动效设计是2018年的热门趋势之一。当然,创造动效并没有必要从0开始,有大把的设计项目可以供你快速上手,纳入到设计项目当中去。
如果你仔细找找的话,会发现许多有趣的用来构建UI动效的工具,而这些素材和工具正在成为越来越多设计项目中不可或缺的催化剂。必须承认,这些代码生成器和动画工具能设计师和前端事半功倍。今天的文章,我们将会推荐10个靠谱的开源免费网页动效库,帮你设计加速。
1、GSAP
GSAP可能目前最炫酷的免费动画库之一了。它运行于纯粹的JavaScript之上,是目前最强健的动画资源库之一。
它符合HTML5的规范,并且和几乎所有的现代浏览器都能良好的协同,可以SVG、画布元素甚至jQuery对象良好地协同,诸如 EaselJS这样的库也可以和GSAP联动。
如果你需要一个强大的网页动画库的话,GSAP绝对值得一看。
2、Anime.js
当我第一次看到Anime.js这个库的时候,彻底被它迷住了。这玩意非常强大,功能并不仅限于UI/UX动画的制作。
你可以借助Anime.js将动画加持在LOGO、按钮、图像等各种各样的元素上,它支持各种常见的触发机制,比如点击、悬停、滑动,你可以借助它定义一系列的动画。
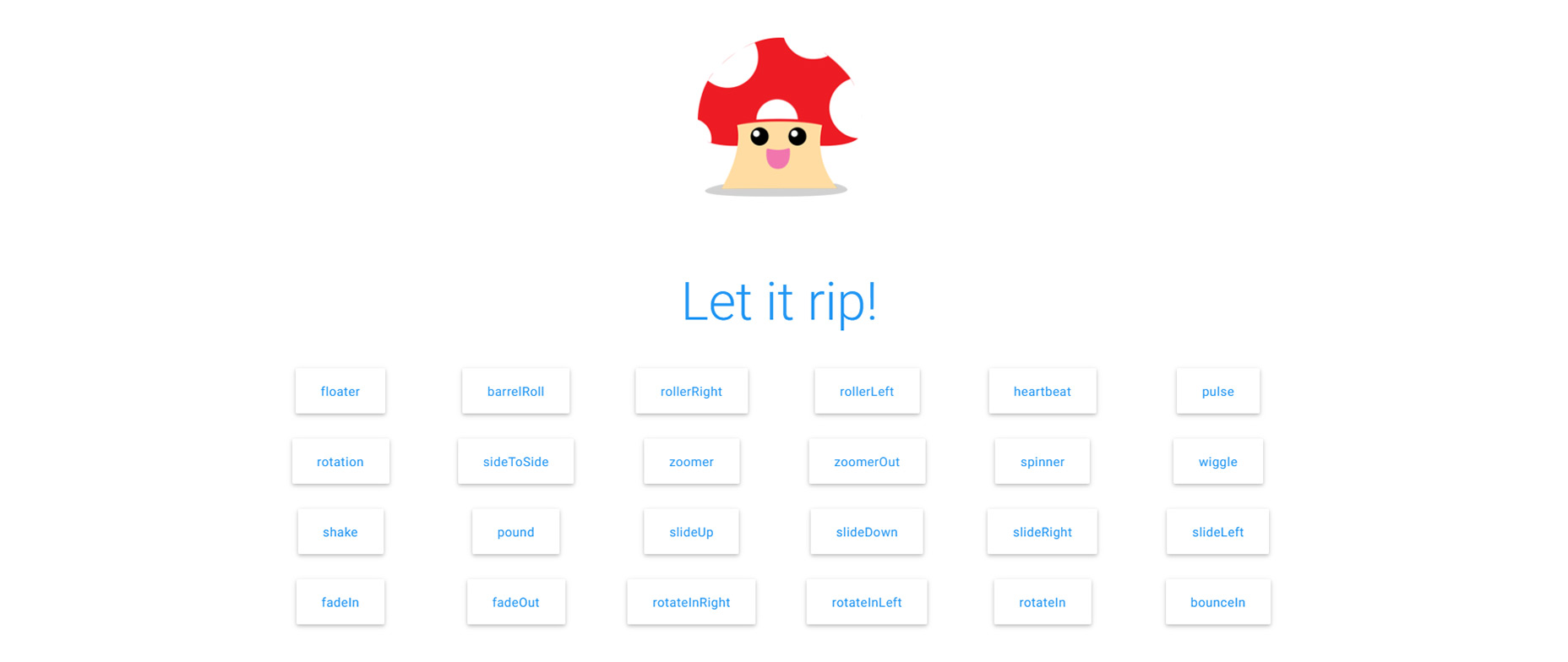
