我们知道,任何图形的构成基础,是由点、线、面三个基本要素组合而成,那么对于点线面,通常我们理解起来,因为是很基础,基本的知识点,认知上大多都是了解一点,没有太深入研究它们三者关系下,在设计中的探索。
平面设计里,第一课就会讲解点线面和不同的构成,那么在立体世界里,同样,点线面也是最基础的要素,所以无论是哪款3D制作软件,Maya也好\3ds Max也好,或者是更加快捷的雕刻软件Zbrush,它们无论用什么建模方式,所制作的模型,最基础的要素依然是点线面所构成的。
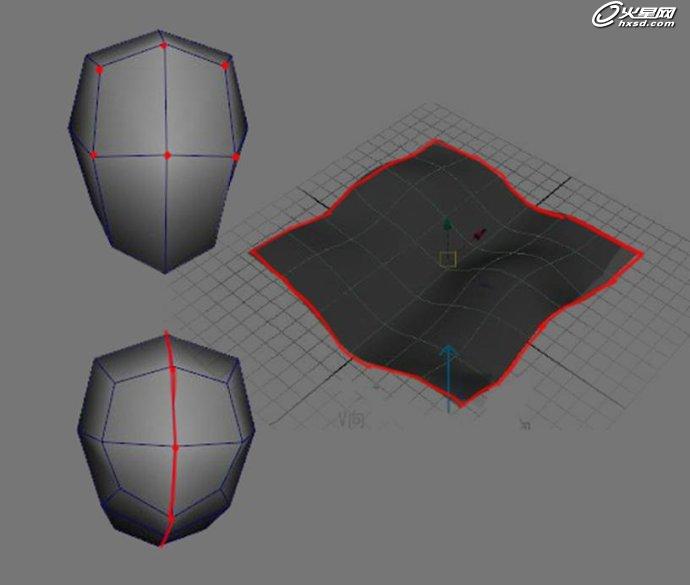
如下图所示:
在构建任何物体时,无论是二维还是三维状态下,点线面是最根本的元素。但是仅仅了解于此,还是不够深入的,首先上图中,无论哪一副图,如果不是笔者用红色笔特别标识出来的话,这三要素都是隐性元素;如果没有提醒,我们不会在一个模型上,第一时间去抓住这三个要素。
因此,假如我们不是特意地有意识去寻找点线面,我们看一张图时不会思考,这个体积下的物体,有多少根线条,多少块面组成,通常会忽略这个思考,因为不影响我们对画面的欣赏。
但是,从设计角度出发,这个问题很有必要深入讨论一下。
寻常中的点线面
那么,我们先来谈谈现实生活中所观察到的事物里,最寻常的点线面。这个原理和我们在学习素描绘画时,老师所传授我们观察,起型的方法类似,我们最初画画经常型画不准,但是如果抓住了这个物体内每个结构之间的对比,尺寸关系,点与点,线与线,面和面的关系,可以比之前画得更准一点。在这里,我们把一个物体原本看不见的点线面,为了画得更加精准,人为地“抓”了出来。
通过对点线面对比的应用,我们可以画的比之前更加准确,而且更多的益处是,帮助我们理解这个物体更多的结构,甚至我们只需要看它的表面,就可以思考出它背面的结构点,结构线,结构面,这是因为我们大脑右脑对图形图像想象思维能力,依据现实空间透视关系,推算出来的结果。
文字描述起来可能有些抽象,下面我们通过一张图来解释一下这个原理,如下图这个西方古代的盔甲所示:
左图是原始照片,平常现实中我们所看到的事物,通常就是这样的,如果不是为了画好一幅画,我们根本不需要细化它的结构关系。
而右图里笔者把盔甲里的一部分点线面给标注了出来,这些点线面是带有人为理解因素产生的,通过红色区域的标注,我们可以更好的理解这个铠甲内部结构之间的关系,从而帮助我们临摹它,这一点相信学过素描的人是可以理解的。
在这里我们为后面内容做一个铺垫,笔者把点线面三要素做一个功能性归纳:
点:相对细小的形象;分为有序和无序两种组合。
线:点移动的轨迹,宽窄比悬殊,有粗细;有直线和曲线两张。
面:线移动的轨迹,宽窄比适当。
我们不必深究平面设计里,点线面的各种发散,各种布局,至少目前在这里并不重要。笔者把它们根本的概念拿出来阐述一次,只是为了后面的内容做个比较。虽然笔者也是平面设计专业出身,但是我觉得课本里的内容过于教条化,而老师课堂里讲述的很多知识点,从吸收到最终运用到产业,需要一个提炼过程。
初心者:有没有必要在做游戏设计前,把平面设计这个学科相关的教科书籍翻阅一遍,了解一下各种最基础的构成和概念呢?换句话说,有没有必要抽时间把美术基础类相关书籍都翻阅看看?
