网站设计中的一些流行背景效果

导言:
如何选择一种最恰当的网页背景是网站设计中最常见的问题之一。 通常网站设计者都已准备好网站内容,而且版面布局大多也基本敲定。但背景要么是令人厌烦,要么是让人眼花缭乱,让设计者迟迟不能确定。今天,我们将介绍几个实际网站来启发你的灵感,看看如何设计趣味而又令人感兴趣的网页背景。收藏本文,当你再次阅读时,希望能对你有所启发。
1、素描设计
这种设计在几年前就变得比较流行,而且一直持续到现在。这灵感来源于在笔记本上的涂鸦乱画,就像你十几岁时在英文课上所做的那样。每一部分都是些粗糙的素描表现,页面看似是非常随意的创意集合,而它们都以不同的旋转方式散布在页面各处。NotchStudio网站就是很好地应用了这种创意,并且以非常柔缓的方式表现出来。(图01)

图01
即使你本人不善长绘画,这种创意也是相当容易实现的,是因为这些涂鸦通常都是些非常基本的设计。如果拥有一部Wacom或iPad平板电脑,你就可以相当容易地描绘出你自己的图片或者某种意义上能够反映此类风格的书写文本。还有很多免费字体如Pointy,可以帮你不费吹灰之力就可实现让人赞不绝口的素描。
2、精细文稿设计风格
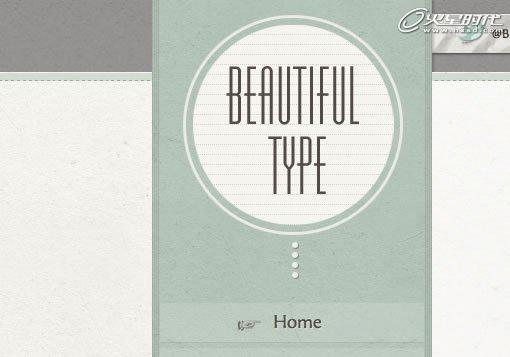
纸张的质地纹理总能激起设计者的激情,而且为所有年龄所适用。目前这种创意已不像几年前那样风靡,但是它还是会带给你一种非常微妙的效果:如果你没有看到它,那会让你非常地想念。你注意到Beautiful Type网站所用的纹理设计了么?它既没有偏离主题也没有过分夸张,而是将一个原本看起来就很好的网站变得锦上添花。(图02)

图02
3、渐变设计
很多设计者认为渐变已经因被过度使用而变得不再那么让人着迷。我个人认为它们很容易被滥用,而且执行的不恰当,但是我们决不会看到全是纯色一统天下没有渐变的局面。因为渐变反映了现实(自然世界我们从未看到没有任何掺杂的纯色),所以为了让他们的作品感觉起来更真实,设计者还会继续应用渐变设计。
渐变设计通常是用来保持事物朴素的最好方法。不必混入疯狂的颜色,也无须制造不明快的变调,只需选择一个简单的渐变。我的最爱之一就是从老灰到黑灰的渐变。它纯净,易于实现而且表现出真正的优雅。(图03)

图03#p#e#
4、双色调对比设计
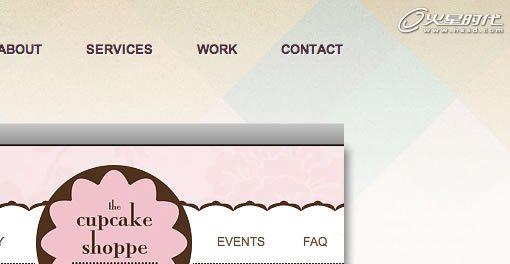
力求页面独特雅致而大胆的另一个选择就是页面中加入一个强烈的变色设计。大多是水平方向的变色,但如果采用垂直设计也会给人独特和耀眼的感觉。这种创意是要利用对比的魔力。我们的眼睛会非常自然地被对比色所吸引而不能自拔。其关键在于要确保两种颜色明显差异。不要选择任何抵触或冲撞色调,而要尝试纯黑与一种浅色的对比。(图04)

图04
5、全屏图片设计
我提及这种创意,你或许会嗤之以鼻,但我仍会尽我所能继续给你讲解掌握这种创意设计的技巧:伟大的图片成就伟大的设计。它简洁而朴素。任何人都偏爱美好的图片,因此将它加入你的设计中,就会使你的网站得到每个人的垂青。很简单,是吧?
图片赋予了整个网站以灵感。你可以从一幅画中捕捉到颜色、纹理甚至排印的灵感,进而创造一种非常美好的统一连贯的主题。注意体会下面网站设计中的暗色自然元素,它给人一种使用了很多照片于主页滑行的外表和感觉。(图05)

