今天的教程是教大家创建一个可爱的鹿在Adobe Illustrator插图中,过程比较详细,需要大家耐心的跟着步骤来完成。下面就开始我们的制作过程吧。
1.跟踪草图
Step 1
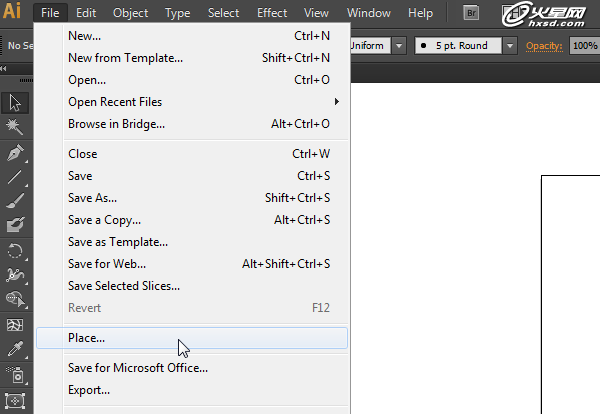
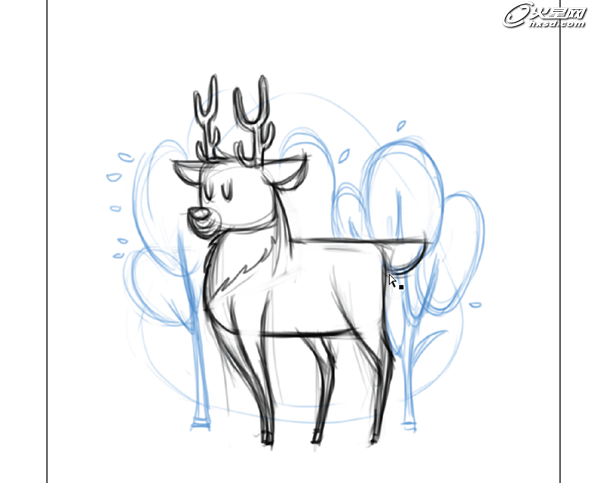
在Illustrator打开一个新文件后,让我们来建立我们的草图跟踪。或者只将文件拖放到Artboard,为了导入素描插画。
因文件非常大,随时调整到适合你的Artboard。不要担心扭曲形象,因为调整是我们唯一使用它来跟踪的目的。
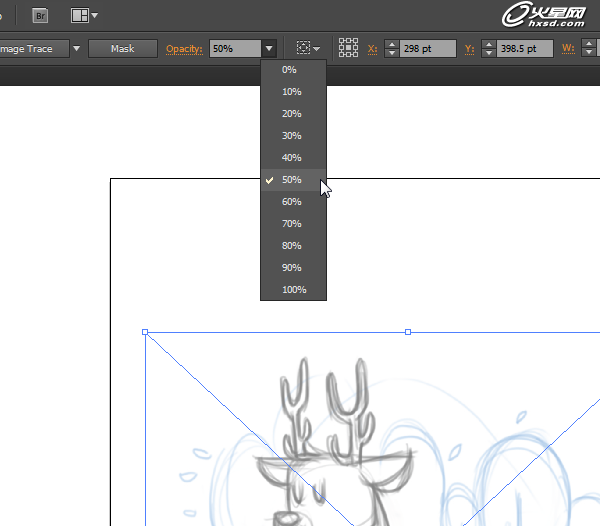
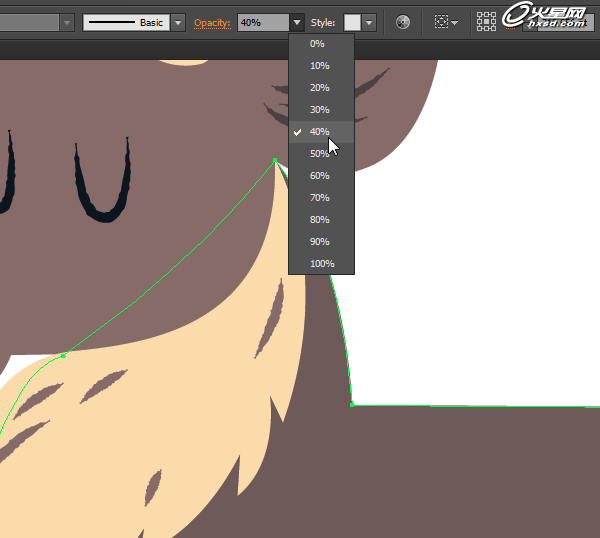
接下来我们要设置不透明度的素描降至50%从顶部工具栏,这样我们就可以清楚地看到它的形状我们是已经跟踪上了。
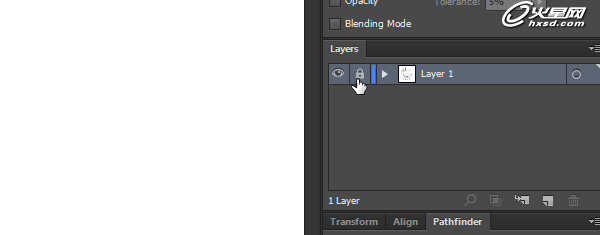
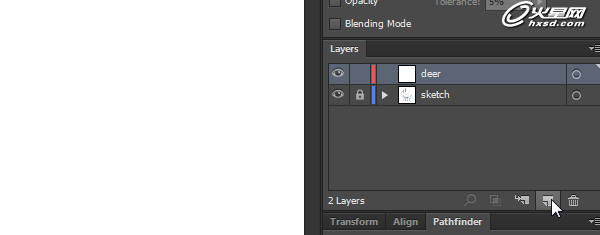
