如何巧用大师的作品帮你搞定色彩搭配?
发布时间:2018-11-17 19:57:24

编者按:色彩基础知识不够扎实?配色灵感枯竭殆尽?今天这篇教程就是通过思路+实训,手把手带你走进绘画大师的配色王国,再乾坤大挪移,将高手的配色都化为己用!
在设计时,对色彩的使用可以看做是给你的工作媒介创造的另一个维度。选用一套成功的配色,是一个有意义和有层级的设计基础。采用定配色的方法会让整个设计过程更流畅,虽然在刚开始进行色彩选择时会觉得比较无从下手。
我发现其实只需要三个颜色就已足够,其实做这三个颜色的决定也没有那么难,三个同级的颜色不会让你在使用时压力很大。在本文中将会介绍一些色彩理论和一点儿长久以来积累的小技巧,希望可以在你的色彩选择和使用上有所帮助。
色环
当你闭上眼睛去想象一个色环的时候,你脑海中出现的很有可能是Johannes Itten(约翰.伊顿)设计的那一个。Johannes是包豪斯和他自己的一系列东方信仰研究的代表。他坚信“我们外在的科学研究和技术必须要和我们的内在精神与思考的力量相平衡”,正因为如此,他会带着他的学生在课前做呼吸,冥想和一些体育运动等练习。

下面是对约翰理论的分解。在他的色环里,一共有十二个颜色:三个原色,三个间色,六个复色,即我们所熟知的色相。伊顿的这个设计其美妙之处在于:无论是复杂的色彩理论还是简单的选择互补色,这个色环都可以作为你的基准。
色彩
原色: 黄,红,蓝。
间色: 橘,紫,绿。
复色: 橘黄,橘红,紫红,蓝紫, 蓝绿,黄绿。

一些名词释义:
色相——另外还有个名字叫光谱色,还记得小学时候的赤橙黄绿青蓝紫么?
明调——在色相颜色中加白色,使其更亮。
暗调——在色相颜色中加黑色,使其更暗。
饱和度——色相的鲜艳程度,纯度的低到高。
配色的选择
在你要选择配色时,你的选择不可能仅仅是约翰伊顿色环的十二个颜色,这可能会是个比较残忍的事情,但是伊顿色环可以作为一个向导,他让你感觉颜色并不是那么复杂。不同的级别的饱和度颜色可以饱含上千的明调和暗调,但是他们都是源自于这简单的12个色调,是不是很令人欣慰。
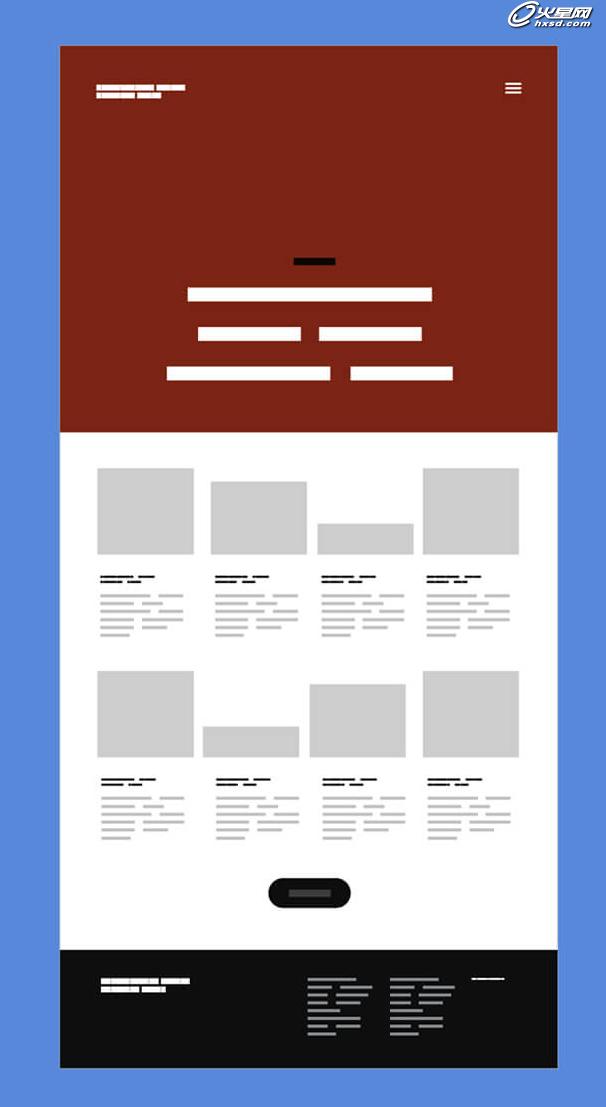
现在让我们进行实战练习吧。一条很好的经验法则告诉我们最好从黑白两色开始设计,这会让你的基础结构层级鲜明,没有其他杂乱的元素。我们假设你现在正在设计一个版式:带头部并且头部下有删格化的文章列表,它的线框图可能看起来是这样的:

你可以看到我们已经初步规划了几个重点的展现并且通篇采用了对比的手法,如果这个阶段有什么差错的话,颜色也不会拯救这一切。只有在你已经对版式充满自信的时候,你才可以开始考虑颜色。
我们对这个版式已经感觉不错了,所以现在我们开始给他填充颜色——不要忘记保持简单。选三个颜色使用并且保持仅使用这三个颜色。我的理念是挑两个颜色扮演主要角色,剩下的一个作为跑龙套,这个龙套最好是可以给饱和度高的颜色延伸的一种补充。另外两个主颜色可以自由的用来创造层次感、代表意义、引导和品牌识别。可以用色彩和谐来决定这些颜色或者使用Adobe色彩工具,但是当我开始做的时候发现其实更容易从其他的地方找到灵感。
环顾四周
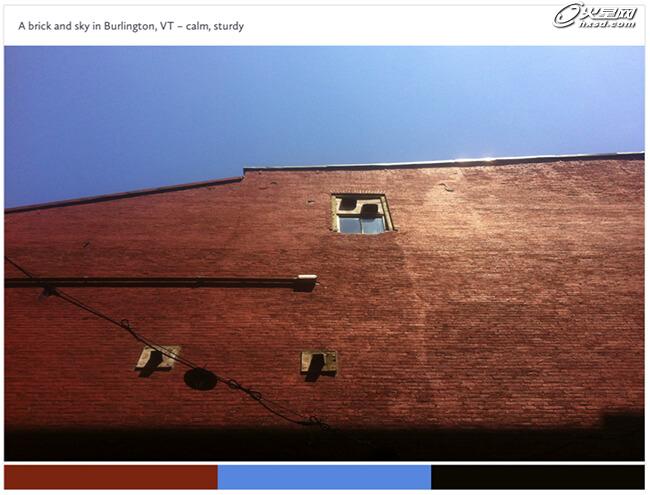
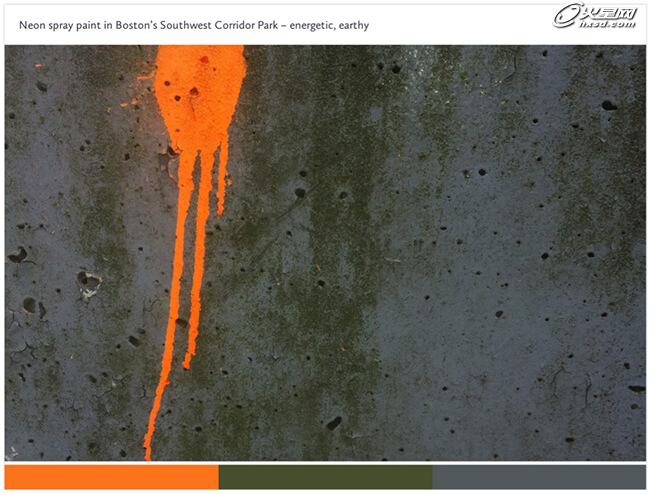
我喜欢从自然界和周围挑选我的配色。当你走过大街,试着注意下你周围的颜色。你是冷漠的,略带攻击性的,寒冷的或是坚韧不拔的,从你挑出的三个颜色中就能体现出你正在经历着,更能传递出之所以这样选的理由。手机就是个能很好的帮你完成这项任务的工具,如果你是iPhone用户,那我强烈推荐Sip,若是Android的粉丝,SwatchMatic则能助你一臂之力。这里有一些来源于我生活的的灵感,来帮助我去挑选3个关键色,与此同时我也会记录下当我捕捉到它们那一刻时激发起的感受。



