网页配色方法探讨
平面教程:网页配色方法探讨

教程思路
1.合理安排网站颜色
2.学习网页制作的一些关于颜色方面的参考
3.几种典型配色方案
4.在线配色器
5.培养网页设计色感
一.合理安排网站颜色
很多网站设计者忽视了网站颜色的重要性,其实颜色应该成为网站设计需要考虑的首要因素。如果没有认真考虑颜色设计,网站会很没有特色,并且可能会很混乱,让用户感到厌烦。网站颜色一定要精心挑选。
然而,很多浏览器只能呈现256种颜色,并且不同的浏览器,呈现出的256种颜色也不同,通常这些浏览器只能共享216种颜色。设计网站重要内容时,应该运用这216种颜色。

如果利用浏览器中不存在的颜色(此216种颜色以外的颜色),浏览器会混合这些颜色,这些颜色会出现小圆点,浏览器会显示出一种与其相近的颜色,这种现象称为抖动。一些显示器会扭曲这些圆点,图片就会失真。如果出现这种情况,文章就会难以阅读,所以利用纯色作为设计元素时,使用浏览器安全色(216种颜色)。有时,即使是网络安全色,也要谨慎利用。

眼睛使用时间太长,容易产生视觉疲劳。眼睛后方,存在一种包含数百万感光神经细胞的薄层组织,我们称之为杆状细胞、圆锥细胞。圆锥细胞可以对特殊波长的光产生反应,当观看红盒子时,眼睛容易产生疲劳感,这时,与其相对的圆锥细胞就会出现,因此会看到蓝绿光。这个原理可以应用于网站设计中。

警告标志通常为黄色的,因为黄色光首先进入视线,所以浏览者会首先关注黄色。利用这种颜色设计的广告,会吸引用户的注意,但是,建议不要过多使用此种颜色。访问者登录后,网站没有必要采用明亮的颜色,否则用户会产生反感。如果访问者已经在浏览网站,这就证明设计很成功。
网站中避免出现太多的黄色、红色内容,这些颜色应该只出现在需要用户关注的内容中,否则用户会感到视觉疲劳,他们就不会长时间浏览网站。颜色不应该成为访问者离开网站的原因。

二.颜色参考
在HTML里,颜色有两种表示方式。一种是用颜色名称表示,比如blue表示蓝色。另外一种是用16进制的数值表示RGB的颜色值。RGB是Red,Green,Blue意思,RGB每个原色的最小值是0,最大值是255,如果换算成16进制表示,就是(#00),(#FF)。比如白色的RGB(255,255,255),就用#FFFFFF表示;还有黑色的RGB(0,0,0),就用#000000表示。
注:在W3C制定的HTML 4.0标准中,只有16种颜色可以用颜色名称表示(aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow),其它的颜色都要用16进制RGB颜色值表示。

当然,现在的浏览器支持更多的颜色名称。不过为保险起见,建议还是采用16进制RGB颜色值来表示颜色。并且在值前加上#这个符号。
为了方便大家找到合适的颜色,我们在这里列了一些颜色说明,以供大家参考,不妨作为一种速查工具。
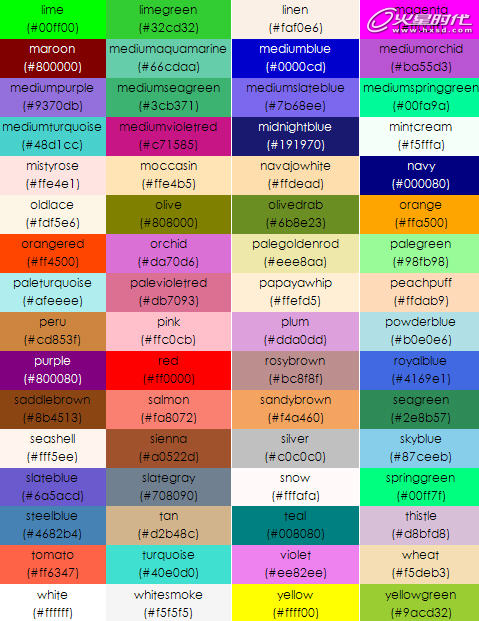
1. Web安全颜色
以前,很多电脑显示器最多支持256色,因此出现了216种Web安全颜色,以保证网页的颜色能够正确显示。
那为什么不是256种Web安全颜色呢?因为Microsoft和Mac操作系统有40种不同的系统保留颜色。
以下为216种Web安全颜色:

2.微软支持的颜色
下面是微软IE4.0以上都支持的颜色名称:


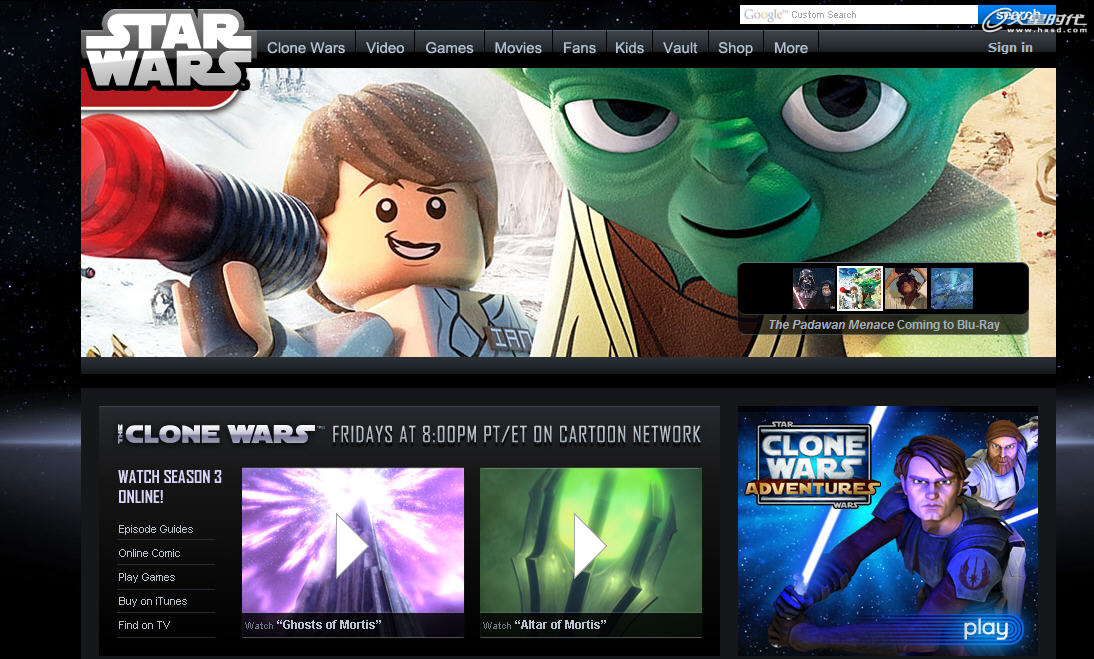
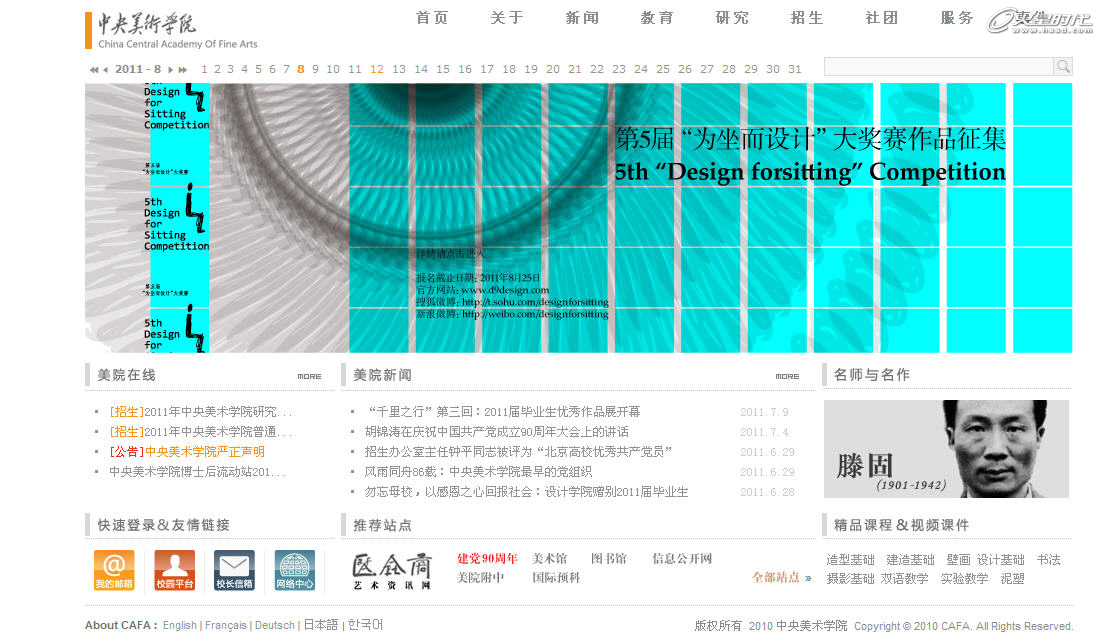
