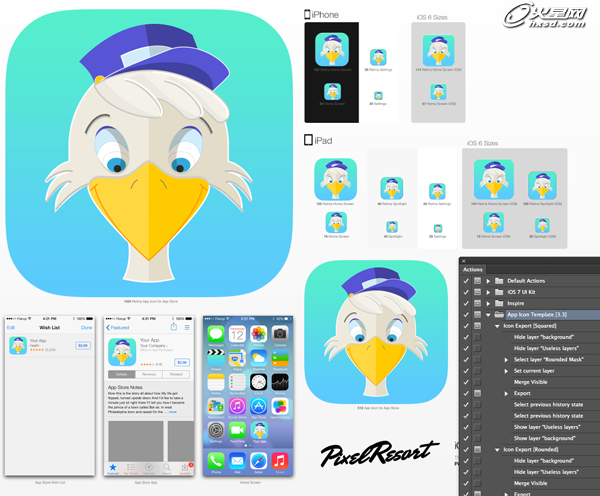
AI教程:如何设计一个《邮差鸟》APP图标?

导言:在这篇教程中,我为大家讲解的是聊天应用设计图标的流程和心得,我是用了一个“邮差鸟”作为寓意,来传达一种“信息传达“的理念,这个教程将具体的展示从草图,到矢量化图标的过程。
具体的制作过程:
绘制草图
虽然草图只是简略用来表达创意,表现可以很丑陋,很简洁,但是在脑海中思路必须清晰,务必将视觉概念逐步简化,将视觉元素尽可能的提炼,追求“用少诠释多“的境界。视觉元素提炼的越精纯,所传达的理念便会越清晰。
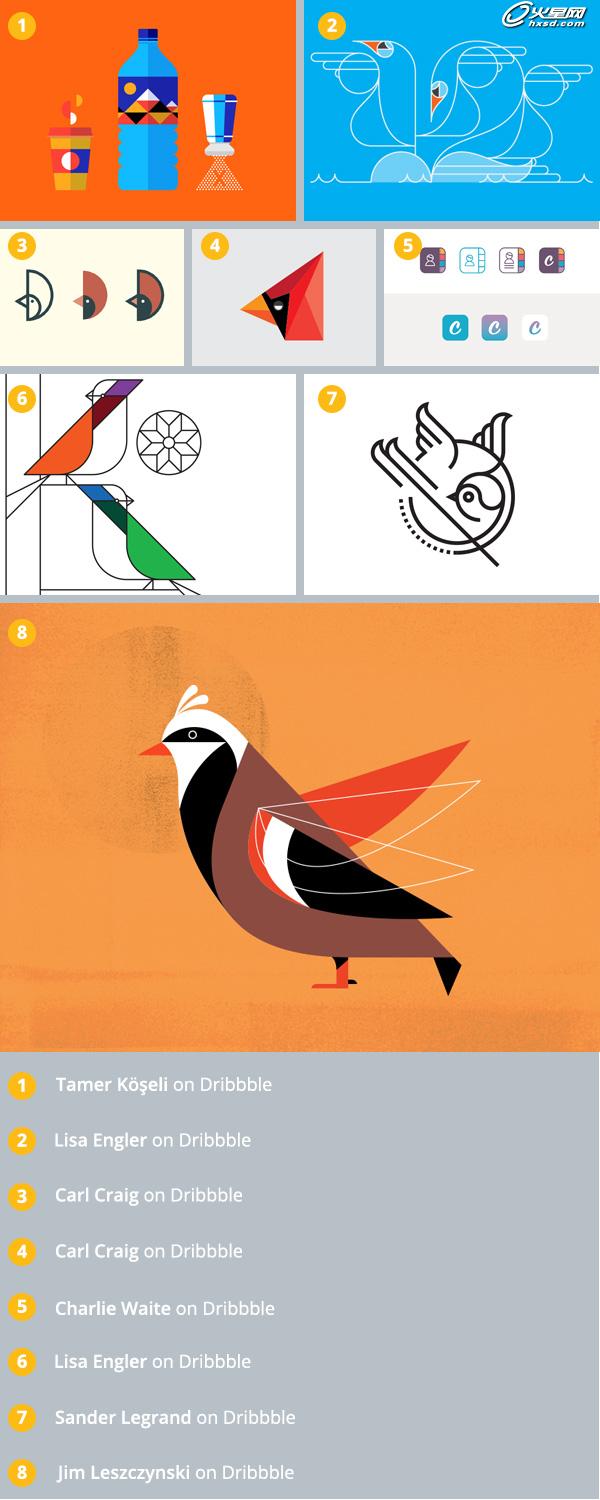
还有一点要提的是,尽量保持原创性。尽管对于一些新手来说,做到这一点可能不是很容易,因为现成的诱惑往往不可抗拒。“我借鉴一下别人的作品,马上就能获得不错的视觉效果”,(比如说上Dribbble去逛逛)尽管Dribbble上有很多优秀的作品,但是你看到的只是结果,理念迭代过程是你所看不到的。比方说一幅简约的作品,你上去就临摹,可能临摹到的只是其“形”,而设计者在过程中,很可能经历过多次减法设计,他考虑到的问题都是你所不知道的。所以,尽量保持原创,完完整整的把思考——设计——修改——成品的过程走一遍。好的设计作品,是需要花时间去琢磨、修改的。
为了保持原创性,我的建议是在绘制草图之前不要去看别人的作品,这样才会保证目标的专一性,无干扰的表达灵感。而本教程所涉及的案例中,我最开始希望用草图绘制一个鸟嘴,加上邮差的形象,让人明白这是一款用来沟通、交流的应用。我没有完整的画一只鸟,而是表达了最传神的部分。
我希望草图能够尽可能的简单,因此草图没有附带太多的细节。一旦草图数量足够后,开始选择一种设计概念,这时我就会去做一些调查。将所有版本的草图整理到一起,然后挑选一个作为概念。

