2011年网页设计趋势全面分析

导言:
设计与开发之间本有一线界限,但当时代步入又一个十年,这个线变得更加模糊甚至感觉不到它的存在。使用PS设计网页版面,足矣?或许五年前是吧!现在的互联网用户要求越来越多。没有内涵的华丽很快就会被丢弃。如果你追求华而不实的设计,那么相信你很快会被时代遗弃。2011年不再属于单纯的华丽而是注重功能。新的一年或者未来十年的设计趋势是响应设计(Responsive Design)、持续联系(Constant Connection)和虚拟现实(Virtual Reality)。2011年网页设计趋势有何变化?让我们一起来关注8个网页设计趋势热点:
1、 更多的CSS3 + HTML5
这是期待已久的事情。在过去的几年设计师已经开始关注和使用CSS3+HTML5,但在2011年CSS3+HTML5将会得到更广泛的应用。网页设计师最终会抛弃Flash。Flash不再是昔日的王者,新技术(指CSS3+HTML5)将会取而代之。2011年,Flash渐行渐远,魔术师"HTML5"成为舞台的主角。(图01、02)

图01

图02
当然,说HTML5代替Flash为时还早。从上面的两幅截图你可以知道Flash和HTML5还是有差距的。因此,2011年两者会各自保持属于自己的位置。不过2010年以前网页设计师滥用Flash的现象会慢慢减少。现在很少设计师会整个网站都是用Flash设计,他们会在一些可用的地方使用HTML5替代Flash,使网站运行变得更简单更快速。然而,目前HTML5还不能够取代Flash,Flash的某些效果HTML5暂时还不能够实现。然而最值得人兴奋的是CSS3的应用越来越广,在某些地方甚至超越PS,因为利用CSS3来实现文字阴影、图片圆角和图片透明实在是小菜一碟。如果你还不会,是时候去了解下CSS3和HTML5了。#p#e#
2、简单的配色方案
没有比纯色的背景更直观更简洁。纯色可以有很多种表达方式。不要老是黑白灰什么的,太不给力了。多考虑点绿、黄或者红作为你的网页主色调。当然,颜色最好保持使用2到3种。调整颜色的透明度,或许会给你意想不到的效果。
只是简单的绿色,通过调节透明度设计出如此美观的Twitter可视化工具。可要知道:这个网页只是用了XHTML/CSS和Javascript,厉害吧!(图03)

图03
红色绝对经典,如果配色做得好给人的视觉冲击就更不得了!下面的网站独特的红色和友好的文字设计让人不得不为之折服。(图04)

图04
3、移动互联网时代的到来
智能手机,iPad和上网本随处可见,而2011年这个现在将会更加明显。这意味着你的设计需要考虑更多的设备。创建适合移动设备的网站不是简单地在原有的设计上去掉华丽的元素,那将会是没有灵魂的设计。尽管在原有的设计上再设计一个支持移动设备网站是件痛苦的事情。幸运的是,新的技术让一切变得更简单。在使用CSS3的情况下,设计移动网页方便多了。最重要的是你可以修改一个CSS文件完成整个网站修改以符合用户使用不同设备进行浏览网页。
你也可以设计一个移动设备专属的网站,但相信那个网站不久还是要改版的,以现在科技产品的发展速度来看。越来越多的移动网站包括原始网站的浏览选项。如果你不提供这个选项或者你的原始网站没有针对移动网络标准优化,那你并未准备好迎接移动互联网时代的到来。据相关预测,智能手机销量将会超越个人PC。赶快准备好,迎接移动设备大军的来临。
4、Parallax Scrolling
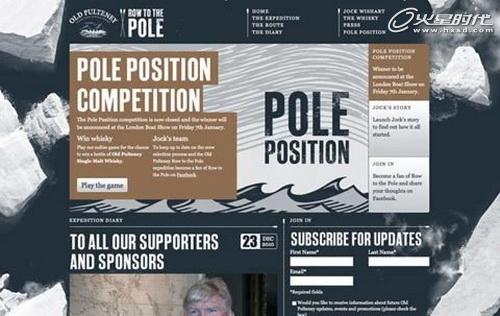
先来解释下Parallax Scrolling,Parallax scrolling 是让多层背景以不同的速度移动,形成运动视差3D效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验仍然非常出色。2011年的网页设计趋势热点就是要创造这样的深度视觉效果。Parallax Scrolling可以通过一些简单的CSS技巧或jQuery插件来实现。Parallax scrolling运用于网页设计的次要元素中可以起到很好的效果:如Header、Footer或者背景。不过最好不要运用于网站导航,那显得有点不伦不类。Old Pulteney Row to the Pole即在网站背景上使用了Parallax Scrolling特效。(图05)

图05
6、设计需考虑更多的触屏设备
触屏技术应用越来越广泛,触屏设备随处可见。这意味着,你的导航设计不再只是鼠标导航,你必须要要考虑你的设计适合触屏设备。请问你的设计做到指尖导航了吗?作为设计师,我们更喜欢鼠标。当鼠标悬停的时候链接会变得高亮,然而触屏没有所谓的悬停。你将会在设计中如何向触屏设备访客展示链接?
同样,如何才能做到方便你的游客仔细阅读您的网站?这可能在浏览器标准上存在争议,或者水平滚动触屏可能更加合适。将网站设计类似于杂志的布局更有利于游客浏览你的网站。
最后,你必须考虑在你的网页设计中使用流体布局(Liquid Layouts)。2011年,你需要处理的重点不再是屏幕分辨率问题,而是如何做到使访客从垂直到水平阅读你的网站都会清晰。你的设计必须做到灵活以应付任何的挑战。否则你将会成为过去式。#p#e#
7、深度判析
深度判析是关于在网页设计使用维数,这样可以使你的网页变得更加真实。如果运用得恰当,那将会是一个虚拟的3D效果。尽管3D技术还没有用到网站设计,你仍然可以尝试使用维数进行设计。Plántate提供了一个可旋转的3D地球,灵活利用阴影和层等手段。(图07)

图07
Jordon活动页,3D元素清晰简单,设计非常醒目。(貌似已经撤掉)(图08)

图08
8、大背景图
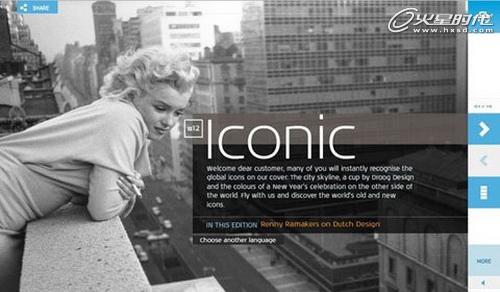
大背景图的网页设计应用在2011年将会更加明显。这些背景图像一般是高分辨率,覆盖整个网站。高清照片是一个迅速抓住你的读者的好方式,可以产生极具冲击力的视觉效果,游客的视线会不自觉地落在宽大的背景上。当然背景图的色彩、内容等都十分讲究,任何情况下都不要破坏用户的体验,不然再漂亮的照片也是枉然。图片类型趋向于一些比较柔和、略带透明的一类,不要影响到网站文字的阅读,讲究协调,易于阅读。(图09)

图09
下面的网站使用了高分辨率的图片作为网站的背景,网站主色调是黄色。(图10)

图10
上一篇 网站设计中的一些流行背景效果
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