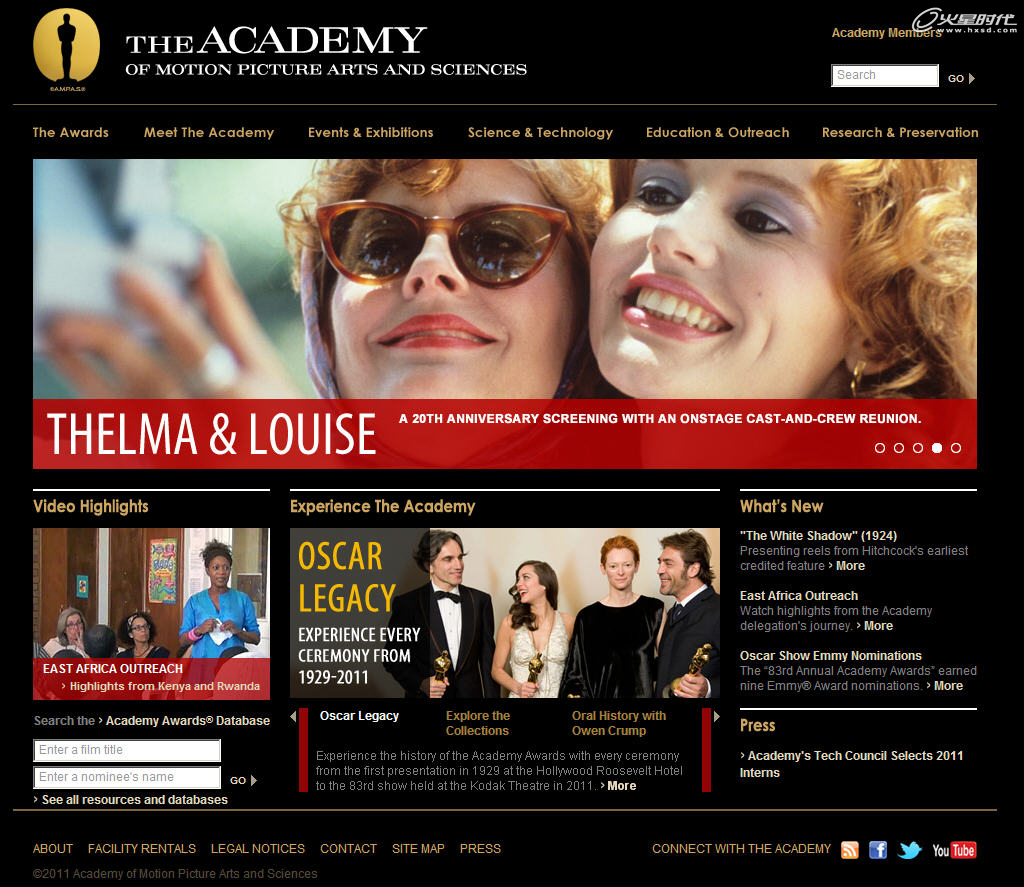
三.几种典型配色方案
这里以韩国网站为例来说明。韩国网站的配色多以蓝色、桔黄色为多,原因是这2个颜色的组合最为丰富。