3、Wicked CSS
Wicked CSS是一个相对更新一些的动效库,它主要是基于CSS代码的。Wicked CSS借助CSS3的特性,提供了一些堪称不可思议的特效。
在它的首页上,你会看到许多实时演示,你可以通过这些范例学会如何让对象进行旋转、翻转、划入等不同类型的动画效果。
有些动画效果很简单,但是它同样可以实现许多复杂而有趣的动画,这也是Wicked CSS有意思的地方。
4、Animate CSS
也许Animate.CSS才是你想要的最终的网页动效解决方案。这个开源代码库是几年前发布的,但是时至今日它依然是最有用的动效代码库。
开发者Daniel Eden是这个项目的发起者,他以最简化的方式在网页上发布自定义的CSS3动画,通过半年多时间的积累,构建出了一个完整的动画库,并且几乎可以应对绝大多数的项目。
项目主页上有大量的演示,GitHub上还有许多很棒的文档供你参考。
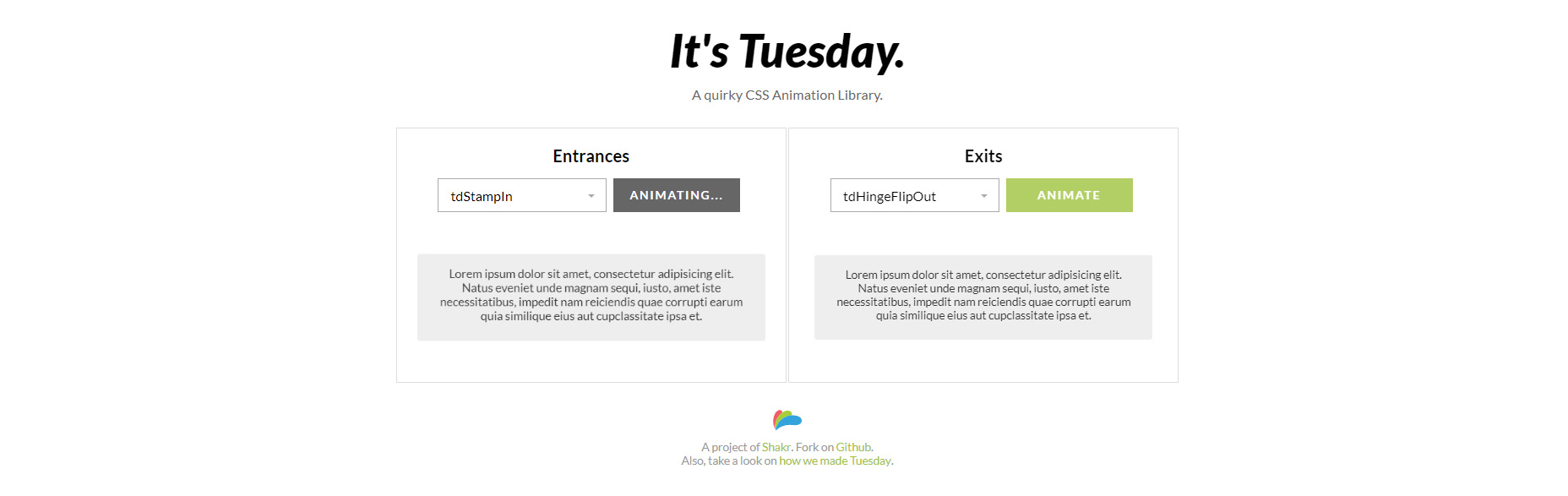
5、Tuesday
Tuesday所提供的动画最令人着迷的地方,是其中动画都非常的简单、有用。借助这个库,你可以有效的控制页面中元素的出现和消失的方式。
