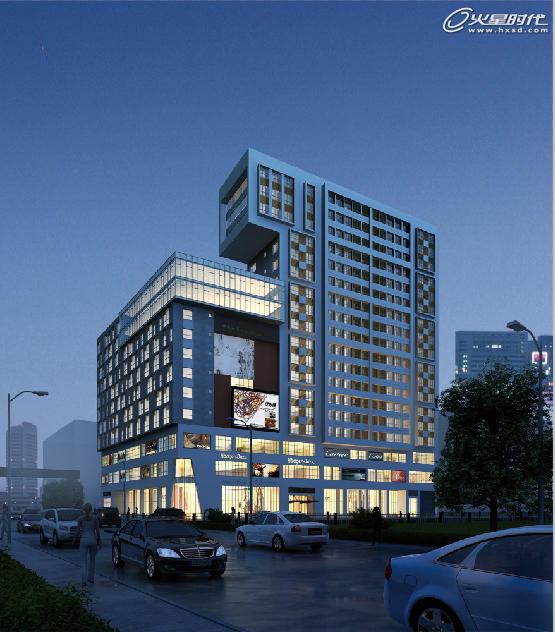
3ds Max&VRay商业楼夜景表现
本案例来自一个实际的项目,为了写此教程,专门采用全模型渲染技法来实现,通过本案例的学习,读者掌握的技术要点主要有场景材质、夜景室外灯光表现的方法与流程、日景布光的思路、VRay代理的方法、车流线的制作、广告牌的处理方法、场景摆放技巧等。
教程思路:
1. 分析场景
2. 检查模型/ 确定场景位置构图
3. 设定场景材质
4. 创建场景灯光
5. 模型摆放
6. 添加其他配景
7. 渲染光子图
8. 后期处理
制作步骤:
分析场景
观察场景可以发现场景中的建筑主体模型和构图都已经确定了,在这里我们将通过全模型渲染来表现模型。首先需要调整好场景中的现有材质和灯光,以确定最终的表现效果;之后就可以开始对场景添加一系列的配景,来实现最终的出图效果。
在这里我们大致的操作步骤是,首先对场景材质进行粗调,然后设置场景灯光、调整渲染参数、摆放配景模型,再精细调整场景材质灯光、渲染光子贴图和AO通道图,最后进行最终的场景细调。
#p#e#
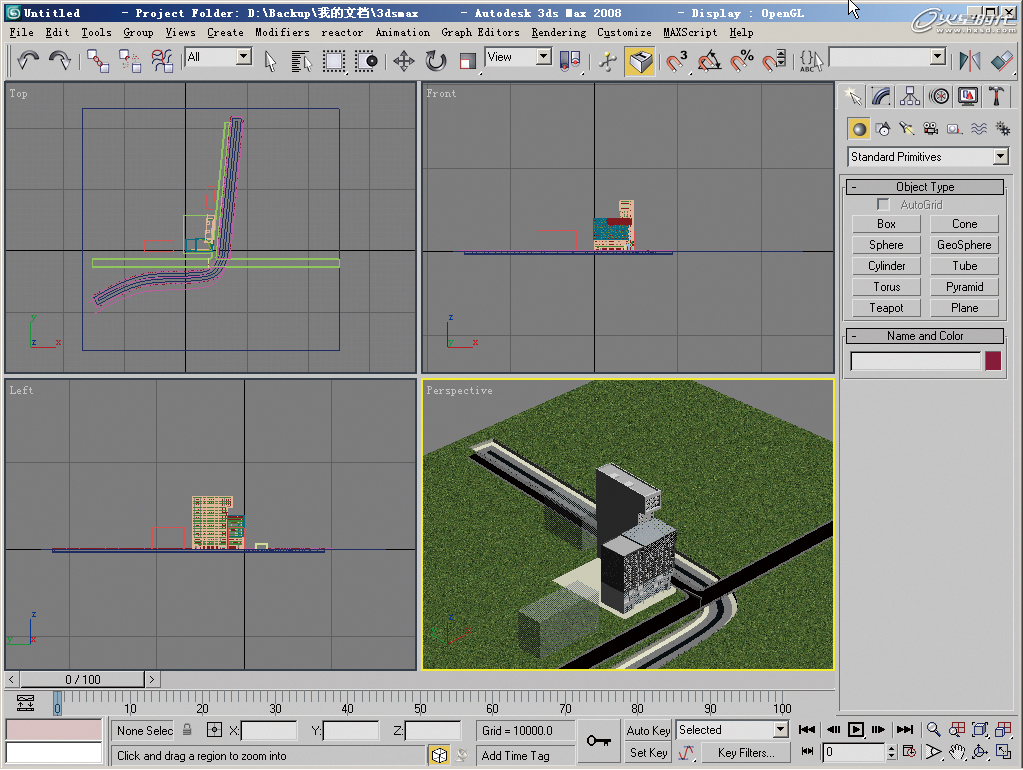
检查模型/ 确定场景位置构图
在拿到模型之前,首先需要对场景进行检查。在检查时,需要了解模型的结构,以便更好地表达整个场景的关系,在此之前需要明确客户要求,对于一些见不到的地方,可以不检查。
观察模型,发现场景并没有错误,模型之间的结构关系和材质之间的搭配也很完美。
接下来可以对场景进行制作。在此之前首先需要对场景中的摄影机进行创建,以确定场景的最终构图。
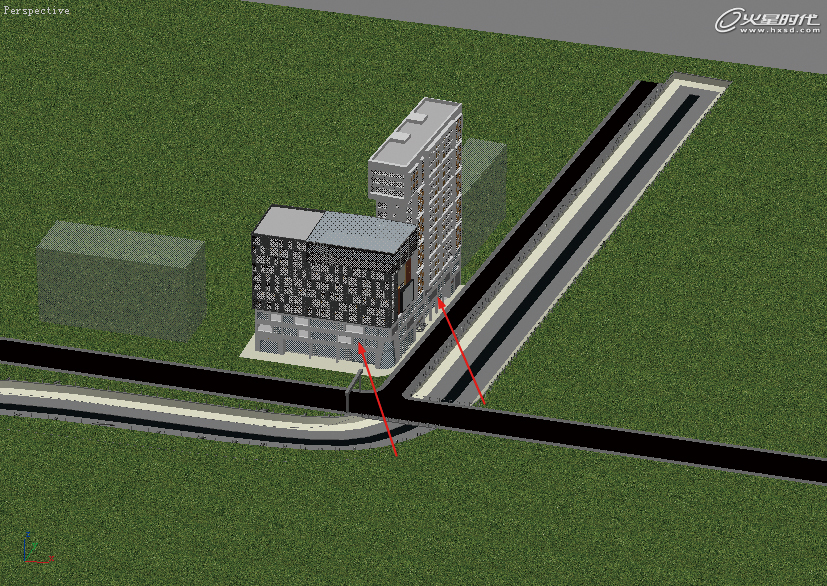
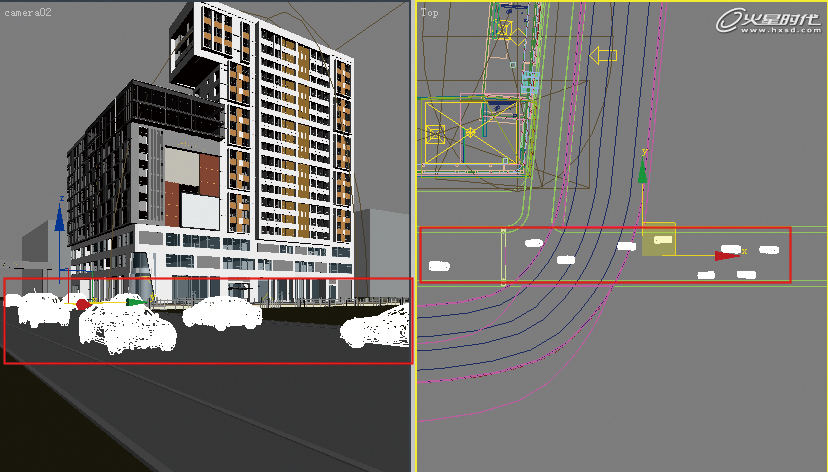
通过创建摄影机为画面确定最终构图,在设计构图时,需要与客户进行沟通,了解客户的要求,最终确定的场景构图和取景位置,如图所示。