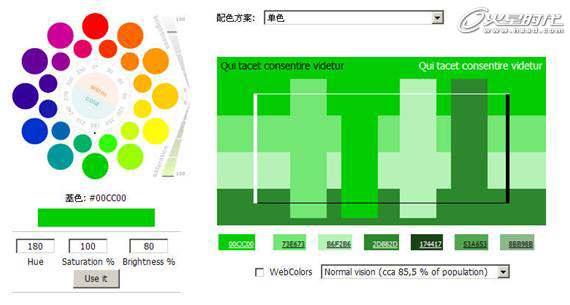
四.在线配色器
在web站点设计中,对网页进行配色通常是设计师的直觉感受或者多次反复实验:例如对网页颜色主色彩的选择,考虑各种颜色的色调、饱和度,等等...,最终才能达到比较好的配色效果。
现在,网络上有一些专用于配色设计的调色板工具,对网页配色设计都很有价值。
使用方法的简要说明如下:
1. 选择基色
在配色前,在左侧的调色板中先选择一个基色(Base color),选择基色也很有讲究,调色版为我们划分了暖色(warm)和冷色(cold)两种色调,并依此进行了更精确的数值区分(直接对基色微调按钮进行操作)。

2. 选择配色方案
在Scheme的选择菜单中可以选择多种方案进行配色,具体有:单色配色、对比色配色(基色加补色)、可调整的对比色配色(可以调整Distance参数对补色进行微调)、双对比色(两个比较接近的颜色及它们所对应的补色)、类似色(基色和它相接近的颜色)。
a. 单色配色方案(monochromatic):如果整个网页配色由一些单一颜色渐变组成,这个方案是不错的选择。
b. 对比色配色(contrast):原理是为基色增加与其色差比较大的几种对比色。如果整个网页的色彩反差比较大,并且形成反差的颜色数量不是很多,推荐用这种方案。
c. 可调整的对比色配色(soft contrast):参照b方案,可以进一步调整各对比色与基色的色差,方法是调节Distance参数。
d. 双对比色(double contrast):两个比较接近的颜色及它们所对应的对比色(4个一组),为基色增加一个相近颜色,同时调节出这两种颜色的对比色,如果将Distance调节至0,将只看到2个一组的对比色,随着Distance的增加,会逐渐显现4个一组 - 两对对比色。
e. 类似色(analogic):与基色比较接近的各种颜色,推荐色彩比较柔和、反差不明显的网页使用。
3.自定义基色的色调(Hue)、饱和度(Saturation)、亮度(Brightness)
对这些选项进行微调后,所配置的方案颜色会起到相应变化。
4.在最底部的select选择器中,可以特别地为色盲设计的相应的配色方案。
五.培养网页设计色感
许多网站做不好,原因是在配色问题上,假如自己的绘图艺术能力不高,要突破的是在颜色和内容的运用上,至少看起来要专业一些,工整一些,务实一些。做站的第一步,通常是要先确定所要运用的颜色。怎么去确定,做自己的个站一般设计者会依心情来顶,用颜色去表达心情,当然,这是在积累了一定经验以后的,大胆想象和运用自己所确定的颜色。确定好颜色,再者就是绘制界面。
下面介绍一些培养网页设计色感的方法:
1.多看网站
许多人会很自然地去寻找网上有关于网站配色的理论性文章,这些文章层出不穷,理论性确实很强,但是很多的文章讲述得太术语化,而又缺乏一些例子,当中也有不少的通俗易懂的,像经典论坛上艺术版的小毅版主的文章,推荐大家去看。里面有网站的剖析,图文并茂,说颜色,并能告诉读者怎样去思考。还有,就是多看大师级的作品,还有值得一看的优秀网站,是一张张“活生生”的配色表,多看优秀作品是会有很大长进的。

怎样提高自己的网页制作水平?大部分的人都说:多看网站。下面来介绍一种看网站的总结方法。看到比较优秀的网站时,把所用的色系拾取下来,并将布局简单记录下,这样做的好处是一方面既避免了抄袭,一方面也能作为积累,长此以往,自己的鉴赏水平和色感都能有很大的提高。其实,除了看配色用色,还要观察网站布局,布局包括网站的内容设置,导航栏设置,位图的应用,不同类型的网站,是有不同的布局的,娱乐网站的布局与商业网站的布局肯定有分别。还有的是看创意,看理念,看用户体验,简单地去操作,查看总体的执行效果,是否达到了所要表达的意思。

很多人有一个误区,就是“要看,就要看NB的网站,这样才会有进步”这当然不错,不过还是建议大家去看一些成长中的网页作品,虽然做的不太好,但是从中也能学到东西,这跟在学校读书时老师叫你去看一些做错的题目一样的道理。还有就是多看与自己真实水平差不多的作品,从中也能学到经验。另外一点,要多看国内的站,这很重要,许多人看老外的站,觉得很优秀,其实如果形式上不变的话,换成中文的,是很难看的。看国内的站,主要是因为用的是汉字,中文,在排版上,布局上都遵循了自己特有的形态,如果喜欢做英文的站,那多看国外的也无妨。所以,看国外的站,和看国内的站有稍许差别,要懂得吸收不同的部分。文字应用,布局,国内的很多网站是很优秀的。

