Photoshop创建闪电图标
导言
首先,感谢Negreu Andreas先森,这篇教程是和他一起共同完成的。作品的灵感来自于电影《Bolt》的海报。下面将会讲授如何使用Photoshop的图层和形状工具创作一个有趣的立体光泽闪电图标。
步骤1:新建文件
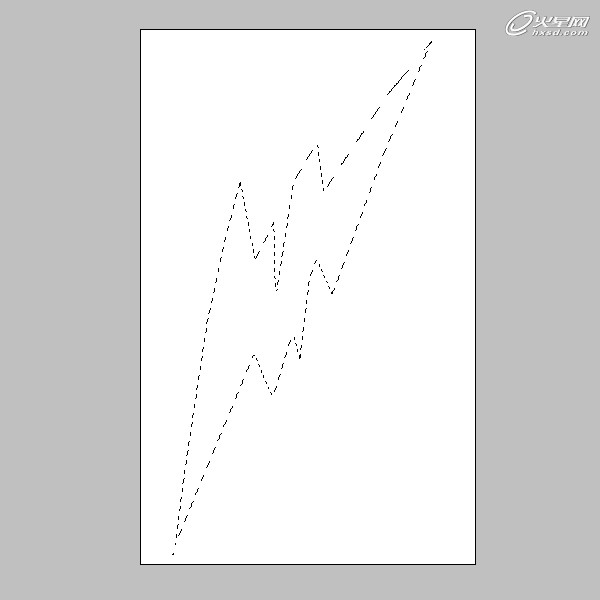
新建一个1000*60大小的画布,使用多边形套索工具[快捷键L]创建闪电的形状。
步骤2:着色
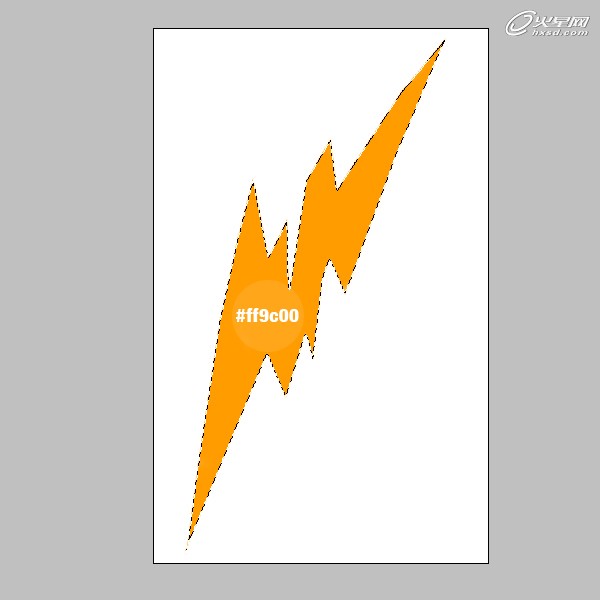
新建图层,在仍为激活状态的多边形选区内进行颜色填充[#ff9c00]。
步骤3:创建3D效果
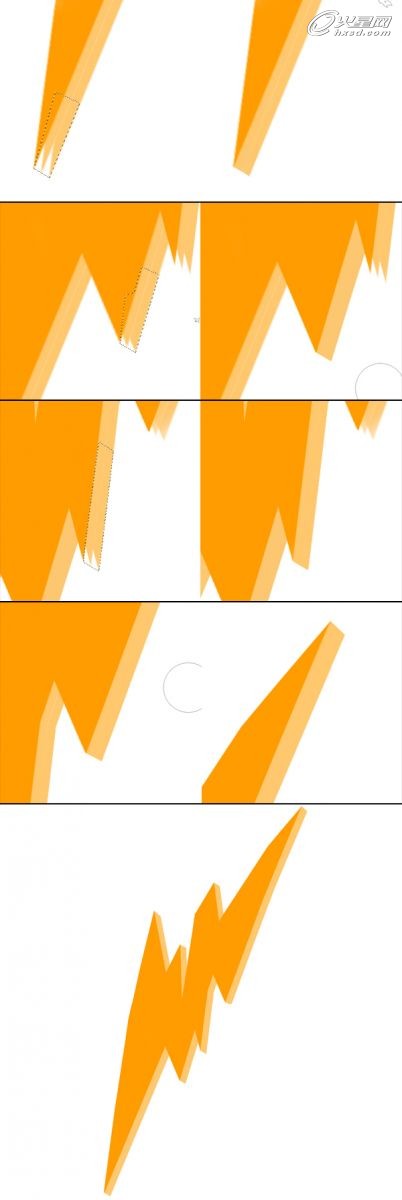
复制图层两次,分别在两层的闪电形状内填充#ffc66c的颜色。然后,将它们放置在最先创建的图层的下方,按照如下图所示的位置放置。
步骤4:
然后,将步骤3中创建的两个图层进行合并,再次使用多边形套索工具框选下图所示的区域,将它们填充为与整体一致的颜色。
步骤5
使用加深工具,设置阴影,曝光度设置为60%——将第4步中创建的图层形状的拐角处进行处理。
步骤6:颜色加深
再次使用颜色加深工具[快捷键为O],对最上面图层中的闪电拐角进行颜色加深。