现在让我们锁定图层,包含图层面板的草图,您可以找到在顶部菜单窗口>层,这样我们就不用担心不小心把草图丢了。现在,我们已经导入草图和准备跟踪,我们可以继续跟踪步骤。
Step 2
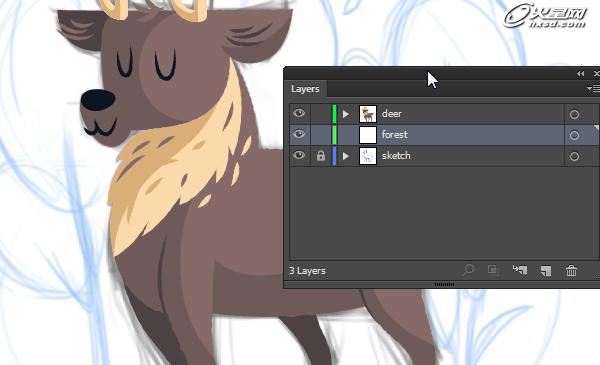
在草图上面创建一个新图层,要记得给图层命上名称。
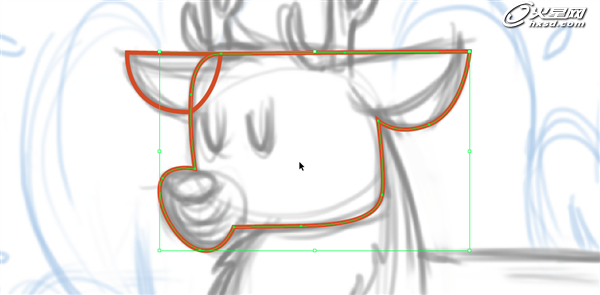
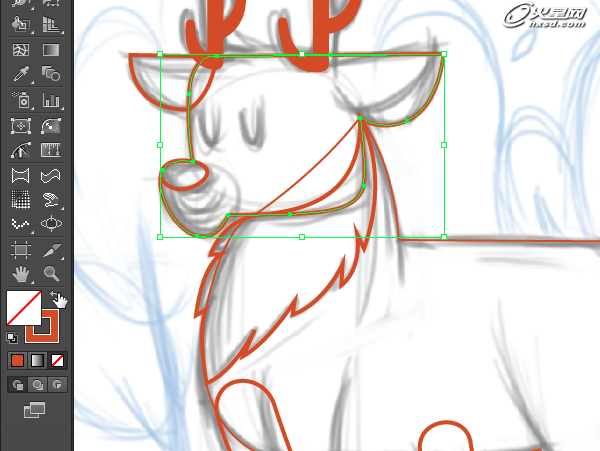
起初我们是不会关注颜色的,我们要跟踪鹿,使用钢笔工具和一个明亮的橙色2 pt中风。从头部开始,并专注于跟踪的形状而思考如何分层。例如,它的耳朵将连接到大部分,而耳朵后面将是一个单独的形状,因为它是在一个不同方向的头部。不要担心重叠在这一步,调整直到你满意的形状,并且只跟踪大致的形状,没有进入细节。
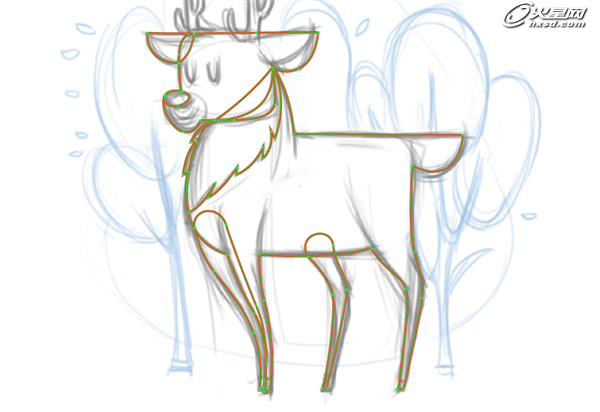
继续剩下的鹿,跟踪大的形状和考虑到分层的腿。
Step 3
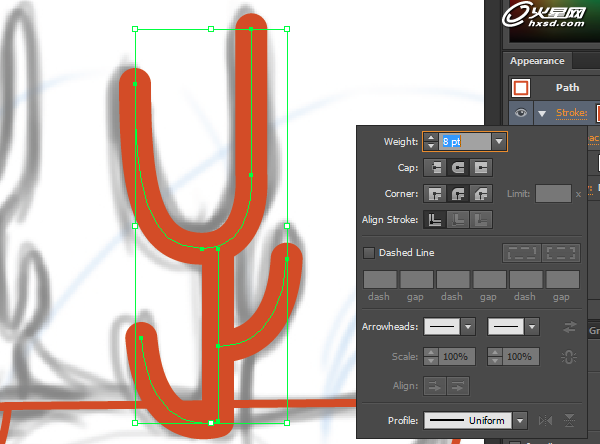
现在我们做身体,来增加我们的小鹿鹿角。这样我们就不用担心保持厚度不变,我们要用更大的中风,我们将扩大选择一个笔划宽度8 pt和圆帽以及圆角,并跟踪素描的鹿角。