调查研究
调查研究要研究什么呢,主要收集一些能够提高效率的模板、动作,收集一些设计规范(iOS,ANdroid,Windows),选择的图标要适合平台。然后开始着手情绪板的创建,收集一些能够启发你灵感的作品,以及相关的文章和书籍。我用Ember创建情绪版,这是个非常棒的应用,能够很方便的收集灵感。这是我创建的情绪版,可以借鉴其中的配色、线条、形状,以及风格。

AI绘制矢量插画
下面我将一步一步描述流程:
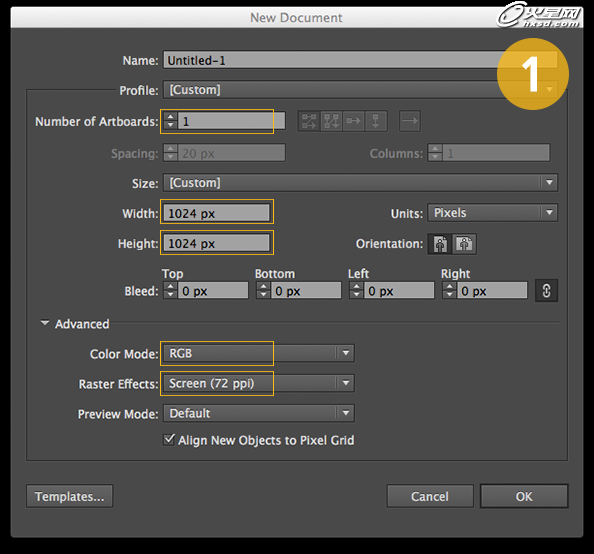
步骤1、创建新文档,设置尺寸和色彩
打开AI,CMD+N创建新新文档,尺寸1024x1021px,图标尺寸的最高规格。这个教程设计的图标将应用于iOS设备中,因此需要参考苹果的iOS设计规范。
首选项>参考线和网格,间隔10px,子网格10px,视图>显示网格,视图>对齐网格窗口>工作区>基本功能,确保创作是可视范围的最大化。

步骤2、导入草图
文件>置入,选择草图,然后导入,勾选链接。图层不透明度设置为50%,将图层命名为“草图”,然后锁定,最后在草图图层的上方创建新图层,开始勾勒图标。
建议先用红色打打样,因为红色比较明显,能够很好的和草图对比,从而比较形状。建议在正式绘制之前,先分析一下草图,哪些形状可以用形状工具实现,哪些形状需要用钢笔工具绘制。花上几分钟分析一下草图,会对创作大有帮助。