笔者:除非时间过于充裕,否则笔者觉得对于太教科化的内容,浅尝辄止地阅览一下足够了。我们偶尔会需要提炼出基础内容,来讲解后面更加实用的内容,但是并不意味着我们需要花很多时间去仔细摸透这些概念,因为提炼出来的内容已经概括了许多,好比同样是上山,有人选择走路,有人选择开车,那么在同样的时间里,前者虽然风景看得更细,但是后者却已经爬过几座山,远远走在后面了。所以前人已经总结了许多,为我们后人铺了很多经验之路,我们不妨先间隙性脚踏几块基础的原石,走捷径迅速上山吧。
我们已经明白了,现实里的点线面,就是在学习素描基础时时常要应用到的要素。它们是美术学科的基础,平面设计的根本元素。
设计中的点概念
之后,我们来看看设计里点线面又是怎么回事。
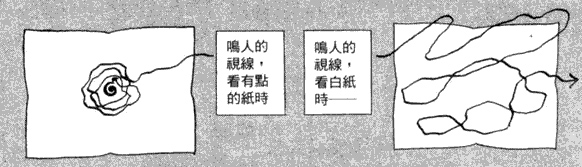
看过日本少年漫画《火影忍者》的读者,不知对这个桥段是否有一个印象,主角鸣人在向他的师傅自来也仙人学习新的忍术,自来也传授他的是第四代火影忍者的招式螺旋丸,其中自来也拿一张白纸做了一个讲解:
我们看一张白纸,视线是游动的,因为空白的面是没有重点的,看哪里都一样,但是一旦在一张白纸上加上一个点,或者一个小符号,我们的视线立即就集中到了那里,关注这个点所在区域:
虽然图里是在讲解漫画里忍术能量的运用,但是在这里我们可以引申到设计中的一个话题讨论,那就是视角重点。好的设计能迅速抓住大家想得到的重心,而不好的设计是杂乱无章,毫无规律的。我们知道工业设计是为人的一切而服务的,但是游戏设计考虑的层面更多的是,如何抓住玩家的视角,让他们获得想到的东西——成就感。
在设计里,点线面不再是一个概念性描述,而变得职能化,它们作为元素的存在显得更加有强烈含义,通过上面的例子,我们可以看出来,“点”这个元素就是起画龙点睛作用的关键,也是抓住我们视角重点的要素。
如上图所示,红色区域的亮点是吸引观众视线的重点,而蓝色曲线是通常情况下读者的视角游走曲线,因为受到点的影响,呈这种曲线状。
了解这个原理,我们在做一个设计时,可以预测到读者的观察模式,在该放置亮点的地方设置一个我们需要着重表现的东西,久而久之,这种思维习惯就会不再刻意去表现,而成为职业习性去把握。
注意的是,在这里,所谓的点也是传统概念里“相对细小”的物质,它不一定是个真正的点,也不一定是圆形,它只是这块面里,相对细微的元素,而且有着独立色彩的元素。于是在设计中对点有了新的定义——
设计中的点:吸引读者视觉重点般的存在,也是在这个区域里独立的设计要素,它可以引导左右视线弧度,也能提升一个设计的档次。
有了引导视角重点职能的点后,主角有了,那就是点。但是光有主角是不够的,这个舞台还没有搭建起来,舞台里衬托点的配角还没有招募过来,于是下面线出现了,它的存在左右了整个设计的布置,可以说是设计好坏的关键所在。
首先,线条是点的轨迹,因此它所产生的作用不是聚焦,而是分割,线条的存在是为了划分清楚界限,形成各个切面,因此线条它可以产生“轮廓”,有了轮廓这样的功能,自然它便具备了塑造形体的能力。