确定构图后保存文件,接下来赋予场景材质和创建灯光。
设定场景材质
在调节材质之前,需要先将渲染器切换为VRay渲染器,这里场景初始材质已经设定好了,如图所示。
#p#e#
在这里,场景中的材质基本上都已经设置好了,接下来,只需要对场景的部分材质进行重新设置,使其能够在VRay渲染器下有一个好的渲染效果。
1. 设定渲染器
在调整材质之前,我们使用的是默认的扫描线渲染器进行渲染,所以需要对场景指定VRay渲染器。
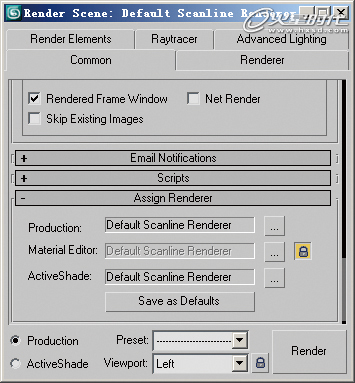
步骤1:按键盘上的F10键,打开Render Scene Dialog[渲染场景对话框]对话框,并转到Assign Renderer[指定渲染器]卷展栏,如图所示。
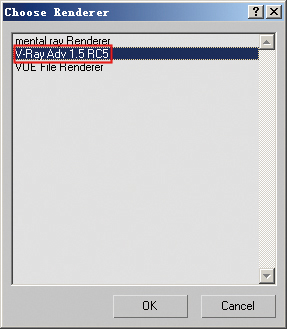
步骤2:单击Production[产品级]后面的按钮,在弹出的Choose Renderer[选择渲染器]对话框中指定渲染器为V-Ray Adv 1.5 RC5,如图所示。
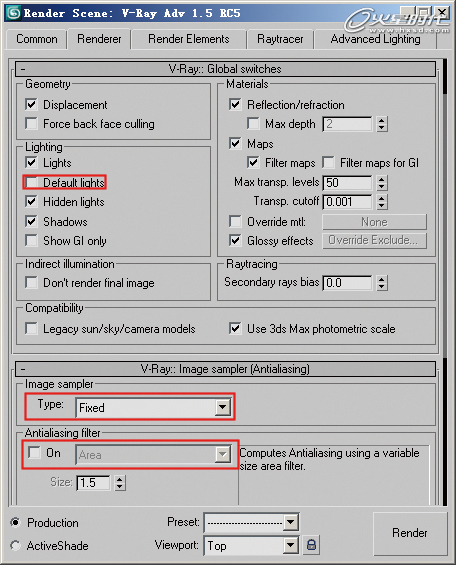
步骤3:转到Renderer[渲染器]选项卡,打开Global switches[全局开关]卷展栏,取消勾选Default lights[默认灯光]选项;打开Image sampler(Antialiasing)[图像采样器(抗锯齿)]卷展栏,设置Image sampler[图像采样器]类型为Fixed[固定],关闭Antialiasing filter[抗锯齿过滤器],如图所示。
#p#e#
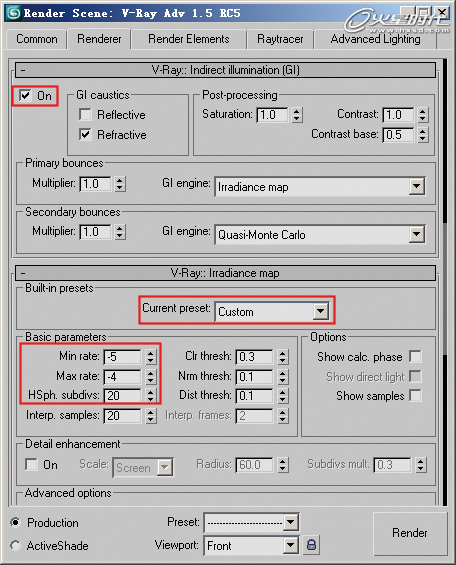
步骤4:打开Indirect illumination(GI)[间接照明(GI)]卷展栏,勾选On[启用]选项,开启GI。
