Fireworks流光效果详解

导言:
本教程为大家讲解使用Fireworks制作流光效果的全过程,绚丽的的效果非常能够吸引人,而教程讲解的也非常详细,相信对大家会有所帮助。
下面教程开始
首先建立600x600像素的画布,各位也可以设置其他适合的尺寸。设置底色黑色。在画面中间画一个300x200像素的矩形,并在属性面板设置Feather羽化值为100。(图01)

图01
设置填充为Gradient/渐变->Folds/折叠渐变,渐变色由红到白。点击图形上的渐变控点拉成水平状,整个图案现在看起来类似一张羽化过的条形码。(图02)

图02
#p#e#
现在把渐变色改为由黑到白,并转为点阵图。(图03)

图03
直接在点阵图上右键弹出菜单,选择Transform/变形->Skew/斜切,选中底边的控点向外拉伸到屏幕边缘。现在你有个很大的梯形已经远远超出画布范围,横跨屏幕。不必担心,直接到属性面板把图形宽度改成60像素,再把它拖到画布中间来,这就是我们要的第一束光的原型。(图04)

图04
Edit/编辑->Clone/克隆(Ctrl+Shift+D)原位克隆一份,右键选择Transform/变形->Rotate 180°/旋转180度。把两束光沿相反方向摆成一线,对齐。Modify/修改->Symbol/元件->Convert to Symbol.../转化成元件,或快捷键F8直接将这两个组合图建立成图形元件。(图05)

图05
#p#e#
Ctrl+Shift+D原位克隆这份元件,并在克隆出来的元件上点击右键,选择Transform/变形->Rotate 180°/旋转180度。目前虽然看不出有什么明显变化,这是为下一步的旋转补间做准备。
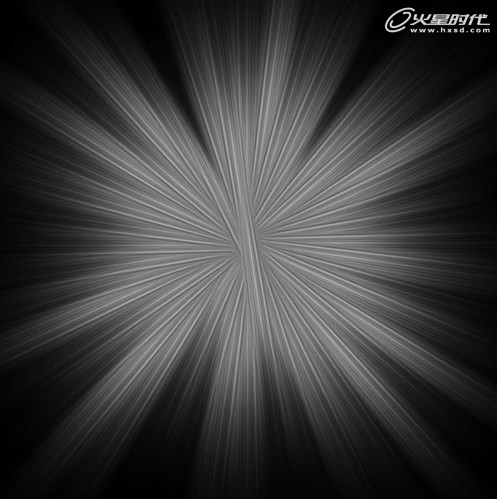
选中这两个元件,Modify/修改--Symbol/元件->Tween Instances.../补间实例,在弹出的窗口设置数值21,并取消勾选Distribute to frames/分散到帧。实现的效果就如同这个蒲公英的样子。如果你的电脑配置低些,完成这一步会多需要几秒钟时间。(图06)

图06
因为这个旋转补间的最上层是重合的,所以可以把最上层的元件删除。Select/选择->Select All/全选,或者直接快捷键Ctrl+A,把所有补间的元件都选起来。Modify/修改->Symbol/元件->Break Apart/打散,或者使用快捷键Ctrl+Shift+B。把蒲公英变成每一分支都可以单独移动的点阵图。(图07)

图07
因为这朵蒲公英的形状太圆了,要做成所需要的爆炸样式还需要个别调整每个分支的位置。这是个需要点耐心,凭感觉的活。调整的宗旨是让发散的光束有参差不齐的层次。总之沿着每个光束的方向向内或向外移动。注意光束的指向始终对准蒲公英的中心。(图08)

图08
#p#e#
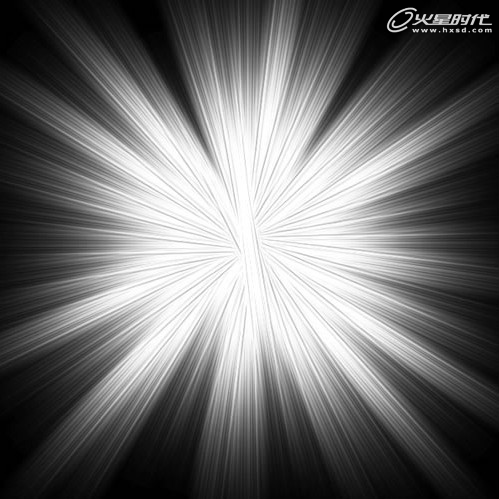
几分钟后,整个迸发的光球打底已经完成。确定不需要再修改后,把分散在各层的点阵图再Ctrl+G/群组起来。然后我们把这一组在层面板上点击眼睛图示,将这层隐藏起来。
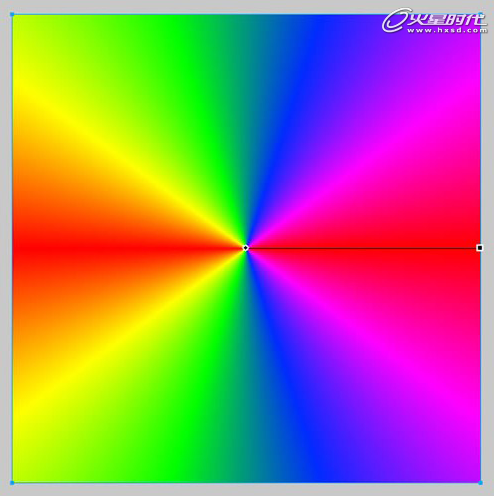
接下来开始为光球赋予五彩光环。在画布上画出与画布同等大小的方形,填充渐变方式为Cone锥形,点击色彩图示,调出填充渐变色面板。在预设选项下,色彩选择Spectrum/光谱。(图09)

