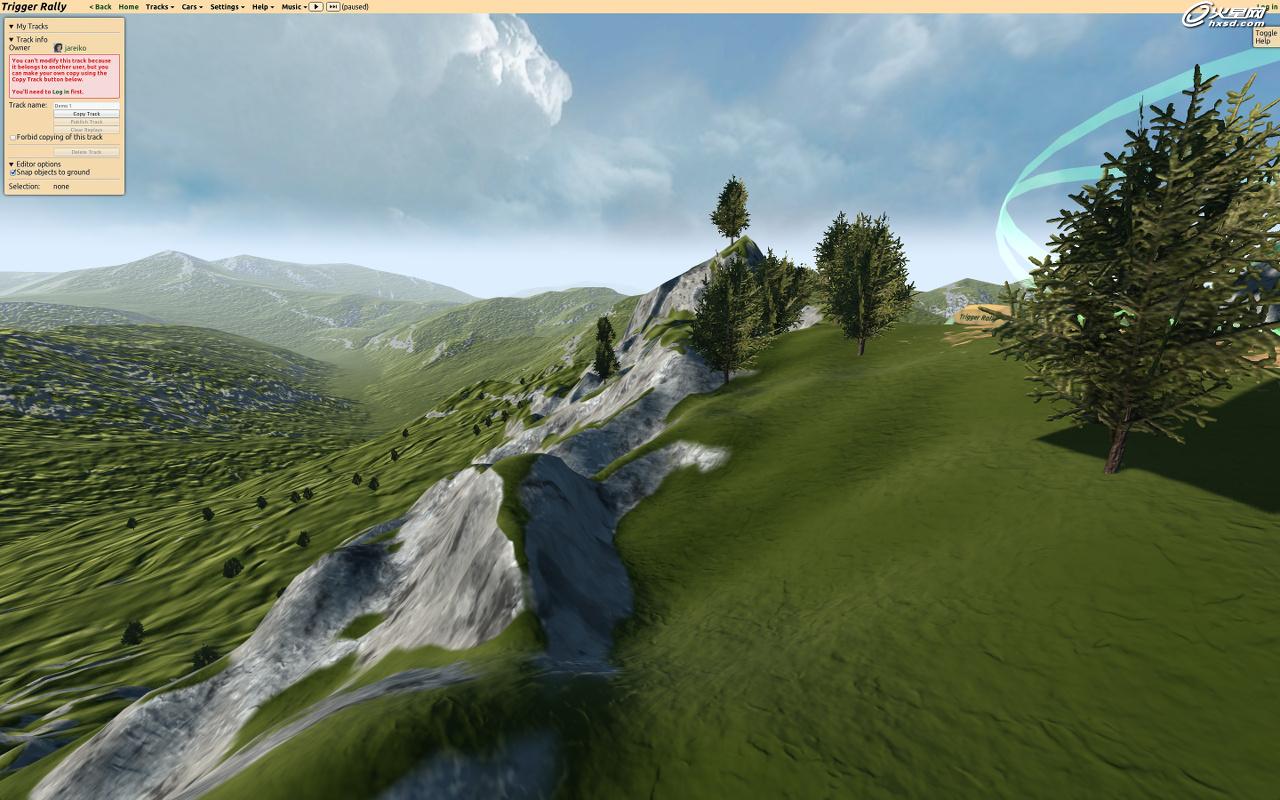
《Trigger Rally》的WebGL地形渲染技巧(1)
一个难题
在电脑图像和游戏中高效沉浸大面积、精细的地图是一个难题。

使用WebGL(网页图形库)却可以使这个难题变得容易。WebGL是浏览器的OpenGL(开放图形语言),允许用户使用GPU的性能,但有一些限制。更重要的是,在本地应用中用JavaScript处理CPU端的数据更慢。把数据转移到GPU,比在本地应用中要求更多的安全性检查,以保证网络用户安全。然而,一旦数据到GPU,绘制就非常快了。

最大化GPU工作和最小化CPU工作的好办法是,在启动时把静态数据(顶点、指数和纹理)载入到GPU,然后在运行时用尽量少的调用渲染它。
但仅靠静态数据是很难做出漂亮的地形的,因为镜头通常会很接近地面,而在屏幕上看,最近处和最远处的地面之间的精细度差异会很明显。
另外,在给定的GPU交互率下,能够绘制的三角形的数量是有限的。三角形数量的多少取决于应用或游戏运行的系统,但通常不可能在整个平面上大面积地、精细地渲染。
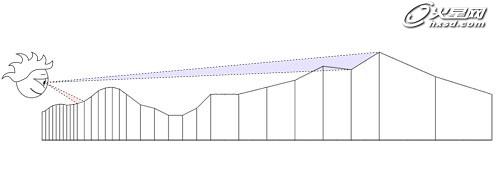
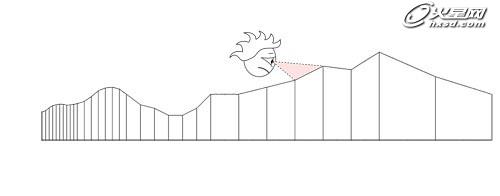
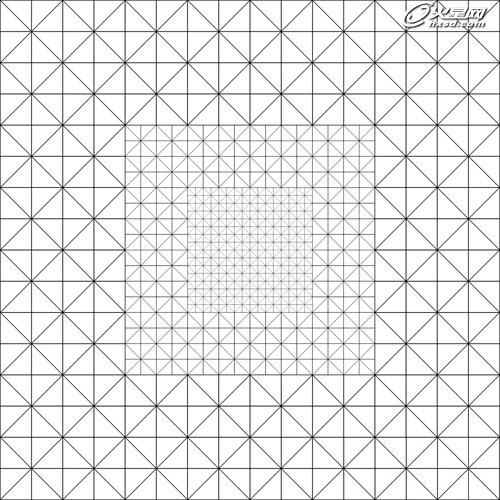
因为三角形数量有限,我们必须找出最佳的三角形分配方案。所以,在接近镜头时我们以低细节均匀分布,因为于玩家不可能欣赏到更远处的细节。

注意,近处的视线(粉红部分)表面积比远处的视线(蓝色部分)的更大。理想情况下,我们会让接近镜头的地方比远离镜头的地方有更多三角形,以平均二者。

但对于移动的视点和纯静态的顶点数据,这个方法并不太管用。

如果你乐意做些CPU上的工作,那么你可以根据当前的视点,使用多种算法中的一种来调整地形的细节程度(LOD)。各个算法都以各自的方式平衡CPU的工作和GPU的工作。
解决方案:Geoclipmapping
我们如何用纯静态顶点数据达到可调节的LOD?Geoclipmapping和顶点纹理就是答案。
我们不是编码顶点数据中的高度信息,而是把它留在单独的纹理里。这样,我们的顶点数据可以用中央更高的分辨率和从源头开始的递减的分辨率环编码简单的网格模型。

在运行时,我们把这个网格模型放在当前视点之下,然后从顶点着色器的高地纹理地图中取样本。
事实上要做的事不止这些,所以在本系列的下一篇文章中,我将继续详细geoclipmapping的运作原理和执行方法。再之后,我将讨论多分辨率heightmapping和表面着色。
上一篇 孤岛危机纳米装制作全过程
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















