《我们这一代》幕后揭秘
【火星时代专稿,未经授权不得转载】
题记:走路,总想秀出街舞的Pose;吟唱总忘不了把一段劲爆的Rap捎上。与生活一同前行,酷酷的我们,拥抱着清纯,沐浴着阳光,一幅幅亮丽的作派,匆匆追赶着五彩斑斓的梦想……
感受生活的律动,带着满脑子无边无际的畅想,和学习一同上路,忘情的吮吸知识的营养,急切地捕捉智慧的灵光。探寻的快乐,思索的惆怅,也曾裹住了我们天真通透的梦想……
生命的定格,把我们所定在成长的道路上。踏歌前行,年轻的心灵塞满林林总总曼妙新奇的感觉,这只因为,我们这代人——新世界的希翼!
片名:《我们这一代》
制作时间:4个月左右
片长:三分钟
小组成员:潘益辉、李繁标、王怀洁、曾志超
联系方式:13607590961 QQ:251832117 (王怀洁)
虚拟是人类创造力的源泉,在这次创作中我们通过虚拟80年代的老胡同,去探索80年代环境的确定性问题,思考年代的模糊性以及自己理想状态下的空间。每个人心里都有他自己的一个老胡同环境,但现实社会中每个人所接收的信息资源和生活环境都不相同。所以每个人心里虚构出来的老胡同都是不一样的。但什么才是老胡同的标准呢?让我们拭目以待……
一、剧本拟定
A、信息收集——老胡同。
利用网络收集一些对我们虚构的老胡同有用的图片,比如一些破旧的墙,冰糖葫芦,面人,老北京的生活等。
#p#e#
B、剧情简介
大家也可以看出来,此动画中融入了很多传统的神话故事,比如孙悟空诞生、取经,以及牛郎织女鹊桥相会等古代神话故事。等到孙悟空一个筋斗翻进一条老胡同中活动时,他碰到了菜篮子,接着画面就切换联系到了我们80后的经典回忆中——面人(孙悟空),就算是孙悟空也是喜欢吃糖葫芦,玩画片的……
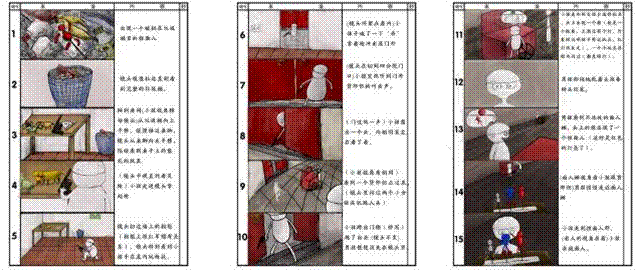
二、分镜表的绘制及修改
由于我们没有重视前期的准备工作,又比较欠缺对剧本背后文化的思考,导致了我们在后期制作中需要不断地修改剧本和分镜头,极大地增加了制作的工作量。
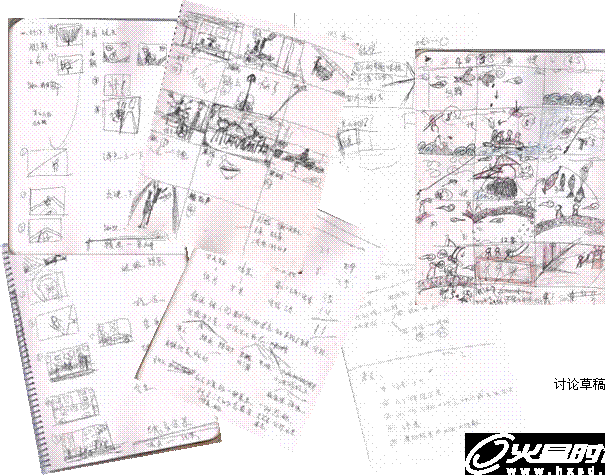
以下是修改前的分镜表
#p#e#
以下是修改后的分镜表。
当然,在整个制作过程中,我们也是画了大量的草图的,呵呵,可以给大家看一看。我觉得干事还是要细致周到比较好。
#p#e#
三、风格与表现形式的规划
