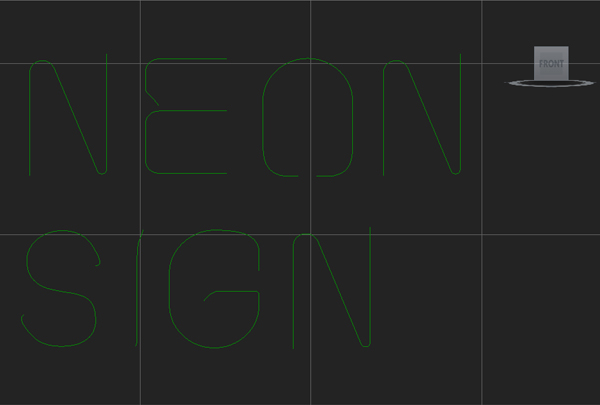
调整到类似下图的样子。(图07)

图07
#p#e#
第5步
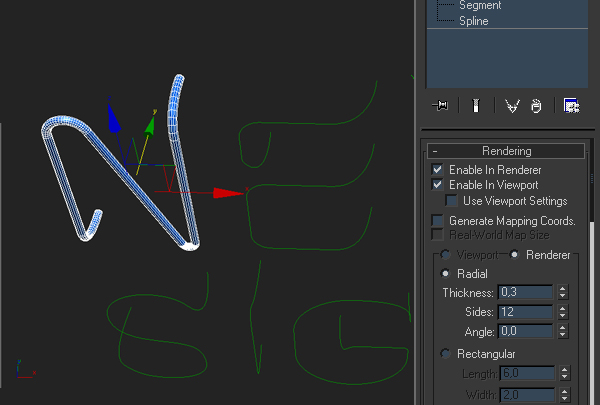
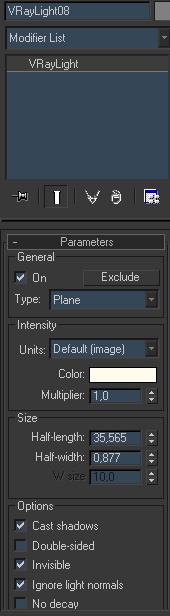
现在我们作出管子的外观。 有两种方法:你可以创建一个环形,然后和线进行放样。或者你也可以直接选择字母或者线(一次选择一个),然后进入修改器面板,在渲染标签下,选择show in viewport(在视窗中显示)和show in renderer(在渲染器中显示)。(图08)

图08
第6步
厚度为0.3。(图09)

图09
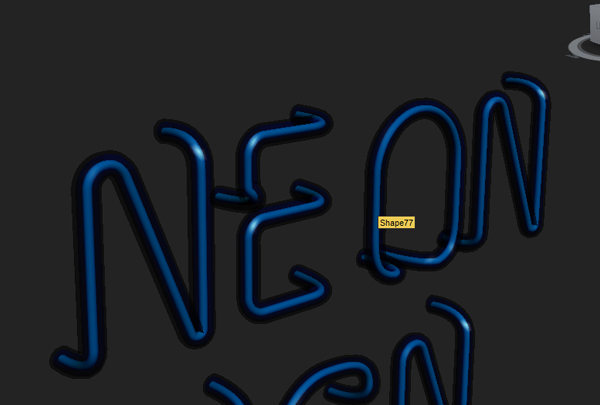
第7步
将所有字幕都调整为下图形状。(图10)

图10
第8步
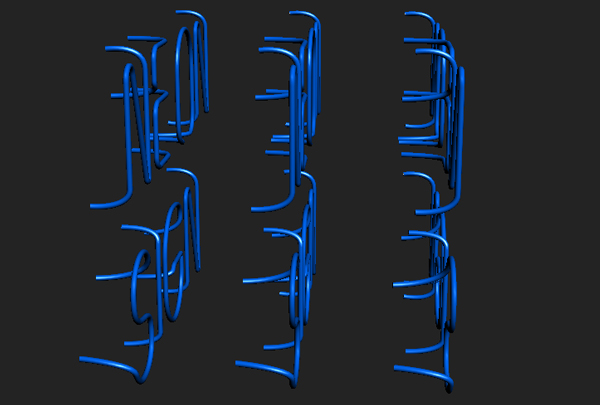
复制文本。 将复制的每个文本作为霓虹灯层,每层都有不同的材质。(图11)

图11
第9步
中间的厚度为0.7,最前面的厚度为0.9。(图12)

