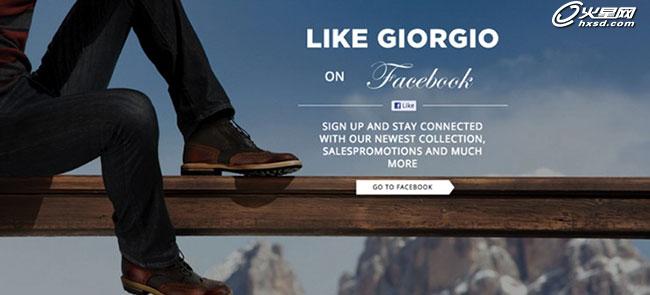
扫码似的浏览方式,使得网络广告是否能给用户留下深刻的第一印象,变的尤其重要。那些能从平乏中跳出来夺人眼球的设计作品,通常都会应用一些精彩的设计元素和处理手法。《定格瞬间的魅力》就是对这类设计元素和方法的总结。
简介
1. 概念传达
定格瞬间是一种思维及经验的总结:针对视觉冲击力,从用户感受的角度做了视觉效果的总结,以及对这些元素特征的分析。
2. 分享目标
善用“瞬间”元素,使设计即刻鲜活,从而更具感染力!读者可以抛开设计能力的束缚,快速使自己的作品有一个质的提升。
3. 瞬间元素的概念
罕见或易消失:昙花一现、流星划过天际、烟花闪亮夜空……这些能让人惊叹并赞美的景象都具有这个共同的特性。 在短暂的瞬间才能见到的事物,总会给人们带来精彩的视觉感受。
4. 元素所需具备的特点
真实源于生活:再跌荡起伏的电影剧情也都是来源于生活的感观感受,源于真实才能超越真实。
激发同感:引起共鸣的镜头,才能真的深入人心。让人感觉真实可信,能唤醒曾经的体会。
5. 美
人类一直在追寻美好的事物,包括渴求真善美的正能量。美好的视觉感受才能引人向往;积极正面的引导才会带来感动和希望。
五类具冲击力的瞬间方法
一. 瞬间的动感
瞬间的动感:既人物运动中的画面定格。如下图所例:
画面效果:在设计中烘托动感氛围,能带给用户“身临其境的真实感受”。
动感元素与静态元素的对比例:下图
左右图对比:很明显,动态的事物会更具冲击力。让人感受更真实,更所见即所得。
动感元素的优势:
灵动的瞬间能给观众带来强烈的现场感!
常用设计处理手法:烘托动感气氛 用线条打造动感
1.烘托动感气氛:这类设计方式较常见,用色彩喷溅或图像重构,打造出冲向一个方向的力量,即可达到视觉效果。
2.线条打造动感:运动的物体会有某个方向的倾向性,最简单的方式就是用线条勾勒出这个倾向即可出现动感。
二. 幻化的光影
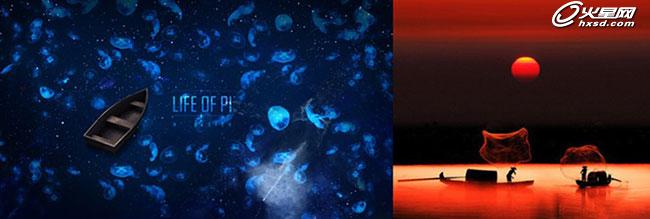
幻化的光影:既光线投射到物体上,形成异于寻常的奇妙的视觉效果。如下图所例:
画面效果:在设计中定格虚幻的精彩,能给用户打造出“仙境般的惊艳”
光影效果应用的案例对比。例:下图
左右图对比:光感元素使画面更有场景感,有情节,从而更具有意义。
光影元素的优势:
惊艳的视觉享受——幻化的美,能带来神秘的精彩!
设计处理手法:光影场景处理 背景光的应用
1.光影场景处理: 这类设计对光感处理以及色彩调和的要求较高。我们可以累积一些摄影作品,临摹其光线,尝试惊艳的效果。
2. 背景光的应用:光线的情感最为丰富,舞会的迷离、节日的欢庆、party的热情…都可以从一张张只有光线的照片中分别出来。不过光线的素材,通常只是应用在背景图层中,通过它可以快速的渲染氛围。
三. 强烈的感染力
强烈的感染力:既那些能直观传递给观众的心理体会。如下图所例:
画面效果:在设计中述写人物的表情,能更快速的激发观众的同感!
表情元素的感染力对比。例:下图
左右图对比:表情的凸显放大,会更具感染力
情感元素的优势:
真实的情感流露, 能唤醒用户“感同身受”的体会,更真实。
设计处理手法:表情放大、场景氛围刻画
1.表情的力量:喜悦悲伤幸福忧郁,最能带领观众的感受和联想。
2.场景氛围的烘托:通过一些元素的处理来放大 人物的处境,从而引导用户感受到她的表情。唯美或废墟,都同样能带来感同身受的真实体验。
四 .特殊的视角
特殊的视角:不同的视线你将会看到异常并更精彩的内容。如下图所例:
画面效果:在设计中运用特殊的视角,能给用户带来“新奇的视觉感受”
视角的特殊性对比。例:下图
左右图对比:左边的负型反转更能使视线聚焦,从而更凸显主体。
特殊视角元素的优势: 特殊的视角,能带来更加强烈的视觉冲击力!
设计处理手法:视角夸大 正负形反转
1.视角夸大:把特殊视角所见到的画面,所异于寻常的奇特感受放大,夸大其特殊性,从而营造出独特的视觉差异性。
2.正负形反转:隐藏掉会干扰视线的东西,从而使主体更凸显,主题更明确。
五.罕见的场景
罕见的场景:即少见的画面,或大片级的摄影作品。如下图所例:
画面效果:在设计中打造罕见的场景,就像给用户播放一组精彩的摄影作品。
场景图片的优劣感对比。例:下图
左右图对比:显而易见,大气的摄影作品加入到设计中,立马就能使作品有大片级的视觉感受,绝非路边的一个小草丛一条小水沟所能比拟的。
罕见的场景的优势:
定格罕见的场景,更好的视觉感受才能激动人心!
设计处理手法:场景定格 还原感受
1.场景定格:即大片级的摄影作品,精彩,有亮点。
2.感受还原:凸显内心感受,把所见景象重新组合,突出内在感受层面的美轮美奂。
设计中的其他注意点
唯一的主角:
简洁的风格永远给人留下如“大将风范”般的气势,过于复杂和繁琐的设计只能突出独特性但会导致减弱气势;
注意空间感:
注意留白和透气,画面干净清爽,图文及各设计元素之间分布明确、平衡、和谐统一,强调块面感。
简洁的色彩:
在制作前定一个主色系、辅助色系和点缀色,减少琐碎的用色,可以更加明确主辅色的关系。






















 火星网校
火星网校