细品经典艺术作品
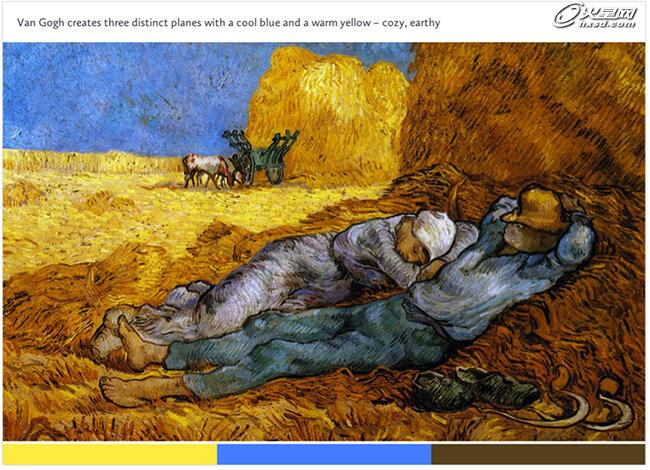
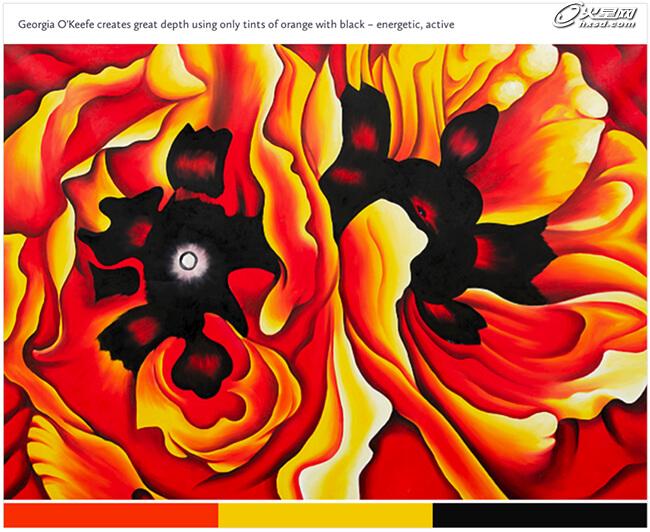
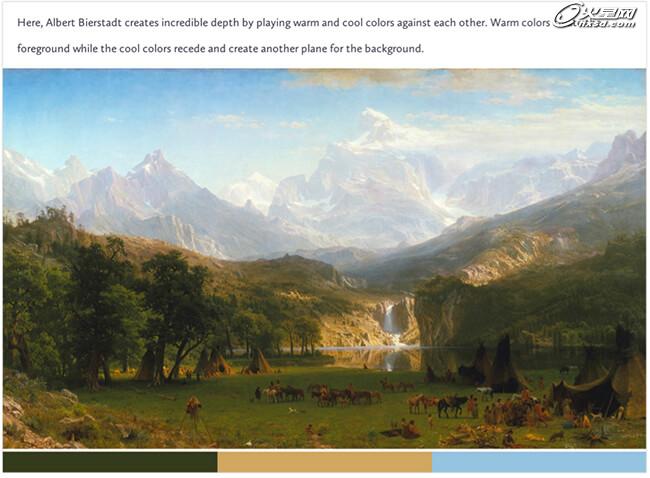
经典的艺术著作是另一个寻找灵感的好地方。如果你看到在博物馆墙上悬挂的杰作,他们的色调是相对清晰的,每一个颜色都在适当的位置起着至关重要的作用,在画布上的每一笔都表达的准确而无一丝多余。让我们来看一些直观的例子。


牢记于心
色彩是一门回归到它本身的科学,它取决于文化因素、性别、癖好、颜色,很容易成为整个学术论文的课题。这超出了文章讨论的范围,让我们言归正传。颜色其实可以被分为两大类别:冷色系和暖色系。暖色系:如红、橙和黄是积极而有活力的;冷色系:如蓝、绿和紫是寒冷萧条的。他们粗略的将色环分割开来。
这里有一个很关键地事实去分清他们,那就是视觉层面上暖色系总是比冷色系更为突出,层级更优先。试想一副风景图,一个冷冷地蓝色天空总是被弱化作为背景,而暖色风景却跃于画面最前边。

运用配色
经过Albert的例子,让我们再从之前的“环顾四周”一节中依次提取三个颜色组成版面再次进行练习。首先来自Burlington的砖和天空,天空蓝因为蓝色自身冷色的隐退性被作为了底色。砖红色以暖色鲜亮的特征被用在蓝色的上层。最后碳黑色的标题在底色的强烈对比下使信息更为明显。

