以下是我以自身设计的“爸爸去哪儿官网”为例来讲述个人在设计一个项目的思路和操作过程。希望可以帮大家解答经常性问的:没想法时要怎么做设计,怎么样思考项目的这一疑问。(PS:这不是为了写东西后期编的,而是在设计前和设计过程中本人的思考过程,也许设计稿挺一般,但个人认为这种设计思考方式不错,我一直都是这样做项目的。)
项目背景:
《爸爸去哪儿》由《我是歌手》金牌制作人洪涛监制,《变形记》团队打造;10月11日起,每周五晚登陆湖南卫视22点档;这档名人代际沟通纪实节目将创新视角对准亲子关系;每期五位明星爸爸跟子女进行48小时的乡村体验。
分析:
根据《爸爸去哪儿》的介绍资料,可以了解到,这是一个,由爸爸带着小娃抛开城市,到乡村去感受一些平时很少接触的世界的亲子乡村体验节目。了解节目后,我们可以根据这些介绍,从中可以提取出相应的关键词并思考出它的延伸。
色调:
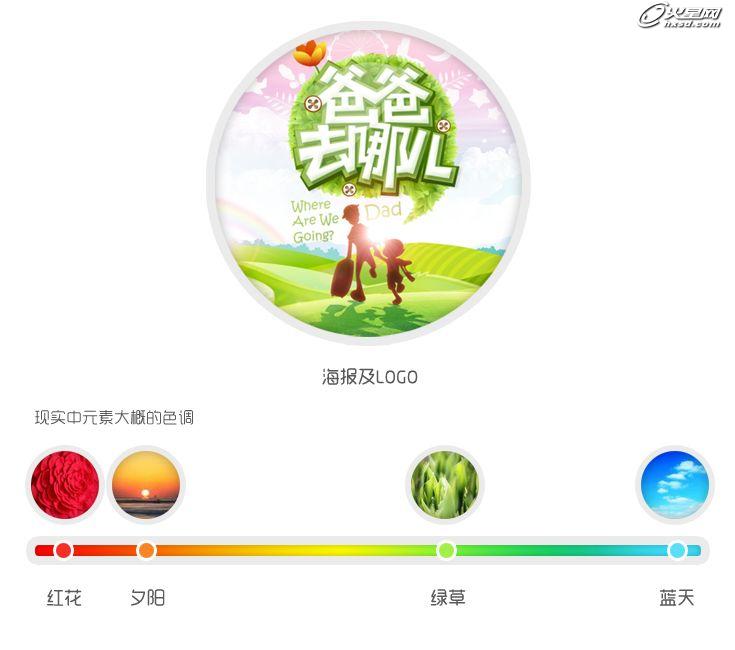
根据提取出相应的关键词并思考出它的延伸,从而可以使我们得到更多的具体的元素,同时也通过对这些元素的了解及节目情绪的把握及节目海报,我们对设计的取色进行思考。
经过对色彩的定位与分析,我们得到了现实中我们关键词中的主要元素的色彩,但是色彩相对而言,但过真实,亮度与对比度相对比较高,给人太过于接地气的感觉。虽然整个节目是在乡村,但是我想,在这些一直生活在城市中的小娃而言,在他们的思想中,肯定多了一份他们的想像,一分梦的期待,所以在设计过程中将色调都相互之间进行了一个中和,降低了其对比度和饱和度,使页面看起来更加舒适,同时更加清新,更符合小娃的个性与他们性格的感觉。
同时,由于在电视媒体上,是由动态的卡通动画来展示,所以在海报设计中,原有设计采用了粉色的天空,但在WEB端的设计中,由于是一个静止的画面,如果继续沿用粉色的天空,会让画面失去活泼清新的感觉,与节目本身所表达的个性存在差异,所以,在设计中,将天空进行了相应的处理调色,同时为了增加页面的景深感,设计中,对相应的元素进行了调整与视觉模糊等处理。
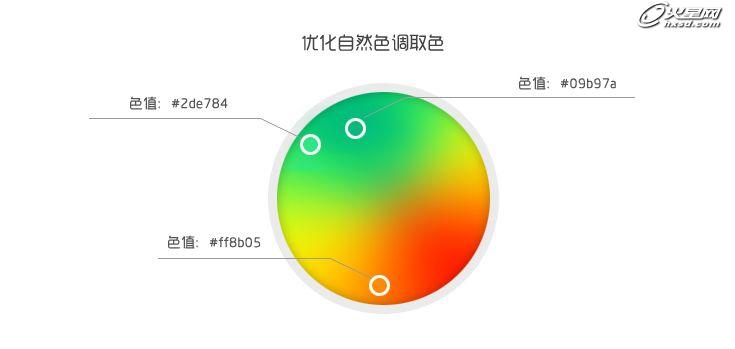
经过以上对色彩的考虑,我们总结出了整个页面相应的一些色调如下:
元素:
根据提取拓展开的关键词,我们定义了整个页面设计所需要的色调,同样,我们也根据这些关键词,去寻找相应的素材,以便于丰富页面,做为达到页面效果,创造氛围的元素。通过在网上搜索,我们找到并将素材处理成与整个页面色调风格统一的可用元素。
01 纸张,通过处理,成形地图的形式,并用手拿着,面对着整个场景,使整体形成老爸和小娃去游玩,拿着地图查看与思考到哪去和目的地等情景。
02 手,与01元素的纸张地图相辅助,爸爸宽厚的大手。
03 关键词的的动物(青蛙,山村中最让小娃喜欢并具代表性的动物,无害,可爱,与其它的大型动物相比,更贴和小娃的娇小可爱)。
04 一次和爸爸的旅行,一次心的放飞。
05 花圃,幽静的小山村中,大部份家庭都有属于自已的小院子,虽然不像城市中那高档,但偶尔会放上一些花圃做装饰,清新空气,让纯朴的院子里多了一分别致。
06 自行车,山村那没有城市中宽大马路的小巷小道中最常见的交通工具,邻里之间遇到,问声好,小娃遇到骑车经过的伯伯阿姨,稚声稚气的叫一声伯伯阿姨好,还有调皮的小娃追打嬉戏在自行车后面,作为他们简单生活中的一种娱乐方式。
07 精灵,小娃们总在幻想着,在宁静的夜晚,那田地里,山林里可爱又调皮的精灵就会出来,帮他们好好的守护自已父母辛苦培育的稻子等。
字体与图形:
由于《爸爸去哪儿》的节目性质为亲子,所以我们在选择字体和处理图形时,运用了比较柔和的字体和圆角设计,用来达到统一的风格。
版块布置设计:
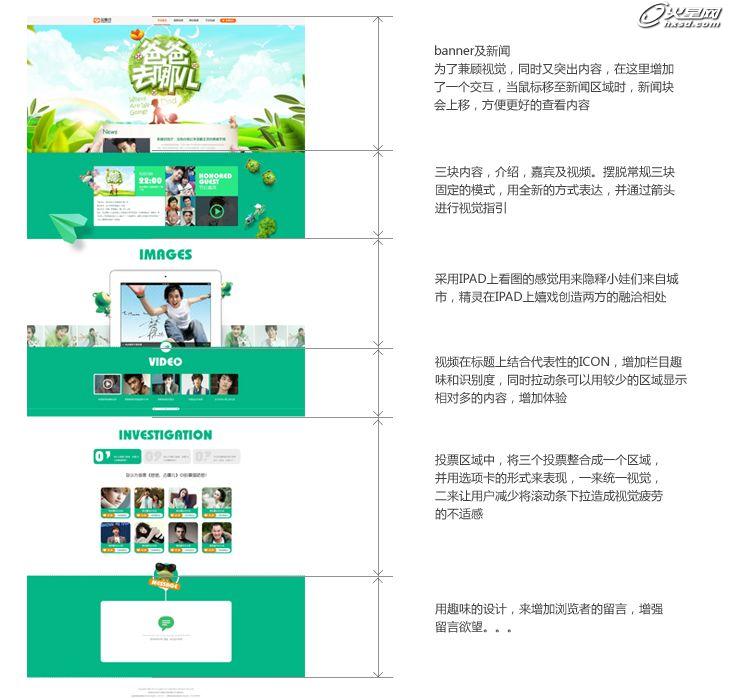
在前期,我们的产品经理经过与节目组,编辑等进行相应的沟通,确定页面所需要展示的内容,及内容的主次,然后架构出最适合的版块分布原型图。再根据原型图进行相应的设计,并结合网页设计的各方面思维做出的更为符合用户习惯的设计。
总结:
在设计过程中,我们需要用更多的时间去思考,去把握整个项目的调性与其需要表达的内容,同时更多的站在浏览者的角度去思考,在尽可能的情况下,无限的增强用户体验。 网页设计在用户体验方面虽然没有APP项目那么强烈,但也是一个重点。










 火星网校
火星网校