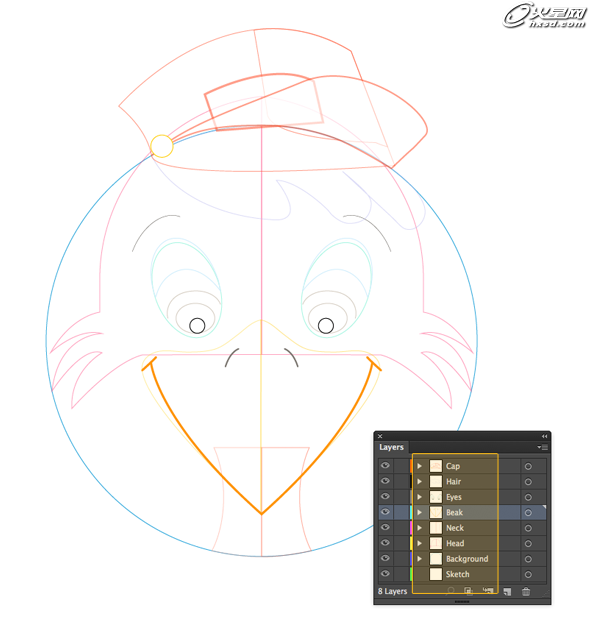
步骤3、将每个元素放置到图层中
组织文件,一旦完成了准备工具,开始组织文件,然后将元素分别放到属于自己的图层中,最后命名。图层堆叠顺序如下:
1、帽子
2、头发
3、眼睛
4、鸟嘴
5、脖子
6、头部
7、背景
8、草图

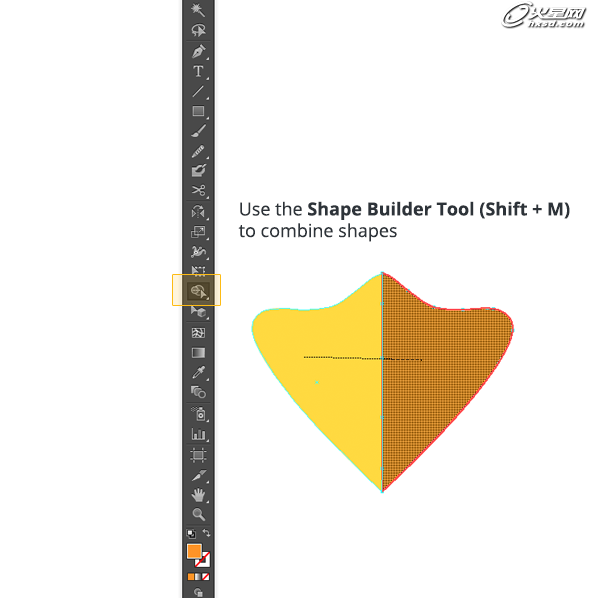
步骤4、使用功能形状生成器工具来结合形状
结合形状方面,其实有比路径查找器更顺手的工具,叫做形状生成器。可以非常方便的结合、分离形状,而且更直观。选择形状,选形状生成器,拖移到其他部分,便会看到箭头伤的加号,代表相加,若是按Alt则相减。

步骤5、上色
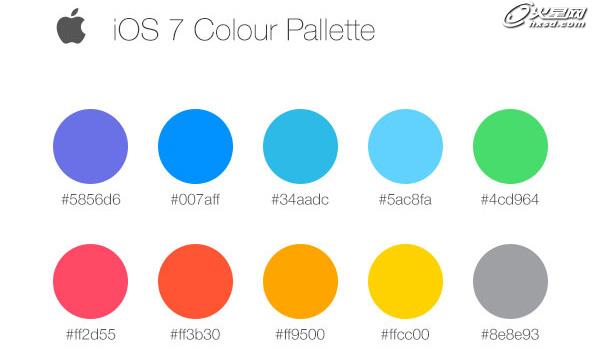
色彩种类要收敛,此次设计的灵感主要来自iOS7的配色,我挑选了一些。颜色不要太花哨,要简约,这样形象看起来才明晰。

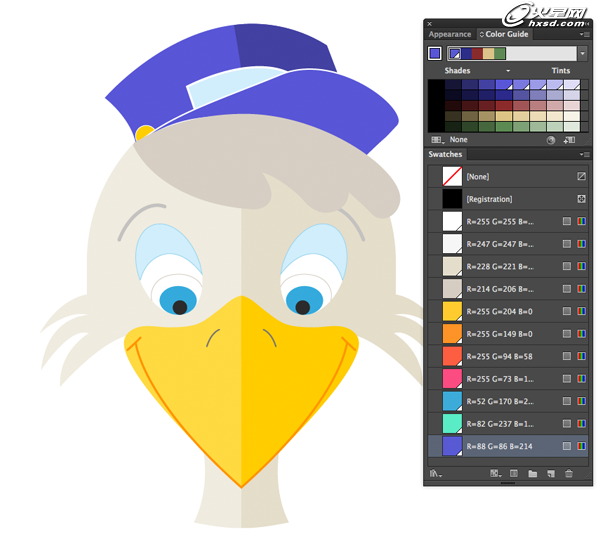
这便是我的配色方案,这样无需投影便有深度感。窗口>颜色参考,便可随心所欲的开始色彩调节,在颜色参考的色板中,点击右上角的显示选项,淡色/暗色,左面色调75%,右面100%。下面是完成上色后的结果。