步骤5:打开Irradiance map[发光贴图]卷展栏,设置Current preset[当前预设]为Custom[自定义],设置Min. rate[最小比率]为-5,Max. rate[最大比率]为-4,HSph.subdivs[半球细分]为20,如图所示。
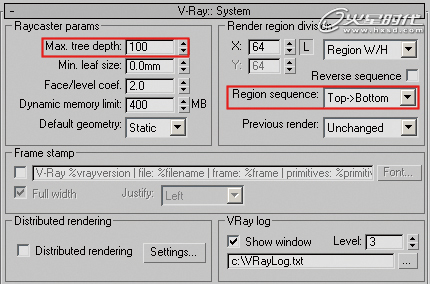
步骤6:打开System[系统]卷展栏,调整Max. tree depth[最大树形深度]值为100,并设置Region sequence[区域序列]为Top->Bottom[由上到下]类型,如图所示。
至此,渲染器的测试渲染设置就完成了。通过一系列的设置,可以使场景的渲染速度加快,以提高工作效率。接下来开始对场景中的材质进行分析和设置,以达到出图效果。
2. 玻璃材质
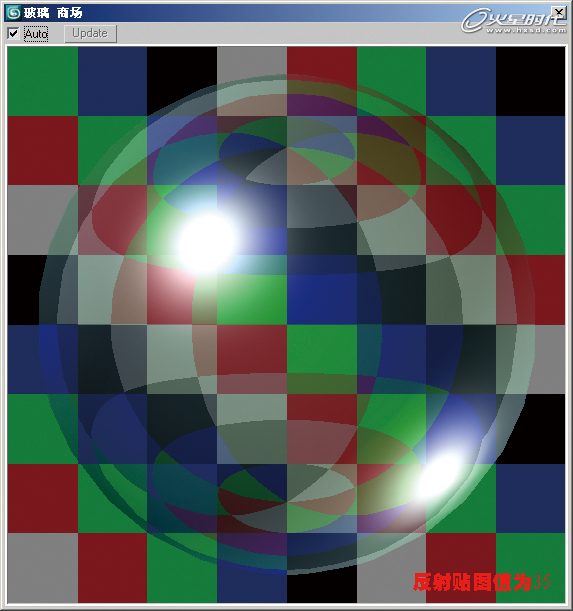
玻璃材质最突出的特性是透明,并且还具有反射和折射特性,另外玻璃表面光滑,有较为明显的高光。玻璃大都具有上述特性,但是根据实际情况的不同,不同玻璃的实际效果也不完全相同,得到的材质效果如图所示。
#p#e#
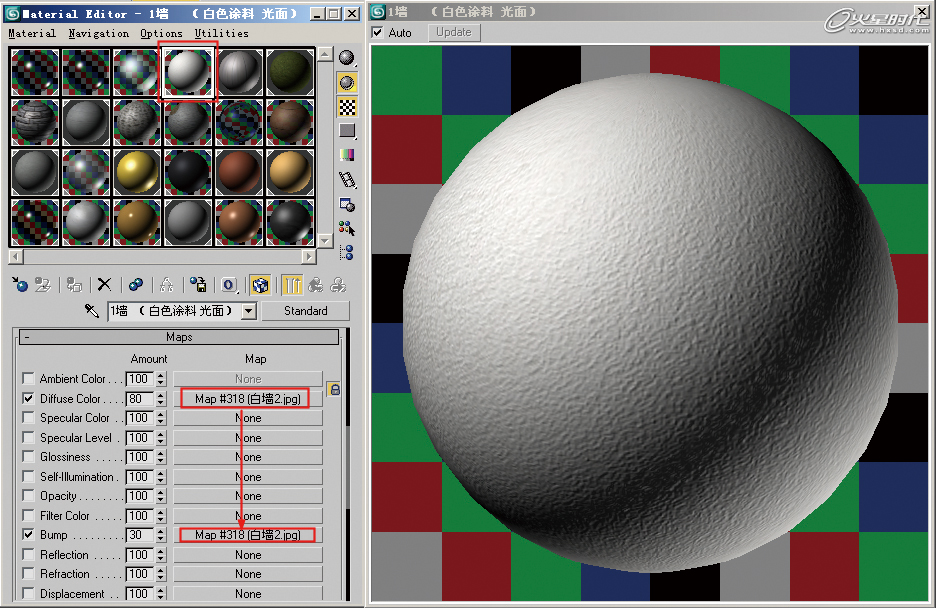
3. 墙(白色涂料 光面)材质
在调整任何一个材质的时候,首先需要对所想要表现的材质有一个充分的认识,然后才可以根据3ds Max软件中的材质属性来调节出较好的效果。
墙面材质略带一点高光,但范围不是很大,可以为材质的Diffuse Color[漫反射]通道添加一张白色贴图,然后将材质的Diffuse Color[漫反射颜色]贴图以Instance[实例]的方式复制到Bump[凹凸]通道中,以实现墙面材质的效果,如图所示。
4. 马路材质
在这里,可以用VRayMtl材质来表现出路面材质效果,如图所示。
