AI教程!教你打造一枚精致的进度条

进度条是UI设计中常见的元素,通常我们在引导用户进行操作步骤时会用上,而一个精致的进度条在增强用户体验方面发挥着不可小视的作用。今天我们要学习用AI来打造进度条,主要是AI中高光和阴影的制作技巧,下面开始动手练习吧。
一、制作背景
Step 1
越简单越困难,这句话其实一点不矛盾。这个进度条看似非常简单,却需要我们在比例上严格把控,才会让它看上去尽显精致。这就需要我们运用好网格线。
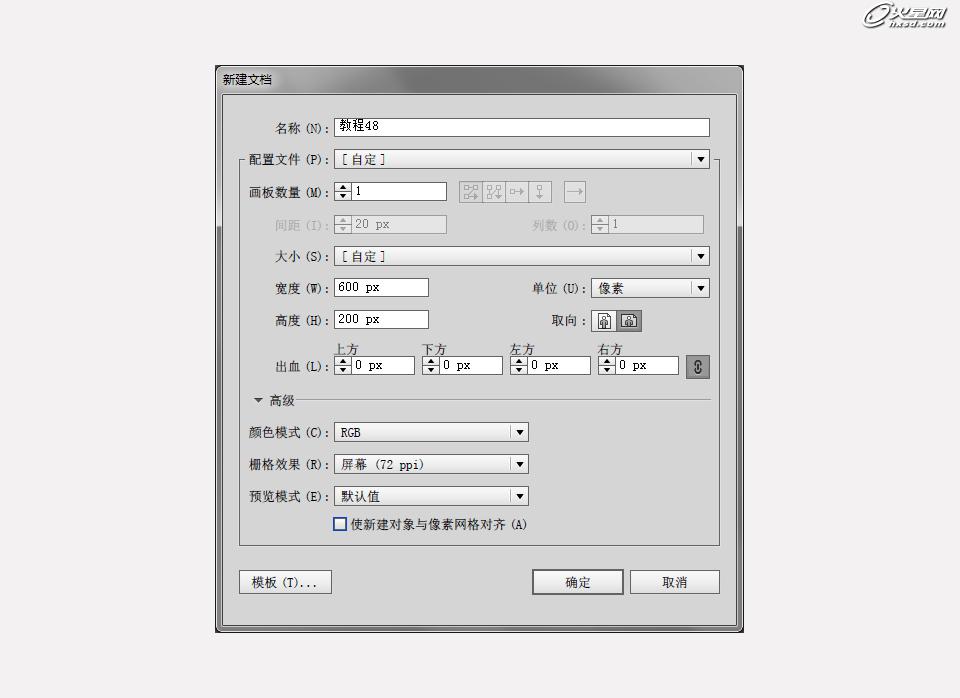
打开AI新建一个宽600px高200px的文档,去掉“使新建对象与像素网格对齐”的选项,去掉这个选项就会让你在绘图的时候落笔更自由。其他参数请参见下图。