胡同:三维制作,场景以写实为主,为人物纸片风格。
片头:定格表现形式
城市:三维卡通风格制作,和胡同形成对比
在我们还没有开始制作的时候,我们就定下来要运用写实风格进行描述。因为在这里,我们主要想呈现的是一条现实生活中的老街道。一堵长满青苔的矮墙,一个被小孩子做得光滑的石墩,一条满是裂纹的路,一扇掉漆的大红门,一面满是爬山虎的高墙等等。这都是大家曾经最美好的回忆,都是真实存在在每个人的脑子里,所以场景的写实风格讨论得很顺利,应该会引起大家的共鸣吧。
至于人物为什么会是这么简单的纸片风格呢?我个人出于下面几点考虑:
1、 二维的纸片制作起来会减小工作量。
2、 孙悟空的主角形象不会被其他形象削弱,因为纸片再怎么会演绎也绝不会喧宾夺主。
3、 可以增加风格性,这种不同意的新鲜角色会让画面更加生动、活泼。在人物风格的讨论上他们基本都认同,只是在实施的时候时不时会加入自己的风格,导致最后未能达到我所期望的效果。这就是团队合作上的最大问题,这个问题也一直贯穿到我们制作结束。
#p#e#
四、流程安排,动画制作
1、1-3周,剧本讨论、分镜表绘制。
在这三周的集体讨论中,我们团队也在不断磨合,增加风格的统一化,以及合作的默契度。大家的的目标是一致的,要是能够合作完成一部高质量的动画短片,也算是为以后走上社会工作岗位积累了经验。
2、4-11周,三维场景角色制作、贴图绘制、灯光布置、测试渲染。
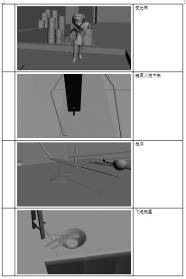
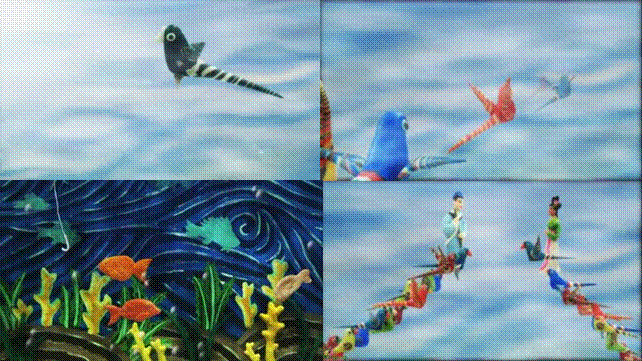
A、定格模型的制作
海底生物、云纹海浪的制作,模型上色
鸟的制作
#p#e#
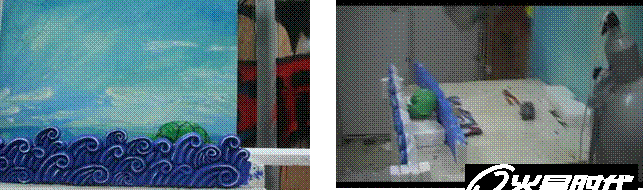
B、拍摄
鱼丝悬挂和背后的平衡装置
4、15-17周,三维部分的渲染,后期编辑与输出。
渲染是一个漫长的过程,我们要通过不断更改参数,测试渲染,直至得到我们想要的效果。其间由于系统不断出错,也使我们的制作进度缓慢了很多。如果渲染不出来,我们前面的工作也都算是白做了,所以那段时间大家的心情极度低落。但是,最后我们经过不断的测试终于找到了问题的根源。然而,前面的折腾差不多已经磨光了我们的耐心和干劲,使得我们后期中只能简单制作,草草收尾了,实在是给自己学生时代的动画作品留下了一个不大不小的遗憾!