图12
第10步
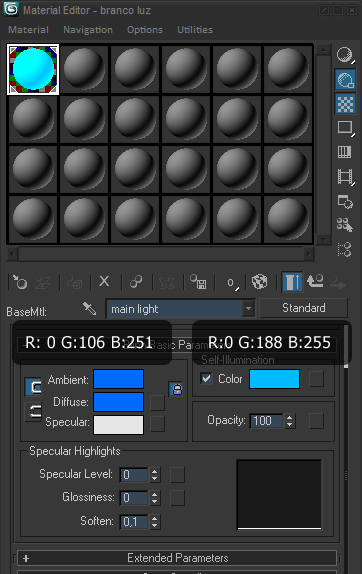
我们建立一个Light材质,因为这部分将是我们的主要光源。
第11步
在材料面板,只需选择“自我照明”,选择蓝色(R:0;G:188;B:255),对于环境的颜色选择相同的颜色,但有点暗(R:0;G:106;B:251)。 (图13)

图13
#p#e#
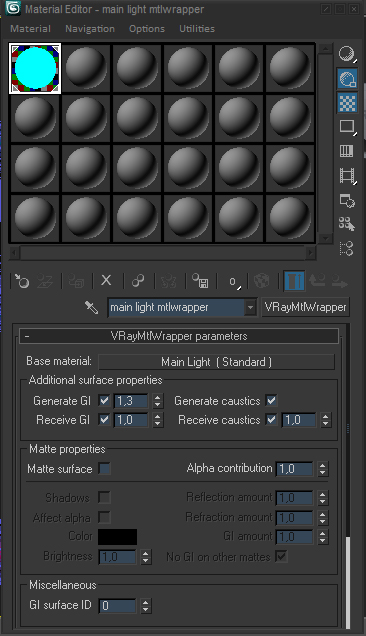
第12步
现在,在标准按钮选择“VRayMtlWrapper”,并保持一个submaterial旧材料。 然后增加“Generate GI值为1.3”。这样是因为它更容易控制几何形状。(图14)

图14
第13步
复制刚刚创建的材质,然后调整颜色 (R:0;G:141;B:255) ,自我照明和周围的颜色是(R:0;G:24;B:255)。 (图15)

图15
第14步
现在改变自我照明透明度,大约35左右。(图16)

图16
第15步
现在,创建一个玻璃材质。 首先得到一个VRay的材质,并更改漫反射为黑色,白色的反射,并检查“菲涅尔反射”,该值更改为0.2。更改折射颜色为浅灰色(R:161;G:161;B:161),其他设置默认。(图17)

图17
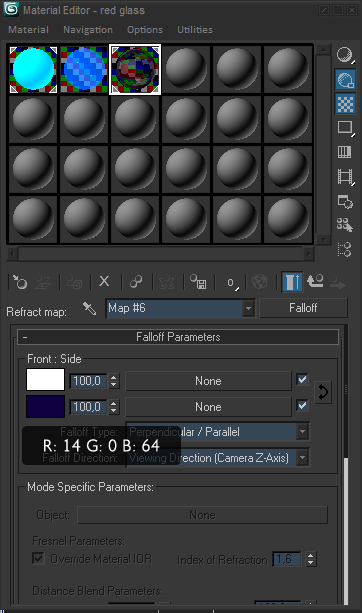
第16步
添加衰减映射到折射槽,并更改深蓝色(R:14;G:0;B:64)。(图18)

图18
#p#e#
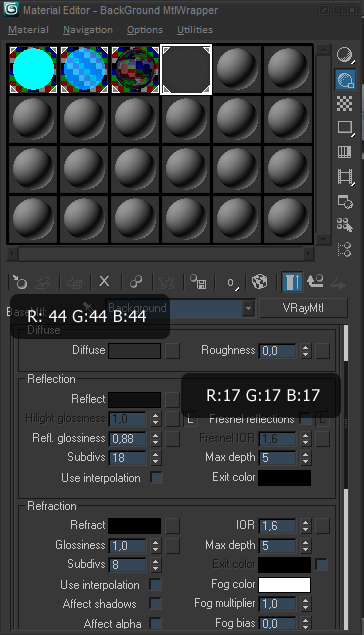
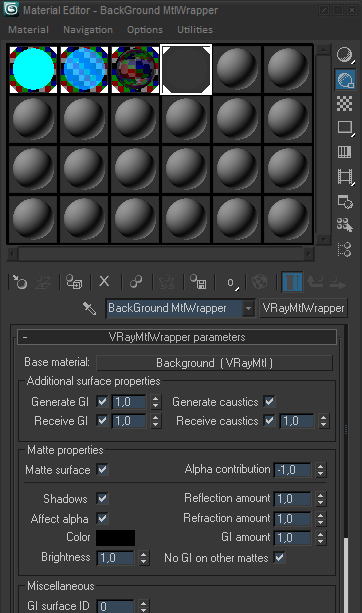
第17步
现在做最后一个材质。 将其命名为“背景”,改变颜色(R:44;G:44;B:44),和反射通道(R:17;G:17;B: 17)。 在“MtlWrapper”属性,选中“Matte Surface”、“Shadows”和“Affect alpha”。更改“Alpha Contribution”值-1.0。(图19、图20)