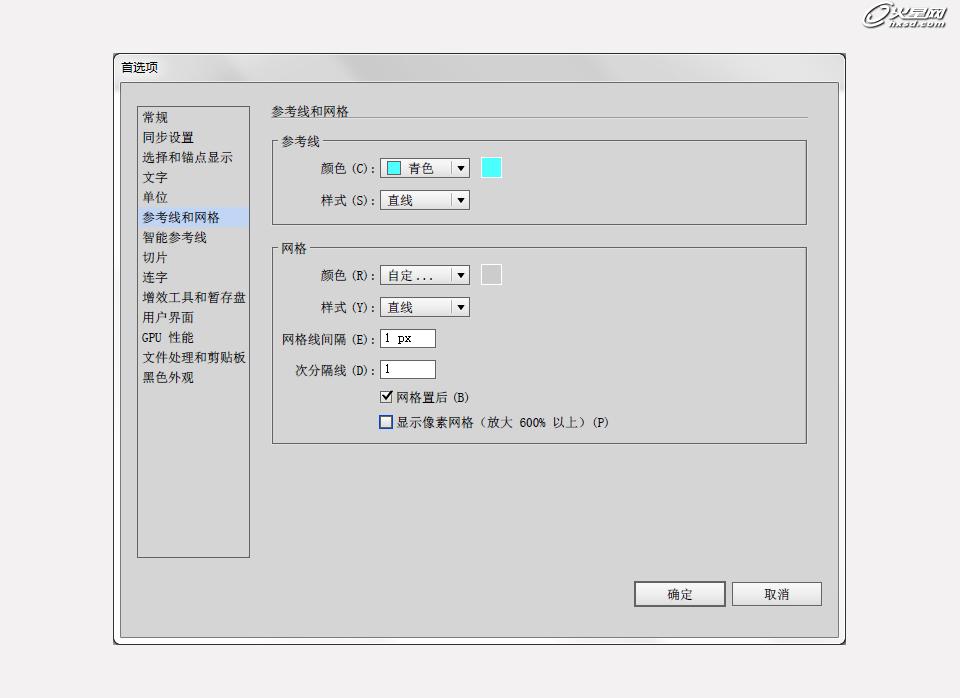
新建成功后,进入到【编辑>首选项>参考线和网格】,将网格线间隔设置为1px,次分割线设置为1。这里参数设置的意思就是让1个像素作为一个网格,这样组成网格线。

在绘图之前设置好网格有助于绘图中对于精确比例的把握,就像你有把精准的尺子。这时,如果你还没有设置“显示网格”和“对齐网格”,那要尽快去视图中勾选这两项。
Step 2
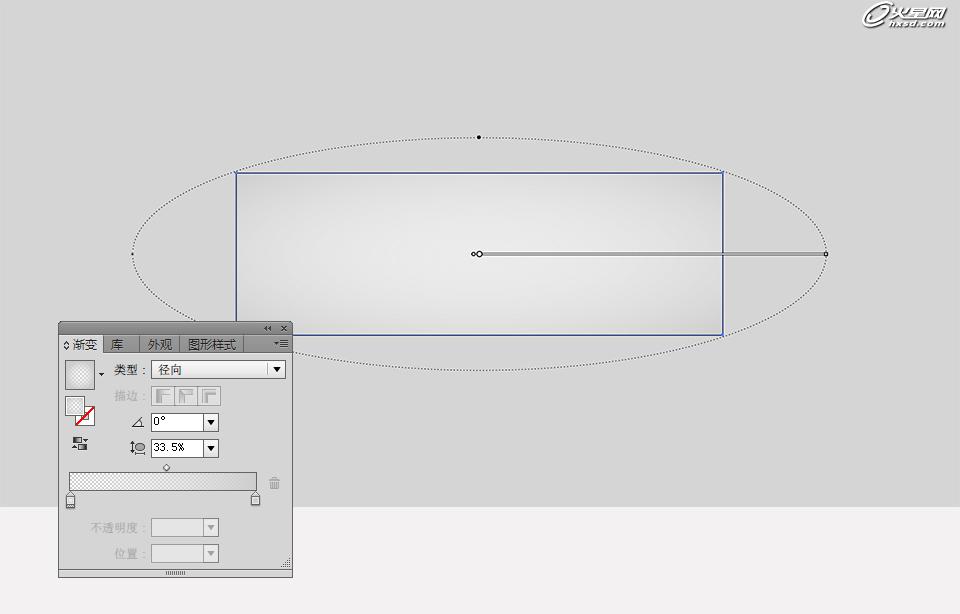
利用矩形工具,绘制一个和画板同等大小的矩形,填充浅灰色。然后再打开外观面板,在原有填色的基础上新增一个填色。新填色设置为渐变填充。渐变为径向渐变,渐变色的设置可以参考我的设置。

接下来要为背景增添一点颗粒感。保持背景矩形仍被选中,增加第三个填色,这次填色为黑色,然后把黑色填色层的透明度降为4%,混合模式设置为正片叠底。
然后进入【效果>艺术效果>胶片颗粒】,在设置面板中设置如下参数。颗粒效果给人的整体感觉是典雅精致的。