这些动画并不是那种炫酷屌炸天的,相反它们是非常微妙的,真正从美学和用户体验的层面提升整个页面的设计。Tuesday是纯粹的CSS代码,几乎可以和任何网站无缝地衔接起来。
6、CSShake
坦率的讲,我从来没有见过比CSShake更加奇怪或者有趣的CSS库了。它所带来的动画效果非常的疯狂、独特,它并不一定适合每个网站。
换句话来说,就是CSShake所提供的动效其实是独一无二的,这也是为什么它会存在于这个列表当中。
7、Mo.js
通过细节仔细对比了诸多的JavaScript库之后,不得不说Mo.js是最好的动效库之一。Mo.JS非常的庞大,而且它是完全为UI/UX设计而生的动效库。
关于Mo.js有大量的文档和教程,它的代码操作并不复杂,了解之后就可以轻松掌握。它有着许多令人惊叹的功能,无论是导航栏,还是LOGO或者其他复杂的元素,它都能够将他们合理的动画化。
8、Animate Plus
Animate Plus是一个轻量级的动效库,它只有2KB,但是它有着自定义JavaScript动画所需的全部基本功能。
使用npm你可以轻松地将Animate Plus安装好,你只需要按照Github上的代码进行设置即可。其中所包含的绝大多数都是基本的Demo,所以你不会碰到复杂的问题,不过通过Github,你会找到所有你需要的选项和方法。