图05
6、纹理搭配颜色渐变设计
我非常喜欢最近时常看到的网站的原因是在于页面顶部应用了灯光效果或融入了某种类似于一点点纹理,让页面快速渐变到纯色的创意设计。(图06)

图06
过多纹理会极易降低网页文本的可读性,还会增加视觉噪音将网页变为一种完全不同的页面。而把纹理隐含置入则会让你额外收获称赞的眼神,还不会牺牲网页整体的美感与可读性。大多时候,我们是利用CSS背景图片重置,让纹理充斥整个背景。其实我们可以尝试让纹理选择性地出现,那样你会立刻发现你的设计看起来要好得多。
7、仰望设计
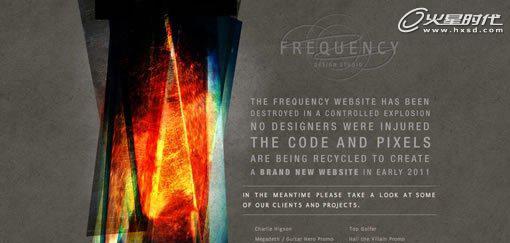
天空对于人类是永恒不变的幻想空间。云彩、太阳光束、星星和月亮,所有这些元素都会赋予人们一种魔法让他们目不转睛地盯着你。当你要把这些元素融入你的背景的时候要特别小心,因为那会特别容易产生一些难看或陈腐的效果。要掌握这种创意技巧,设计者需要对美学有很好的感觉,懂得如何表达“空间”的概念,千万不要把它变成一种类似于老版Windows屏保的怀旧效果。
下面的网站选用优美的天空作为突出的网页背景,是一个非常好的例子。设计者利用复古色调和微细的斜线纹理,渲染出了非常漂亮的星际空间。这是在你应用天空在你的网页背景之前最好要特别关注的。(图07)

图07#p#e#
8、多色菱形图案设计
我能听到你在说:“菱形图案?你在开玩笑?”在你在评语栏扔砖头之前,我们必须要承认菱形图案确实能够产生一些特别有魅力的效果。但是,就像我们先前说的一样,这种创意不是任何人都能做的,只有那些懂得如何利用狂热模式的有经验的老手才能熟练掌握而不至于造成难看的效果。
下面是应用这种创意效果非常好的一个实例。改良后的菱形图案格调的应用并没有特别出格地吸引你的注意力,而是给页面带来了非常好的华美情调。(图08)

图08
9、抽象和狂热设计
是否你已经厌倦了我的关于微妙设计技巧的“谨慎”或“放松”的建议?那么这个提示就是给你的。有时候,最好的背景可能就是一些对页面内容无关紧要地狂热和大胆的表现,它们只是为了吸引你的注意。我认为下面的这两个网站都非常好地实现了这种效果。尤其注意第二个网站看起来就像是一副水彩画。这是一种非常流行的技巧,你能够发现非常多地网络资源可以模仿。(图09、10)

图09

图10
10、无须避免纯色设计
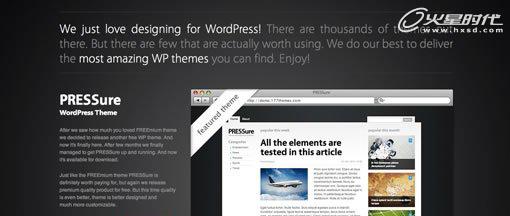
以上所有建议都是要满足你成就伟大网站背景创意的需求。但是,对于一个设计者必须要明白,纯色背景并没有任何不对的地方。它是我的特别喜爱的众多设计中的关键元素。学会如何恰当地应用纯色创意是成为一个设计者的重要组成部分。你注意下面华丽的广告网站。网页被设计成印刷排字的盛宴,但那既能吸引你的注意力,又能有效地沟通,尽管它的背景只是一种普通地陈旧地纯色设计。(图11)

图11
总结
背景的选择决定着你整个网站的基调和个性。就在前两天,我的一个同行有意将他的网站置入我们的宣传目录,但是他们只是选择了一个特别差的背景图片。这个网站的设计和布局非常好,我就是不能容忍那个难看的背景。之后,他接受了我所指出的问题,并把背景变换成了一种更简洁的风格,直接把网站提高到了一个全新的水平。
就像在开场白所说的那样,下一次当你纠结于设计常规而不能选择合适网页背景的时候,再来看一下我们这篇文章,尝试其中的某种创意。总有一天,你也会抵达完美网站的彼岸。
上一篇 图解对称在网页设计中的运用
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