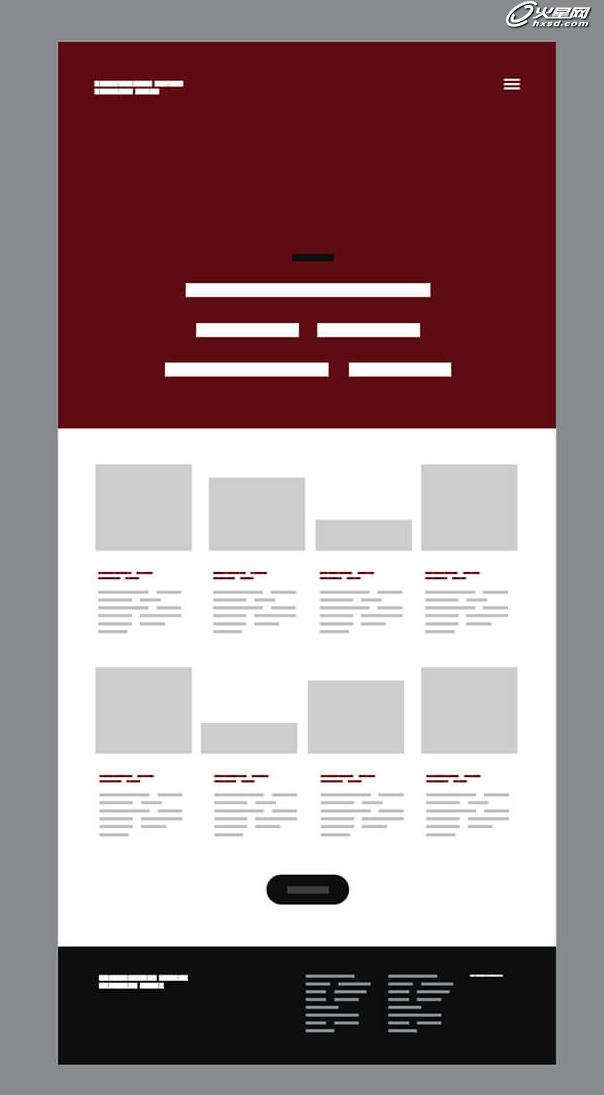
对于来自New Jersey的铁路发动机,我们以银灰色为底色,它是一个很自然的颜色,中庸而不出挑;中性色是一种衬托其他颜色的类型;而深蔓越莓红作为主色调和标题色,奠定了整体色调的同时也强调和突出了信息。碳黑色在最后被运用在了页脚和按钮,也是希望通过强烈的色彩反差来引起用户的注意。

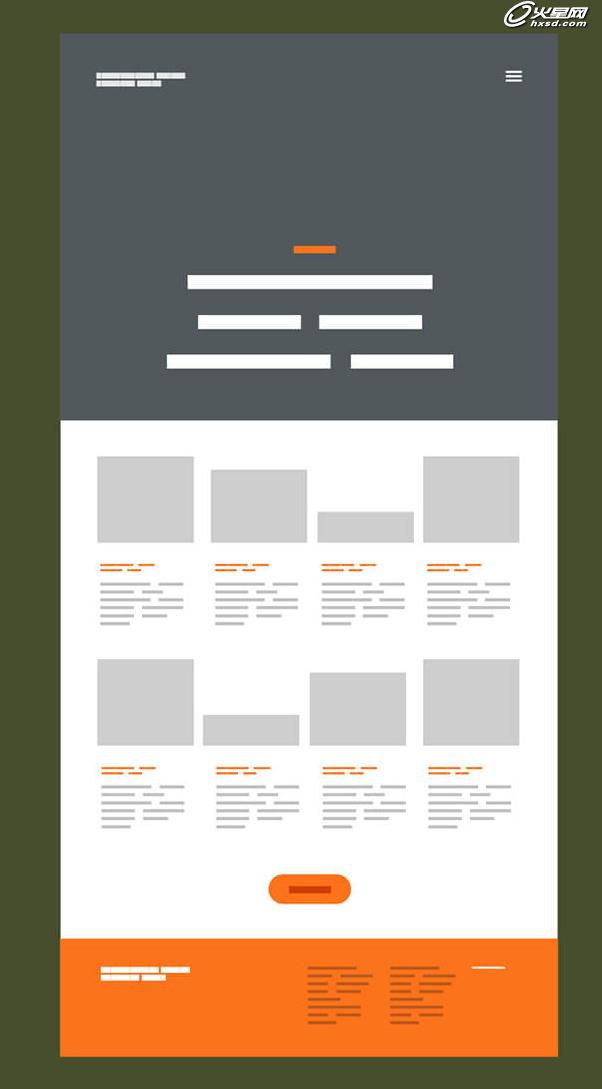
最后的一个案例,同样也是冷色——森林绿做了底色。将灰色定为主色调,亮橙色被作为了聚焦点用在了按钮和标题以及页脚。同时又因为他的高饱和度使得页面平添了一些活力。

保持简洁
选择和运用你自己的配色时不要太过拘谨。保持简洁,选择三个适合你设计的颜色来创建起一个能表达你设计的通道,并用它们来表现界面的层次,最重要的是能用智慧来运用属于你的配色。
学员作品赏析
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
透过浅显易懂的文章,为你揭示火星时代教育提供的附近室内设计课程的魅力,助你实现设计梦想。
-
本文以3dmaya模型培训为基础,详细分解了3dmaya模型培训机构的关键组成部分,同时对火星时代教育进行了精心展示。
-
解析游戏化学习的崛起及影响,同时展望火星时代教育的前景。
-
了解UI设计培训的筛选方法和推荐课程,包括经验丰富的讲师、实战项目经验、就业支持等核心要素,并推荐火星时代教育的相关课程。
-
深入探讨原画设计的基础知识与技巧,引导你步入原画设计的世界。
-
通过3DMax建模设计课程,了解其概念、应用和工作流程,借助火星时代教育提升自身技能,创造出更多可能性。

 火星网校
火星网校