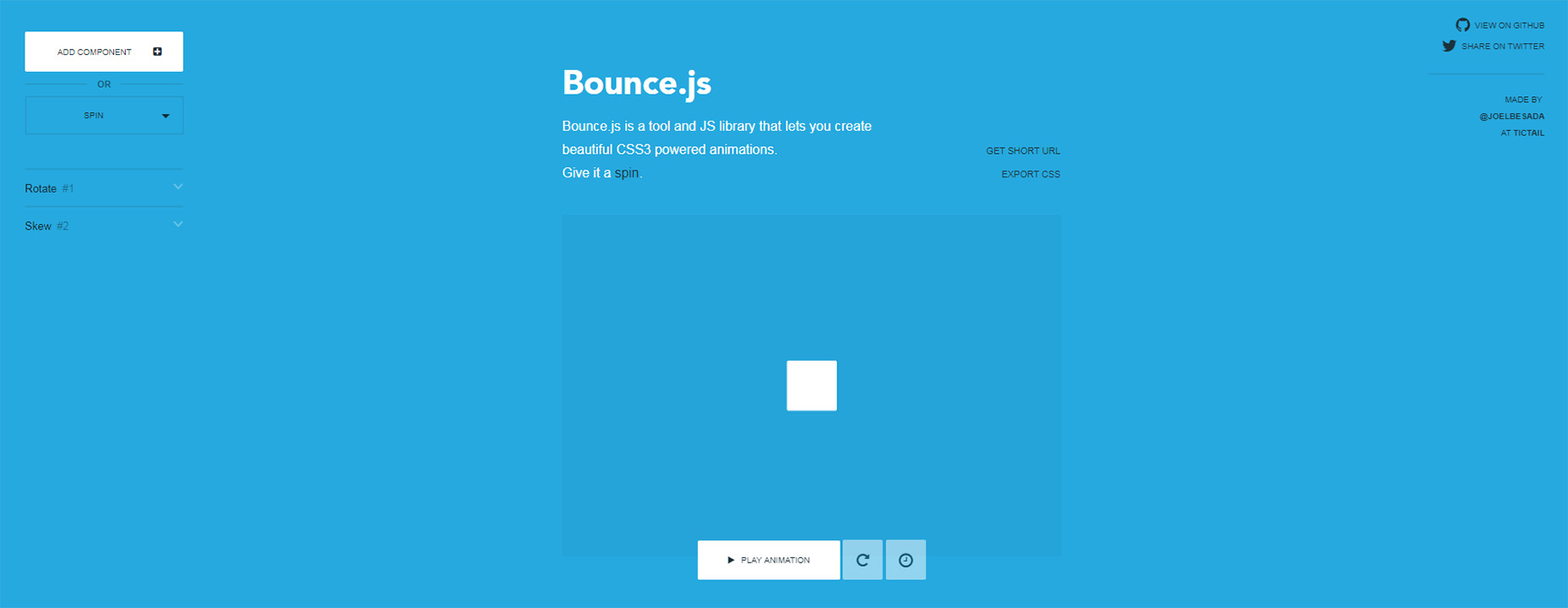
9、Bounce.js
只需要点击几下,你就可以借助Bounce.js创造出强大的CSS3和JS动画了。
在主页上,你会找到一个模块化的自定义动画生成器,通过这种方式Bounce.js会帮你将特定的功能添加到你的页面上,无需添加额外的代码。
和其他的同类工具不同的地方在于,它不仅仅是一个库,而是有这用户可以直接操作的实际功能,它带有一个完整的网页构建器。Bounce.js是为数不多的可以直接在浏览器中进行设计和设置的动画库之一。
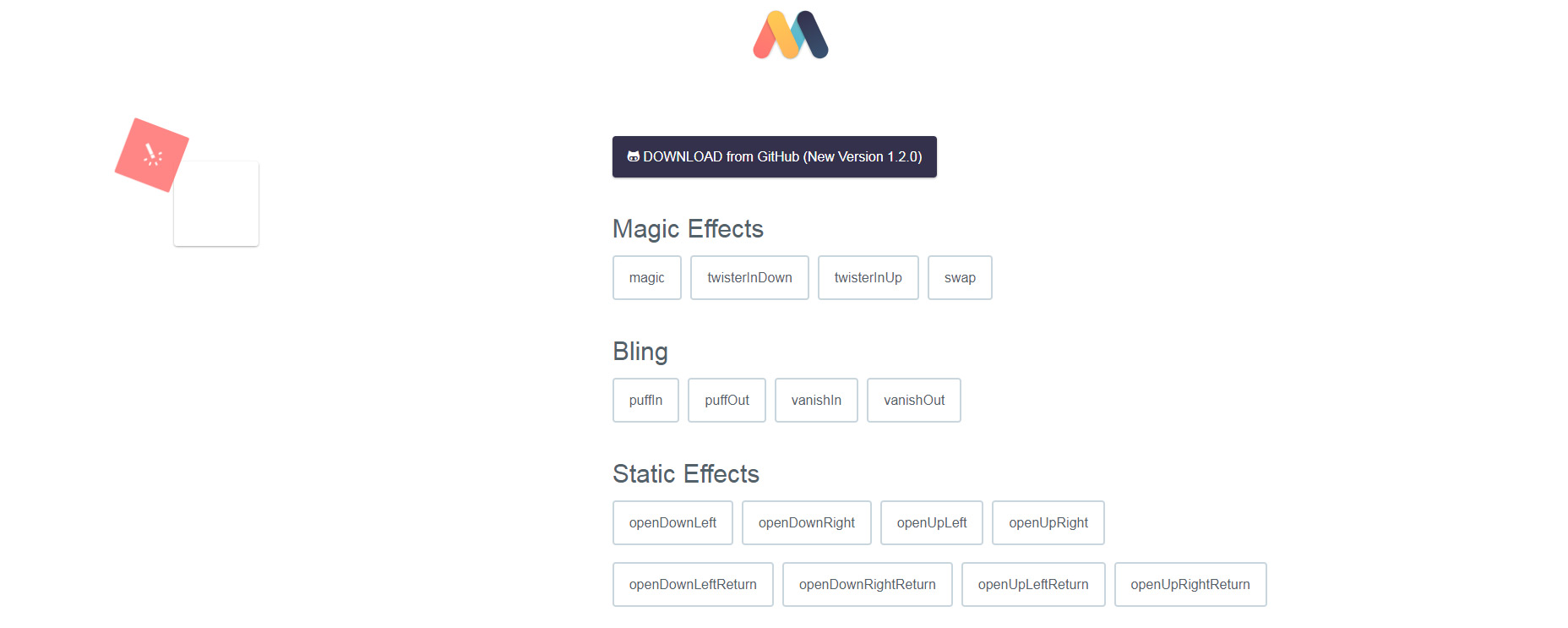
10、Magic
Magic可能是最有趣的动效库之一。它集合了许多基于CSS3的动画效果,并且带有许多在别的地方根本找不到的自定义样式。这是一个非常大的CSS3代码库合集,你也会在这里学会许多巧妙的动画设计技巧。
(本文转载于:优设网,译者:@陈子木,原作者:JAKE ROCHELEAU,原文地址:http://www.uisdc.com/10-best-free-animation-libraries)












 火星网校
火星网校















