“优化”程序员美术
来源:网络(本文仅为提供更多信息)
原文作者:Joel Davis
这十年时间里,我一直都在为美工们开发视效工具还有游戏引擎,并且一直相信“程序员美工”和“真正的游戏美工”是两个世界的人。同时,我还注意到那些会对 “程序员美术”说OK的人往往只有其他程序员。不管你的游戏多有趣,或者你的Techdemo在技术上多牛X,那些不是程序员的人们看到你的东西时,往往会想“那到底是个喷射飞行器,还是背上的一个瘤?”
很多时候,我们有办法生成一些不错的图形而不用自己去涂鸦。Mason McCuskey在他的文章”Creating Good Game Art When You’re Not An Artist“里提了不少不错的建议。
但是有时候,你不得不从空白开始画一些东西。预算**或是游戏竞赛规则,或者是一个工期很紧张的原型设计,这些都有可能要求你关上你大脑里的逻辑回路并拿起画笔。
可我真不会画, 我说真的, 你看看:

如果这代表了你的“程序员美术水平”,那么这篇文章就是为你准备的。:)
我希望能够分享一些关于“如何成为更好的程序员美工”这样的建议。这些建议应该要对任何人都参考意义,不论他的美术水平和经验如何。
但是,像“每天练素描”还有“去艺术馆”这样的建议或许对那些将要成为游戏美术的人起作用,而这篇文章的目的更应该是说一些窍门,可以让人们“认为”你——一个左脑思维的、写程序代码的、热爱数学的程序员——拥有艺术方面的才能。
另外,这里的建议应该是(基本上)不需要练习的。原因很简单,尽管练习是成为正牌美术的必经之路,但对于你来说,情况往往是工期迫在眉睫、而你只不过需要一些sprite而已。
有一些技巧是针对Photoshop用户的,因为我自己是一个PS用户。当然你也可以举一反三,将它们用在其他的绘画软件上。
同时,这篇文章也针对那些LudumDare或是类似竞赛的参加者。在这些竞赛里你往往需要在48小时里从头做出一个游戏来。尽管我不认为自己是一个很好的游戏美术,但我的参赛作品在图形评分一项上总是表现不错。
这里的很多例子都来自于我的LudumDare参赛作品,而且这些经验往往都来自于这些竞赛当中,都是被紧张到**的工期给逼出来的。 除此之外,这些技巧也应该对其他需要在短时间内完成的美术工作有所帮助。

#p#e#
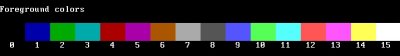
Tip #1: 从调色板开始 在我看来,这是最为普遍的一个误解,也是最容易避免的一个。大多数绘画软件缺省的调色板可以让你回想起DOS时代(你可以看出调色板里的颜色和下面的数字之间的联系吗?当然可以吧?如果你连这个都看不出来,那你一定是一个真正的美术)
这里的调色板并非指VGA下的16/256色的调色板,而只不过是指一组协调的颜色方案。选择了正确的调色板,你的涂鸦就会看起来舒服得多,它将更像是“设计品”而不是“鬼画胡” 不过上哪去找调色板?我甚至没办法自己搭配好自己的衣服颜色!学一些色彩理论将是大有裨益的,只要花15分钟去看看相关的理论,你就能掌握到许多要领。如果你实在没时间,这里有些小窍门:

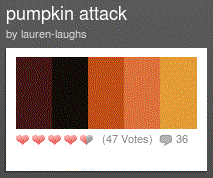
1、从照片里取色板。想着你游戏的主题或是设定,然后找出一张让你联想到其中的图片。(如果你在做的是一个抽象的游戏,那么可以考虑它一个主题)
接下来,当你创建你的图形时,千万不要使用拾色器,而只是使用你调色板当中的颜色(把调色板放图片的某个角落,用吸管去选取它)。只要运气不坏,你的游戏就会拥有照片当中表达的气氛。

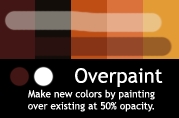
2、另一种办法是用艺术家们所使用的调色板。这里有很多网站提供了许多预定义好的调色板。从这些调色板选出一个来用。不过,你经常会觉得这些色板当中所提供的区区5种颜色会不够用。