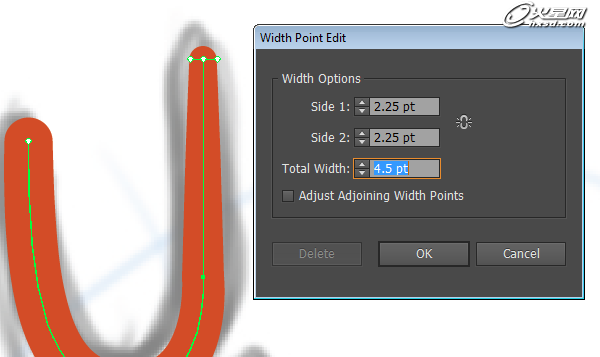
我们现在要在鹿角的两端调整厚度,使他们逐渐减少。从左边工具栏选择宽度工具,双击锚点的鹿角,您将看到一个窗口宽度的选择,使用的总宽度4.5 pt。
做同样的事情在另一端沿鹿角锚点。最终的结果应该是这样的:
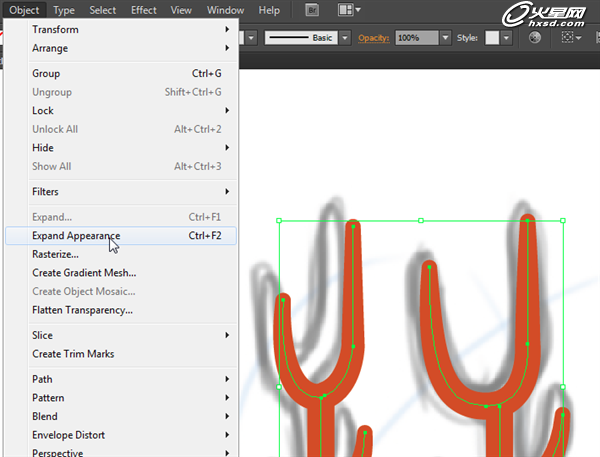
重复这个过程在鹿茸的另一面。然后选择鹿角和去对象>扩展外观,把它们从中风调到形状。
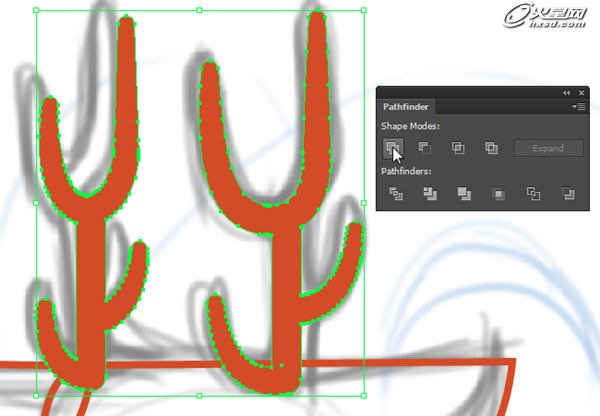
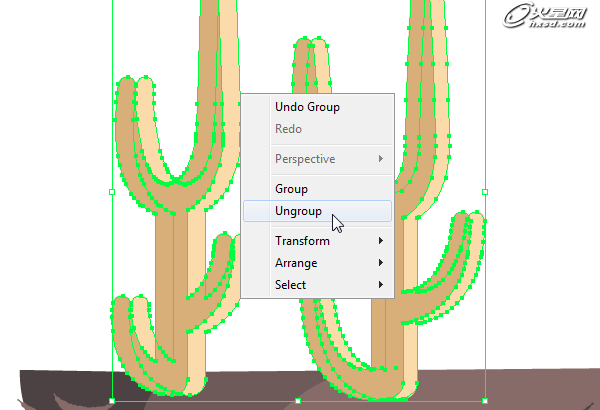
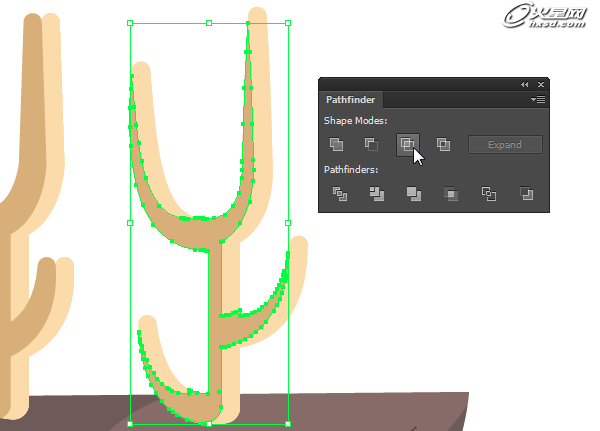
扩大中风之后,你会发现每一个已经成为一个单独的形状,所以使用探路者面板(窗口>探路者)统一成一个形状。
2. Adding Colors
Step 1
现在是时候将颜色添加到鹿身上了。开始选择形状,我们追踪并转化填补和中风。
Step 2
下载提供的样本(如果你不想使用自己的配色方案)通过点击色板的样本库菜单面板,点击其他库,然后浏览下载样本文件。
Step 3
开始添加填充后,概述了从我们的颜色形状反相的中风和填充的形状。