#p#e#
五、墙贴图材质的制作
接下来,我们将详细给大家介绍一下这个动画作品中的重点技术,即胡同两边的墙材质的制作。
找了很多资料,我们发现80年代胡同里的建筑物一般都是比较残旧的,尤其是胡同两边的墙更是显得残旧不堪。了解相关的信息后,我们就可以进行下一步的创作了。墙的制作方法有很多种,因为墙的材质并没有什么特别属性,所以墙可以通过Photoshop来制作贴图或者以程序贴图的方法来达到我们想要的效果。接下来我将分别介绍一下墙的贴图及材质制作。
1、贴图的制作
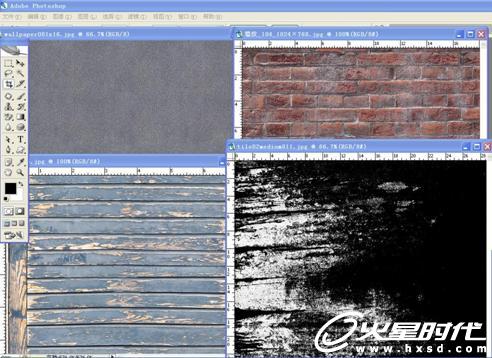
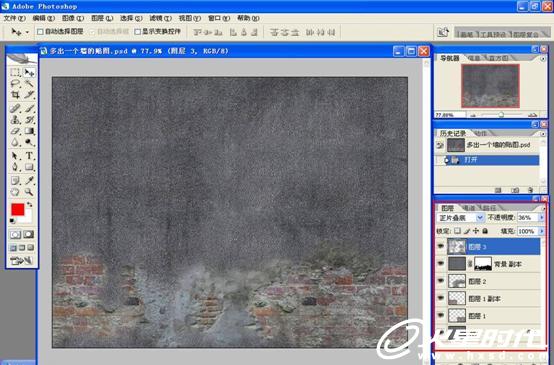
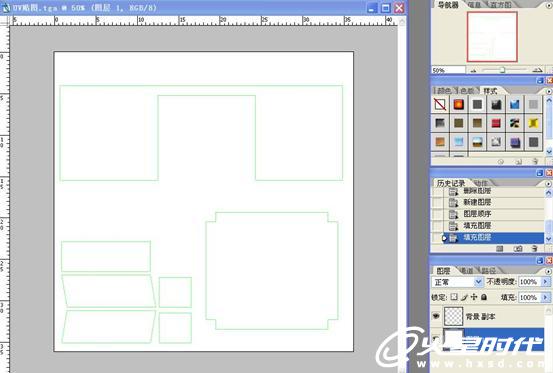
(1)打开photoshop,把找到的需要的贴图拉进去,然后进行合成,如下图所示:
(2)这里列出的是制作贴图大概的步骤,如图所示:
#p#e#
(3)看完制作贴图的步骤后,我们再仔细介绍一下最后一个步骤,就是把墙的贴图弄成看起来脏兮兮的效果。首先找一张这种类型的图片,属于建筑类的贴图,如下图所示:
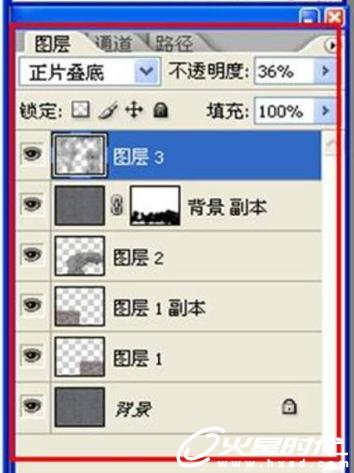
(4)找到这种类型的图片,拉进Photoshop里放在图层最上面,设置为正片叠底,不透明度设为36(可根据具体情况调整),然后用橡皮擦工具涂擦,直到弄出满意的效果,如图所示:
#p#e#
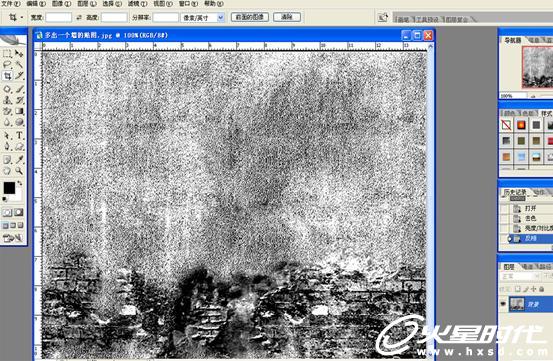
(5)开始制作凹凸贴图,把在Photoshop里做好的贴图另保存一份,然后在“图像”选项中选“调整”里的“去色”,然后再接着选“亮度/对比度”,对比度参数为75,然后再选“反相”。如图所示:
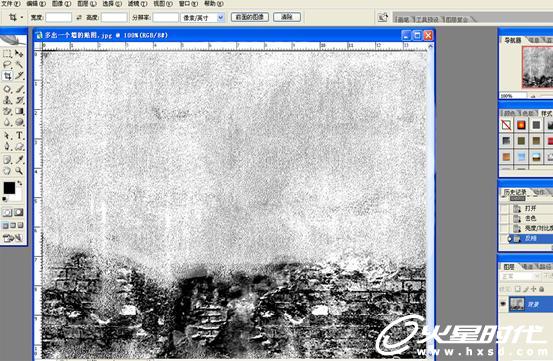
