单反相机图标制作过程

作者简介
姓名:杨晟
职业:广东外语外贸大学计算机系学生
导言:我这个图标不算是完全原创,不过也不能说是完全的临摹,纯粹是一个个人练习。这次的作品也得到了一些朋友的肯定,在这里我十分感谢各位。在朋友的建议下,我把我的制作过程表达出来,希望能够对大家有所帮助,说得不正确的地方也希望能够得到批评指正哦!
我个人觉得,图标的绘制主要需要两方面的能力,第一个是造型能力,另外一个则是技法。造型能力的话,相信学过工业设计的朋友们应该会有所锻炼,我觉得多看作品多画草图应该会有用的。而技法的画,可能就好像画画一样,多临摹多练习是能够练出来的,只不过我们的工具不是笔,而是Photoshop或者是Illustrator等其他设计软件。
就我个人来说,这次练习的主要目标是想提高一下自己所谓的“技法”这一块,所以造型方面没有去怎么想,而是参考实物来制作。嗯,不多说了。开始制作吧!
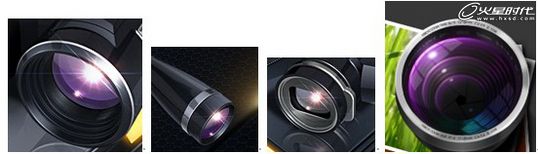
在制作之前,我估计除了十分熟悉摄影的朋友,像我这种没钱买好相机来玩的,对相机机身的整个结构都不是特别有印象。那么就找来一些参考的实物照片,形态上可以作为参照,质感的制作同样也有参考价值。(图01)

图01
先用矢量工具画出大致体形。我觉得最理想的方法是用纸和笔画出草图,然后放上电脑来描出形状。(图02、03)

图02

图03
在机身和镜头壳处加一点大体明暗处理。(图04)

图04
我觉得镜头相对比较难画,我个人的话喜欢先把难的地方画了。把镜头壳的明暗细致一下,壳的厚度也要制作出来,注意某的转角位的明暗处理,可能这个时候需要参考一下实物,自己拟定光源。就这个图而言,光源是从镜头前边和侧上方过来的,也就是画面的左边偏下一点点。(图05)

图05
适当细化一下镜头壳转角位的光处,为了不让转角看起来很尖很硬,模糊一下、淡化一下还是必要的。(图06)

图06
为镜头内部的构造加上大体明暗处理,亮处和阴影也加上,顺便还可以加一点结构,比如里面看起来像是一圈一圈紧贴着的小结构。(图07)

图07
继续为镜头内部添加结构。这里自己想象不出的话最好参照一下实物,毕竟这里的细节许多人都是不能纯原创出来的(我感觉而已,呵呵),还是参照一下比较好。添加结构之后就继续处理明暗和边缘细线状的亮光。(图08)

图08
继续细化镜头里面的结构,比如继续添加小圈层,使得里面看起来更加细致。镜头的结构基本完成了。(图09)

图09
接下来到镜头的“躯干”部分(因为我不知道叫啥好,姑且让我这样叫吧)。我们开始只是做了最简单的色块,现在要把结构做得更加清晰。(图10)

图10
我们加上一些明暗处理,以及中间部分也稍稍细化了一下。其实这里我是有所偷懒的,因为中间的条纹区域细节远远不止这么一些,不过由于个人比较懒,就容忍自己这么做了,大家可以做得比我细致得多的。(图11)

图11
继续细化“躯干”部分的细节,对于体现厚度和转这位,添加细线状的亮光尤其重要,图中的条纹区域,还有中间的绿色钢圈也都有体现。而对于钢圈这一个部分而言,感觉看起来像是铝合金,大家可以看看实物多搜索一些相似材质的物体来总结规律。我自己感觉就是,金属圈的反射是镜面反射,明暗是十分鲜明的,所以亮的地方和暗的地方都比一般哑光质感的要重一些。
接下来制作镜头光的部分,这一部分尤其需要用心。我感觉,画镜头类的物体,镜头的光是一个能够出彩的地方,也是必须出彩的地方。在制作之前,我也参考了不少例子。(图12)

图12
除了实物之外,也有参考他人的优秀作品也是很有必要的。(图13)

图13
总结出来一些东西了。图标制作的镜头光往往比实物的要简化,没有那么多层次,但是色彩要艳丽许多。我个人觉得色彩的必须要比实物照片的饱和得多,才能让镜头光更加出彩。有的时候,还是需要夸张一点点的吧,不光是色彩和高光,甚至透视方面也是的,这样能让图标显得更加饱满(个人愚见了)。(图14)

