百度手机输入法2.0升级设计分享

导言:
结合百度手机输入法2.0升级,我们从交互、视觉设计的层面与大家分享一些我们的设计心得和思路。
交互设计层面:
输入法的交互设计,首先应遵循的理念是:如何让用户更方便和快捷的输入?
要让用户更快捷和方便的输入,我们重点想从三个方面入手去实现这个目标:
1.尊重用户的使用习惯;
2.对输入法设计中常出现的问题进行改进;
3.简化操作,提高用户的输入效率。
一:尊重的用户使用习惯
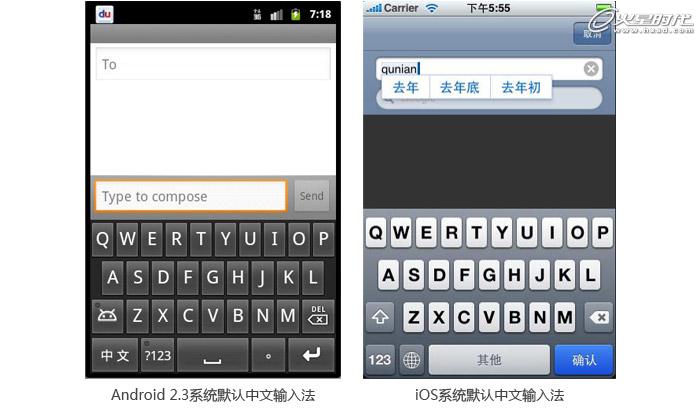
我们考虑尊重用户的使用习惯,而这个习惯的获得,主要从两类用户来考虑:一类用户是非百度输入法用户,其最开始接触的一般是系统自带的输入法。(图01)

图01
另一类用户是使用过百度输入法的用户,已经习惯了百度输入法的按键布局。(图02)
图02
我们寻求在百度输入法和系统自带输入法的使用习惯上寻找平衡,让用户切换到百度输入法时,学习成本最低。
交互解决方案:
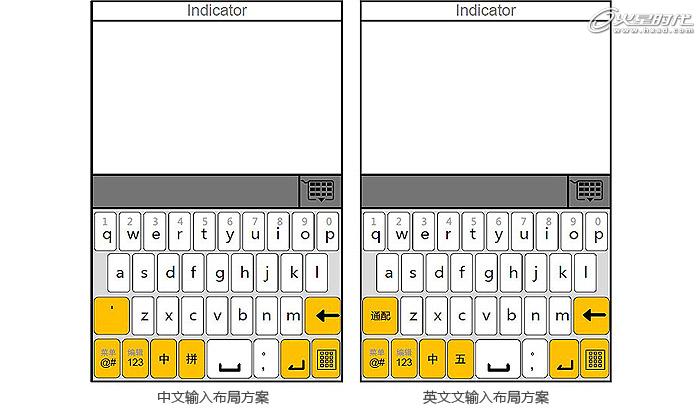
现有的虚拟全键盘和拇指键盘的布局形式设计,基本都遵循了和实际物理键盘的保持一致的思路。同时优化数字和符号面板的切换,遵循了现在常见的切换形式。(图03)

图03
#p#e#
二:对输入法设计中常出现的问题进行改进
虚拟按键相对于实体按键来说,它存在许多使用上的问题,比如缺乏触感导致的误操作频发的问题;比如拇指键盘和全键盘由于键盘特性,其布局不一致,导致用户找不到相关操作按键的问题等;这部分问题,我们会通过各种途径,尤其是用户测试的方式,进行问题的收集,并提出解决方案。(图04)