图09
现在把光谱图的图层混合模式改成Multiply/正片叠底。画布上现在看不到光谱的锥形图了。没关系,暂时也先把它隐藏。
回到先前做好的光球原型,Ctrl+Shift+D/原位克隆。在克隆出来的这层,把图层混合模式改为Additive/添加。光束开始变亮。(图10)

图10
选中新克隆出来的图层,再接再厉,再克隆两个新层出来。并把最上层克隆的图层混合模式改为Reflect/反射。这一步是为了把光束的对比进一步加强。(图11)

图11
#p#e#
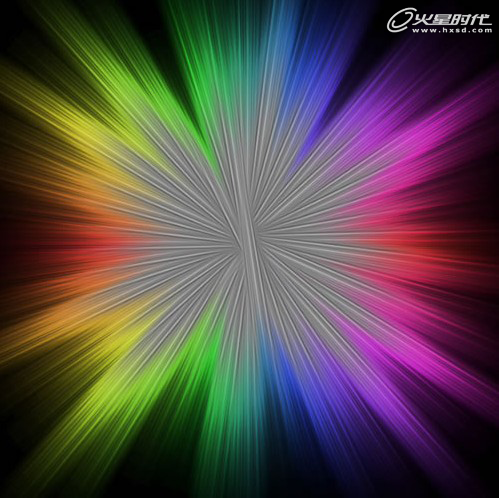
现在可以打开之前隐藏起来的光谱图看效果了。(图12)

图12
回到图层底部选中最初的光球原型,Ctrl+Shift+D/原位克隆。把克隆出来的图层拉到光谱图层上面,右键选择Transform/变形->Numeric Transform/数值变形。在弹出的对话窗口键入百分比为90。(图13)

图13
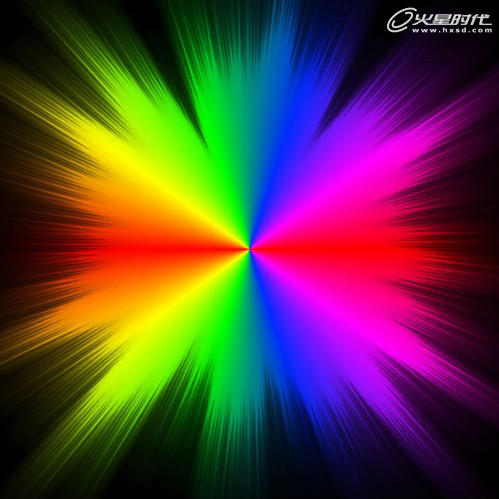
同样原理再克隆两次,把每次新克隆的图层混合模式改成Additive/添加。热力四射的彩光底图就完成了。(图14)

图14
#p#e#
接下来再加点镜头光点的装饰。我是直接用钢笔线条的笔触改的,这样比较省时间。笔触的选择是30像素白色,Random/随机->Dots/点状。
具体数值我在Stroke Options/笔触选项的Advanced/进阶中改过。由于Fireworks的笔触选项基调没有六角形,就用正方形代替了。(图15)

图15
环境光效完成,放上预先准备好的素材图。如果细致点,焦点产品最好是另外扣图再放上,但是这个教程的重点不在于此,我就偷懒了。
鉴于产品图片是单纯的白底,底光中心部位也是白色,我就直接改了图层混合模式为Multiply/正片叠底,略修正了下产品图的明暗对比度。(图16)

图16
用钢笔勾勒三条流动的光线,设置发光和改图层混合模式为Overlay/叠加。整个效果就此大功告成了。(图17)

图17
上一篇 打造诡异人物轮廓光线涂鸦
下一篇 光的轨迹效果制作解析
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