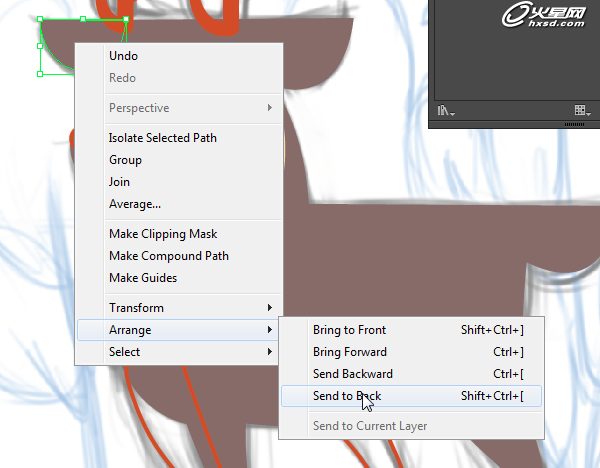
记住对象的分层和安排的形状。把形状向后通过右击并选择从安排上点击菜单选项。
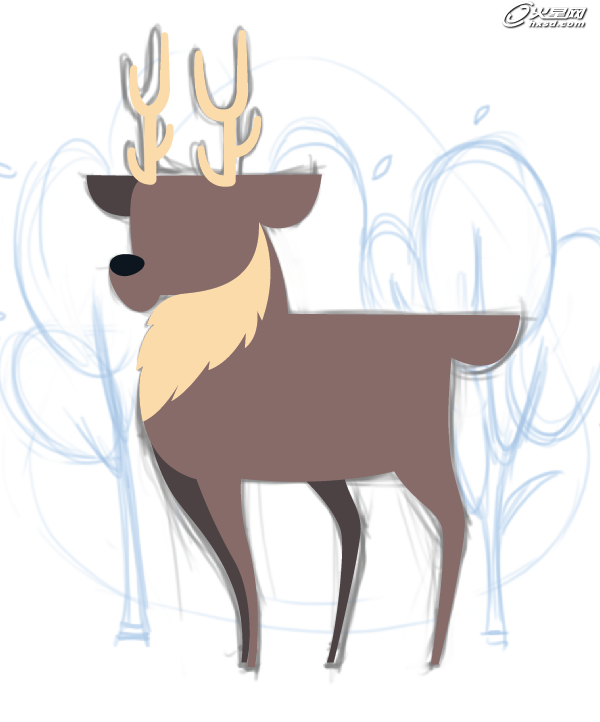
最终的结果应该是这样的:
3.Adding Details
Step 1
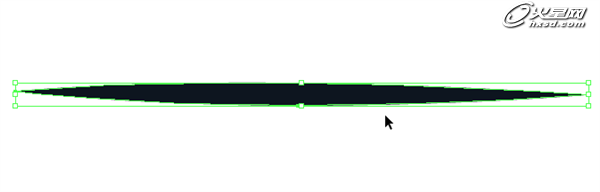
我们要创造一个艺术与手工刷。首先创建一个锥形形状,使用钢笔工具,大约320 pt的长度。最终的结果应该是这样的:
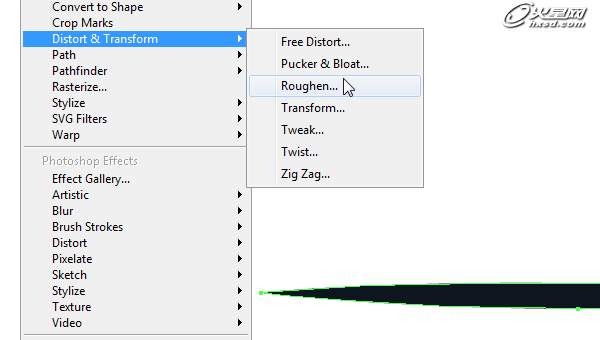
然后去影响>扭曲&转换>变粗糙,设置:大小:0.3%,细节:10 /英寸,点:平滑。
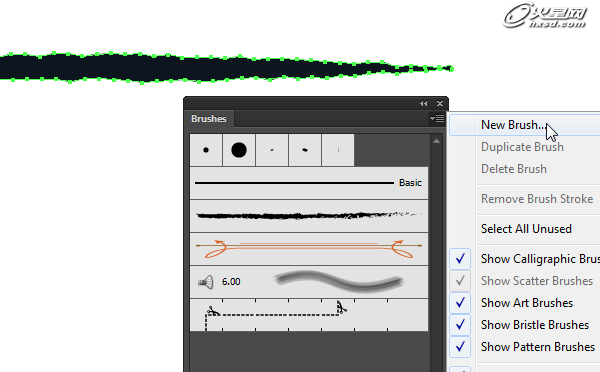
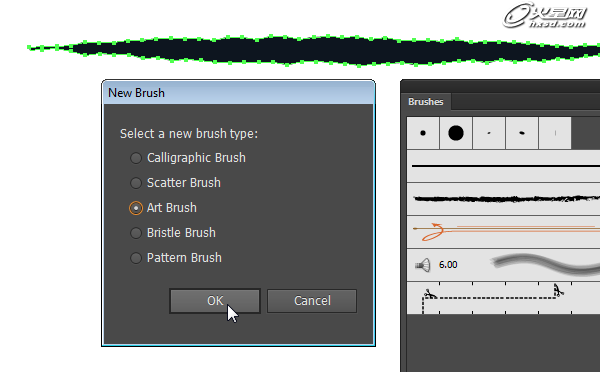
去对象>扩展外观形状,扩大到这种效应。选择形状,单击新画笔面板,选择艺术画笔选项。
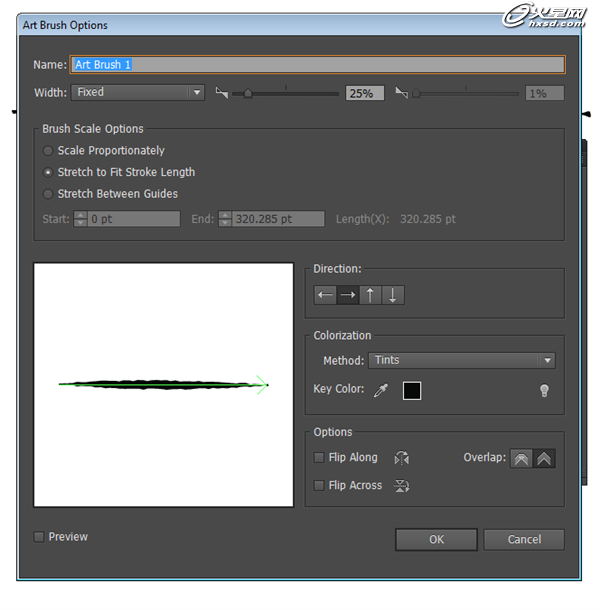
宽度设置为25%。
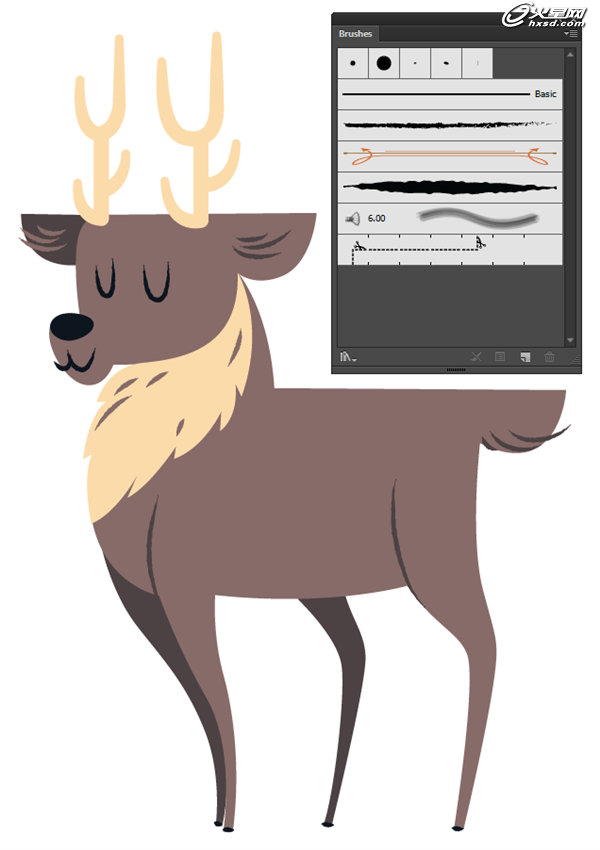