步骤6、添加细节,赋予鸟儿性格
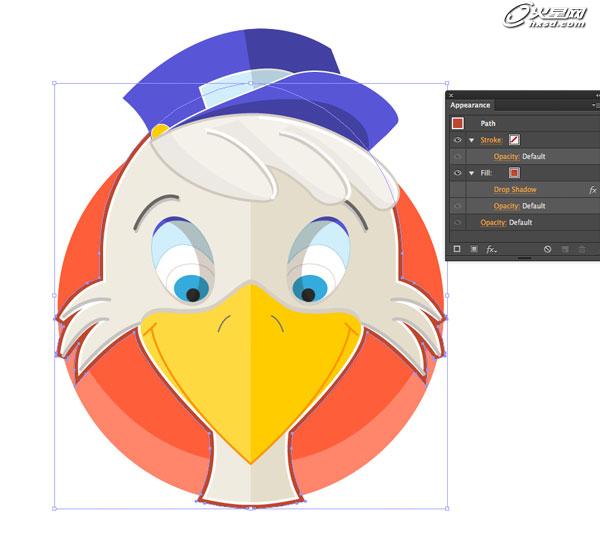
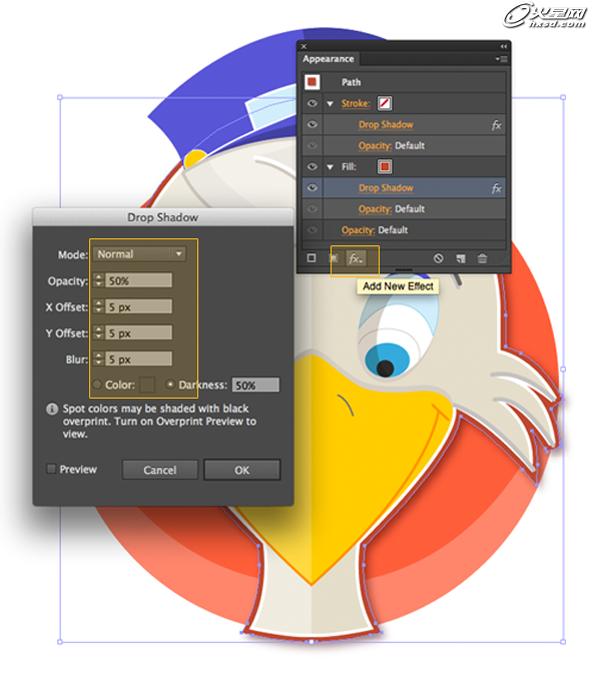
下一步就要添加细节了:比如说眉毛,赋予眼睛深度感的投影,多尝试一下,以求最好的结果。不过细节不要添加过多,以免画蛇添足,增加了视觉的复杂性。此次设计中,我控制了自己的欲望,没有增添过多的细节,让整体风格更贴近扁平化的简约特点。
为了让整体更有深度感,打开窗口>外观,鸟的主体形象外轮廓加一层6pt的深红色描边。一些细节处加上投影,如下。

描边

步骤7、打开模板或自己做一个
我是用了Michael Flarup制作的iOS7图标模板,很不错的模板,Vimeo上有模板教程。用完模板后,确保插画在PS中图层堆叠顺序正确就可以了。

打开iOS模板,放入自己的作品即可。

热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
在火星时代教育,我们为学生提供全方位的UE设计学习途径,让学生理解并精通UE设计的核心内容和技能
-
该文章深入探讨火星时代教育推出的原画快速培训班,旨在帮助读者了解原画的艺术风格,让他们在短时间内掌握原画创作的要诀。
-
文章详细介绍并分析了UE5数字展厅培训设计的重要性,分享了理解和优化设计的策略。本文是火星时代教育的知识分享,帮助读者对UE5......
-
本文揭示了一些顶尖的UE设计学习机构,分析了各自的特色和优势,并在文章末尾提供了火星时代教育的相关信息。
-
本文详细介绍了UE4和UE5在虚拟现实学习中的应用,向读者展示了不同层面的虚拟现实学习方法。火星时代教育为全球虚拟现实学习者提......
-
这篇文章主要介绍了影视3D广告包装的重要性,以及如何选择合适的影视3D广告包装培训班。

 火星网校
火星网校