图19

图20
第18步
现在将第一个材质赋予给最薄的neons,第二个材质赋予给中间的neons,第三个材质赋予给最厚的neons。(图21)

图21
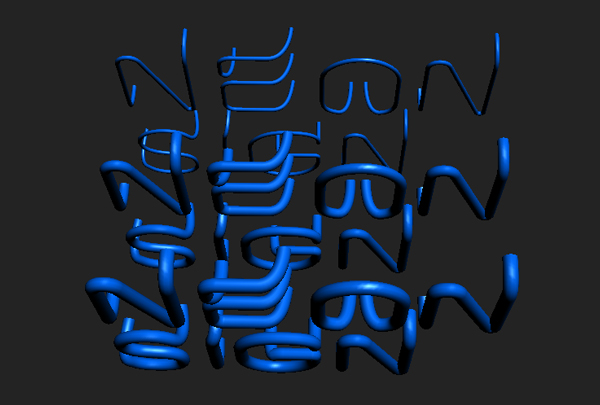
第19步
场景中每个neons都像下图这样。(图22)

图22
第20步
最后,创建灯光和渲染场景。 首先创建一个简单的墙。(图23)

图23
第21步
接下来,创建一个VRay的光,放置在neons上面。 根据其性质,给它一个值为1。(图24、图25)

图24

图25
#p#e#
第22步
重复3个灯光,这是为了让neons将有所反映。(图26)

图26
第23步
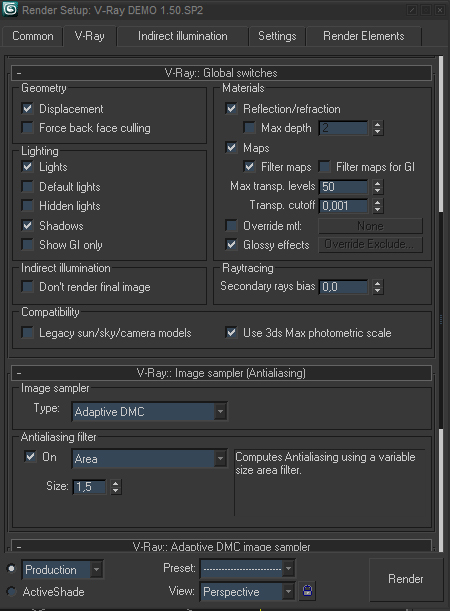
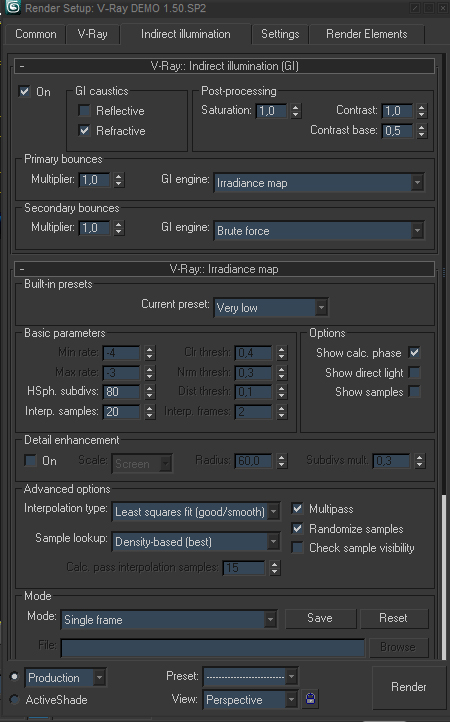
点击F10键,我使用以下设置。 (图27、图28)
注意:不要使用地理环境,因为它将照亮现场。
这是我主要的设置,其余留在默认,你可以根据自己的喜好进行微调。

图27

图28
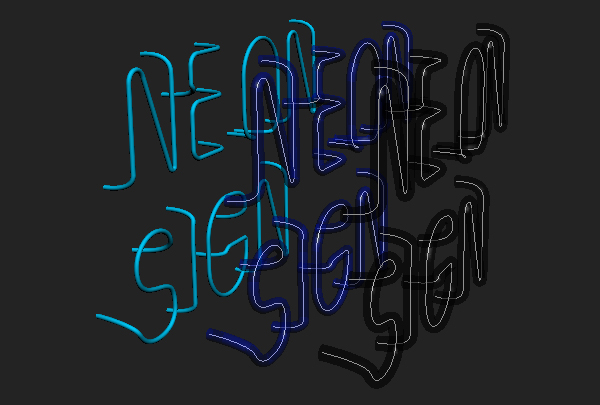
第24步
渲染。(图29、图30)

图29

图30
上一篇 3ds Max打造精美怀旧挂表
下一篇 烘焙贴图设置教程
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