现在,我们将自己的细节刷准备好了,是时候添加一些细节给我们的鹿了。
步骤2
现在选择画笔工具和中风,从我们的样布颜色里选择颜色,添加在眼睛,嘴巴,毛皮等细节上。调整画笔宽度,如果你认为它可能是太重或太薄的地方,你也可以关掉草图层来获得更好的成品照片。
添加多一点你喜欢的颜色,但是对我来说,最终的结果看起来像这样:
4.Adding Shadows
Step 1
现在我们要添加一些阴影。选择体型和复制/粘贴前,然后在你的键盘上按Control+c,Control+F。这方面选择形状,使用吸管工具,在样本上的暗棕色腿后面,然后设置这种形状的不透明度降至40%。
Step 2
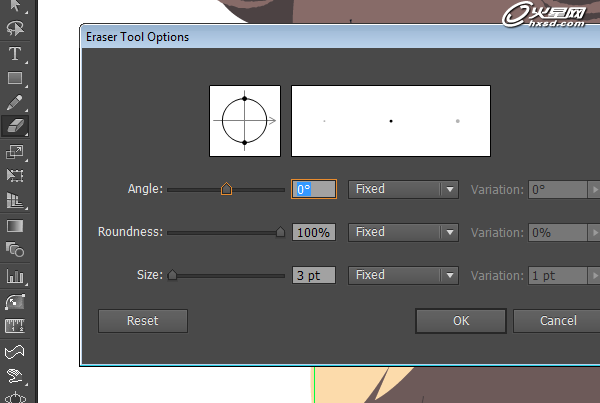
现在选择橡皮擦工具(E),按Enter键弹出选项面板,使它成为一个3 pt刷。
然后开始“切割”这个大的阴影部分的形状。它是一个快速的方法,去创建一个完美的外轮廓的主要形状,同时保持自己画内部边缘的灵活性。
Step 3
切割后的形状,直接选择工具(一),删除多余的部分和调整锚点。
Step 4
重复这个过程的头和皮毛的脖子。
Step 5
鹿角,重复复制/粘贴前程序,选择一个深米色,这个新的形状要移动到左边。然后取消,这样我们可以使用探路者相交。
