说实话,作为一个交互设计师,色彩搭配这块我并不是很在行。在实际工作中我都是找视觉设计师帮忙来完成UI的色彩搭配,毕竟与我相比他们更能完美地搭配色彩。但是在原型构建的时候我还是会尝试和验证我的一些想法,下面是我在实践过程中获得的关于基色、辅助色、明暗与色调的选择以及对比度的16个小经验,和大家一起分享一下啊。
基色
这里所说的“基”色指的是无处不在的色彩,包括品牌色、中性色以及交互视觉中最常用的蓝色。
1、尽快确立基色
每一个品牌都会有一到两个核心色调,像是魅力红、深沉蓝、活力橙之类的。尽管在选取基色的时候都会有一定的标准,但是在实际操作中并不能很好的搭配,最后只能不断地更换基色。
Tips:尽快把基色确定下来,不要等到完稿的时候还在讨论基色的事儿。
2、深入了解品牌(在调整品牌颜色的时候)
蓝色会不会太冷淡?红色会不会太嗨?当你没有经过同意就修改品牌颜色,这对于品牌方来说简直是一致亵渎。
Tips:品牌颜色是品牌的重要组成部分,所以在变动的时候和品牌方商量一下,必要的时候用自己的力量说服他们。
3、不要同时使用多种中性色
无论是炭黑色还是亮绒灰,中性色应用在UI中时都像是一种过渡色。不过如果在UI中都使用中性色的话整个界面看上去会非常“浑浊”。此外,既不深又不浅的颜色在灰色背景上看上去多少会有些障碍。
Tips:搭配一些深灰或深黑来形成对比,同时要考虑到背景颜色等因素。
4、避免冲突
我在过去设计过的五个项目中都是以高饱和度的蓝色作为按钮和链接的标准色,也许当第一个浏览器问世的时候链接就是蓝色的了。这种在链接和可以点击的元素上广泛应用的“科技”蓝在任何一个配色方案中有着不可或缺的地位。
Tips:当(而非如果)你设定你的“科技蓝”时,选择一种易于识别的颜色,并且确保不会和品牌主色调相冲突。
颜色的色调与明暗
配色的时候选择几种颜色未免也太单调了,所以需要在合理范围内对颜色进行适当的调整。
5、对每个颜色设定色调与明暗区间
设定区间时标注出色号等信息,在检索的时候会方便许多。
Tips:区间中的颜色要符合色相,并且要把区间作为视觉指导手册中的重要部分对待。
6、以亮度命名
记得之前我们在做一个项目的时候用普通的序号对区间中的颜色进行分类,然而当我们想要添加另一个色调的时候不知道放在哪里好。
Tips:以亮度为单位对颜色进行区分,比如$color-gray-05或者$color-gray-92,这样做的目的是能够有一个明暗的大概范围,在调整变更的时候也会更快捷一些。
7、限制单个色彩区间的数量
无止尽的选项是交互设计中最要避免的,在色彩搭配中也是同样的道理。不像Material Design那样要考虑到所有应用的普适性,大部分交互设计中并不需要那么多的颜色选项。选项越多,搭配就越困难。
Tips:色彩区间中只保留那些必要的颜色,在与界面搭配时会更得心应手。
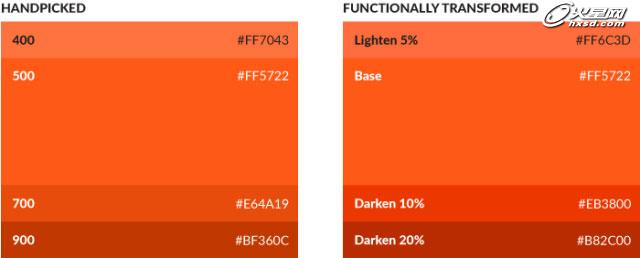
8、根据不同需求选择色彩转换方式
诸如SASS、Stylus等生产工具都带有根据亮度来自动转换颜色的明暗程度的功能,在你设计悬停按钮或者分层导航时这种功能可以帮助你实现色彩上的细微对比。但是有时候这种转换也是一件麻烦事,有时候它会变得更亮,有时候会变得更暗。
Tips:合理选择色彩转换方式,比如适当提高5~10%的亮度或者在极端情况下提高10~20%的亮度。如果这种转换需要避免,那么简洁地说明一下。