二、绘制进度条外形
Step 3
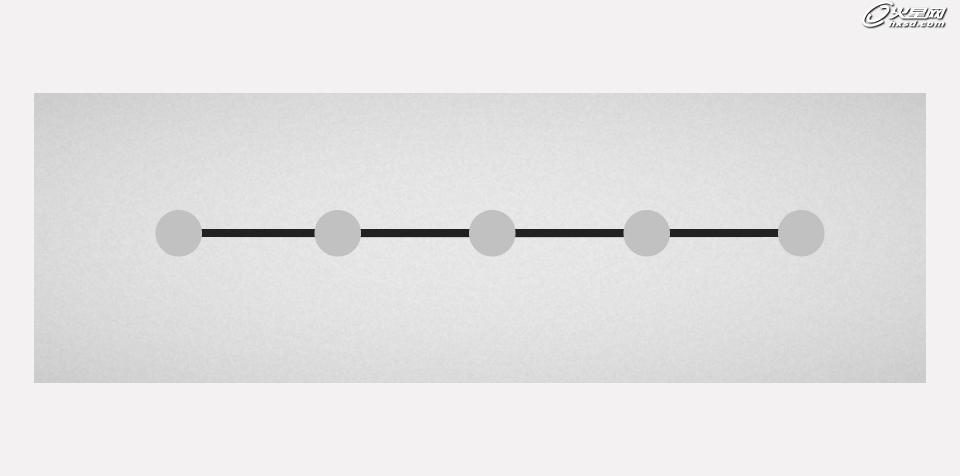
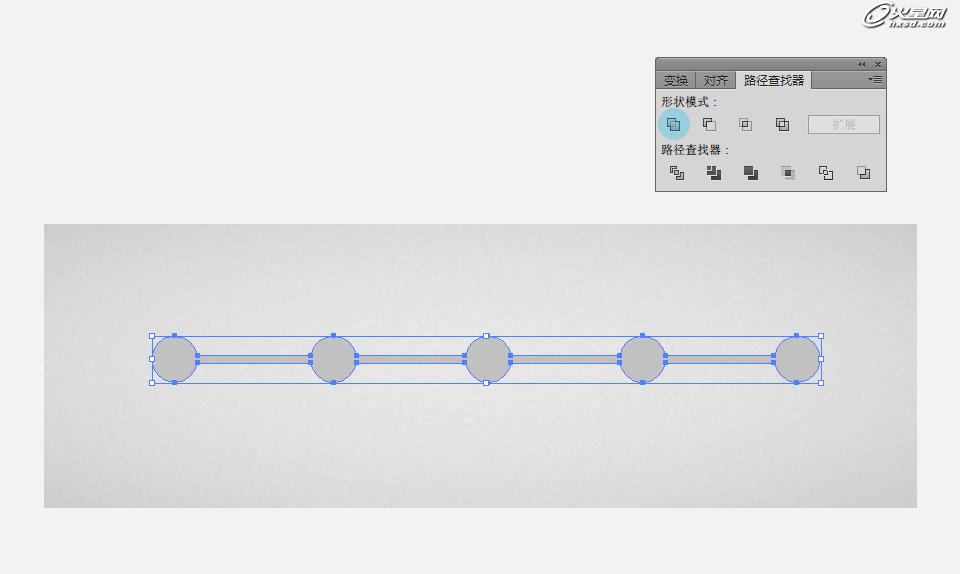
首先,你可以将上一部分制作的背景锁定(ctrl+2),这样就不会在你接下来操作中影响到背景。分别利用矩形工具和椭圆工具画上一条矩形和五个正圆。然后关闭“对齐网格”,进入【编辑>首选项>常规】,把键盘增量的参数设置为1px。

Step 4
选中上一步所绘制的对象,打开路径查找器,点选形状模式中的联集模式。

三、高光和阴影
一直觉得AI里打造阴影并不如PS中来得容易,除了应用投影效果,还需要其他的修饰,表达立体感。
Step 5
首先让我们为目前所绘制的对象增加一个凹陷的层次感。先将现有对象复制两层放在顶部。然后选中最上一层,利用键盘方向键,往下移动1像素(还记得我们设置键盘增量为1px,道理就在此)。
选中最顶部的复制对象和在它下方的复制对象,然后进入到路径查找器中,点选减去顶层图标。