3、忍着,别求助于动拾色器。你需要做的是从你的调色板中调配出你需要的颜色。比如,在调色板上用半透明的笔刷画上一道:

对于较大的游戏来说,你可能要在每个不同的关卡或是世界区域当中使用不同的调色板。但如果你的界面和角色用的是相对**的颜色,你可以在关卡间共享这些颜色,这也包括关卡间类似的颜色。(简单地说,就是尽量让颜色得到统一)

上面的例子当中用了一个“单色系”的调色板,所有的颜色只是亮度不同,但保持了相近的色相。也许这种调色感觉缺少变化,但是重要的是,把它们放在一起其实很耐看。
#p#e#
Tip #2:找个聪明的主题遮遮羞
我真的不会画画!
可能你就是有点害羞,或者就是不愿意画画,没关系。你可以选择一个不需要“漂亮图画”的主题。“SketchFighter” 和 “Crayon Physics” 的作者就是这么干的。


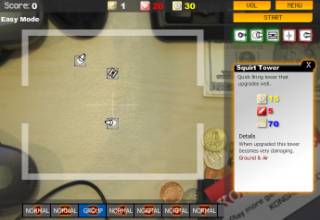
你也可以用任何你可以搞得到东西。比如桌面上的狼藉,你可以拿它做一个长盛不衰的游戏,

这种简单的技巧最近越来越流行了,但它其实已经存在了有些年头了。你也应该要有自己的创意……,比如你可以把角色做成包子,再把它油煎一下;或者是一些正在攻击你家厨房的僵尸腌肉;又或者是一大片等人来剃的胸毛

#p#e#
Tip #3: 简单的形状和轮廓
圆形、正方形、三角形、菱形、梯形、平行四边形……我相信你对它们的面积公式了如指掌,也相信你很难把方的画成圆的。那好,徒手画几个形状看看,再加上眼睛(就成了角色),或是轮子(就成了车辆),又或者别的什么东西。 也许它们看起来不太漂亮甚至有些简陋。

几杯咖啡时间过去,你可能会发现他们变成完全不同的样子了。这不是很好嘛?要知道,“不完美”的东西才是完美的。它们将打上你的“烙印”,并拥有你给予的生命。别去用画图软件里的形状工具,那会破坏你的精灵的灵魂。另外,简单也意味更容易产生区别,这对于玩家分辨游戏当中的角色来说也是有帮助的。
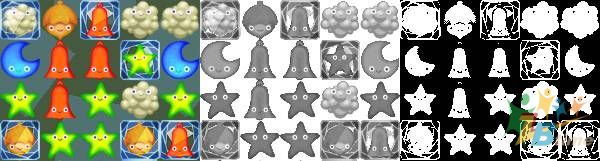
Skyhronics的“Smiles” 是这个技巧的成功典范。截然不同的形状和颜色让你可以轻松地区分这些形状,就算把这个游戏拿到单色的iPhone上,你照样能玩得下去。

如果要看这些形状的轮廓,你可以用“阈值”,或者是用“魔棒”选择它们的外部,然后“反转选区”,再“填充”到一个新的图层。你可以从轮廓上认出它们吗?或者至少把他们区别开来吗?

你可以从这些物品的轮廓来区别它们(来自我的TINS参赛作品“railroad merchant”),甚至可以认出其中的某些东西。
这一技巧在3D当中更为重要。给你的模型一个全黑的材质,把它放到一个白色的背景里,然后缩放到游戏中常见的尺寸。你可以认出它来吗?
#p#e#
Tip #4: 多多益善
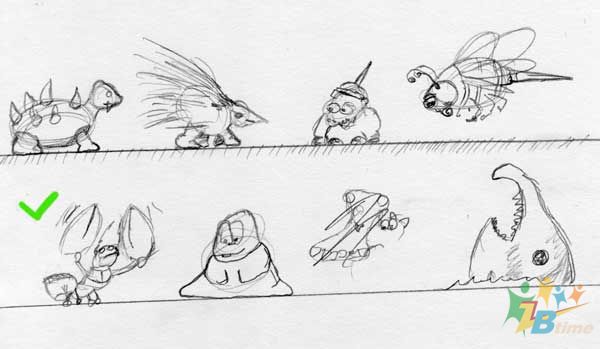
从这个技巧开始,我们一起来为一个假想的平台游戏创建一个精灵。假如我们需要一个敌人,你跳到它身上将会受伤。我第一个念头就是一个背上长满刺的乌龟(你也觉得这个是原创,对吧?)
我们程序员将会犯的第一个错误就是认为“只要不停地改善,我的精灵就会变得越来越好看”——告诉你吧,这不可能的。如果它是一坨,那么它就一直是一坨。所以不要浪费你时间去玩像素十字绣,先画上一堆,然后从里面挑出你最喜欢的那个来做深加工。