如下图所示:
这是达芬奇的一张素描稿,笔者把这个稿子外围的线条轮廓给模糊掉了,我们发现这样做,并没有破坏我们对这个人物肖像的认知,它的存在感依然是拥有的,只是它在我们的视线中变得稍微模糊了一点儿,就像电影里回忆镜头经常使用的效果,或者像浴房里戴着眼镜看人的感觉,也就是说我们只是破坏了这个肖像的轮廓。
我们也没有破坏这个肖像的面和点,通过模糊外围,破坏了它的轮廓。
因此线的传统定义里,只是描述了它本质的存在,而在设计中,我们对其职能有了更加清晰的认知,就是它的造型能力。
如下图所示,同样的,一个内部有色块支撑的角色,模糊了其外围线条,也是这样的效果:
我们依然能辨识出这是什么角色,假如我们更进一步的去掉这个角色身上所有的线条,很有可能我们所看见的物体,就像没有骨架的一团肉体,没有精准的形态。
于是总结一下对线条的定义:
设计中的线:框定这个区域里的外围要素,也是一个物体造型的体现,它也是设计中最丰富的元素,能很好地分割出不同的面。
关于线条,是目前环节的重点,后面会单独讲解,在这里先不忙引申下去。
设计中的面概念
在有了引导视觉重点的点和定制物体造型的线后,我们还需要一个大舞台来承载这些元素,那就是面。面的重要性不在于设计中细节的把控,这些交给前面两个元素即可,它是整体范畴的调控,特别是在游戏设计里,一个东西好看不好看,从近处观察,它的细节(线和点的控制)很重要,但是从远处观察,面的分割就显得尤为重要。
我们从下面这个装备来看清楚面的重要性:
在放大游戏画面的时候,我们可以看见这个角色装备上的这些细节,但是游戏里玩家绝大部分时间是在参加任务,打怪,帮战等活动,这个时候角色距离镜头会变得很远,玩过暗黑破坏神2的朋友都知道,画面中主角身上穿的装备很细小,细节根本看不清楚;虽然那是2D游戏,但是很多2.5-3D游戏都有这样的情况,如下图所示:
在平常状态下,游戏的角色只有这么一点,如果不注重这种视角下角色装备上块面的色彩分布,造型分割的话,将会导致一群玩家站立在一起时,显得特别混乱。
将上面那个设定缩小到整体,然后模糊,分色,处理后如下:
在正常游戏视角里,角色显示状态是上图正中间圆圈里显示的形态,这是小尺寸的极点。我们在设计物件和角色装备时,需要考虑缩小到这么小的情况下,所呈现的视觉效果是否达标,而不是一味的思考最大视角里装备本身的元素细节。
那么面在设计中,起到的重要性随之出现了:
设计中的面:物件整体感觉的表现元素,能最直观的体现这个物体最远视角下所呈现的效果,是概念设计的原点,也是贯彻始终效果的奠定元素。
了解了设计中点线面分别扮演的角色后,对最基本的设计原则有了一个基本了解。支撑视线的核心设计靠点来维系,而支撑造型的轮廓设计靠线来维系,最后支撑整体的效果设计靠面来维系,这样分工明确后,不同的设计问题就知道从哪一块下手解决了。













 火星网校
火星网校