将这个减去顶层后的对象设置为黑色,透明度20%,混合模式为正片叠底。

Step 6
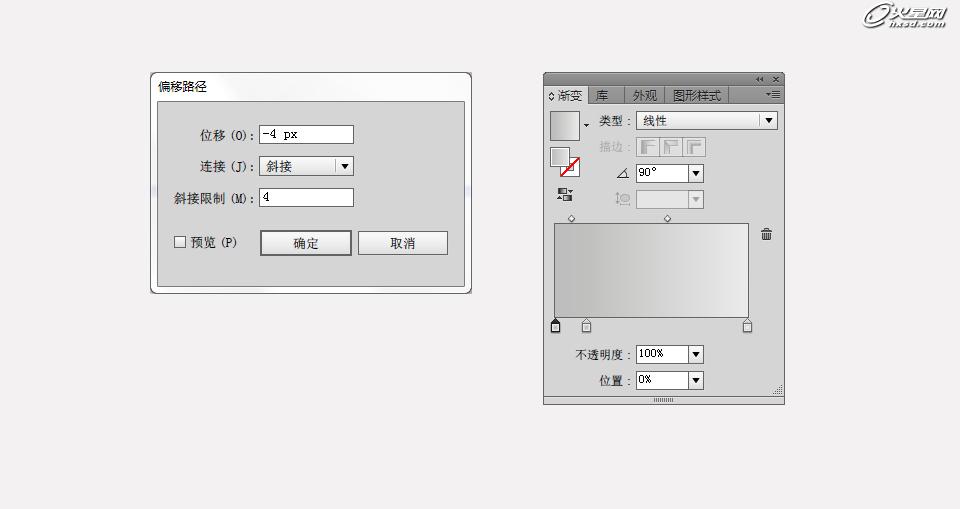
选中Step 4绘制的对象,然后进入【对象>路径>偏移路径】,在偏移路径中设置位移为-4px。将这个偏移后的对象填充改为渐变填充,渐变设置如下图所示。
你不一定要完全参考我的设置,但你需要记住一点,为了给这个对象增添明暗过渡,严格来说我们的全局光是从上打到下,因此,在靠近光源的地方就较为明亮,反之则较为暗淡。有了高光和阴影,画面就会呈现立体感。

Step 7
重新选中Step 4绘制的对象,进入【效果>风格化>投影】,分三次为它加上三个投影效果。同样是为了营造这个对象外围的高光和阴影。

选中Step 6中绘制的对象,拷贝两次。运用Step 5的方式,将最顶部的拷贝层往下移动1个像素。再选中位于它下一层的拷贝层。运用路径查找器,点选减去顶层的图标。然后把减去顶层后对象设置为白色。

Step 8
重新选中Step 6中绘制的对象,拷贝两次,将最顶部的拷贝层往上移动1个像素。再选中位于它下一层的拷贝层。运用路径查找器,点选减去顶层的图标。然后把减去顶层后对象设置为黑色,透明度降低为20%。