图04
现有的一些输入法,都普遍存在以下这些问题:
1:全键盘和拇指键盘操作一致性的问题;
2:各种输入法方式和输入面板切换的问题;
3:按键小,缺乏类似于物理按键反馈的问题;
4:误输入或者误操作的问题等等。
交互解决方案:
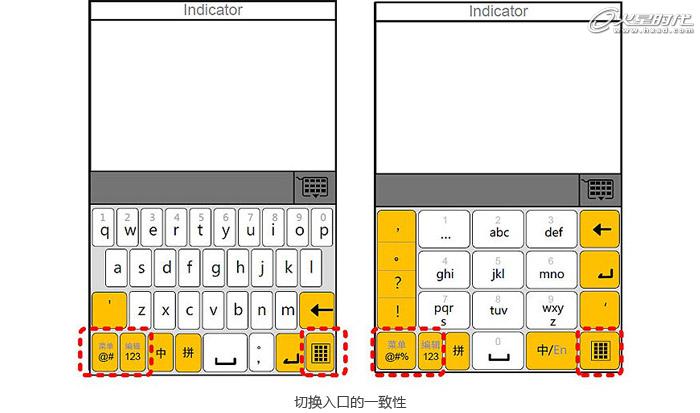
1:一致性的问题解决方案,保持全键盘和拇指键盘面板切换入口位置一致性。(图05)

图05
2:误操作问题解决方案,增加键盘切换键,增大功能键面积。点滑输入切换面板的方式容易引发误操作,在新设计的交互布局界面,我们保留点滑切换键盘的功能,作为高级操作,同时增加面板切换键,避免新手用户误操作。(图06)

图06#p#e#
三:简化操作,提高用户的输入效率
如何能够减少用户的操作?我们注意到用户经常在各种切换中耗费了大量的时间成本,比如输入一段文字:我们今天去AW-107开会,Be On Time。这是我们常见的一段文字,但是其包含的内容类型非常复杂:汉字,英文大小写,数字,符号。使用现有的输入法进行输入,需要频繁的在各种面板中进行切换,用户输入时十分吃力。
交互解决方案:
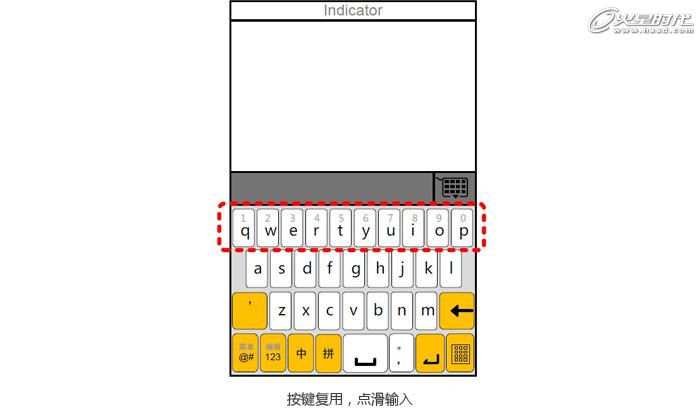
充分利用百度输入法的点滑功能,我们在全键盘面板上,第一排字母按键复用输入按键,可以让用户在不用切换的情况下快捷输入数字。(图07)

图07
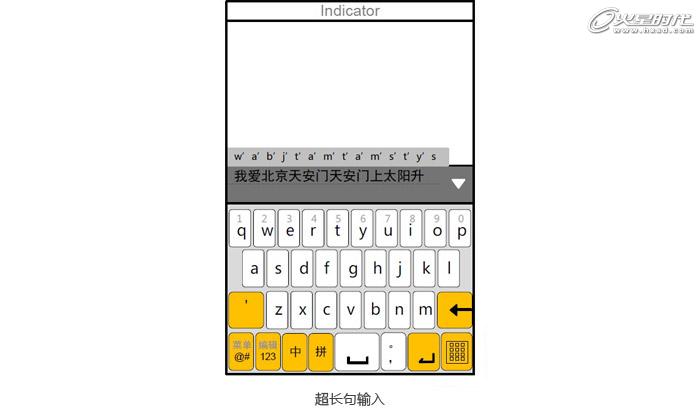
支持超长句输入,也可以大大提高用户的输入效率,百度输入法最大支持15个字的超长句输入,交互设计中,两行显示的方法解决候选字显示的问题。(图08)

