《秘密基地》绘制过程解析

作者简介
靳子豪
ID: 饺子/JinZh
博客: blog.sina.com.cn/u/1515963101
导言:很高兴在这里分享一次作画过程与一些心得,希望能够帮到一些人,谢谢。这张图用到的笔刷:

步骤一
首先用最简单明了的黑白灰块面构建出大概场景的透视与空间关系,这次是想要绘制一幅室内科幻类基地场景,所以大概的关系可以理解成视角是由外向里看一个长方体盒子的感觉。

步骤二
在遵循透视条件下,可以用黑白二色将想要布置出的光源与受光面最直接的表现出(这里不需要过多的考虑灰部的过渡,前期尽量不要顾虑太多的条条框框),按照透视线的放射状将光线打在想要接下来布置的视觉落脚点处。

步骤三
加入灰度的层次,同时可以加入一些细节,把几个亮度的层次做一下区分。

步骤四
由以上的步骤结合透视线和最亮处,所以很容易就得出视觉落脚点的位置。在此处绘制出一个科幻类研究装置,可以是中枢电脑,数据处理中心或是其他构造,也可以考虑与整体基地的结构类型相迎合,比如是多用曲面还是块面,各个元素的搭配,近未来还是次世代等等。

步骤五
这里我做了些调整,将空间向右扩展出去,让整体更透气和纵深感,使视觉引导上更与一些延续性。

步骤六
各部分的结构都有了大概的轮廓,和脑海里对于整体设计也有了一个比较明确的方向之后我才习惯进行上色,当然上色的方法因人而异,这里我用的是图层属性的叠加和PS中常用的几个颜色调整命令,比如色相,可选颜色,曲线等等。在进行叠加颜色前可以先将之前的黑白灰关系对比上稍微降低一些,这么做可以有效的减少颜色叠加后脏掉的可能。

步骤七
将结构清晰化,将之前叠加颜色后出现的一些不愉快的颜色处理掉,这里可以直接使用画笔覆盖和调整了,毕竟图层属性去调整颜色始终会有差异,画画始终还是画,不是单纯的图像处理。

步骤八
加入更多的科幻常见元素,比如点状类别的灯光是烘托科幻感的很好的一种手段,进而再次清晰场景内的各部分结构转折与分清一些质感。

步骤九
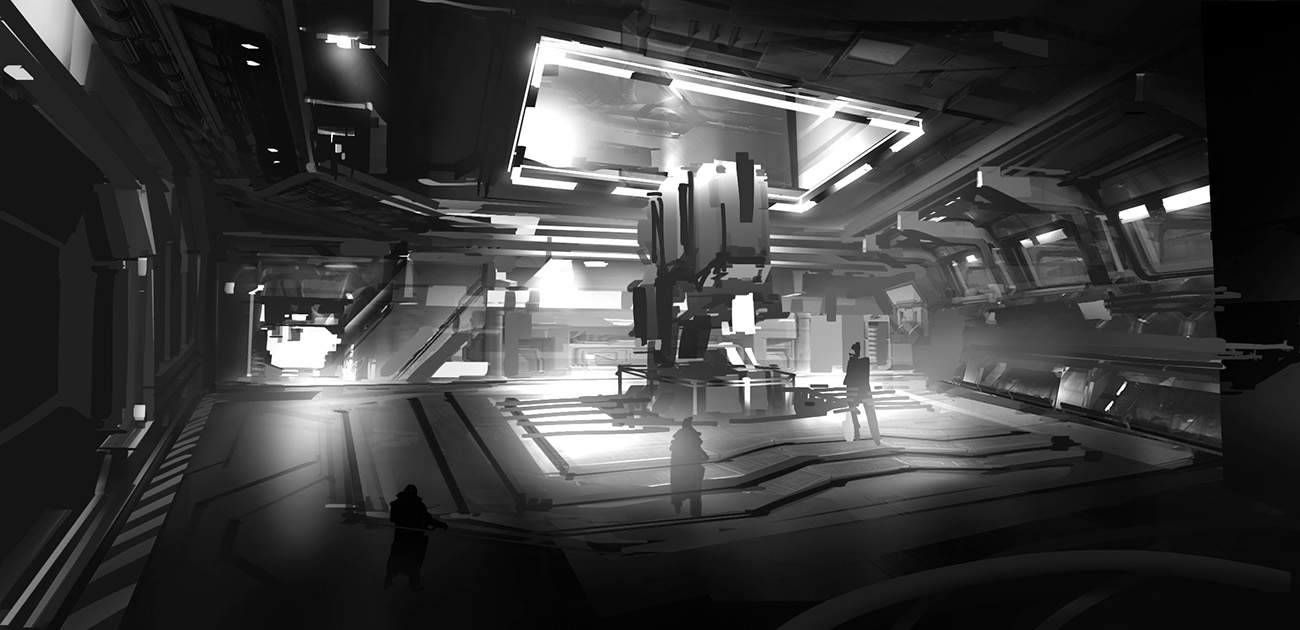
深入完成度的过程,这里可以多参考一些资料,丰富自己的结构想法和材质理解度,保证大关系的同时将视觉中心尽量表现直至完成。

总结
在绘制前期尽量将画面理解的简单一些,可以先是平面化的去分出近中远的大层次,然后再蒙上空间感。添加元素的时候就像是雕刻一件物品都是从最直观的方体,柱体入手,越来越丰富。以上是我个人一张作品的过程分享,非常欢迎交流与指正,谢谢。
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