步骤7:边缘处理
按住Command键,单击第一层的缩略图,框选闪电所在的范围,创建新层,然后使用套索工具,右键单击屏幕,为闪电形状创建一个3px宽度的边框,将颜色选为#ffab45。使用模糊工具[快捷键为R],将边框的边缘进行柔化处理。
步骤8
在最顶端创建新层,使用笔刷工具[快捷键B],颜色选为#ffab45(与步骤7中制作的边框颜色相同),将闪电拐角处修改为与边框一致的颜色。
步骤9:阴影
现在,是添加更多阴影的时间了。选用颜色#800300,用笔刷在初始的闪电形状下面添加阴影,如下图所示。
步骤10
将步骤7中制作的闪电边框复制两次,使用Image > Adjustments > Brightness/Contrast[图像>调整>明度>对比度]命令,将明度设置为-150,对比度设置为+30。将图层向右偏移几个像素值的距离,如下图所示。
步骤11
使用橡皮擦工具[快捷键E],擦除边框的拐角处,选用模糊工具[快捷键R],使边框与闪电形状的其余部分融合在一起。
步骤12:亮部颜色
用笔刷[颜色为#ffa93c]为闪电绘制亮部。选中下图所示的区域。在所有层上方新建图层,涂抹颜色。注意要使用柔性笔刷。
步骤13
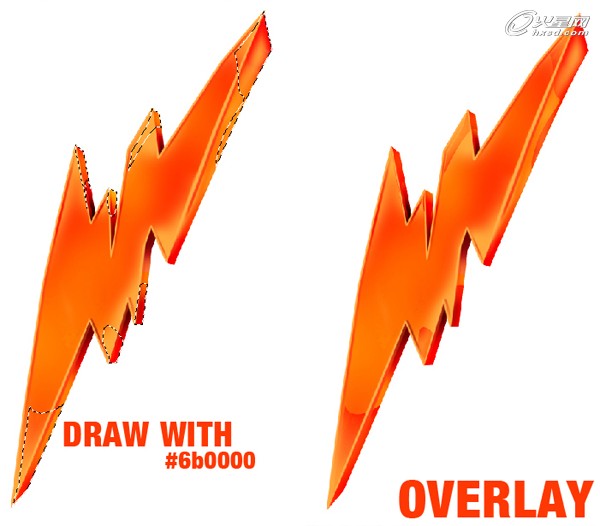