图08
上面是这次输入法升级交互设计层面的几个小细节,更多改进请大家在实际使用时细细体会吧!#p#e#
视觉设计层面:
2010年设计界掀起了UI界面拟物化风潮,在设计百度手机输入法1.1版/1.2版本默认界面时也应用这样的风格,将面版按键打造成真实按键的效果。由于手机输入法产品的界面空间相对有限,元素众多,过于复杂的效果并不能够给用户带来好的视觉感受。在这次升级之初我们就调整了思路:设计一款用户在使用时不被设计所累的默认皮肤。
人类有80%的信息是通过视觉得到的,其中色彩具有神奇的魔力,不同的颜色会带给人们不同的心理感受。例如:蓝色让人感觉孤独、独立和平静;绿色让人感觉生命、生长、变化和复苏;紫色让人感觉权威和声望;红色让人感觉活力、愤怒和喜悦;橙色让人感觉力量、光辉和震撼……(图09)

图09
有色彩就会有色彩倾向性,同样的颜色,有人喜欢有人就可能会很反感。对于拥有庞大用户群的百度手机输入法产品来说,排斥某一类用户并不是我们的目的,而且作为一款工具类产品来说,简洁、精致的界面更有助于用户关注操作本身。
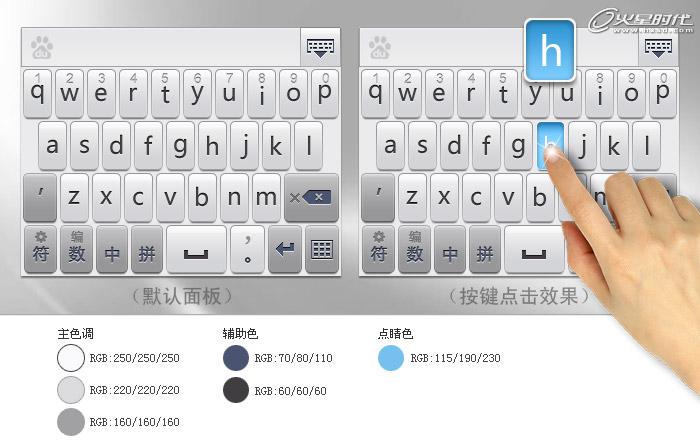
在尝试多种方案后,最终我们确定采用明度浅灰色系为此次升级默认界面的主色调。灰色是黑色与白色的混合色,没有色相和纯度,只有明度。不同明度的灰色可以产生接近黑色或白色的效果。”明度浅灰色”会给人高雅、宁静和精致的感觉,因此也常被称为高级灰。点击态需要能足够引起用户注意,因此我们给默认界面点击态搭配了高明度亮蓝。(图10)

图10
在完成此次升级默认界面的风格设定之后,工作并没有就此完成,移动端不同平台或者同一平台不同型号的手机显示效果差异可能是很大的,为了能够尽可能让用户看到的界面效果,和我们实际设计的效果一致,我们分别针对平台找到主流机型对界面进行了调整。
上一篇 2011年网页设计趋势全面分析
下一篇 在Sketch中制作一款质感铅笔
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
在杭州学习UE5,掌握未来游戏设计的核心技术。火星时代教育为你提供全面的UE5课程,助力你开启职业新篇章。了解UE5的就业前景......
-
杭州是一个动漫游戏氛围浓厚的城市,去杭州发展,选火星学习,进入游戏动漫行业,大有可为哦
-
此篇文章深度介绍了室内3D模型线上课程的内容和结构,并着重强调了其在新时代创新技术中的重要性。最后,我们将介绍火星时代教育公司......
-
探讨目前各种C++培训班的特点,提出如何挑选适合自己的C++培训班,并介绍火星时代教育的相关信息。
-
影视动画设计基础课程的深入解析,提供给所有对动画创作有兴趣的人。让我们一起来了解更多动画设计的世界吧!
-
文章详细描述了剪辑制作培训机构的课程设置以及如何选择一个好的剪辑制作培训机构。

 火星网校
火星网校

