(6)用白色笔刷调低不透明度,将上面比较平坦的部分弄淡一点,因为那一部分凹凸不强烈。如图所示:
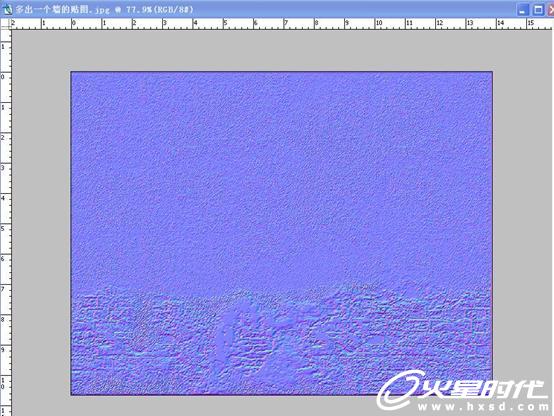
(7)然后我将用一个Photoshop里制作法线贴图的插件,名字是“PS法线贴图转换”的插件。我在“滤镜”选项中选“NVIDIA Tools”,将“Scale”的参数改为4,就可以得出凹凸贴图的材质。如下图所示:
#p#e#
2、材质的制作
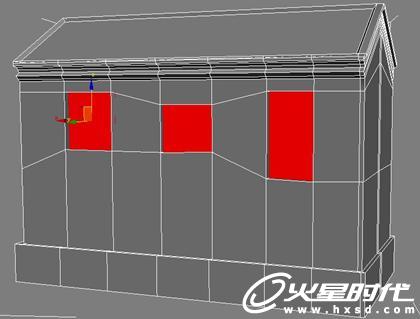
(1)首先要判断出模型的复杂程度,比较复杂一点就展UV,那些简单的模型可直接设材质ID。此模型比较简单,只有三个窗户,而且在动画里只有正面才会出现画面,所以只要制作正面的贴图就可以了,给正面设一个ID,窗户设一个ID,其他面设为一个ID,或设几个ID也行,点你想设置的面,然后在设置ID旁边打上你想设置的号码,最后按回车键就可以了,如图所示:
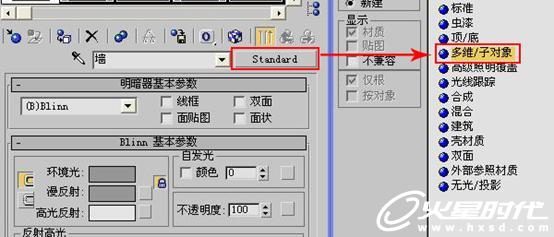
(2)设完ID后按M键打开“材质编辑器”对话框,选择第一个材质球,将第一个材质球命名为“墙”,点击Standard选项,选择多维/子对象(Multi/sub-Object)选项,选择将旧材质保存为子材质,如图所示:
(3)多维/子对象(Multi/sub-Object)材质界面有10个子材质,不同的子材质必须对应与它相同号码ID的面,如设置一号的面就点击一号的子材质的Standard进行设置,如图所示:
#p#e#
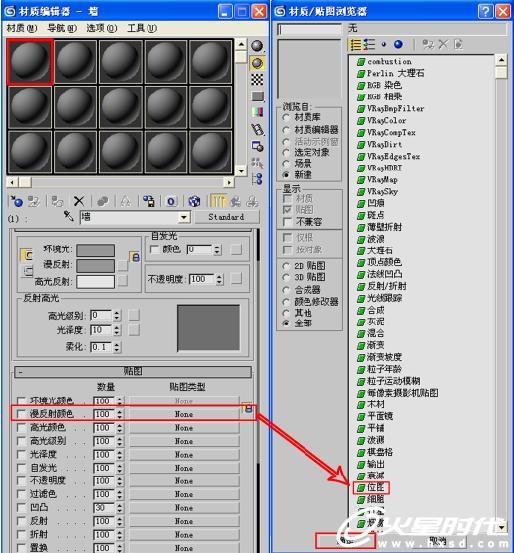
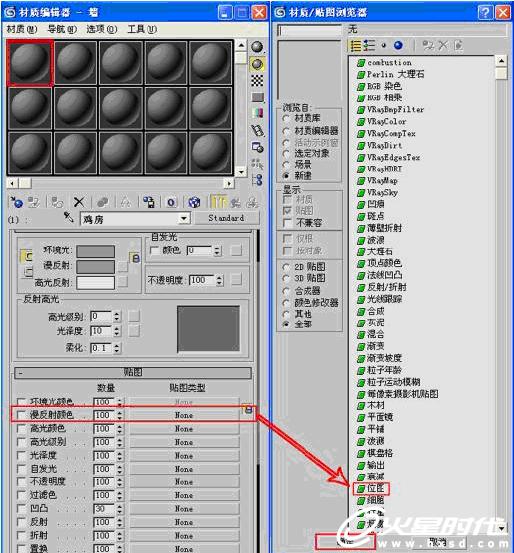
(4)点击一号的子材质的Standard选项后,并点击下面的贴图卷展栏,展开贴图卷展栏,如图所示:
(5)点击贴图卷展栏下的“漫反射”选项,然后在弹出的材质/贴图面板中双击“位图”选项,如图所示:
(6) 选中完成好的贴图后,再点击凹凸贴图的None,然后在弹出的材质/贴图面板中同样双击“Normal bump” 选项,如图所示:
#p#e#
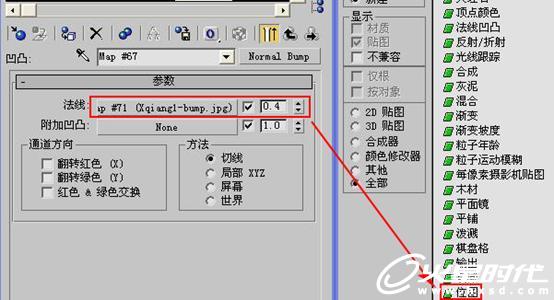
(7)在法线选项点击None选项,弹出材质/贴图面板中同样双击“位图”选项,选中完成好的凹凸贴图,参数改为0.4(数值越大,凹凸越大,可以根据具体情况来调整)如图所示:
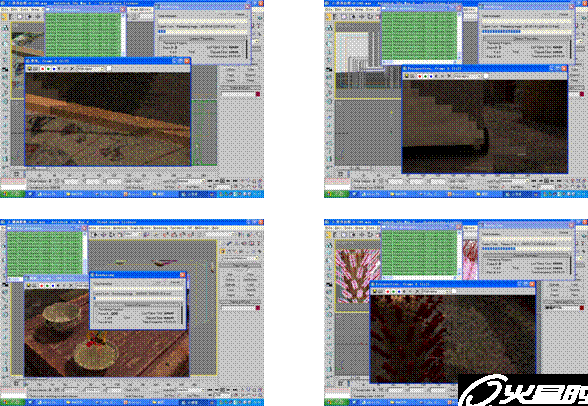
(8)其他子材质也是同样类似的做法,最后弄出的效果,如图所示:
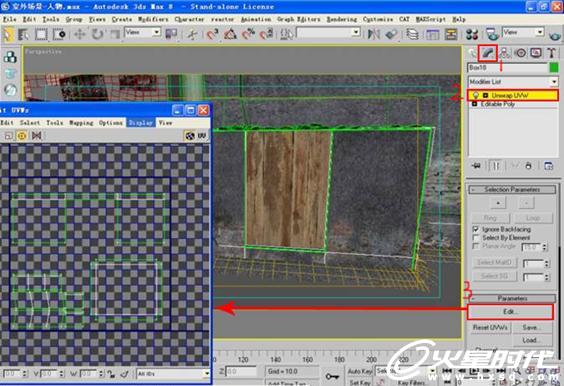
(9)接下来就是在画面中出现面比较多的模型,为了避免出现的画面的贴图出现拉伸,此模型进行展UV贴图,UV图不能超出深蓝色的框,步骤如图所示:
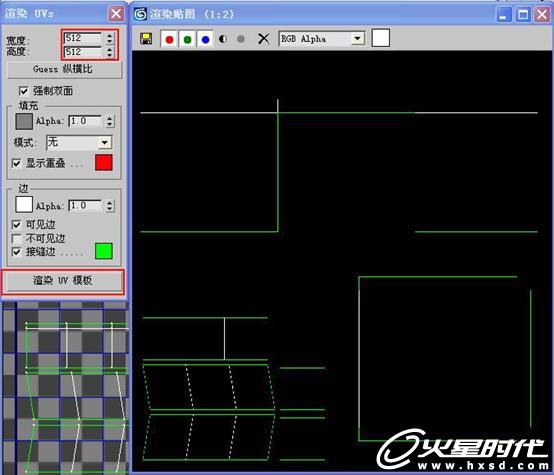
(10)点击Teels选项的最后一项,弹出一个小画面的框,将宽度和高度都设置为512,然后点击最下面的选项渲染UV模版,然后就会弹出渲染贴图,如图所示:
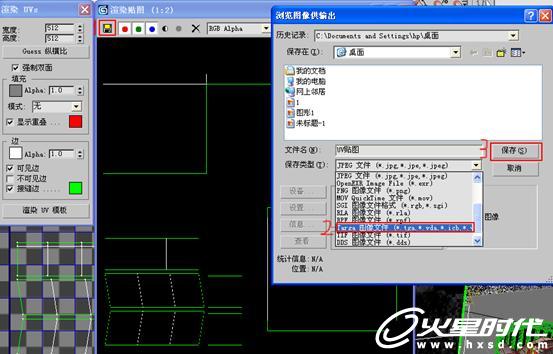
(11)接下来就是保存UV贴图,步骤如图所示:
#p#e#
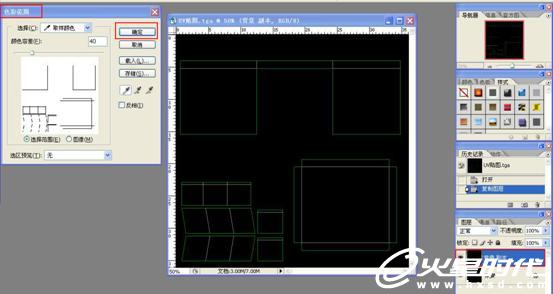
(12)拉进photoshop里,复制一层,在“选择”选项中点击“色彩范围”,鼠标然后往贴图移动,鼠标一个吸管点贴图黑色地方,然后按确定。如图所示:
(13)贴图出现蚂蚁线,按delete键,将背景层删掉。为了让大家看清楚UV线,我加了一个白色底的层,如图所示:
(14)然后在UV层下面加入制作好的贴图,贴图超出UV线部分在模型会显示不出来,所以要注意需要的图片内容是否超出UV线,保存贴图时,要把UV线的图层删掉或者图层左边的眼睛 图48 点掉。如图所示:
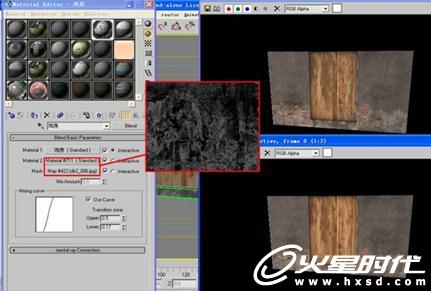
(15) 按M键打开“材质编辑器”对话框,选择一个材质球,将第一个材质球命名为“鸡房”,点击Standard选项,选择混合(Blend)材质。在Material1右边点击Standard,在贴图卷展栏下的“漫反射”选项中选择“位图”,然后选刚才做好贴图保存的路径。凹凸贴图上面有讲解过,这里就不在详解了。如图所示:
#p#e#
(16) Material2和Mack这两项用同一种贴图,它们主要用来做墙的脏的效果,这样就方便修改,可根据视觉美观来修改脏的效果。Material2跟上面Material1一样,在贴图卷展栏下的“漫反射”选项中选择“位图”,选择所需要贴图的路径。如图所示上面渲染图是混合材质,下面渲染图是普通材质:
这里我们主要运用3ds Max强大的建模功能和Zbrush的细节雕刻功能。在这里我们就会把先前平面的空间早图变成了一个三维的立体空间。建模也是制作三维动画的基础。
#p#e#
六、3维动画编辑制作
A、渲染输出
B、编辑输出
#p#e#
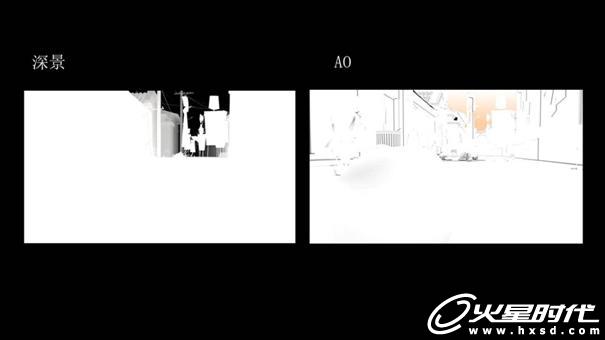
C、接着是渲染深景图和AO图,来合成动画中的场景,让本动画的画面更有层次感,看起来更真实,以达到我们理想中的要求。
1、深景的主要目的是使背景虚掉, 使主题突出。
2、AO是为了使场景阴影突出,让画面更强烈真实。让场景有延伸的感觉。
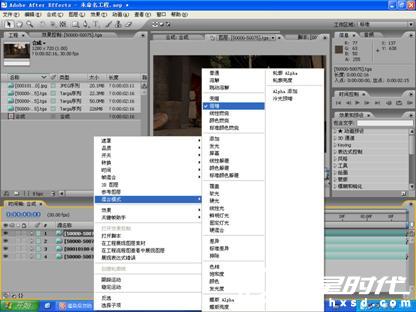
运用AE软件结合深景
运用AE软件结合AO
#p#e#
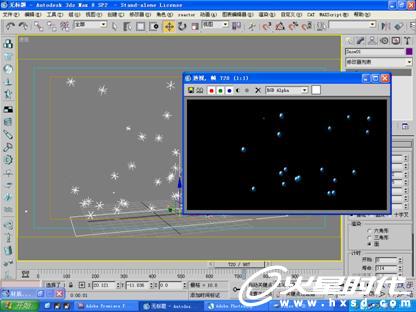
D、为了使片头定格更加生动,其中海的一段我们运用了3D粒子系统来制作气泡特效。最后是导入编辑。