选择原始的鹿角形状又复制/粘贴在前面。然后选择每个鹿角和黑暗覆盖,使用探索者,选择交叉操作。我们复制底层形状意味着我们要保持原来的背景阴影部分。
现在使用橡皮擦工具(E)再次擦除部分中心中风的鹿角和创建一个漂亮的圆形形状。调整锚点与直接选择工具(一)。
现在在其他的鹿角上重复这个过程,不要忘记复制/粘贴前原始形状的交叉操作。添加更多的中风之后用自定义来刷我们的详细信息,完成的鹿看起来像这样:
Step 6
鹿会变成另一个变粗糙的润色效果,与最初的大致形状类似,我们选择再追踪,并使用以下设置:大小:0.15%,细节:40,点:平滑。没有取消勾选后,去对象>扩展外观形状的应用效果。
5.Adding the Background
Step 1
让我们打开我们的草图,我们可以看到背景进行量化,并创建一个新的层,在鹿层和草图层之间,背景是森林。
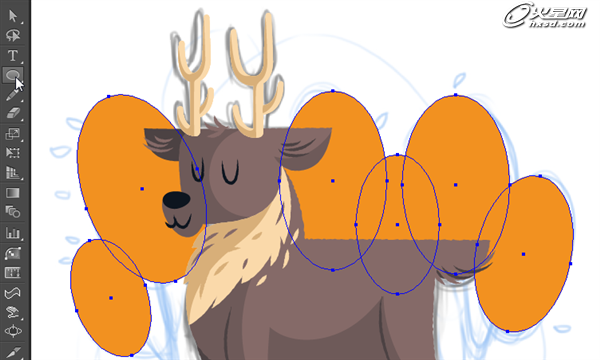
首先添加一些橙色椭圆作为我们的树木在后台基地形状。使用椭圆工具位于左边的工具栏和浅橙色颜色,从提供的样本文件选择。
现在让我们添加一个背景的对比,鹿和森林。选择背后的画选下面中风/填充色板。
Step 2