至此,马路材质设置完成了,观察材质效果,可以看见材质具有了路面的这种特性。
场景中其他材质的设置与上面介绍的方法差不多,都是通过添加贴图来实现的,且都已经在前期建模的时候设置好了,这里就不做详细的阐述。
创建场景灯光
在为场景设置灯光的时候,我们可以遵循一个规律,那就是首先设置场景的环境光,然后创建主墙面效果光、室内灯光、最后对场景添加补光,这样能够保证场景中的大关系比较正确,下面根据这一顺序设置场景的环境光。
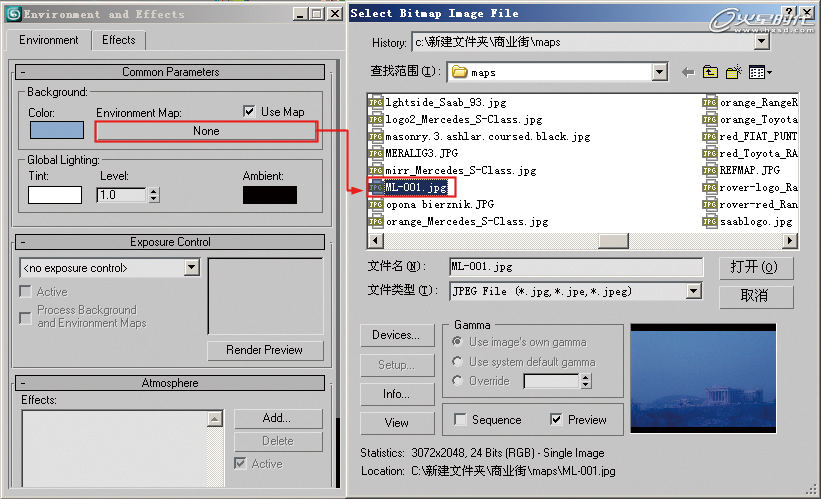
1. 创建环境光
步骤1:选择菜单Rendering[渲染]| Environment[环境]命令,打开Environment and Effects[环境和效果]对话框,单击Environment Map[环境贴图]下的按钮,在弹出的Material/Map Browser[材质/贴图浏览器]中双击Bitmp[位图],添加ML-001.jpg文件,如图所示。
#p#e#
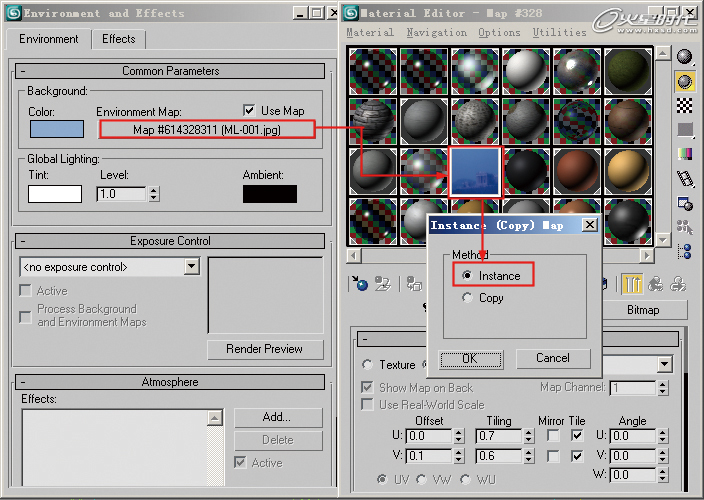
步骤2:将Environment[环境]中的天空贴图以Instance[实例]的方式复制到Material Editor[材质编辑器]中,如图所示。
步骤3:对场景进行渲染,效果如图所示。
2. 创建褪晕光
在创建环境的褪晕光时,可以选用自由平行光来模拟这种墙体的褪晕效果,效果如图所示。
#p#e#
3. 创建室内楼板灯
观察场景,可以看出要把楼面效果表现出来,还需要将楼板顶面的灯光打亮。这里可以利用自由平行光来创建楼板的灯光效果,如图所示。
4. 创建室内补光
在这里,我们可以直接用泛光灯来制作补光,在制作的时候可以设计一个由下到上的褪晕光效果,使室内灯光的气氛更加浓烈,如图所示。
模型摆放
