遮罩效果教程
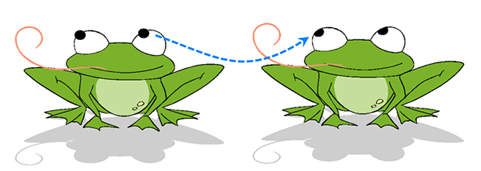
在使用Srudio制作动画的过程中,常常会遇到这样的问题,比如要做一只青蛙,要使它的眼珠随意转动,但是不管怎么转,眼珠都只在眼球范围内,如图1中的右图,不会像图1中左图一样眼珠超过了眼框的范围。要实现这个效果,就要用到Clipping Effect(剪切特效)。

(图1)
下面我们来详细介绍Clipping Effect的制作。
第一步,绘制青蛙角色。
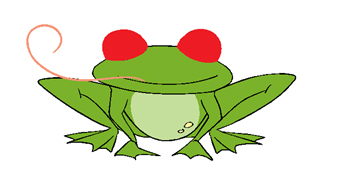
首先新建一层,重命名为“frog”,然后绘制绘制青蛙身体部分;然后复制青蛙眼球部分,并新建一层,重命名为“eye_matte”,将眼球部分粘贴到此层,用于制作眼部遮罩;再新建两层,重命名为“L_eye”和“R_eye”,分别绘制左右眼珠;(如图2、图3)

(图2)
#p#e#

(图3)
角色绘制完成后,应该得到如(图4)的结果。

(图4)
#p#e#
第二步,制作Clipping Effect。
首先我们新建新元素,在Type下拉菜单中选择Clipping Effect,将其命名为“Clipping-Eyes”。(图5)

(图5)
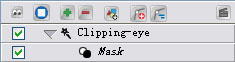
在时间线上,我们将看到如(图6)的两个层,其中Mask层为遮罩层,用来放置遮罩范围;其父级层Clipping-eye层,则用来放置被遮罩的物体;这两层之外的层,可以放底部物体,也就是不受遮罩影响的物体。

(图6)
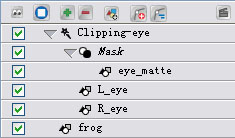
也就是说,青蛙的左右眼珠(R_eye、l_eye层)应该是被遮罩的物体;遮罩(eye_matte层)是遮罩范围;青蛙身体属于底部的物体。(图7)

(图7)
#p#e#
明白了这点,我们就可以分别把相应的物体层拖拽到Clipping-eye和Mask层下,拖动后的结果如(图8)

(图8)
这样我们在给L_eye和L_eye层做动画的时候,眼珠就不会超出眼球范围了。(图9)

(图9)
#p#e#
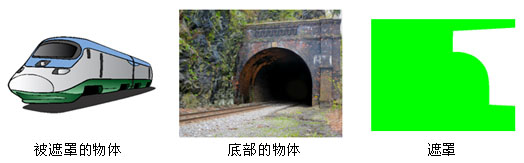
同理,我们还可以用遮罩效果做出如火车穿过隧道的动画。(图10-11)

(图10)

(图11)
上一篇 抓取物品动画
下一篇 获得高质量素材的几种方法
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