现在添加一个大椭圆的藏青色颜色。注意,会出现椭圆。
为中风和选择亮绿色的颜色。添加另一个扁平的椭圆作为整个草地的插图。
Step 3
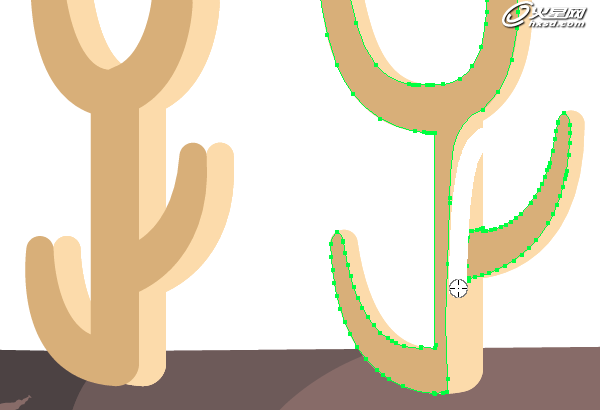
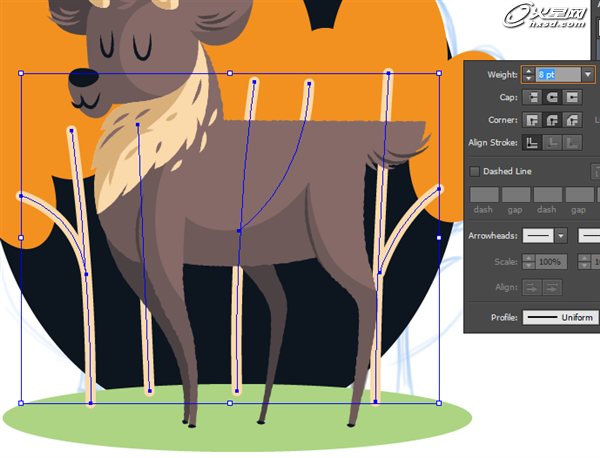
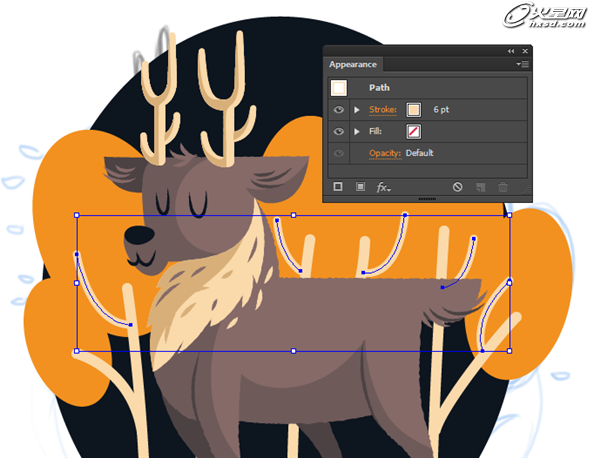
是时候添加树干。选择浅肤色的颜色作为中风和中风8 pt圆帽&角落,树干的主要部分添加到插图上。
添加一些与6 pt厚度薄的中风,添加一些各式各样的树枝。
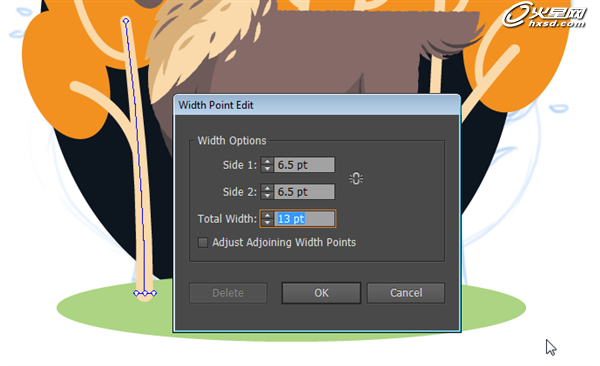
现在选择宽度工具(Shift-W),双击锚点底部的树干,给他们一个13 pt总宽度。
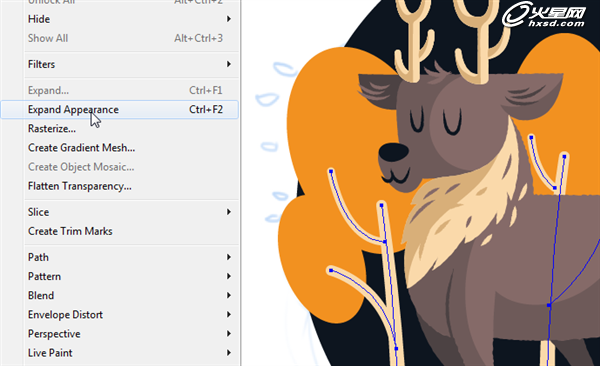
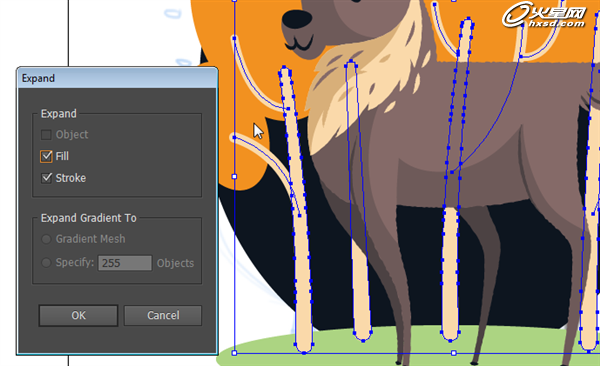
然后选择所有的树干和树枝,去对象>扩展外观。将扩大树干而不是树枝,所以去对象>扩大之后,应该把树枝的形状描出来。
Step 4
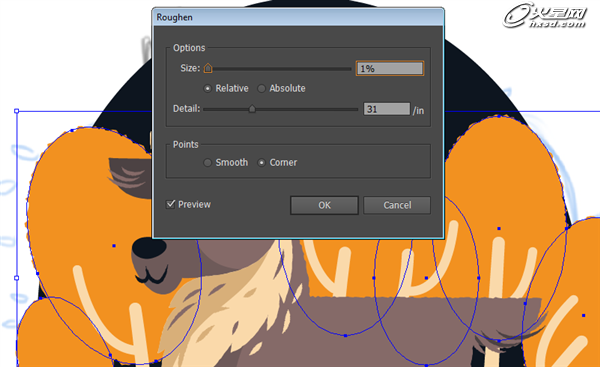