在对场景摆放模型的时候,需要注意摆放的顺序,还要对在导入模型时使用了代理模型的物体进行重新载入,使其正确显示出来。根据这个原则,开始对场景中的室内专卖店模型进行摆放和设置。
1. 室内模型的摆放
这里我们导入专卖店模型,在导入专卖店模型时,可能会出现比较暗的情况,此时可以对当前场景进行补光,以照亮场景中的物体,还要注意检查模型有没有使用到代理物体,如果使用到了,则要对其进行重新载入。
导入专卖店模型的时候,可以参考一下商业建筑夜景的专卖店图片,如图所示。通过观察可以发现,在专卖店里面,有展板、衣架和衣服等模型,在设置的时候可以选用这些模型来进行摆放。
#p#e#
按F9键对场景进行渲染,效果如图所示。
这时观察效果可以发现,场景中一楼部分已经亮起来了,效果也十分不错,接下来开始添加场景中的其他配景。
2. 配景车的摆放
在添加配景车的时候,需要注意的是马路上汽车摆放的随意性和方向性,在这里可以使用多种车辆来进行摆放。
步骤1:选择菜单File[文件]| Merge[合并]命令,导入01.max文件,如图所示。
在导入汽车模型的时候,可能会出现汽车的代理物体丢失的情况,此时就需要对代理模型重新进行载入。
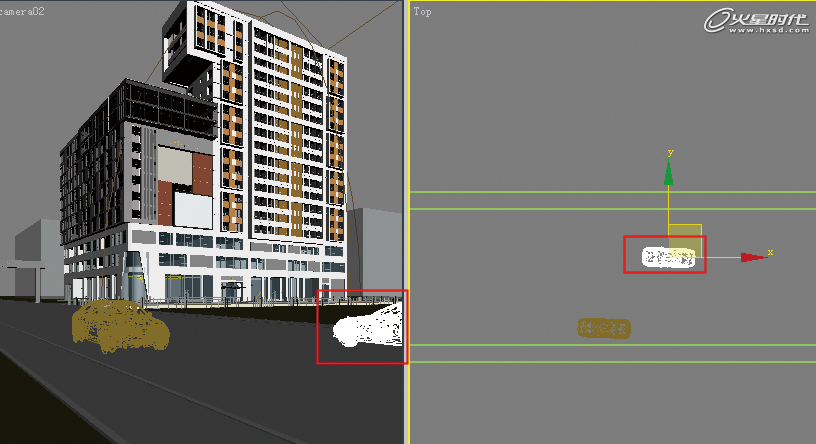
这里就介绍一下如何摆放这些汽车模型,使商业街的商业气氛更加浓烈。这种汽车模型比较不错,接下来我们将其复制一个,然后再将其移动位置。
步骤2:选择当前模型,然后按住键盘上的Shift键,将其复制一个至马路另外一个位置,并打开角度捕捉按钮,最终位置如图所示。
#p#e#
这样,这种汽车模型就摆放完了,接下来按照这种方法,将其他汽车模型文件全部载入到场景中,此时可能会出现代理模型丢失的问题,就需要重新载入代理物体,最终导入的汽车模型如图所示。
我们知道,商业街一般都有一些绿化和其他配景,如路灯、人物、绿篱、灌木、行道树等,接下来添加这些配景。
3. 添加其他配景