图14
开始画出一些简单的镜头渐变色彩。我感觉色彩方面尽可能利用一些彼此挨得很近的颜色来形成渐变,能让镜头看起来炫目一些,比如洋红-紫色-紫蓝,或者是黄绿-绿色-绿蓝等等,在这里我就用了第一种。(图15)

图15
不断添加更多的层次。这里似乎和我之前说的有点矛盾了呵呵——图标制作的镜头光往往比实物的要简化,没有那么多层次。不过因为这个图标画得比较大,所以还是把光的层数增多了。(图16)

图16
我去掉了弧状镜头反光的干扰,给大家看看里面的块状色彩是如何的。(图17)

图17
添加高光区。(图18)

图18
为了让紫色反光的感觉更加柔和,有必要在镜头壳上加上些许紫色的反光。(图19)

图19
镜头的制作基本上就完成了。接下来是机身。(图20、21)

图20

图21
为机身制作出更多的明暗区域。(图22)

图22
添加机身上的物件,比如说钢圈,按键等等。接下来制作各个物件的细节。(图23)

图23
之前有提到过,金属的反射是镜面反射,明暗对比会比较强烈,高光区也会比较亮。而根据经验,高光区往往出现在转角位,所以在两个角和一些边缘处添加了高光。(图24)

图24
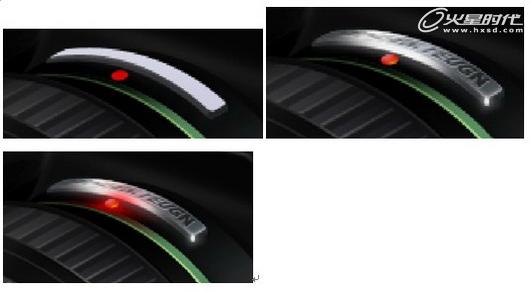
这个也是同样的道理,注意的一点是红色的灯光会在绿色钢圈、黑色的镜头身、银白色的金属块上产生不同的反射。(图25)

图25
继续细化各种的细节,注意材质的不同,判断是哑光还是亮光,以及转角位的细线状高光,还有小物件本身是比较亮的物体的话,也可能会对周边环境产生反射影响,具体是哑光(漫反射)还是亮光(镜面反射)就要看受光物的材质来判断了。(图26)

图26
细化钢圈,利用的也是先前提到过的一些方法。
为了让机身看起来质感更好一些,我们还要添加一些底纹,这里我们可以用添加杂色。(图27)

图27
制作一个杂色层,以白色为底,添加灰色杂色。然后复制一个层,用反色,再进行调整为暗灰色为底色杂色为白色的层,放在第一个杂色层的下面,然后向下移动1px。白底杂色层的混合模式为滤色,黑底杂色层的则为正常,但是透明度要很低,我的就调成6%。为什么要这么做呢?因为相机机身的材质一般都是磨砂感的,所以会有点小小的凹凸点状物,第一层杂色是添加了暗点,而第二层杂色则是为暗点提供了些许亮光区,体现了厚度。可以看看下面的对比图。(图28)

图28
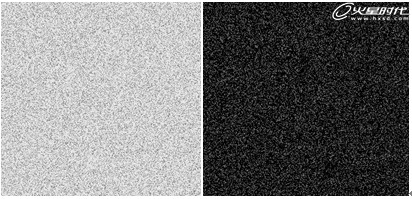
分别是添加前,添加白色杂色层后,和添加两层杂色层后的效果。(图29)

图29
把杂色运用到机身上。(图30、31)

图30

图31
最后添加阴影,检查一下有没有细节没做好做足的,补充一下。整个相机的制作基本上就完成了。
总结:
整个制作过程花了不少时间,不过也有一定练习效果。总的来说,细节的刻画较为重要。当我制作一个图标的时候,觉得没有细节可加了,我就会从这么几个地方着手:高光(包括转角位的细线状高光)、阴影、反光(根据受光物体来判别反光强弱)、环境光(往往产生与物体本身颜色相反颜色的淡光,同时也受环境的颜色影响),还有各种体现结构的线条等。
当两个物体相遇的时候,往往就会发上以上几种事情的某一些,比如镜头受到光会产生高光区,同时也影响了镜头壳的某些地方,产生淡淡紫色的漫反射。红色的小光点发光的同时,影响到了绿色钢圈,黑色机身和银白色金属块……这些都是需要去想象的。有的时候,甚至就好像描述一件事情一般,描述出来各个部分,那么细节也就做成了。
上一篇 国外广告合成过程(二)
下一篇 Logo设计新一代的女童军
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