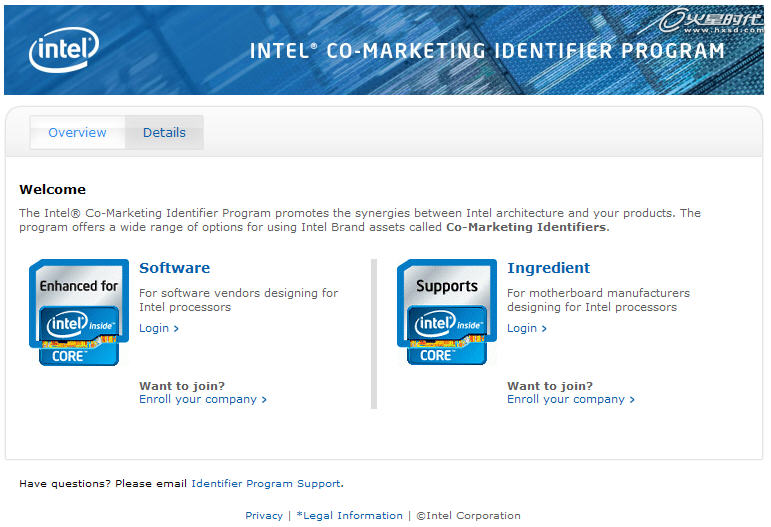
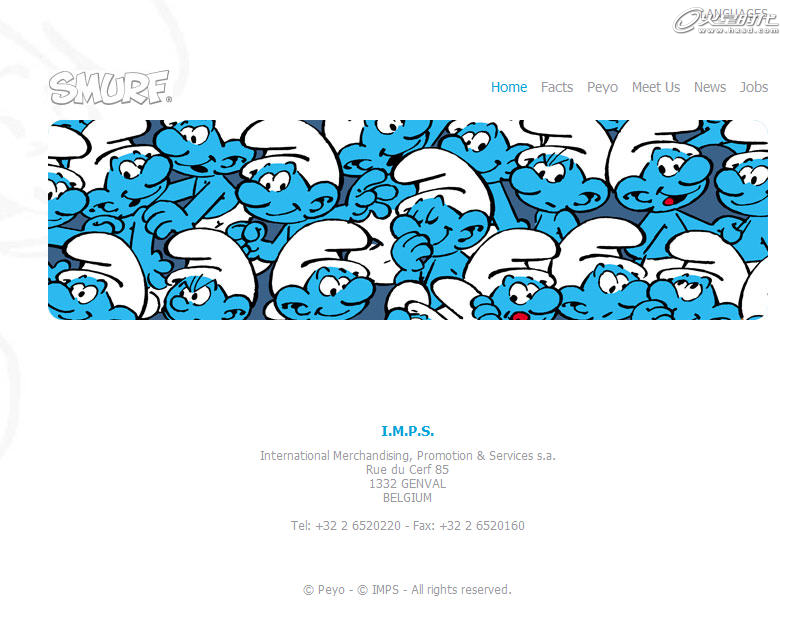
2.看优秀的标志设计
判断一个优秀的标志作品主要有几方面:颜色的运用,整体造型,执行效果等。后两者不属于这次要讨论的范围。对于网页配色借鉴,不妨观察一下标志作品在颜色上的运用,并以此为样本,去学习和参考。
多看优秀标志作品的用意,就是从中感受颜色的组合,为网站服务,从而锻炼自己的色感。

优秀的logo在感观上是很取悦人的,其中最重要的方面是在色彩运用上。看标志作品的独有的好处:
1>它是一个最简单的配色表。颜色大多数不过三种,这和符合设计网站的口味。
2>打造网站时,应为网站设计一个logo,logo用色和网站用色结为一体,给人以整体感观上整洁专业。

此外,色感的训练也是很有必要的。
其实看标志用色,只是感受色彩的其中一个例子,很多方法重在发现,生活中有很多很多美好的色彩等待我们去发掘,可以在电影海报上看到,户外广告,摄影作品,建筑设计,电视广告上,等等…灵感源自生活,需要我们多看多总结。

本教程完。
上一篇 网页设计中的小技巧
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校