辅助色
除了品牌颜色及其衍生色,还需要考虑到不同场景下的多种颜色,这是色彩搭配中必不可少的。
9、设定意义明确的反馈颜色
大部分色彩搭配中都会设定特定的颜色与特定的场景搭配,比如提示错误时的红色,提示成功的绿色,警示用的黄色以及提示信息时用的蓝色。这种意义明确的反馈颜色也能帮助产品部门快速发现问题并解决。
Tips:广泛搜集素材并设定标准反馈颜色,确保其与整体相协调。
10、标注出色彩主题
在部分设计中色彩会与特定的产品、部件或是品牌相关联,比如特定的母品牌与子品牌的色彩关联或者是一些主题皮肤。因此在色彩搭配时需要描述出色彩的使用场景,可以帮助你更好地进行分类搭配。
Tips:表述出应用场景的范围,在特定段落中设定适用边界。
11、定义颜色的使用场景
仅仅标注出色彩主题并不行,一个色彩主题可能会应用在按钮背景或者标签背景。然而在一些场景下,比如长段落中,色彩主题可能并不适用。
Tips:明确颜色可以使用的场景,具体到特定的UI元素上。
12、避免完稿时还在讨论色彩混合
Google’sMDL Color Customizer是我最喜欢的设计工具之一,它可以有效地将主色与辅色结合在一起,形成可搭配的新颜色。然而我所在的团队里没有一个人想用或者没时间去关心如何解决色彩混合的问题。
Tips:不要过于在意色彩混合,除非这件事对整个设计影响较大。大部分情况下设计师会利用专业工具或者手动进行混合,与其考虑每一种混合的可能性不如给他们信心,毕竟设计就是一种实验。
对比度以及无障碍性
易识别的颜色对比应该是色彩搭配中的核心,然而在实际操作过程中这一点往往被忽视。
13、尽早检查对比度
在产品上线的前几天才有人注意到色彩对比度有问题,这种事情经常发生。很多时候设计团队压根就没把这事儿放在心上,也不会去管是不是符合Web内容无障碍指南。所以上线前几天依旧在修改也不见得奇怪了。
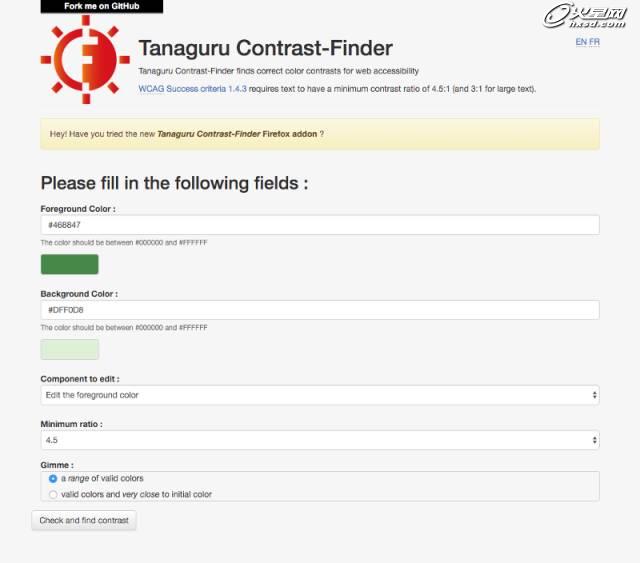
Tips:任何一个对色彩负责的设计个人或团队都应该熟悉Web内容无障碍指南里的每一项内容,并利用工具(比如Tanaguru)来测试色彩对比度的搭配。
14、在既定范围里选择无障碍色彩搭配
Web内容无障碍指南的一大弊端就是要求的太死板了,这对颜色要么可以使用要么不能使用。更糟糕的是它都没有说为什么不能使用,有多少需要改进。
Tips:在选择无障碍色彩搭配的时候先给定一个大致的选择范围,这样能帮助团队尽快通过无障碍测试。
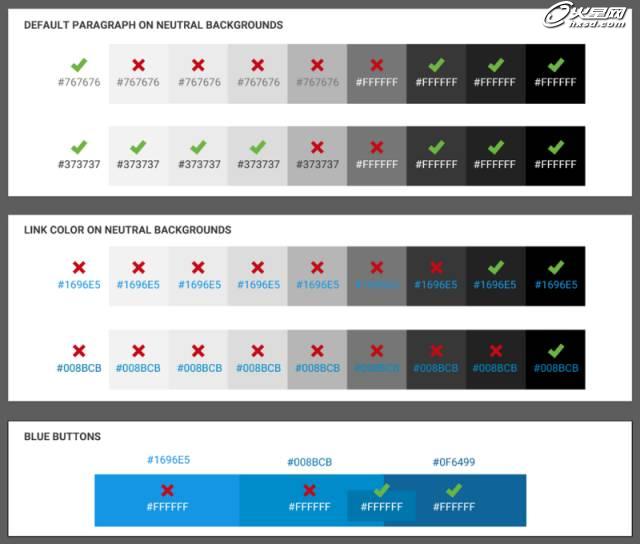
15、解决强对比背景下的搭配问题
在色彩搭配过程中仅仅测试无障碍性是不行的,还需要考虑到强对比背景下的搭配问题。在亮背景下搭配暗色文字是很常见的做法,然而在涉及到中性背景搭配或者另外一种主色辅色搭配的时候却乱了套。
Tips:通过排列选择对比度明显的搭配。
16、利用色彩引发无障碍性意识
色彩是设计中的基础要素,易于识别的色彩对比是色彩搭配中的基础。将这种意识灌输到设计流程中,品牌经理、设计主管、开发者以及高层都会对此加以重视。
Tips:抓住机会倡导无障碍性,把这种意识不断地加深应用。

















 火星网校
火星网校
