我最初随便画了几个敌人角色,只是大致的样子,不画细节也不多作考虑。这样一来,你可以很轻易地放弃任何一个你不想要的设计。我一点都不喜欢那只“100%原创”的刺龟,最后我选择了那只龙虾,因为它的形状很有趣,轮廓容易辨认,而且我觉得它能够更加“原创”一些。
#p#e#
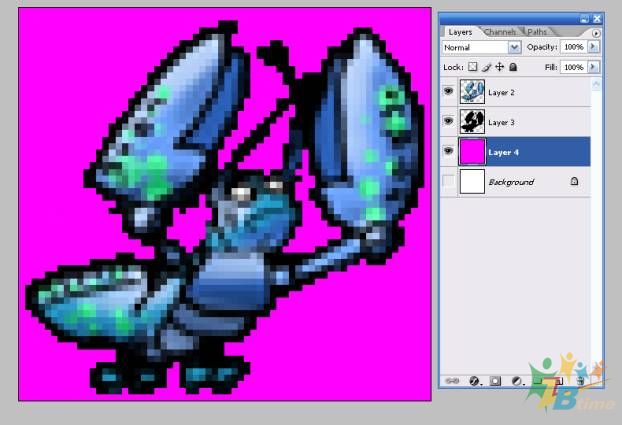
Tip #5: 在高分辨下工作
做精灵的时候,我通常都用10倍的分辨率工作。所以当我需要做一个64×64大的精灵时,我的工作尺寸是640×640。很多时候,一个在高分辨率下看起来很丑的东西会在低分辨率下变得漂亮得多。背景或者LOGO这一类东西也是一样,我在做这些东西的时候,选择的是2到3倍的分辨率。如果你在画轮廓线的时候很小心,那么在降低分辨率之后,你的图形将会有很清爽的轮廓线。

画龙虾的时候,我先在原来的草稿上描出轮廓。然后我一边想着把它画成蓝色而不是红色,一边Google了一些龙虾的图片作为配色还有细节上参考。接着我用一个在轮廓下面的新的图层给它上色,这样就不用担心把我的轮廓线弄坏了。在涂好了基色之后,我选择图层的“锁定alpha”,然后画上一些阴影。
别忘了你现在画的东西完成之后还需要降低分辨率。你会很容易沉溺于为你的创作添加细节,但是这些细节等会(降低分辨率之后)就会变成一片浆糊。画的时候你最好不时地缩小图片,看看目标尺寸下的效果,或者简单地看一看“导航窗口”里的小图。
我的龙虾看起来还是有些杂乱和缺少细节,不过在我们降低分辨率之后,这些瑕疵将会消失得无影无踪…………好吧,接近无影无踪。

#p#e#
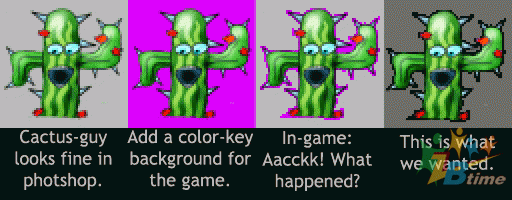
Tip #6: 当心图形的边缘
Photoshop(还有别的绘画软件)在混合图形时总是尽量保持质量,并给你很平滑的漂亮的反失真的边缘线。这让人很省心,但如果你的alpha通道只有1bit的时候,反失真的边缘线却会让你头痛。我在这里说一下如何把柔和的边缘转化成游戏可用的边缘。这应该被做成一个宏或是脚本,因为它很简单:

Step 1: 将高分辨率版本分离到一个透明的背景上
Step 2: 降低分辨率到目标尺寸这时它已经是一个64×64的图片了,背景仍然是透明的。

Step 3: 清理边缘线具体的步骤如下:
1、魔棒选取透明区域。注意:“偏差”值要很低,同时,千万记得关掉“反失真”。
2、反转选区(Ctrl+Shift+I)这时的选区应该要比主体大一个像素。
3、在主体下面创建一个新的层,把选区填充成黑色或是你要的轮廓色。
4、如果你的引擎是用透明色来标识透明,那现在可以把背景填充成透明色,否则让它保持透明就好了。

现在你的精灵应该有一个清晰的边缘了。
Step 4: 清理像素只有这个时候你才需要处理单个的像素。你的轮廓线可能会有一些坑坑洼洼,用铅笔工具把它们清理干净。同时你也可以强化一下那些被柔化了的细节。这里我把龙虾的触角、脸还有他的尾巴清理了一下。

逐像素的操作是最消耗时间的,所以你应该尽量地把这个工作留到最后,并工作量留得最少。
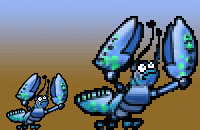
Done: 完成!龙虾精灵。这是最终的效果还有一个2倍大的效果。它并不完美,它自然也不可能让我在SQUARE得到一份工作。不过你必须要承认,它是很像样的programmer art。

#p#e#
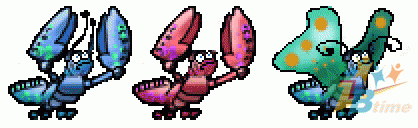
Tip #7: 创建变体
在一个游戏里,你可能有二十个怪物或者飞船。这很酷!不过你只有这么点时间。如果你创建了一两个怪物飞船什么的,你可以用它们来产生变体。很简单,改变颜色。在Diablo里的很多敌人不过是相同的样子涂上不同的颜色。还有PacMan。你还可以通过改变精灵的大小,或是剪剪贴贴来让他们有些变化。与其做一只肉食动物、一只素食动物和一只杂食动物,倒不如做一串看起来有些不同特征的、有亲戚关系的肉食动物。你可以用做一只新怪物的时间去做五个十个旧怪物的变体。

使用“色相/饱和度”工具,我做了一只红色的龙虾,并把它的触角剪掉了。然后加了对翅膀我又得到了一个完全不一样的怪物。这样做还有一个额外的好处,就是可以让你的怪物们在风格上保持相近,从而让你关卡保持一定的连续性,几乎就像是你刻意安排的一样。
Tip #8: 避免动画
动画这个词来自于闪族语“A’Nimaatii”,意指那一类被指配去做一些不需要思考的、重复性的工作的奴隶——比如拉磨。确实,游戏里如果只有静止的图形的确让人感到痛苦,但是这种痛苦程度并不比一帧一帧地画画严重多少。所以,忍了吧!
选择一个不需要动画的主题。飞船、车辆这些都是不太需要动画的好例子。如果你想到某个别的主意可以避开动画的,你最好是马上调头,这将为你节省宝贵的编程时间。
如果你必须要弄些动画的话,尽量弄些简单的障眼法:比如左右翻转一下顶视图的小人来充当行走动画。或许你可以弄一些现成的动画,比如那些从gameboy或是Nes里抠出来的动画。
使用模板。不要直接盗用别人抠出来的精灵,你可以拿它们当作模板,用它们的姿势。比如这个,我用了洛克人的精灵作为模板,画了一套我自己的精灵。

从摄影中取材。现在的很多DC都有连拍的模式,你可以给自己拍个短片,从中截取出你要的动作,导入到图形软件当中,然后开始描吧。
警告:如果一不小心,这里又可能是一个时间黑洞,不要沉溺其中,记得你的相机只是用来做参考的工具。
本文仅为提供更多信息,不代表火星时代同意其观点或描述,如需转载请注明出处。
上一篇 次代游戏美术设定高手速成秘笈
下一篇 惊爆眼球虚拟动物设计教程
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