在添加这些配景的时候需要找到它们之间的规律,既要有随意性,也要有一定的条理,就是在保持不破坏主体效果的情况下,尽可能多地为场景添加配景,如图所示。
渲染光子图
在前面已经完成了材质、灯光和配景的综合调节,接下来进行最终渲染的输出设置。
在设置渲染输出的过程中,并不是简单地设置输出尺寸,一般都要渲染高级别的光子图,利用光子图进行最终渲染,以便更快地完成成品图渲染。
1. 输出高品质光子图
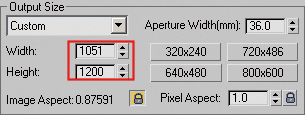
步骤1:打开Render Scene[渲染场景]对话框,在Common[公用]选项卡中,设置Output Size[输出尺寸]选项组中的Width[宽度]和Height[高度]分别为1 051和1 200,如图所示。
#p#e#
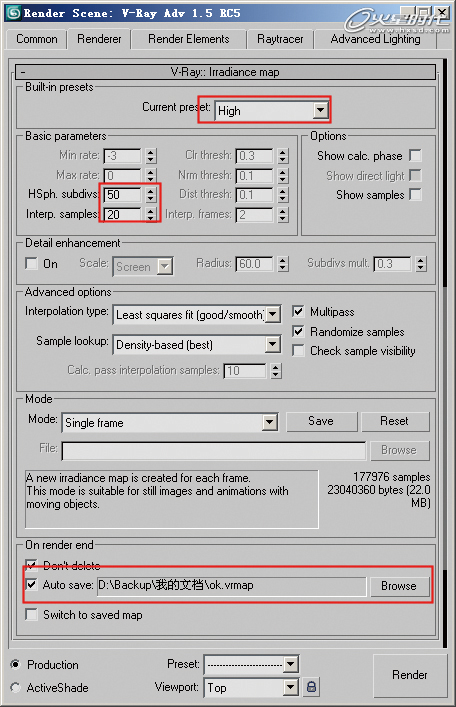
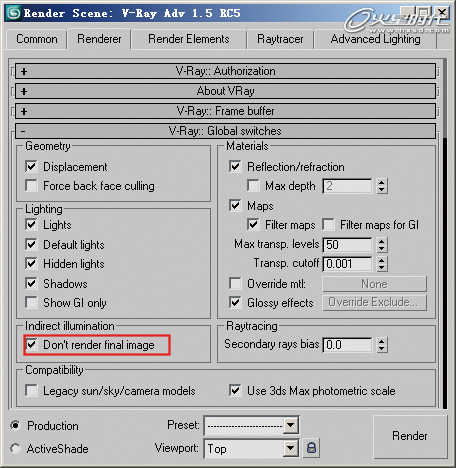
步骤2:转到Renderer[渲染器]选项卡,打开Irradiance map[发光贴图]卷展栏,设置Built-in presets[内建预设模式]为High[高],HSph.subdivs[半球细分]值为50;勾选Auto save[自动保存]选项,将其存储在指定的文件夹中,如下图(上)所示。打开Global switches[全局开关]卷展栏,勾选Don't render final image[不渲染最终图像]选项,如下图(下)所示。
设置完成后,单击Render[渲染]按钮,通过一段时间的渲染后,即可得到渲染出来的光子图。
2. 渲染成品图
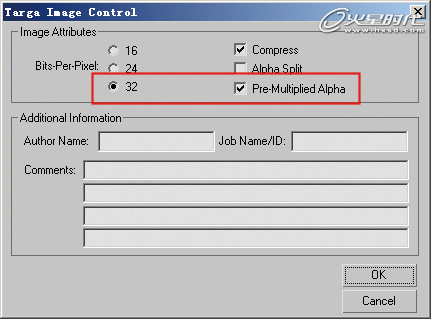
步骤1:打开Render Scene[渲染场景]对话框,在Common[公用]选项卡中设置Output Size[输出尺寸]为4 029×4 600;勾选Save File[保存文件]选项,并设置保存文件为32位Pre-Multiplied Alpha[预乘Alpha]的tga格式图片,如图所示。