Step 9
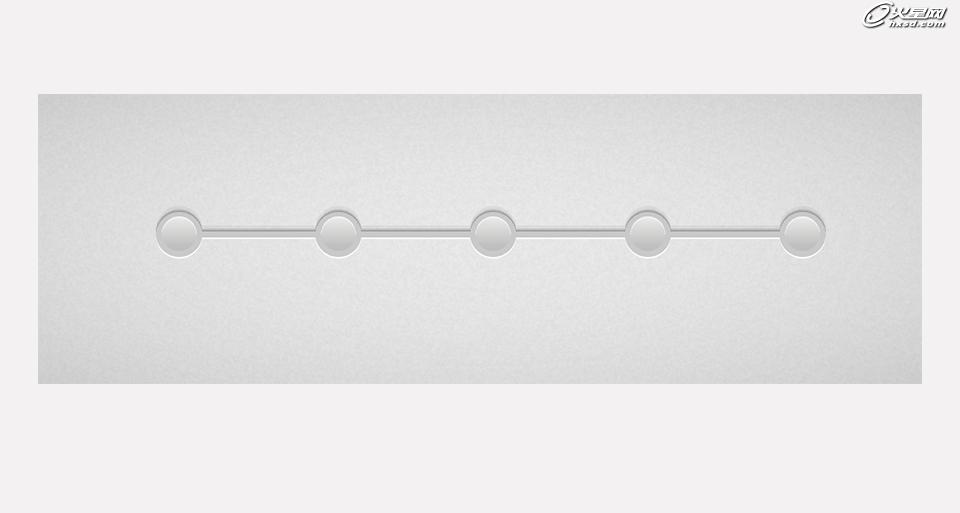
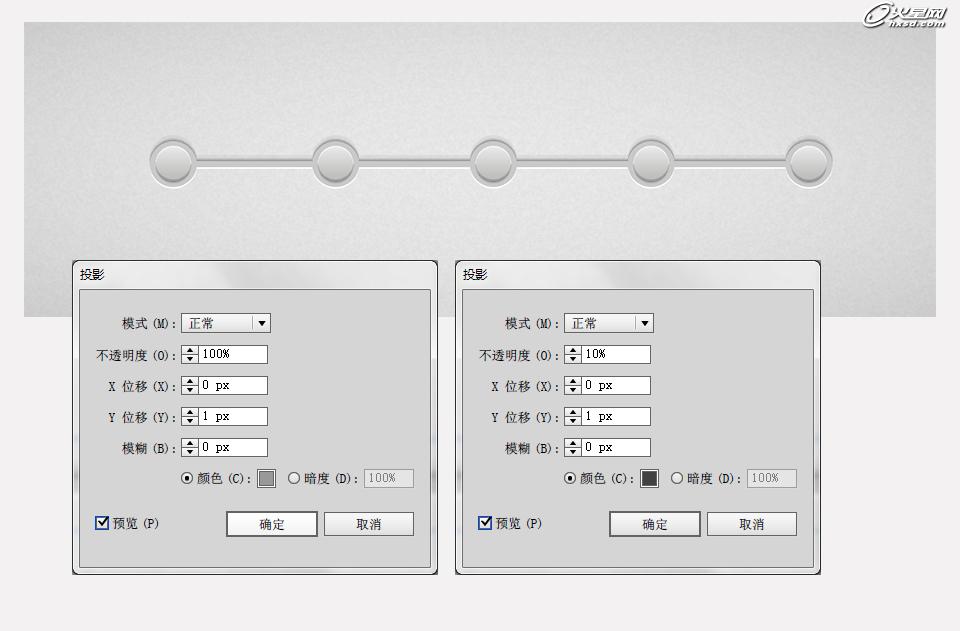
再次选中Step 6中绘制的对象,进入【效果>风格化>投影】,分别应用上以下两个投影效果。这里运用多次投影的目的是为了增加阴影中的层次感。

四、文字和其他元素
Step 10
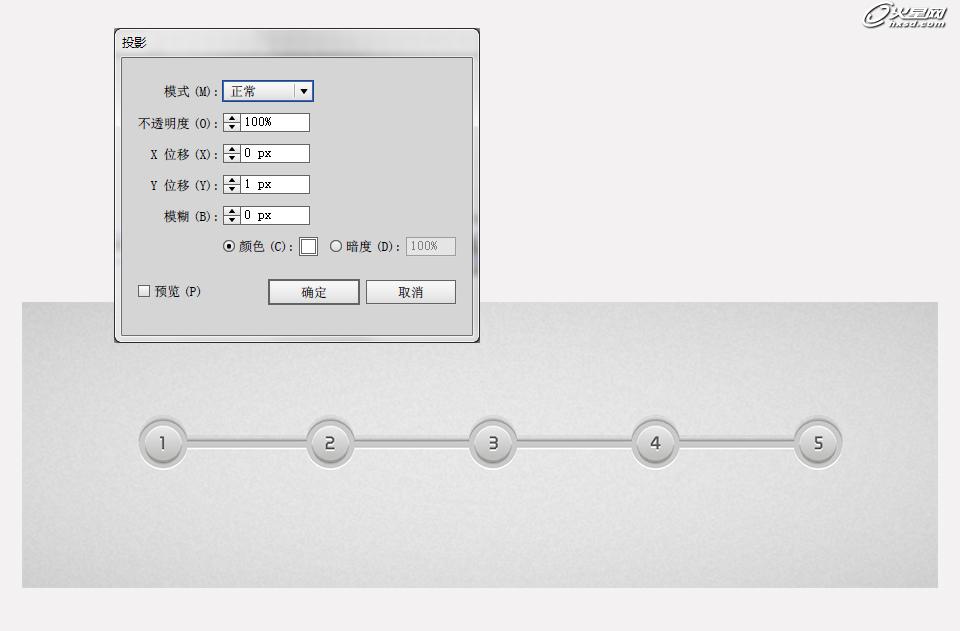
你可以为每个圆形按钮配上数字,或者一些相应的文字。再为此运用投影效果,保持整体的元素风格协调。

