在UI设计中,文字内容的表述也是需要设计师精心推敲,仔细设计。清晰、准确、简洁的文案设计能够让界面拥有更好的可用性,同用户建立信任。文案设计上的技巧有很多,应当规避的误区也不少,今天为你总结16个常见的UI文案设计的误区,帮助大家少走弯路。
1、尽量避免使用俗语和术语
未知的术语和俗语将会增加用户的认知负荷,所以应当尽量避免使用这类用户无法识别的词汇,使用常用和易于理解的词汇能够帮助用户理解。
下面就是一个典型的反例:
很难说清这种错误提示信息是给系统管理员还是办公室的文员看的
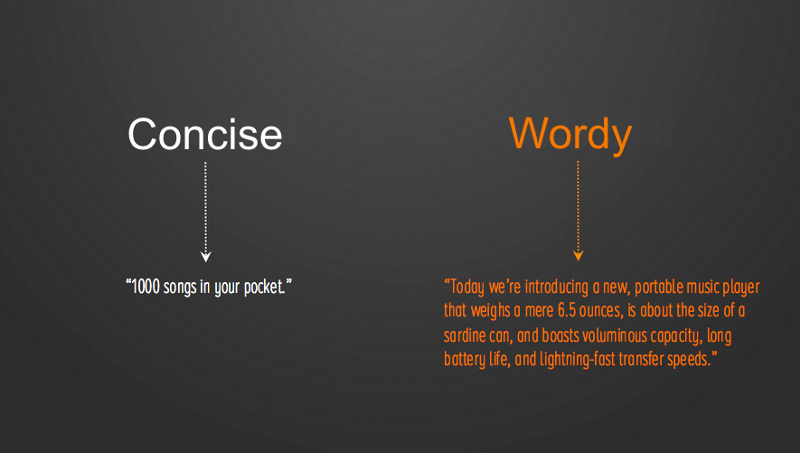
2、避免使用包含大量细节的长句
在绝大多数的交互场景之下,都无需界面描述出全部的细节。用户在探索过程中,逐步为他们提供更多的信息和细节是更加合理的做法。所以,当你在提供信息的时候,可以这么做:
●提供信息时,问一下自己:用户是否必须在此刻此地知道这件事?
●尽量提供简短、易于快速获取的内容。即使是长内容,也尽量控制在30字以内。
3、尽量使用一般时态描述操作
尽量使用现在时来描述各种操作,即使是描述过去或者将来的操作,使用简短直接的动词来描述即可。不过,在中文语境下,这种问题通常不会像英文那么严重。比如,“Message has been sent”就不合适,用“Message sent”更合理。在中文中,两者的含义都是“消息已发送”,差别不大。所以,在设计非中文内容的时候,需要更加注意这一问题。
4、不要混用“你”和“我”
交互中指代混乱会让用户相当纠结的,由于UI中常常会使用诸如“我的电脑”“我的帐号”这样的文案内容,所以在提示中使用“在‘我的帐号’中调整你的设置”这样的表述会让用户感到迷惑的,最好微调规避这种问题:“在‘我的帐号’中调整个人设置”。
5、尽量使用阿拉伯数字来表示数量
这也是常见问题,用户对于数字的感知速度更快,使用数字而非文字表述会更加有效。“您有三条短消息”和“您有3条短消息”相比,明显是后者中的阿拉伯数字信息传递效率更高。
6、避免使用代词“我们(We)”
在进行内容表述的时候,关注点应该是用户和他们能用你的APP做什么,而非你们和你的APP在为他们做什么,内容表述的立足点很重要。所以,Facebook 不会在用户首次登录的时候使用“为了帮你更快上手,我们将会为你显示Facebook上的热门内容”,相反,他们的表述为“不妨从这些热门的Facebook内容开始您的旅程”,这样无疑更加稳妥。
不过值得注意的是,这个是有例外情况的。当用户在向系统后台反馈问题、提出建议或者申诉的时候,使用“我们”是合理的语境,比如“我们将会审核您的申诉,并在几天内给予回复”。
7、避免使用全是大写字母的拼写
全是大写字母的内容表述看起来更加整齐,但是识别度上着实不如小写字母,全大写的拼写明显拉低了用户的阅读速度和整体体验。这同样是一个在非中文语言背景下常见的问题,在进行类似设计的时候,应当避免。
8、不要表述得过于绝对
不要使用过于绝对的表述,这样会让用户觉得不适,“我们绝不会发送促销的邮件”就不如“我们只会为您发送重要的信息”来得好听,尽管两者要传递的信息是几乎一样的。
9、谨慎使用感叹号
感叹号会让文案显得过于歇斯底里,容易让气氛变得过于紧张。“来了解一下APP的最新功能吧!”这样的表述多少有点用力过猛。而使用“欢迎!”这样的短句搭配感叹号就显得更加一致了。
10、避免性别模糊
英语是少数可以进行性别模糊表述的语言之一,其他许多语言,诸如德语,就很难模糊表述。在确知对象性别的情况下,尽量使用准确的代词来表述,避免性别模糊的问题。
11、使用简短直接的表述
将冗长的内容缩减为精准直接的表述吧,让内容和指示更容易为用户所接受和理解。诸如“你必须”,“基于当前的情况”这样的表述还是尽量避免。“你是否要保存全部的内容修改?”这样的表述应当缩减为“保存修改”。
12、去掉“你是否确定”
在绝大多数的情况下,这样的问题问法其实并没有任何价值,所以“你确定是要删除这张照片吗?”不如改成“删除此照片?”,这样更加简练。
13、不要使用特定文化背景术语
特定文化下的语言表述往往很难被绝大多数的用户所理解,在许多场合下甚至会显得特别不合适。最典型的就是各种二次元和游戏的衍生术语,如果没人解释,估计绝大多数用户都无法理解GG 一词的真实含义吧?(Good Game,竞技游戏中,输的那一方在退出前打GG,表示认输也间接称赞对方打的不错,胜的一方先打出GG略有嘲讽意味。)
14、用更精准的表述替代“OK”
一个好的对话框应该有明确的指示。虽然“OK”能够为用户所理解,但是在对话框按钮内容设置上可以选择指代更加明确的文本,这样会更加清晰明确,规避错误。相比于“确定/取消”这样的搭配,“移除/取消”指代是否更加明确呢?
15、准确地阐述错误信息
报错是UI中常见的功能,它同样是用户体验中不可小视的组成部分。当用户填写的内容出错的时候,你的报错信息应当符合用户的认知,用易于理解的方式表述出来:
●哪里出错了,以及造成错误的原因
●用户应当如何操作来消除错误
16、责怪用户
如果你想留住你的用户,当出错的时候就不要责怪用户。专注于解决问题,而不是指责。
当你准备这类提示信息的时候,不要直接指责用户造成了错误,专注于解决问题。以填写邮件为例,“你填写了错误的邮件”就不如“这个邮件地址可能不可用,请确保拼写正确”这样的表述。
(本文转载于优设网,译者:@陈子木,原文作者:Nick Babich)







 火星网校
火星网校