#p#e#
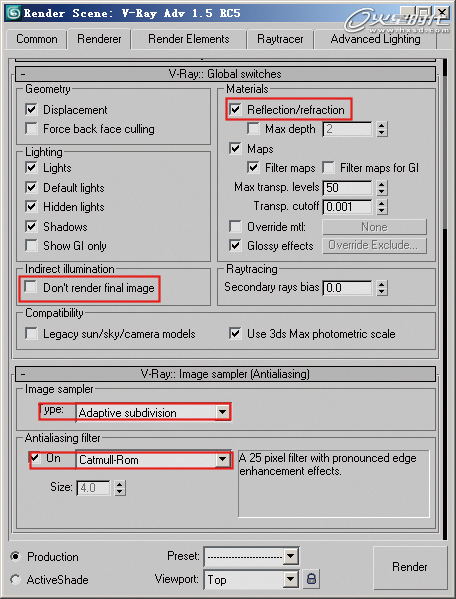
步骤2:转到Renderer[渲染器]选项卡,打开Global switches[全局开关]卷展栏,勾选Reflection/refraction[反射/折射]选项,关闭Don't render final image[不渲染最终图像]选项;转到Image sampler(Antialiasing)[图像采样器(抗锯齿)]卷展栏,设置图像采样器为Adaptive subdivision[自适应细分],抗锯齿过滤器类型为Catmull-Rom,如图所示。
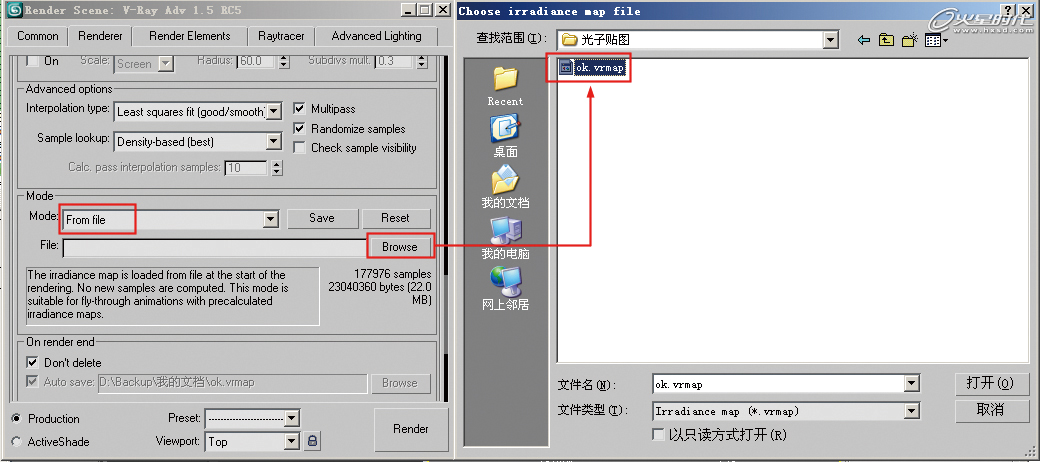
步骤3:进入Irradiance map[发光贴图]卷展栏,将Mode[模式]切换为From file[从文件],载入渲染好的光子图,如图所示。
步骤4:单击Render[渲染]按钮,渲染成品图,渲染完成的成品图将自动保存在指定路径下,最终图像效果如图所示。
#p#e#
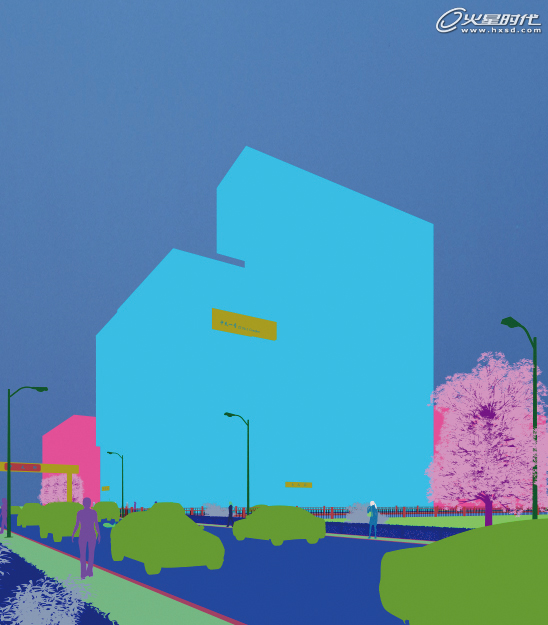
为了更好地控制选区,这里我们渲染了两幅通道图,最终的渲染效果如图所示。
后期处理
本案例是夜景建筑表现,大部分配景都是通过模型制作来完成的,在后期处理中就不需要添加太多的配景,重点是通过灯光的光照效果和模型的渲染将夜景表现出来。后期处理的思路是由整体到局部,再回到整体来调整效果图。
首先要完成效果图天空的替换,并整体调节效果图的明暗使场景更加协调;然后深入局部对场景的一些细节进行修改,如添加配景;最后再回到整体,对整体的色调、明暗和冷暖效果进行重新调节,得到最终效果。在处理效果图时,注意处理的顺序,找到场景的透视关系,按照由远及近的顺序一层层处理,这样才能明确效果图的重点表达对象,不至于混淆主次、虚实和透视关系。
