PS网页设计的一些事情
David Everly给出了在Photoshop设计网页过程中,一些有用的建议。
01 .使用网格系统
网格系统能够在网页设计的时候少了很多头痛。试试这些免费的资源吧,比如Cameron McEfee’s GuideGuide Photoshop extension 或者 Grid System Generator ,会让你使用网格的时候更方便和准确。
02.都摆上来
实现成功的网页设计和时间管理,有一种方法:就是在你设计之前把所有的元素先丢入画布。网页设计师常常专注于某一细节,而忽视了整体效果和文章比重。所以粗略的弄个框架将会帮助你更好的把握全局,并可以避免以后大量的修改。
03.新建文档设置
Ctrl/Cmd+N打开新建文档窗口。预设菜单包括基础的网页和移动终端设置,但是它人缺少一些关于网格系统,banner,iOS和Android设备的设置。花一些时间来设置一些,并且保存。
04 .精简字库
首先关闭所有的文档,打开字符调色板(Character palette),选择你喜欢的字体,大小,颜色。你不需要太多的字体。
#p#e#
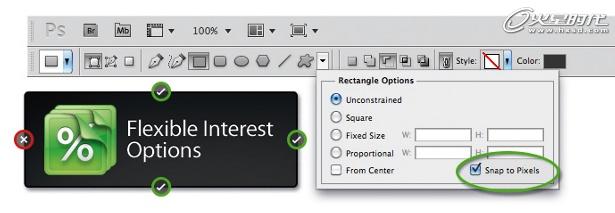
05 .干净的矢量图形
确保你的矢量图形,干净利落。选择矩形工具,打开几何选项菜单,点选对齐像素。
06. 快速创建虚线
选择笔刷工具,然后打开笔刷预设窗口,点开右上角的下拉菜单。选择方头画笔,点击添加。现在选择像素为1的那个笔刷,点选画笔预设,在间距那栏设置为300%。按住Shift来绘制你所需要的虚线。
07 .简单建立文本框
在高速的工作当中,PS当中的文本框功能有点像ID的。选择矩形工具。在选项条上选择填充路径,选择矩形工具,按“+”添加到矩形区域,当然你也可以按“-”选择减少当前矩形区域。选择文字工具“T”,点击路径内部,这样你就可以在绘制的路径上输入你的内容了。如果没有效果,看下在此之前是否用直接选择工具选定了路径。
08.快速颜色填充
用 Alt/Opt+Delete来填充文字,图形和图层(用的是前景色),用 Ctrl/Cmd+Delete来填充背景色。D键是将颜色恢复初始的黑色和白色。按X是替换前景色和背景色。
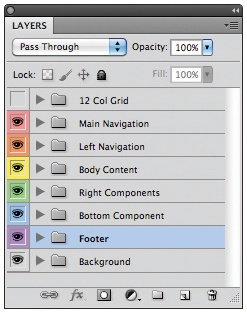
09 .组织图层
使用 Ctrl/Cmd+G来给图层编组,让逻辑更清晰。把你的一些部件进行编组,例如导航,框架内容,辅助部件,页脚,分开的编组将会为你在设计的过程中节省很多的时间,你不会因为找一些图层而头疼了。
10 .智能图形
使用智能图形 (滤镜>转到智能图像, 或者右击图层>转到智能图像) 能够提高设计效率。当你把图片或者质量放大缩小旋转的时候,已然能够保持原有的质量。
上一篇 国外广告合成过程(二)
下一篇 印前工艺的流程
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校