现在选择所有橙色椭圆和去影响>扭曲&转换>变粗糙,使用以下设置:大小:1%,细节:31,点:角落里。然后去对象>扩展外观形状应用效果。
Step 5
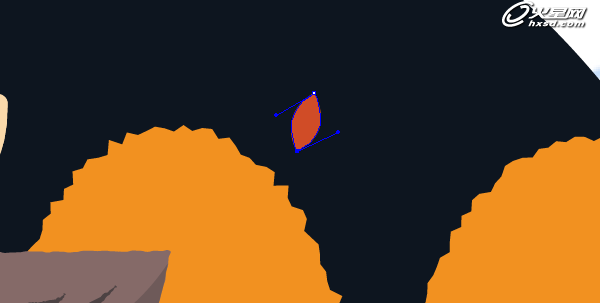
现在是时候向这些树添加一些细节,像树叶和树干上的一些细节。使用钢笔工具创建一个叶子,然后复制粘贴在沿途的树木间,我们创建了后,在调整它到更小和更大的尺寸和使用的深橙色和深绿色颜色调色板。
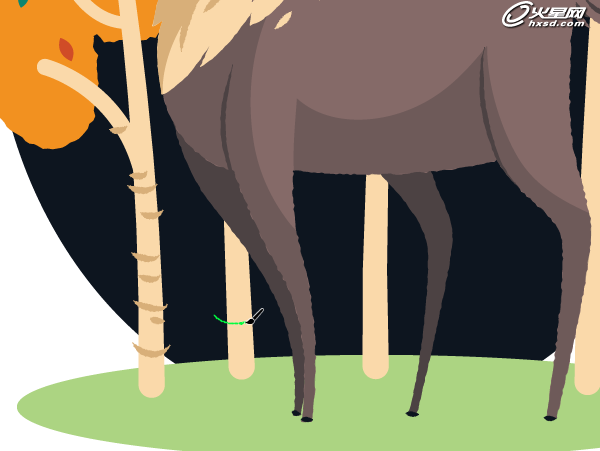
这将创建一个不规则的叶片,实际模式让人想起树叶。现在选择先前创建的艺术刷,并开始向树干添加黑米色中风。
使用更多的深绿色颜色笔,画模拟叶片在草地上。
恭喜!我们的可爱的鹿插图完成!我们已经成功地创建了一个可爱的鹿插图,可以用于任何你认为合适的地方,如印刷、网络、T恤或其他服装。我们了解了创造性地使用橡皮擦工具,创建不良刷,使用宽度工具来快速创建富有表现力的中风。所有这些技术可以很容易地应用于很多风格的插图或设计中,所以随时适应于我们自己的工作流程中!






















































 火星网校
火星网校