Step 11
还可以增加一些小元素,例如画上一个勾,这个图标是为了标记用户已完成的步骤。先用矩形工具画上外形,再进入【效果>风格化>圆角】,将圆角半径设置为1px。接下为这个对象设置描边,一定记得设置完描边后要选中对象进行扩展,扩展后的对象再运用投影效果。投影的参数设置如下。


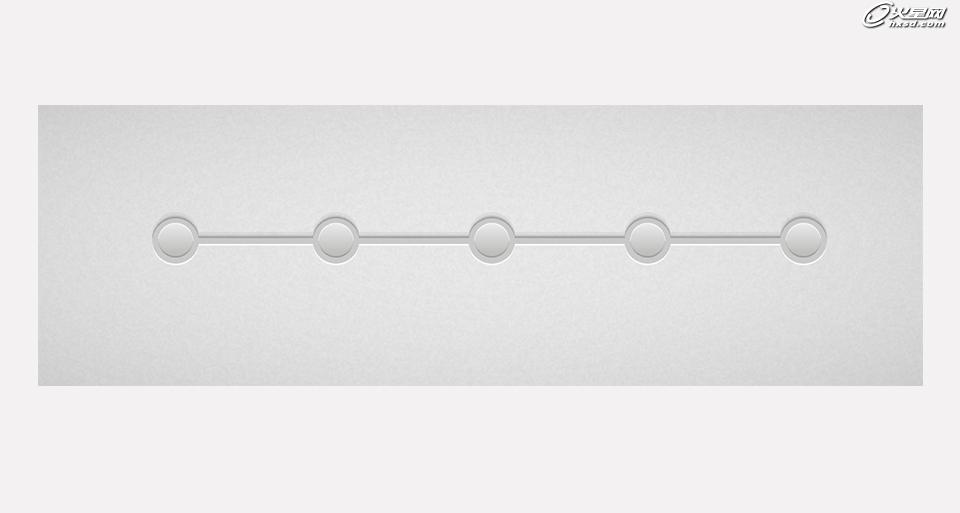
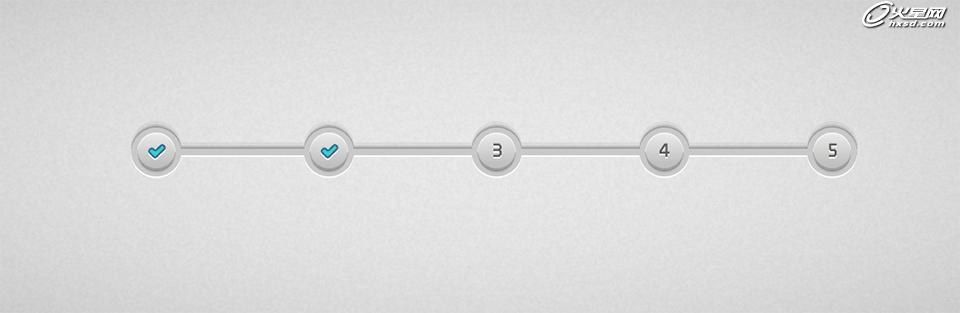
五、进度条最终效果图:

你还可以运用同样的原理设计出一整套同风格的UI KIT。

热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