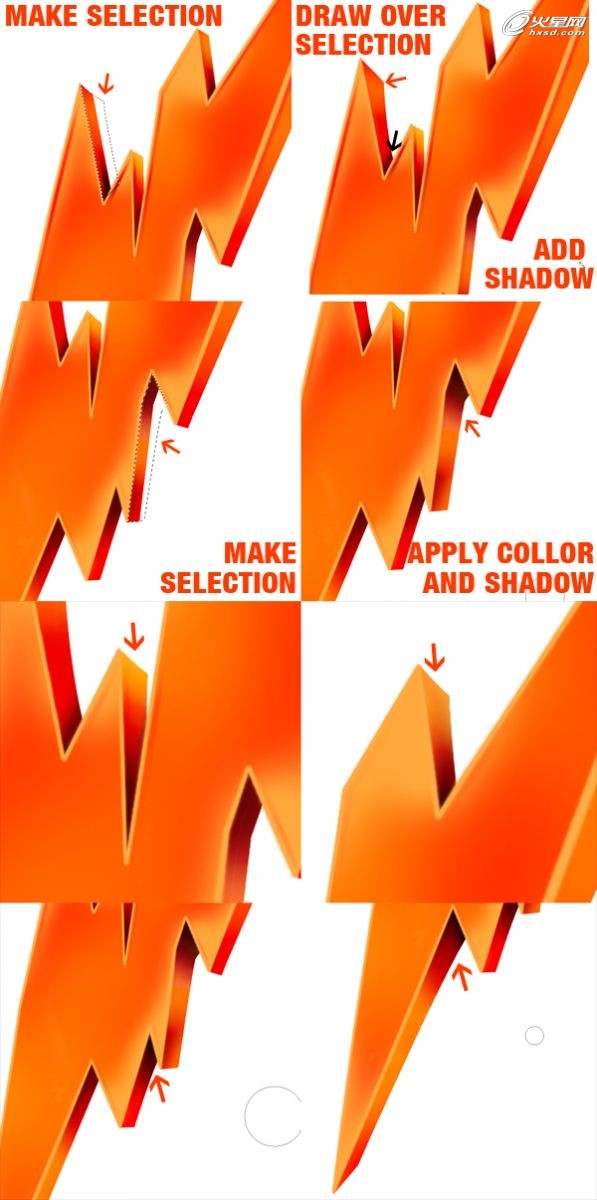
新建图层,选中如下图所示区域。在该区域内用#6b000进行绘制,将图层设置为叠加模式。
步骤14:优化形状
下一步中,进一步调整闪电层下层的图形形状。在如下图所示的区域中用画笔为所选区域绘制更丰富的颜色和阴影。
步骤15
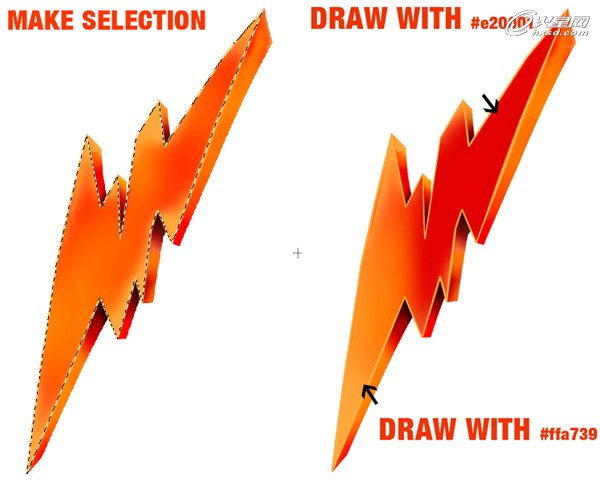
新建图层,选中如下图所示的区域,将选取顶部涂成红色[#e20001],底部涂成橘黄色[#ffa739]。
步骤16:细节
使用橡皮擦工具擦除边框中如下图所示的区域。
步骤17:增加光泽
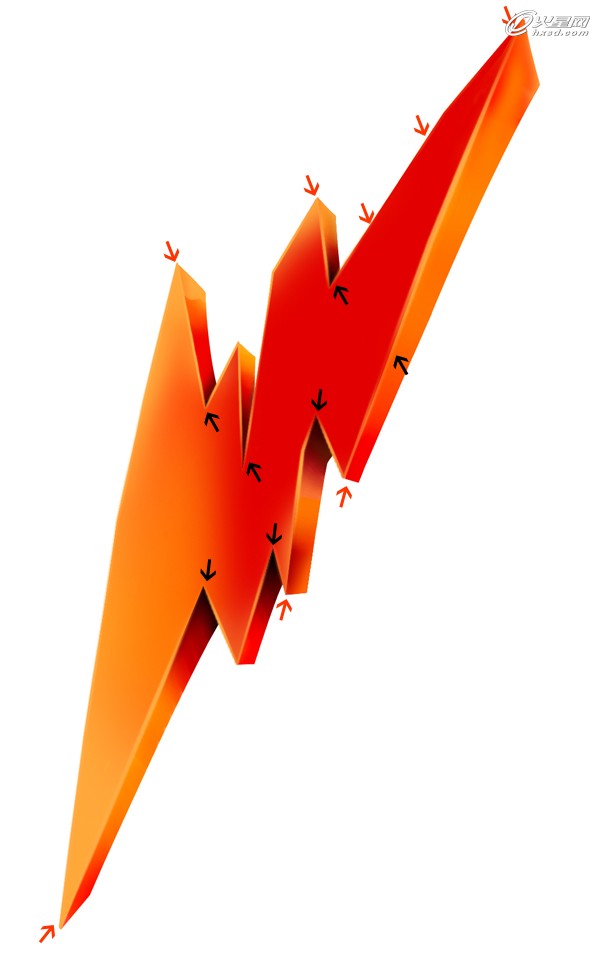
下面来为闪电赋予光泽。新建图层,放置在最上方,选择如下图所示的区域,使用黄色的柔性笔刷绘制高光区域,将图层设置为叠加或柔光模式。亦可以擦除部分区域,减淡颜色。然后,进一步绘制边框,进行涂抹并降低透明度。
注意,对于闪电上每一块光泽区域,都需要创建不同的选区。
最终效果
下一篇 埃里克·乔纳森妙趣横生PS作品
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校