气泡特效的追加效果
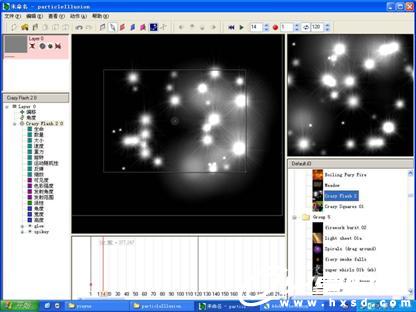
为了使动画中的面人悟空看起来更有趣,更加气势万千,我们给他加了闪光特效,让他的仙法外露,神气十足。
以下图显示了运用粒子特效软件来制作闪光特效,然后导出编辑。
闪光特效的追加效果
E、在软件里编辑音效,确定出合适的背景音乐:80后的那种胡同的气氛,又带有传统京剧的感觉。
最终在AE中渲染导出的。
教程讲到这里就结束了,但是我希望大家能在此教程中学到一丝半点,或者这个关于“我们这一代”的动画能给大家留下一点甜甜的印象。最骄傲的一代,最狂傲的一代,最无与伦比的一代,我们放纵,我们张狂,我们欢笑,我们哭泣,我们追求乱世,我们渴望刺激,我们假装颓废,我们故作坚强,我们曾经迷茫,我们感慨寂寞,我们敏感的偏执,我们矫情的虚荣,我们现实得可怕,我们无知的自以为是……不管曾经怎样,这就是我们这一代,希望大家都能喜欢。
本文仅为提供更多信息,不代表火星时代同意其观点或描述。
下一篇 《奔腾天堂》预告片后期合层
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
透过浅显易懂的文章,为你揭示火星时代教育提供的附近室内设计课程的魅力,助你实现设计梦想。
-
本文以3dmaya模型培训为基础,详细分解了3dmaya模型培训机构的关键组成部分,同时对火星时代教育进行了精心展示。
-
解析游戏化学习的崛起及影响,同时展望火星时代教育的前景。
-
了解UI设计培训的筛选方法和推荐课程,包括经验丰富的讲师、实战项目经验、就业支持等核心要素,并推荐火星时代教育的相关课程。
-
深入探讨原画设计的基础知识与技巧,引导你步入原画设计的世界。
-
通过3DMax建模设计课程,了解其概念、应用和工作流程,借助火星时代教育提升自身技能,创造出更多可能性。

 火星网校
火星网校