启用Photoshop软件,打开渲染好的图片,将彩色通道图置于成品图图层下方。
1. 替换天空贴图
首先从大关系入手来调节最远处的天空。在调节天空时,需要去掉渲染出的图像中的天空部分,然后重新调配天空贴图,效果如图所示。
#p#e#
2. 广告牌的处理方法
在商业室外表现中,需要着重将广告牌这种配景表现出来。在前面的分析中,我们知道室外广告牌有一定的发光效果,在添加的时候需要将这种特性表现出来。
需要调整好它们之间的位置、亮度和对比关系,这些可以通过调整图片的亮度、曲线和颜色来使广告牌效果尽可能地表现出来,这里不做详细的讲解,具体的操作过程请参考配套光盘中的教学视频和最终psd文件,处理之后的效果如图所示。
3. 添加车灯线
在添加车灯线的时候,需要注意一些主体关系的调整,可能会出现一些前后关系不协调的情况,在设置这些车灯线的时候,需要将它们单独复制出来,并移动到上层,添加完成之后的效果如图所示。
至此,场景中的所有后期处理完成了,观察场景,整体效果还不错,接下来可以对场景的整体关系进行再次调整。
4. 最终关系调整
此时,场景的细节部分已经处理完成,接下来需要再返回到整体进行调整,使效果图主次分明、色调统一,最终达到客户的要求,有以下几个问题需要解决。
① 整体色调偏冷,需要调整色彩平衡。
② 整体颜色偏暗,需要通过曲线命令解决。
③ 场景中没有视觉中心点,需要重新调整。
具体调整过程请观看教学视频,将图片处理完后进行保存备份。
至此,通过前期的场景布置和后期处理过程,完成了夜景效果的制作,最终效果如图所示,这种全模渲染效果,最终将会成为一种渲染的趋势。
本教程完。
上一篇 建筑明暗色彩实例说明
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校